Flash Mx 2004
Niveau II
tutorial 14/28
Créer un port folio interactif
L' exercice consiste à créer plusieurs galeries photo sur la même animation.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créez un nouveau document flash de 600 x 400 x 24 ips
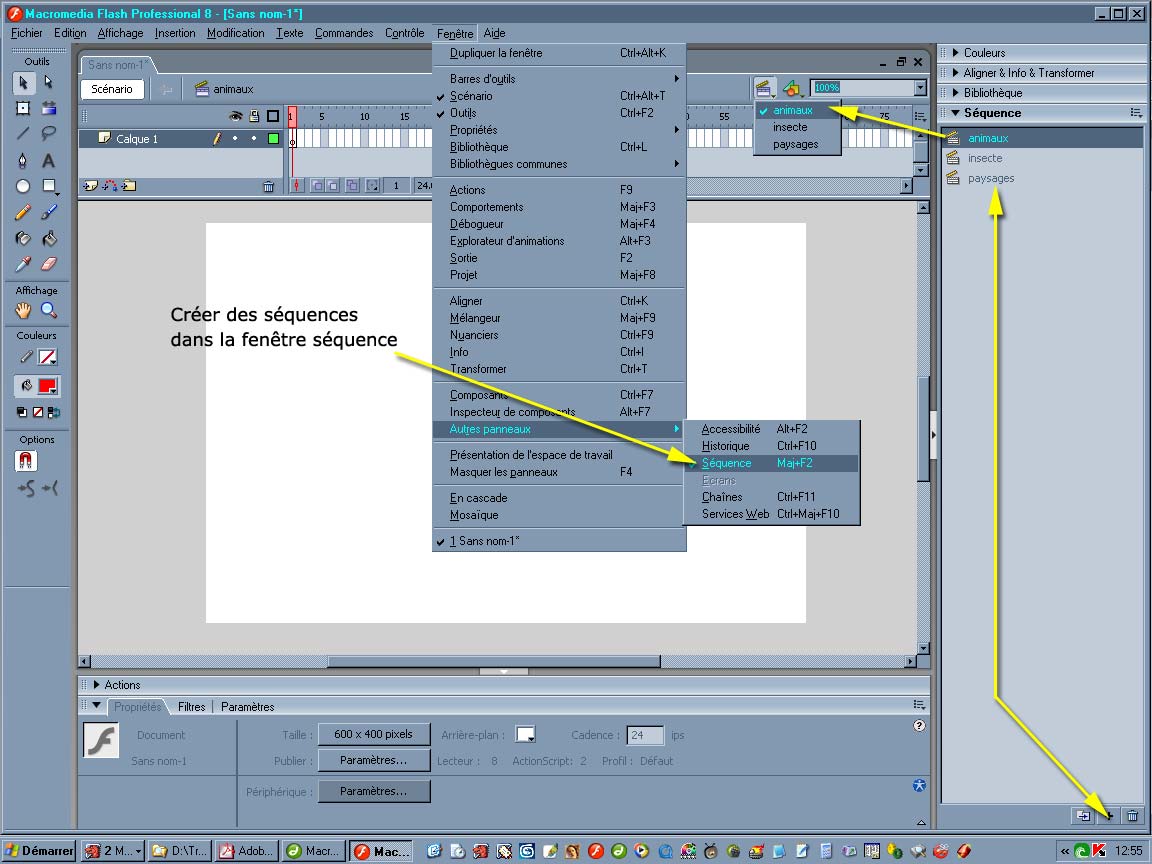
I) Les séquences
La séquence est notre scénario par défaut, on peut dupliquer les séquences. Ici nous créerons 3 séquences dans l'onglet séquence.

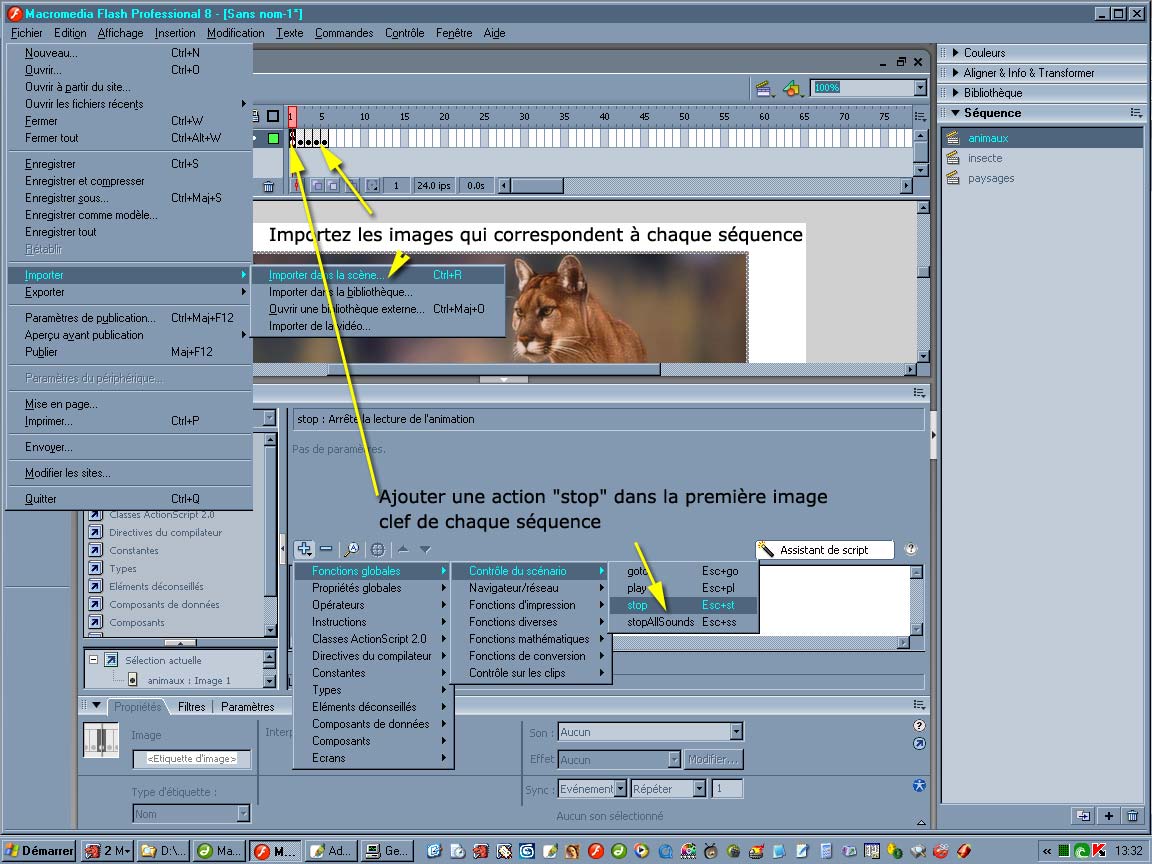
I) importation des images
Dans la séquence "Animaux" importez "Ctrl + R" les images "animaux*.jpg" dans la scène, de même pour la séquence "insecte" et "paysage". Pour chacune des trois séquences, créer une action "stop" dans la première image clef

L'action "stop" dans la première image clef évite que les images et les séquences soient jouées successivement et en boucle.
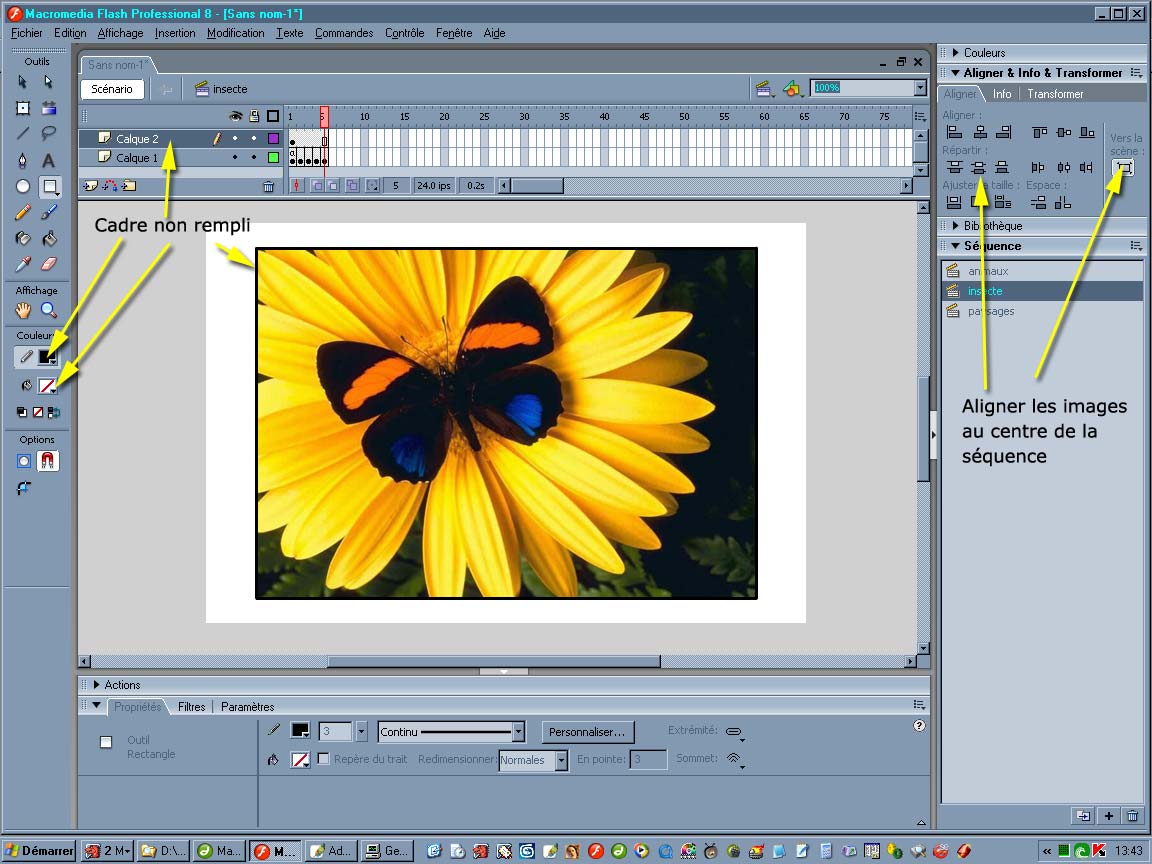
Centrez vos images dans chaques séquences à l'aide des outils "aligner".
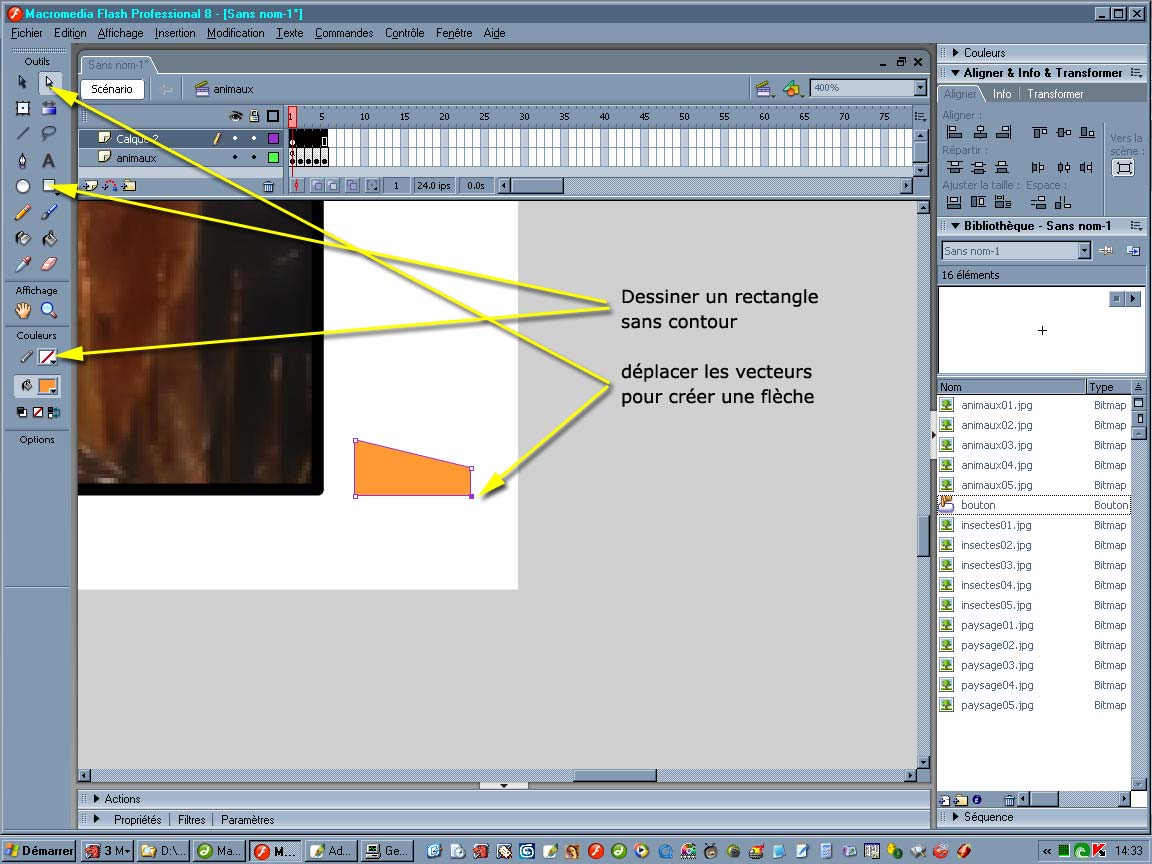
Sur un nouveau calque au dessus des images dans chaque séquence, dessinons un cadre non rempli ![]()

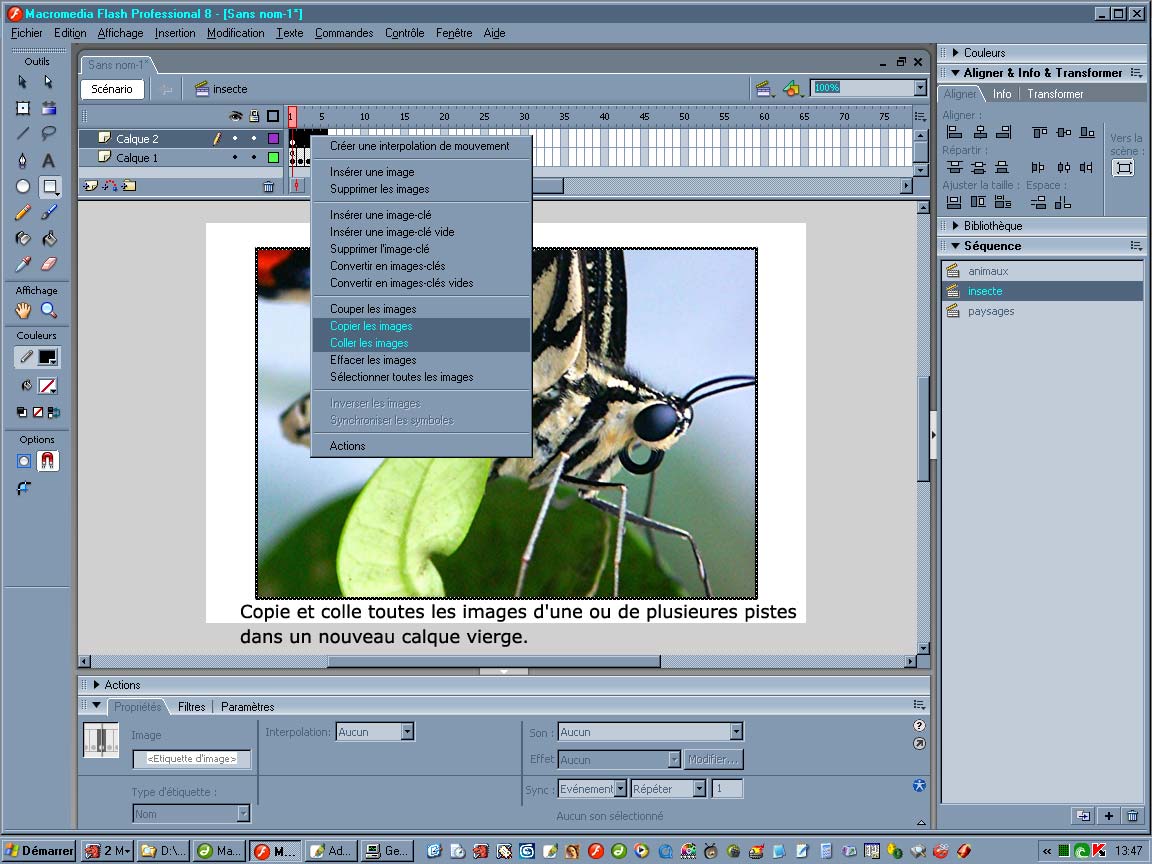
III) Copier un calque
On peut copier un(des) calque(s) (piste) et son contenu dans un nouveau calque vide, ainsi nous allons copier notre "cadre" dans les deux autres séquences. On doit sélectionner toutes les images de la piste (calque) cadre (on peut sélectionner aussi plusieurs pistes) puis effectuer un "Ctrl + Alt + C" ou clic droit sur le groupe d'images sélectionné.

Puis un 'Ctrl + Alt + V" dans un calque vide.
IV) Navigation dans les images et les séquences
Nous allons créer des boutons de navigation pour nous déplacer dans les images et dans les séquences.
1) Navigation dans les séquences
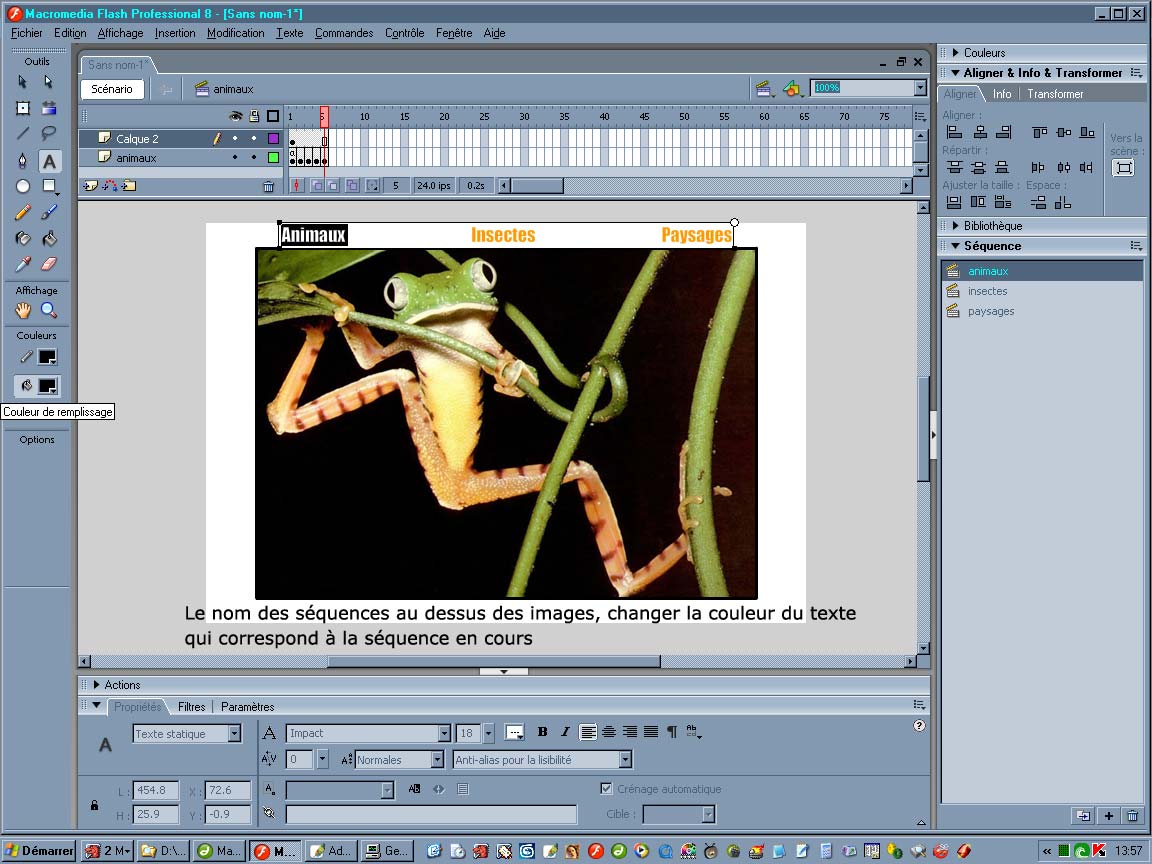
a) Le texte de navigation ![]()
Dans la séquence "animaux", dans le calque du "cadre", nous allons écrire le nom de nos séquences au dessus des images.

Copions ce texte et collons-le dans les calques du "cadre" des autres séquences. "Ctrl + C" pour copier, "Ctrl + Maj/Shift + V" pour coller au même endroit. Puis modifier la couleur du texte qui correspond à la séquence.
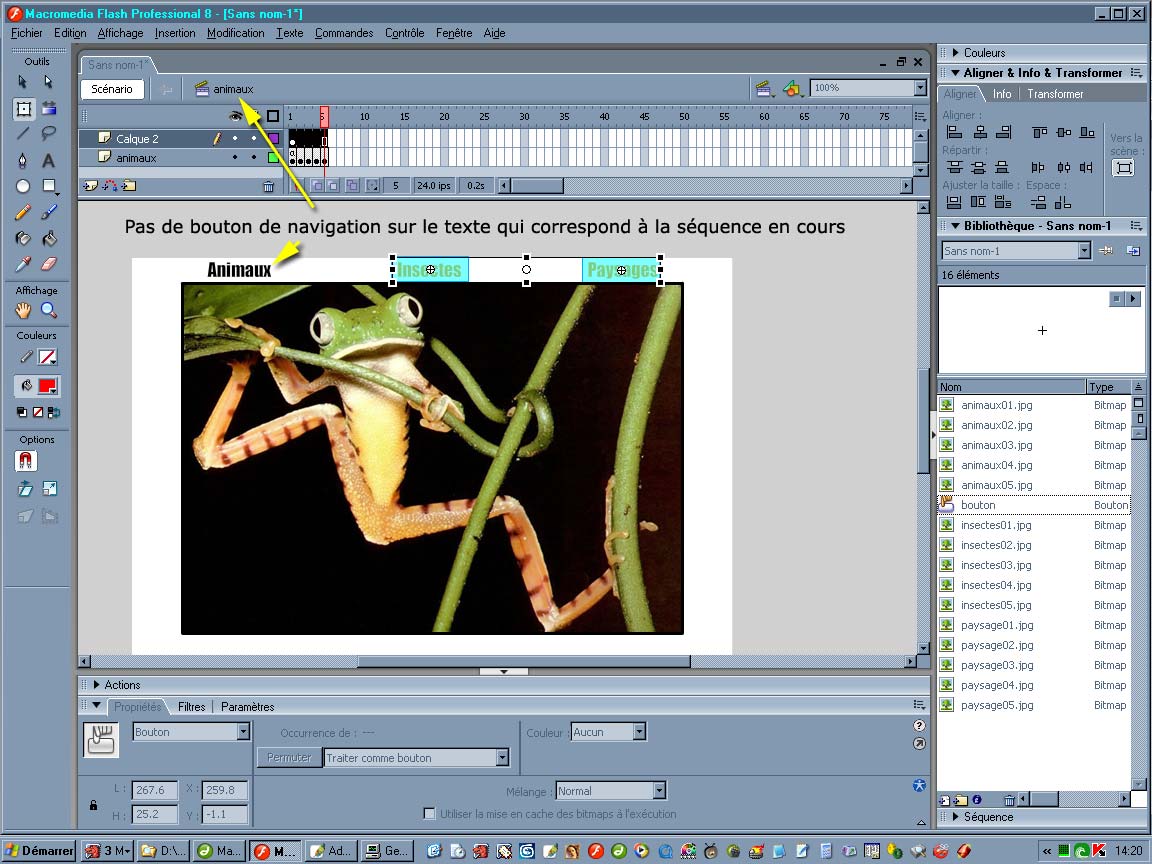
b) Les boutons de navigation
Créons un nouveau symbole bouton "Ctrl + F8" ou Menu du haut > Insertion > Nouveau symbole.
Dans la bibliothèque, double-clic sur le bouton puis dans l'interface du bouton à l'étape "cliqué" et seulement à cette étape dessinons un rectangle sans contour, il déterminera la zone de clic sans que le bouton soit visible.
Voir le tutorial "diaporama_interactif.html" pour créer des boutons invisibles
Dans notre séquence "animaux" glissons notre bouton de la bibliothèque et redimensionnons-le avec l'outil de transformation ![]()

Nous n'avons pas besoin d'un bouton pour nous rendre dans la séquence animaux puisque nous sommes dans cette séquence. Nous n'aurons pas besoin de bouton non plus sur le texte insectes dans la séquence insectes, il en ira de même avec la séquence paysages où nous n'aurons pas besoin de boutons pour nous rendre à la séquence paysages.
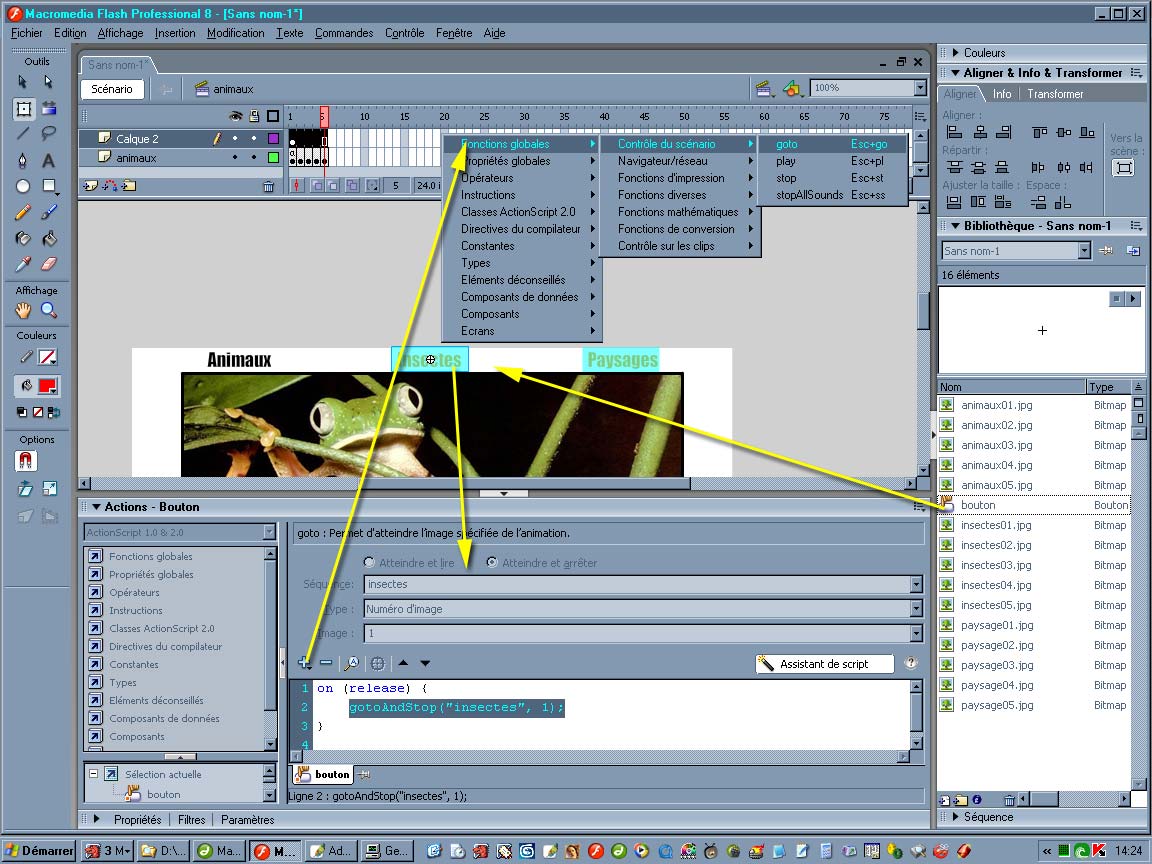
Ajoutons l'action pour chacun des boutons.
on (release) {
gotoAndStop("animaux", 1);
}
on (release) {
gotoAndStop("insectes", 1);
}
on (release) {
gotoAndStop("paysages", 1);
}

1) Navigation dans les images
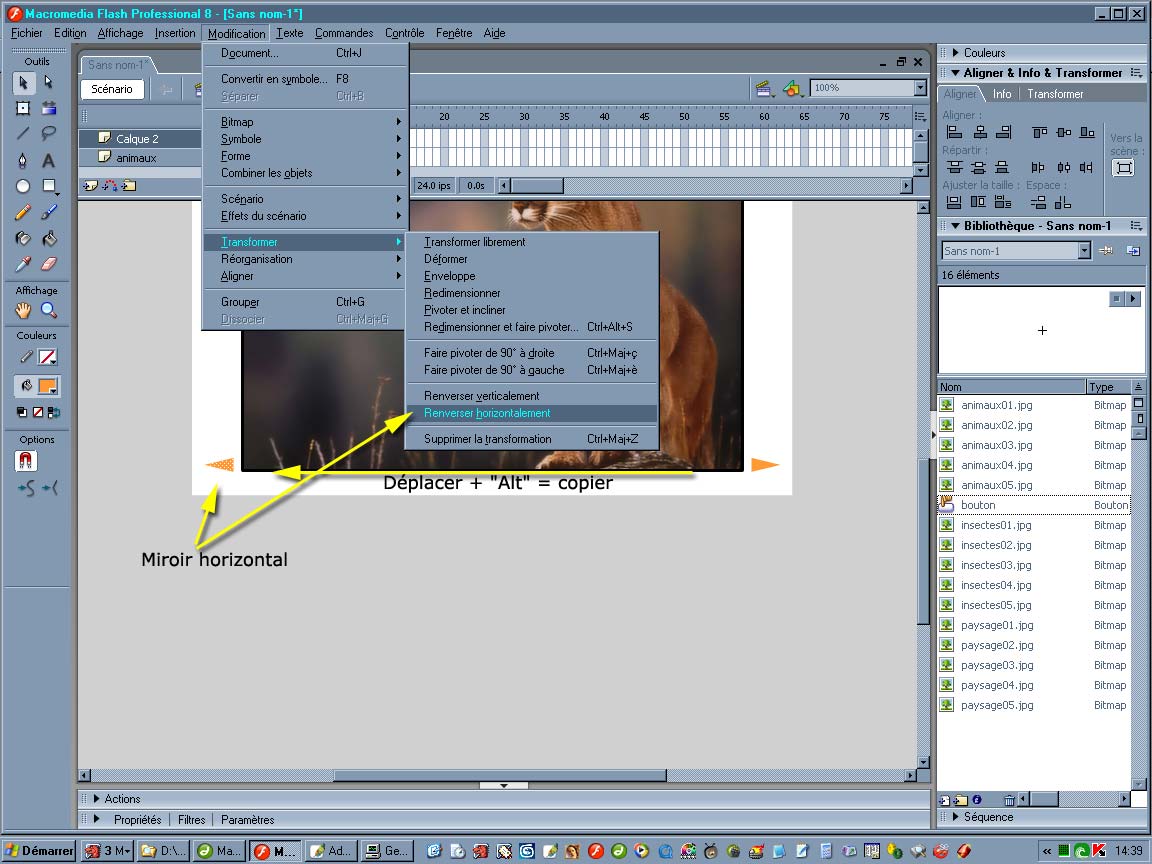
a) Le picto de navigation
Toujours dans notre séquence animaux, sur le calque "cadre" où nous avons le cadre, le texte de navigation, les boutons de navigation; ajoutons deux pictos (suivant et précédent) à gauche et à droite de nos images pour la navigation d'une image à l'autre.


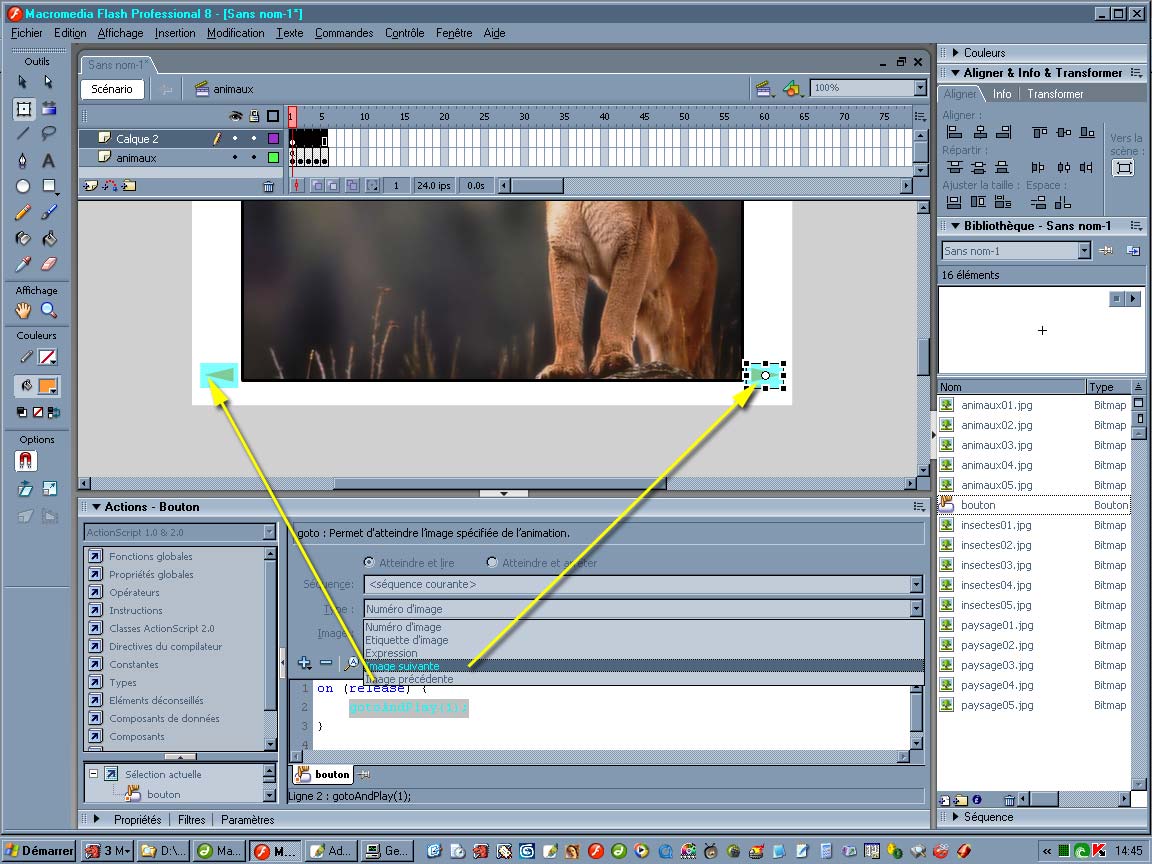
b) Les boutons de navigation
Glissons le bouton de la bibliothèque sur les pictos "flèches avant" et "flèches arrières"
Et ajoutons les actions suivantes
Bouton suivant (next)
on (release) {
nextFrame();
}
Bouton précédent (prev)
on (release) {
prevFrame();
}

Faites un copier "Ctrl + C" puis un coller au même endroit "Ctrl + Maj/Shift +V" des flèches et des boutons sur toutes les séquences dans le calque du cadre.
V) Exportation de l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S"
Notre animation est maintenant finalisée, mais elle comporte 15 images qui seront autant de poids ajouté à l'animation donc paramètrez votre compression en conséquence.
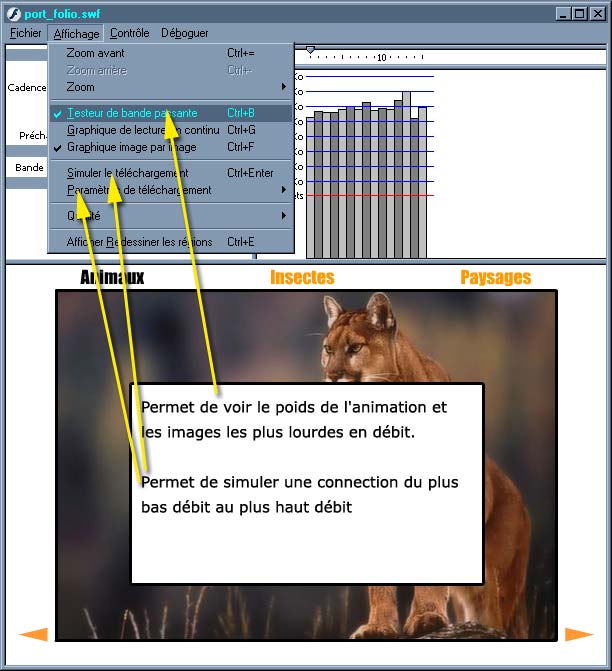
VI) Tester le débit de l'animation
Ouvrez votre animation (swf) dans Flash puis rendons-nous dans le Menu > Affichage. Il est donc primordial d'adapter la compression et la qualité de l'animation en fonction de la vitesse de connection du visiteur. Il est vrai qu'aujourd'hui les lignes haut débit permettent de charger des animation importantes en peu de temps mais il existe encore une multitude d'internautes qui ont des connection moyen voir bas débit.
Dans notre graphique nous pouvons voir que les images 1 et 3 de la séquence "animaux" et les images 2 et 3 de la séquence "paysages" sont plutôt lourdes et qu'on pourrait les optimiser.