
Flash Mx 2004
Niveau II
tutorial 25/28
Créer une bannière avec effet de volets défilants
L' exercice consiste à créer une animation avec effet de volets défilants
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créez un nouveau document flash de 600 x 300 x 24 ips.
Importer toutes les images "bourgogne**.jpg" dans la bibliothèque Menu du haut > Fichier > Importer > Importer dans le bibliothèque.
I) Interpolation de forme
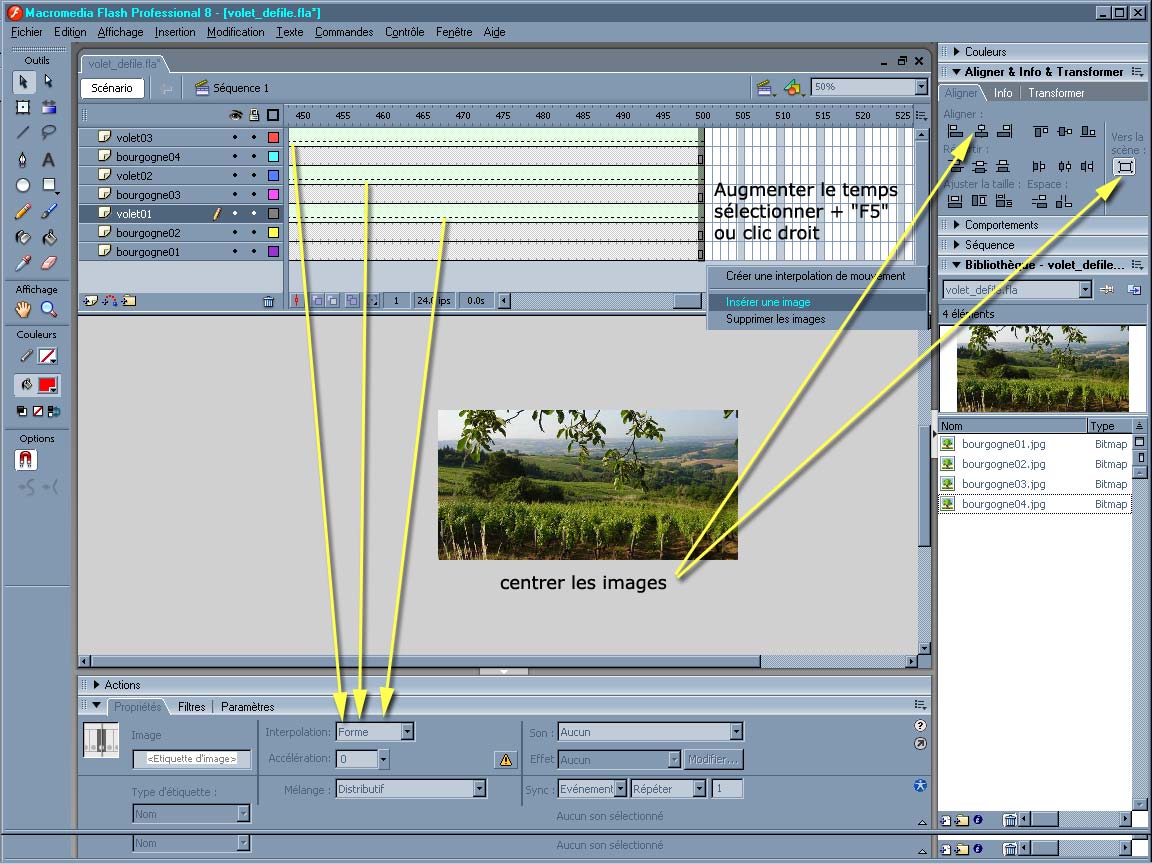
Créer autant de calques que d'images importées, nommer les calques du même nom que les images contenues, centrer les images dans les calques à l'aide des outils d'alignement.
Ajouter des calques vides nommés "volet01, 02, 03" au dessus des calques "bourgogne02, bourgogne03 et bourgogne04". Ces calques deviendront des masque d'affichages des images situées au dessous.
Activer "l'interpolation de forme" sur les trois calques "volet01, 02, 03"

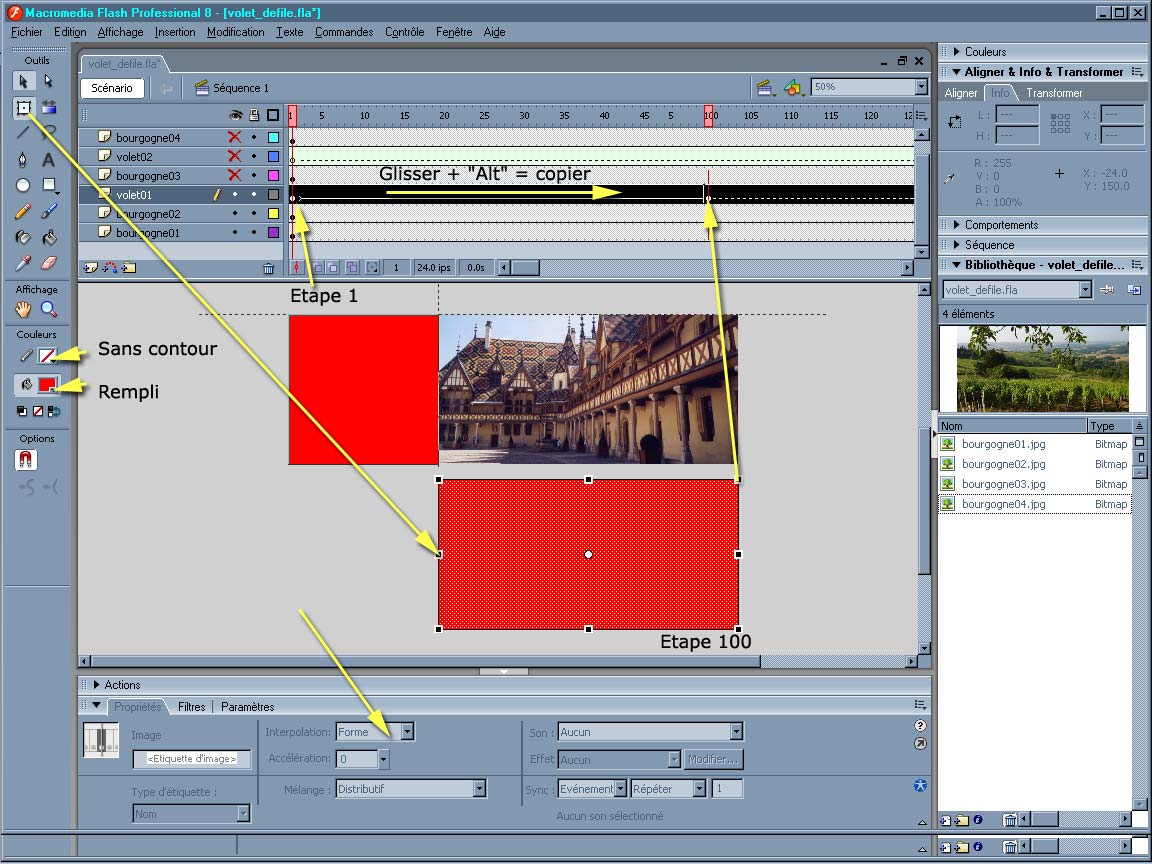
A l'étape 1 la première image clef du calque "volet01", dessinons un rectangle ![]() sans contour à l'extérieur droit de l'image.
sans contour à l'extérieur droit de l'image.
Glissez + "Alt" = copier cette image clef à l'étape 100 puis agrandissez ![]() le rectangle de manière à ce qu'il couvre toute l'image
le rectangle de manière à ce qu'il couvre toute l'image

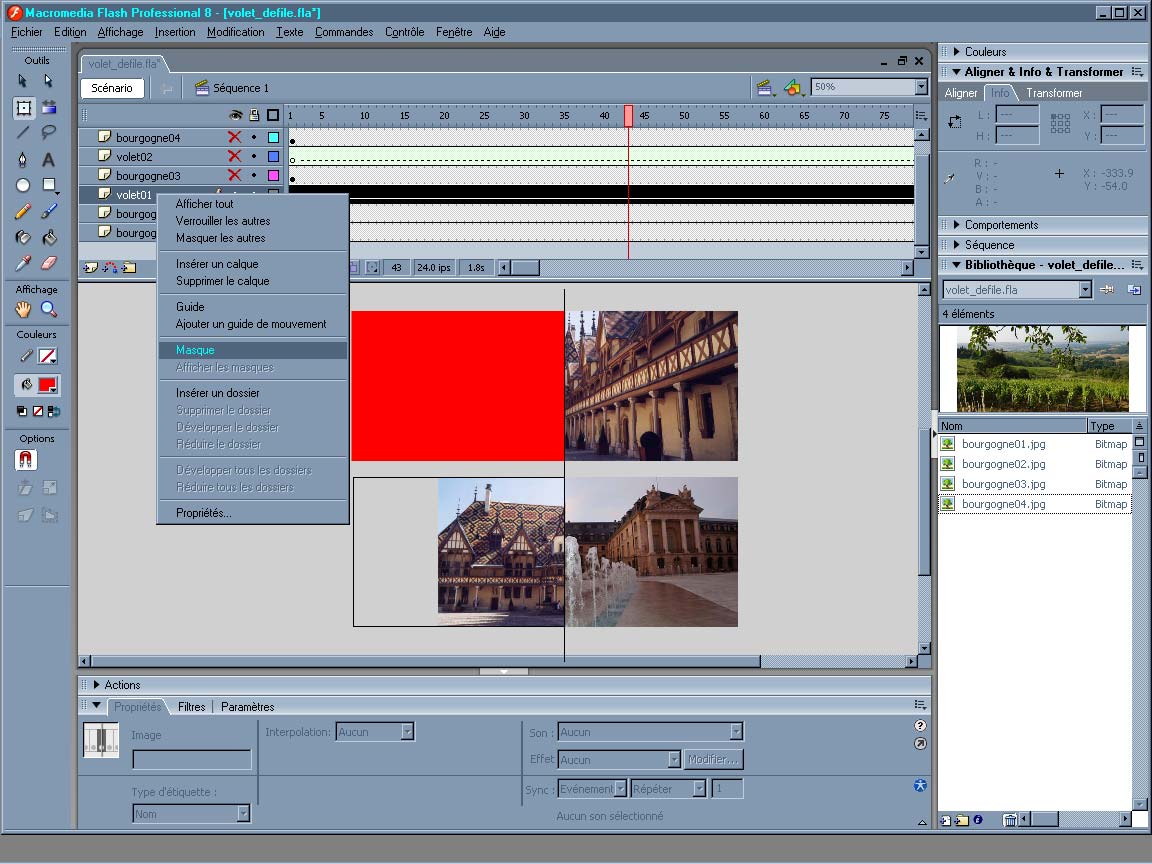
II) Transformer en masque
Nous allons transformer notre calque "volet01" et notre interpolation de forme en "masque" du calque "bourgogne02" qui apparaîtra au dessus du calque 'bourgogne01" au travers du masque.

Notre animation démarre avec le "volet01" qui s'active dès le départ, si nous voulons rester quelques secondes sur l'image fixe "bourgogne01" puis que le "volet01" se mette en marche, copions l'image clef de l'étape 1 du calque "volet01" vers l'étape 50 avec le glisser +"Alt = copier", donc rien ne se passera de l'étape 1 à l'étape 50 puisque c'est la même image clef.
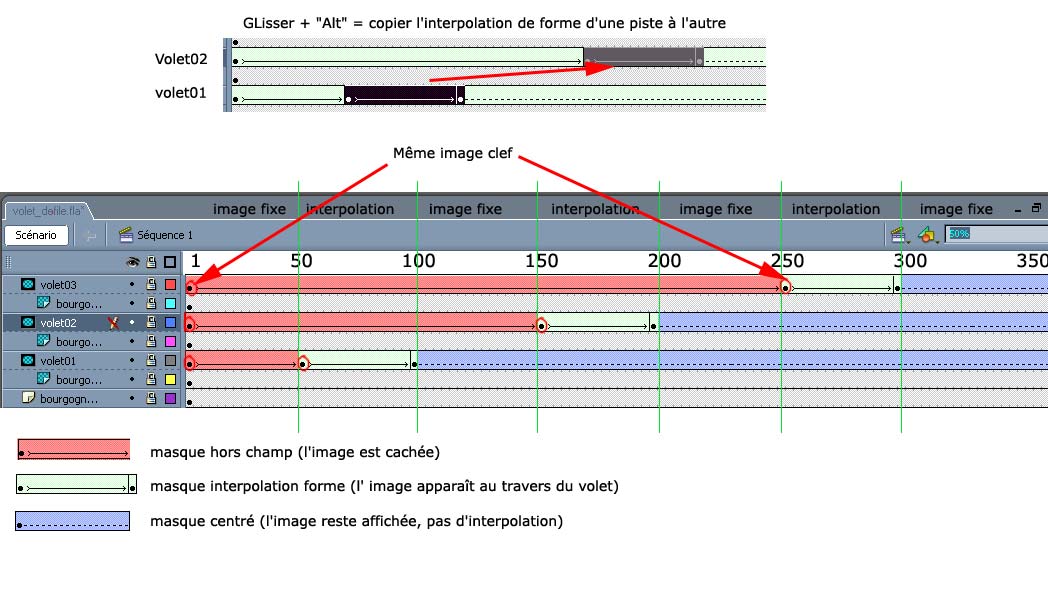
Créer les autres volets "volet02" et "volet03" de la même manière en décalant des animation afin que les 3 masques (volet01,02 et03) ne s'activent pas en même temps
Un peu de sport cérébral !
De l'étape 1 à l'étape 50 "bourgogne01" = image fixe
De l'étape 50 à l'étape 100 ouverture du "volet01" apparition de "bourgogne02"
De l'étape 100 à l'étape 150 "bourgogne02" = image fixe
De l'étape 150 à l'étape 200 ouverture du "volet02" apparition de "bourgogne03"
De l'étape 200 à l'étape 250 "bourgogne03" = image fixe
De l'étape 250 à l'étape 300 ouverture du "volet03" apparition de "bourgogne04"
De l'étape 300 à l'étape 350 "bourgogne04" = image fixe
Exemple :

Cet exercice réussi vous permettra de bien comprendre les principes d'interpolation, mais attention au mal de tête !!!
III) Ajouter notre titre
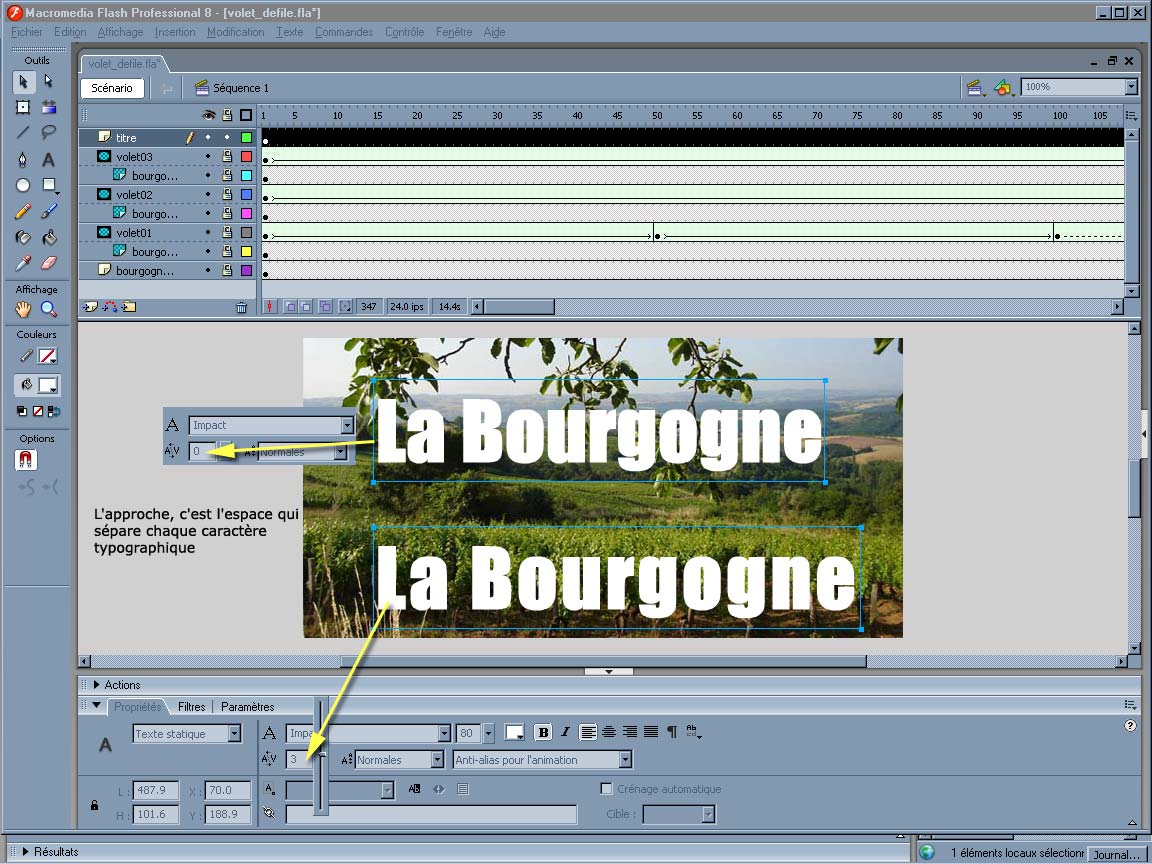
Sur un calque tout au dessus de la pile, ajouter le titre de notre animation "La Bourgogne"
Augmenter l'approche du texte, c'est à dire l'espace entre chaque lettre

IV) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S