
Flash Mx 2004
Niveau II
tutorial 08/28
Créer une animation d'un objet qui se déplace en suivant une trajectoire.
Mettre des clips dans des clips.
L' exercice consiste à animer un déplacement d'une voiture le long d'une trajectoire dessinée avec les roues attachées qui tournent.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le pinceau | Permet de dessiner à main levée avec la couleur de remplissage (dégradé ou uni) Tailles et inclinaisons de brosses dans les options. |
B | |
| La plume | La plume est un outil de tracé vectoriel. "Clic" permet de placer des points reliés par des droites. "Clic" et déplacement de souris permet de créer des courbes. "Clic" sur un point permet d'annuler une courbe. "Clic" sur une ligne permet d'ajouter un point. "Clic + Alt" efface un point. La flèche blanche de la palette d'outil permet de sélectionner un ou plusieurs points, les déplacer, les effacer avec "Suppr" |
P | |
| Le pot de peinture | Rempli d'une couleur unie ou d'un dégradé l'intérieur d'une ou plusieurs zones ou formes sélectionnées |
K |
Créez un nouveau document flash de 600 x 400 x 24 ips.
Faîtes un fond de couleur avec une forme ce colline sur le premier calque que vous nommerez fond (c'est mieux de nommer les calques) puis sur un nouveau calque vous dessinerez une petite voiture sans ses roues.
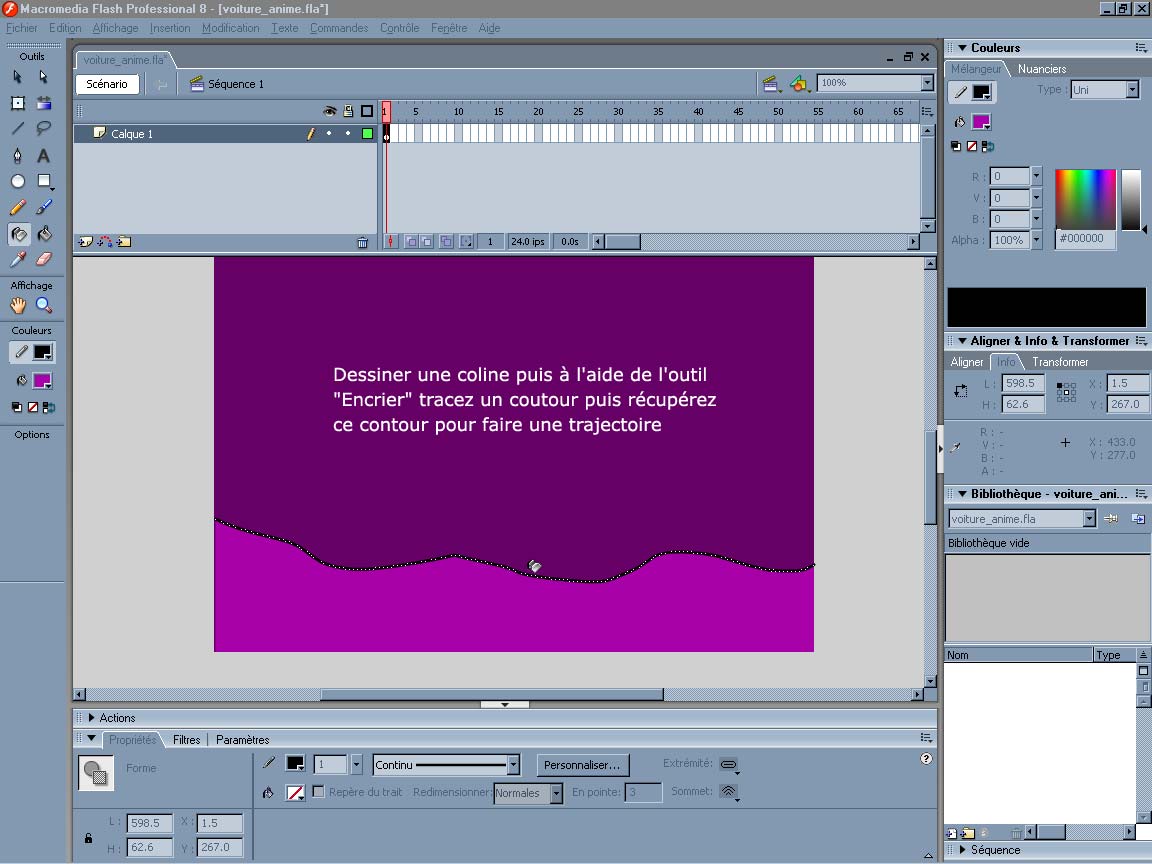
I) La trajectoire
N'importe quel tracé (trait) peut devenir la trajectoire de déplacement d'un clip (attention à ne pas faire de boucles)

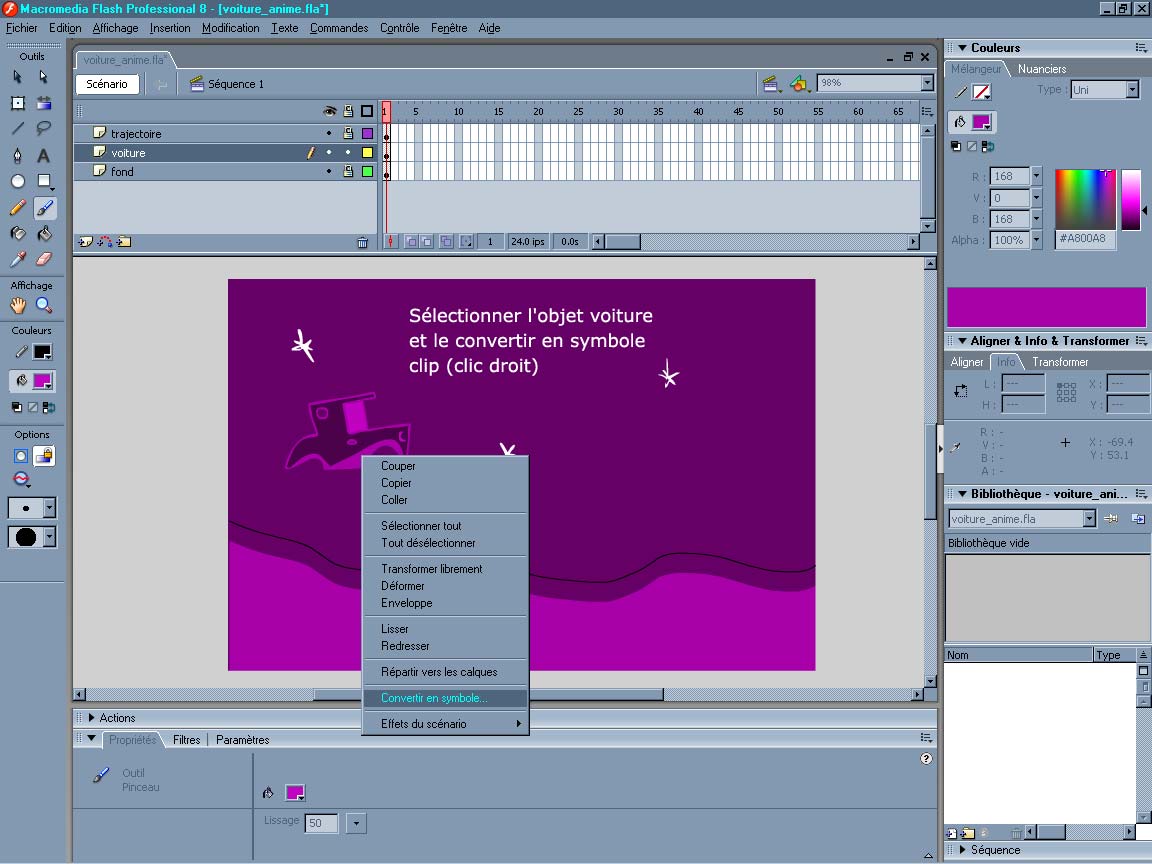
II) La petite voiture
Avec le pinceau, dessinez une petite voiture sans les roues (que nous dessinerons à part et transformerons en clip)

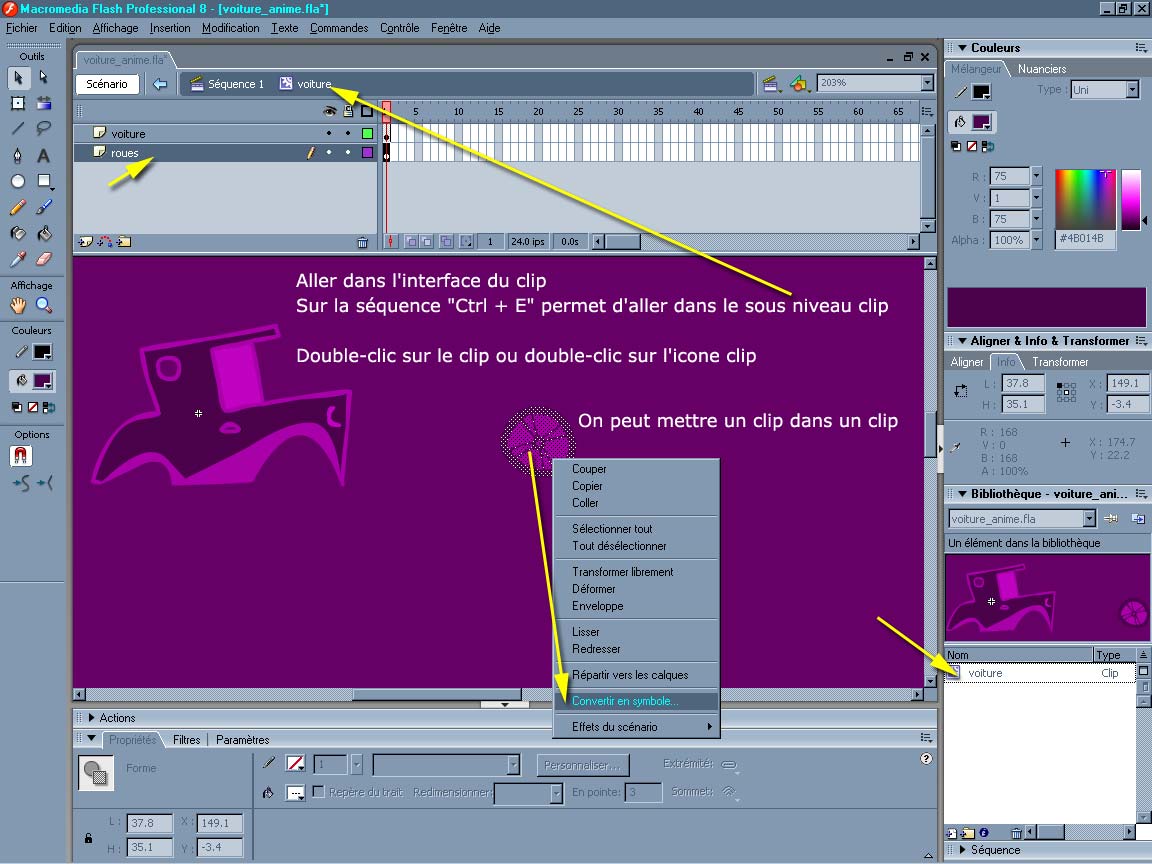
Une fois la voiture dessinée et transformée en clip, rendons nous dans le clip "voiture" double-clic sur le clip ou double-clic sur l'icône dans la bibliothèque. On peut aussi faire un "Ctrl + E" avec l'objet clip sélectionné.
III) Un clip dans un clip
On peut mettre un clip dans un clip afin d'avoir des objets animés et attachés. Ici des roues qui tournent en boucle avec notre voiture.
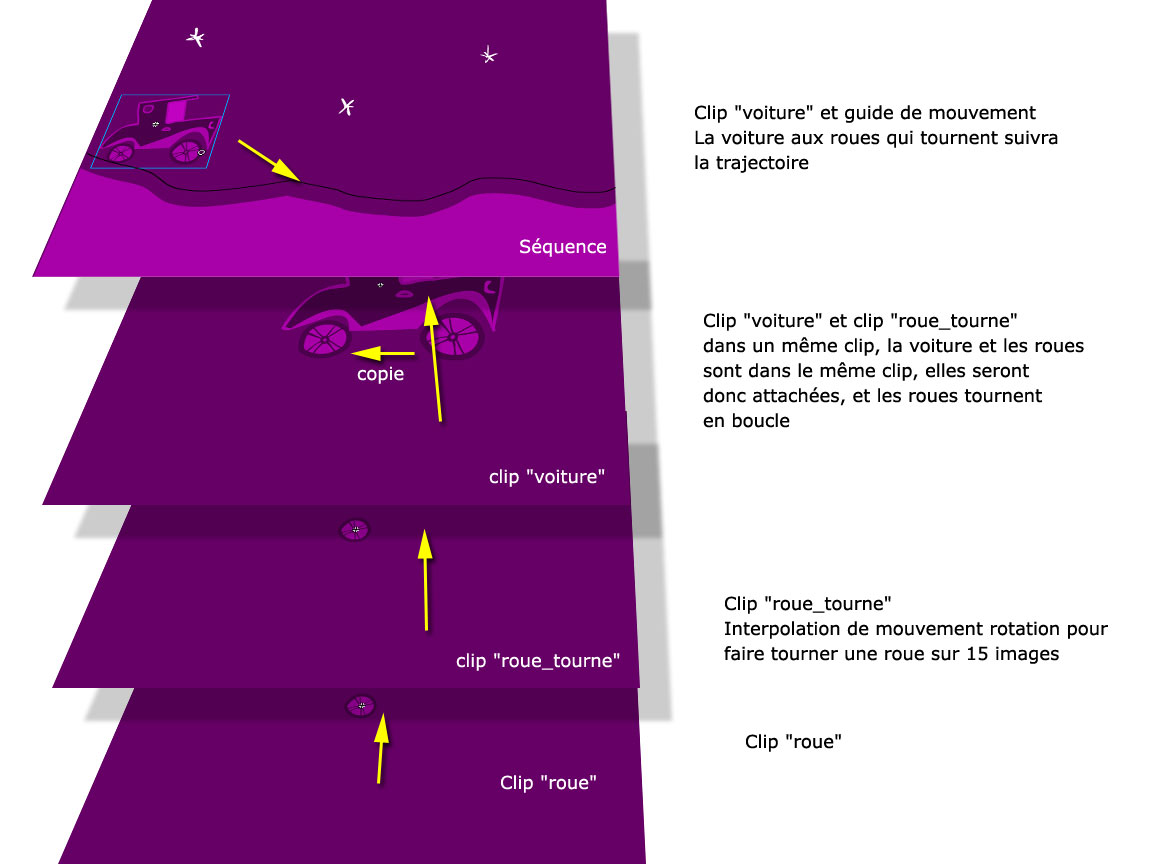
1) Le clip "roue" : Dessiner une roue et convertir en clip "roue"
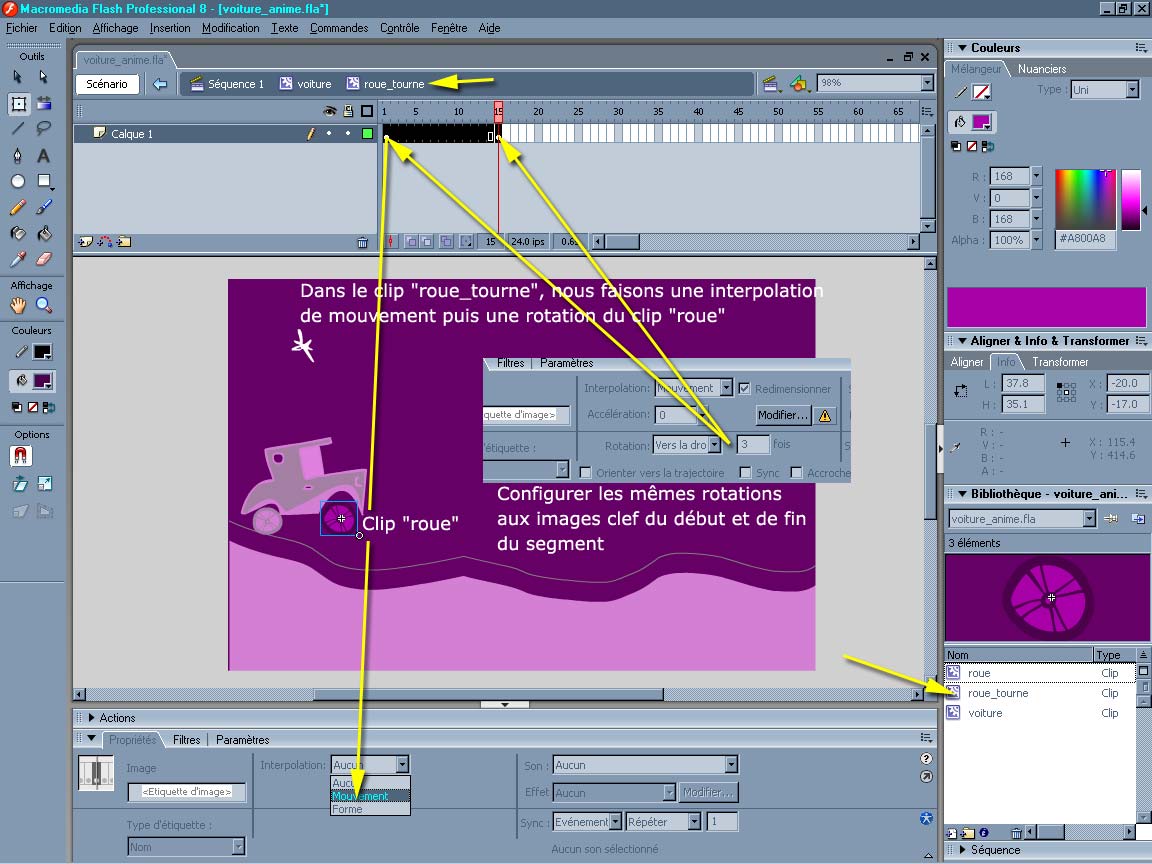
2) Le clip "roue_tourne" : "Ctrl + F8" ou Menu du haut > Insertion > Nouveau symbole. Ici on crée un clip vide nommé "roue_tourne" et on y glisse notre clip "roue". Dans la piste, on ajoute 15 images (aller à l'étape 15 puis F5 pour agrandir la piste) On sélectionne le segment des 15 images puis clic droit "interpolation de mouvement". En bas dans l'onglet propriété "Rotation vers la droite = 1" La roue tournera en boucle.
3) Le clip "voiture" : Dans ce clip est dessiné l'objet voiture sur un calque. Ajoutons un autre calque sous la voiture puis glissons-y le clip "roue_tourne" (la roue qui tourne en boucle). On copie cette "roue_tourne", on a alors nos deux roues qui tournent en boucle.
4) Sur la séquence on glisse notre clip "voiture" : Notre clip "voiture" va suivre la trajectoire.



IV) Suivre la trajectoire
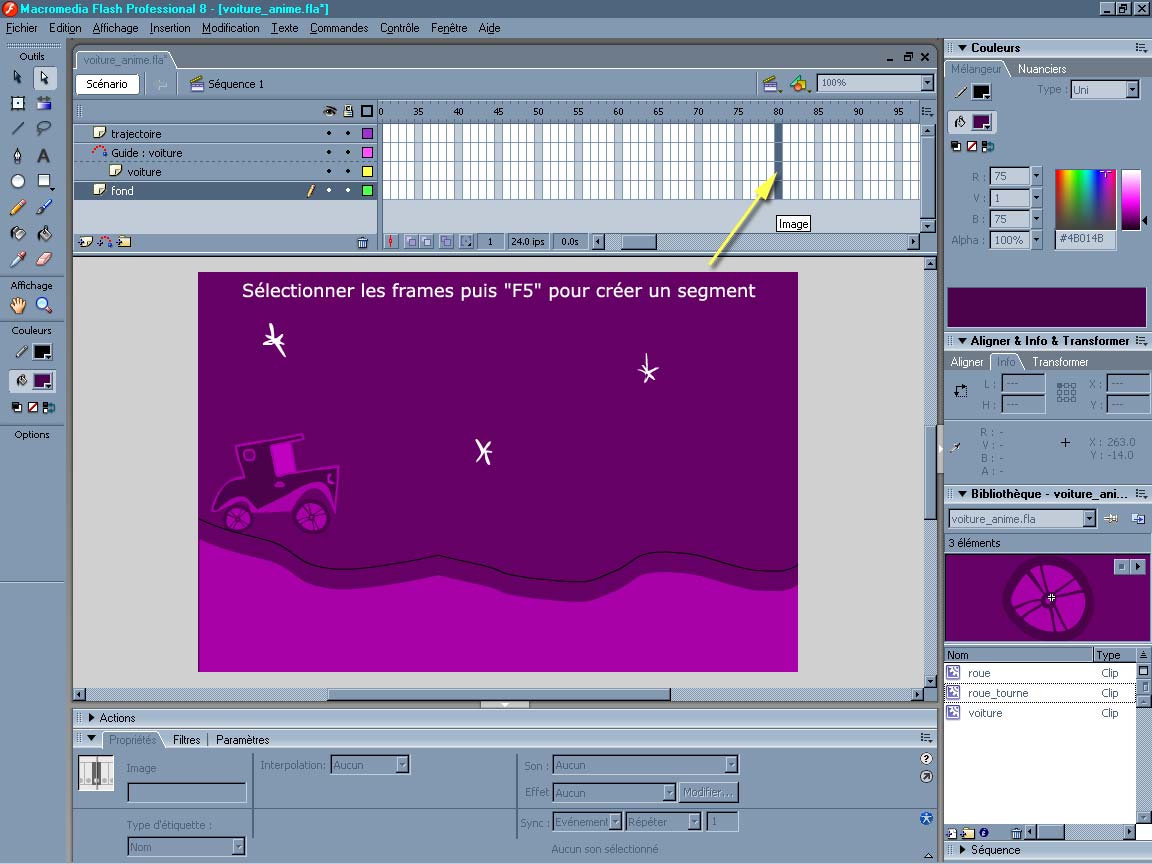
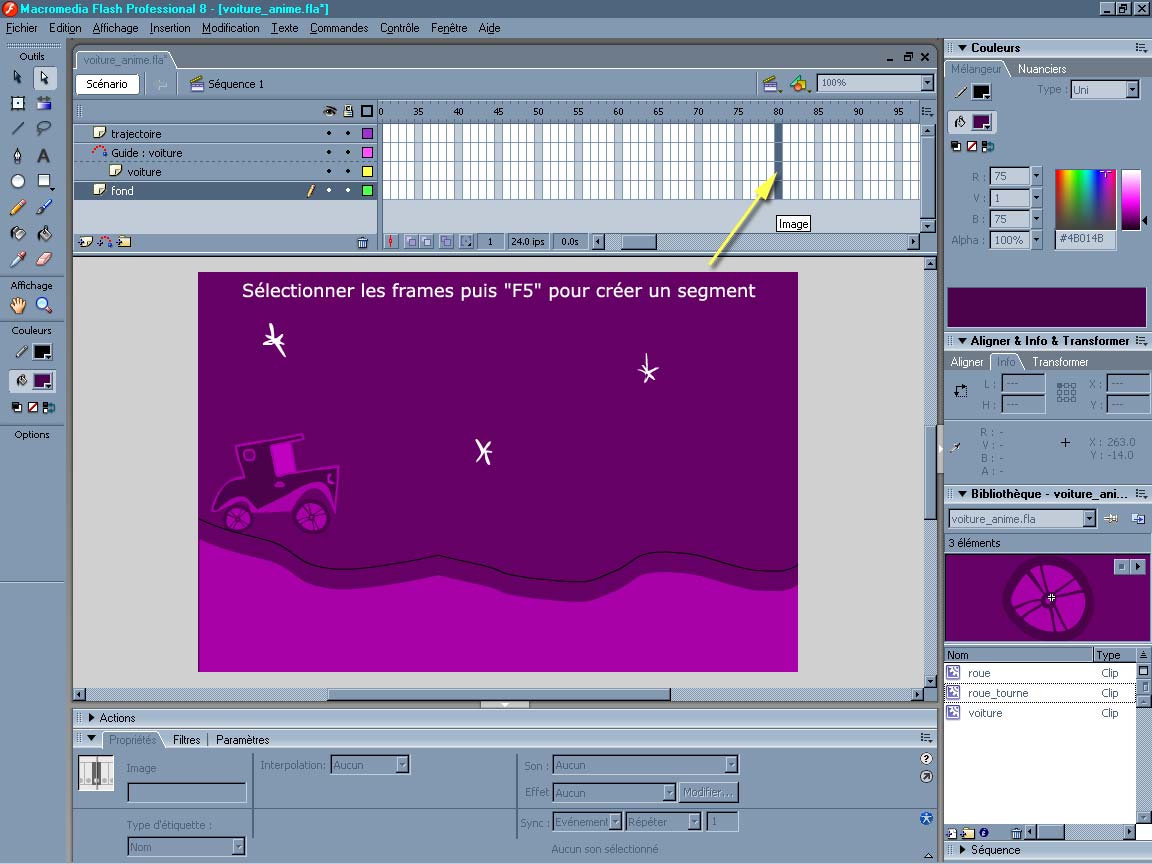
Dans un premier temps nous allons déterminer la longueur de notre animation. Pour cette opération il faut sélectionner une frame pour chaque piste dont on veut déterminer une longueur, puis clic droit "Insérer une image" ou "F5".

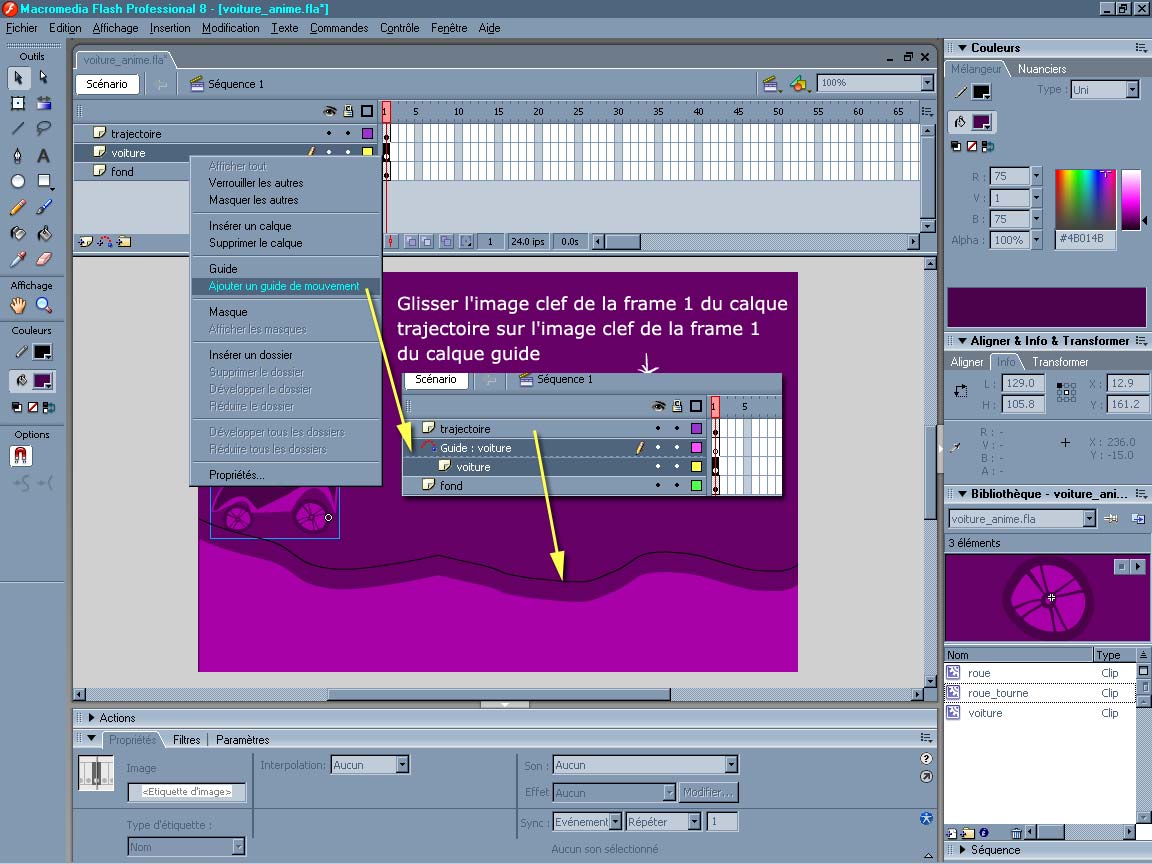
Nous allons récupérer le trait de notre colline et allons en faire notre trajectoire.
Voir le tutorial "balle_trajectoire.html" pour la trajectoire

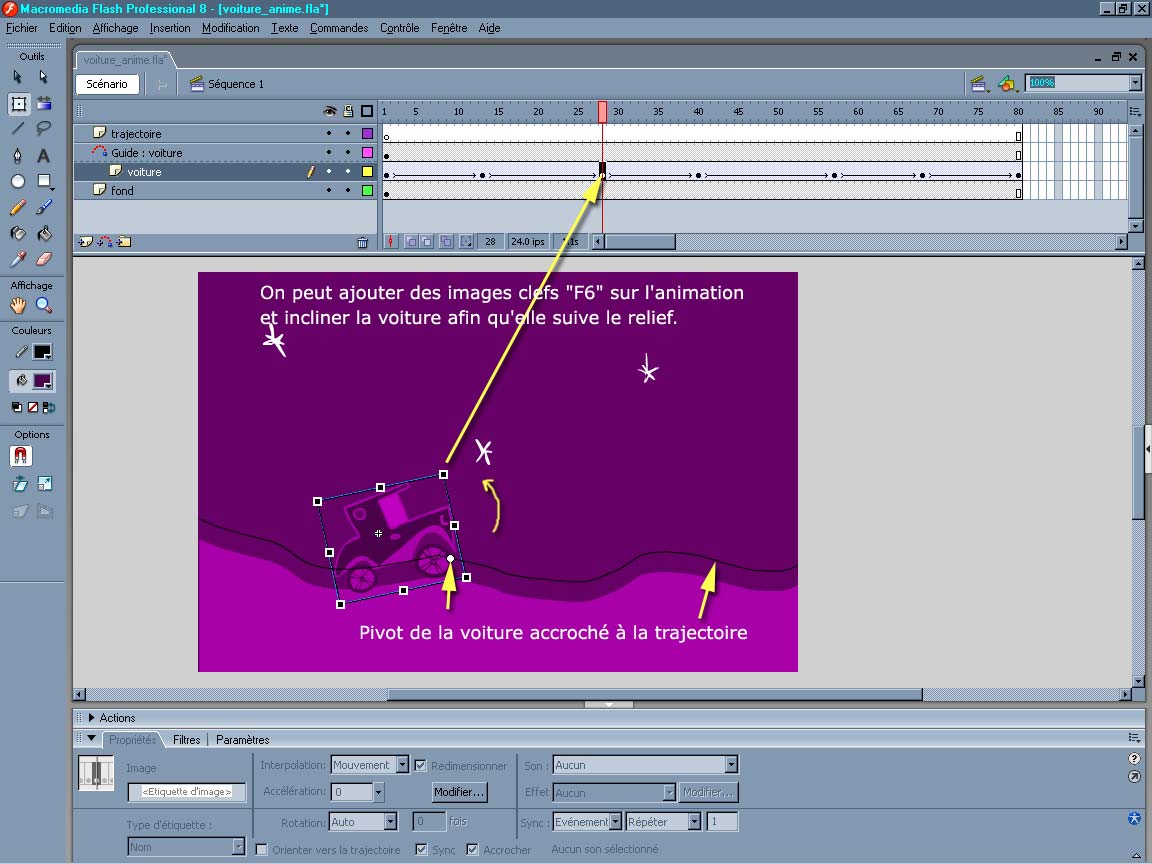
Toute la piste de la voiture doit être en "interpolation mouvement". A l'étape 1, on accroche la voiture au début de notre trajectoire. Il suffit, à l'aide de la flèche noire, de saisir le clip "voiture" en son centre de manière à faire apparaître un petit cercle qui est le pivot central du clip et de l'approcher du début de la trajectoire. Normalement l'accroche se fait automatiquement dès que le clip est au contact de la trajectoire. Répéter la même opération à la dernière étape de la piste sur la fin de la trajectoire.


Exportez l'animation "voiture_anime.swf" "Ctrl + Maj/Shift" + Alt + S" ou Menu du haut > Fichier > Exporter > Exporter l'animation