
Flash Mx 2004
Niveau II
tutorial 10/28
Créer un menu déroulant
L' exercice consiste à créer un menu qui se déroule au passage de la souris.
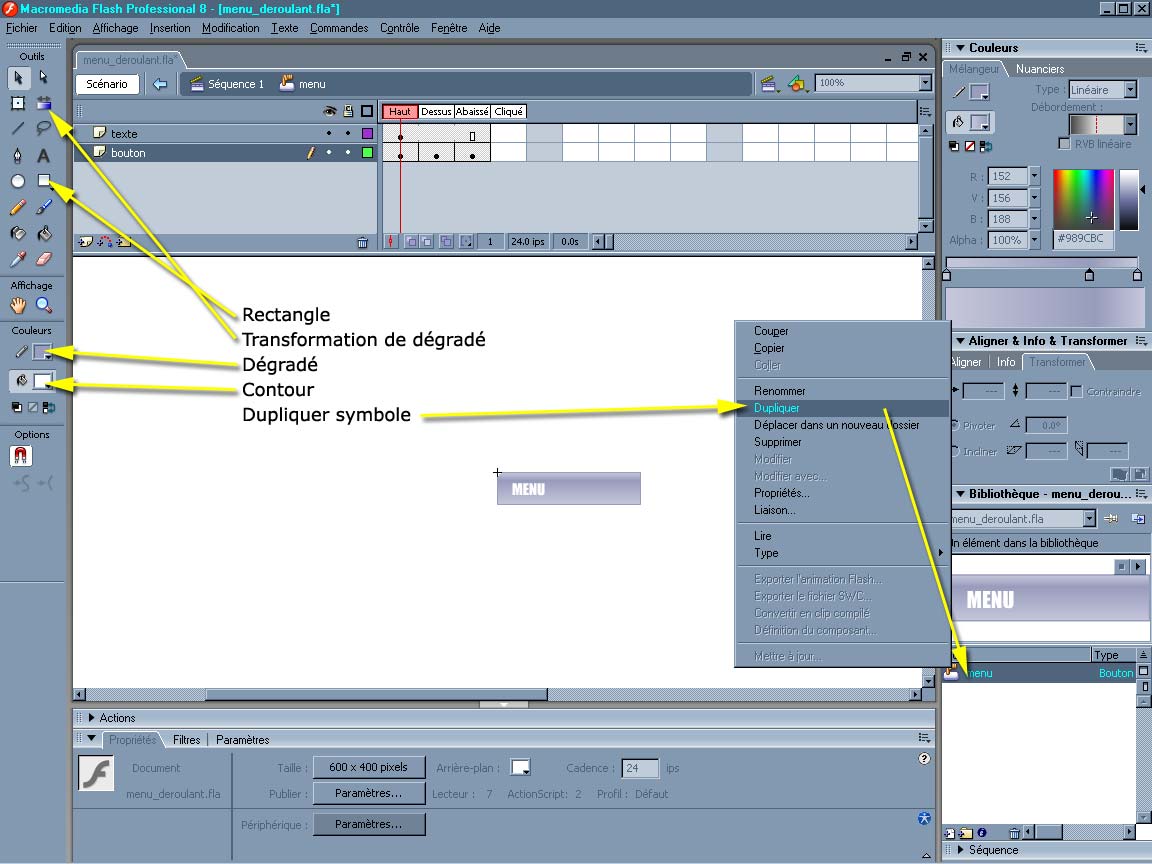
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation de remplissage | Permet d'effectuer des modifications d'échelle, de rotations, de biseau qui s'appliquent uniquement à un ou des remplissages |
F | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créez un nouveau document flash de 600 x 400 x 24 ips.
I) Créer nos boutons de menu
Dans un nouveau symbole "clip" vide "Ctrl + F8" ou Menu du haut > Insertion > Nouveau symbole nommé "menu_deroulant".
C'est dans ce symbole clip "menu_deroulant" que nous glisserons nous boutons.
D'abord créer un bouton avec les étapes de "haut", "dessus", "abaissé" puis dupliquer ce symbole bouton nommé "menu" en 3 exemplaires que nous nommerons menu01, menu02, menu03

Seul le bouton principal "menu" n'aura pas d'étapes "dessus", "abaissé" vous pourrez donc supprimer les étapes si vous le souhaitez. Clic droit sur l'image clef > Supprimer l'image clef ou "Maj/Shift +F5"
Voir le tutorial "bouton_simple.html" pour créer un bouton.
Notre bouton créé, nous allons le dupliquer 3 fois dans panneau "bibliothèque" en menu01, menu02 et menu03.
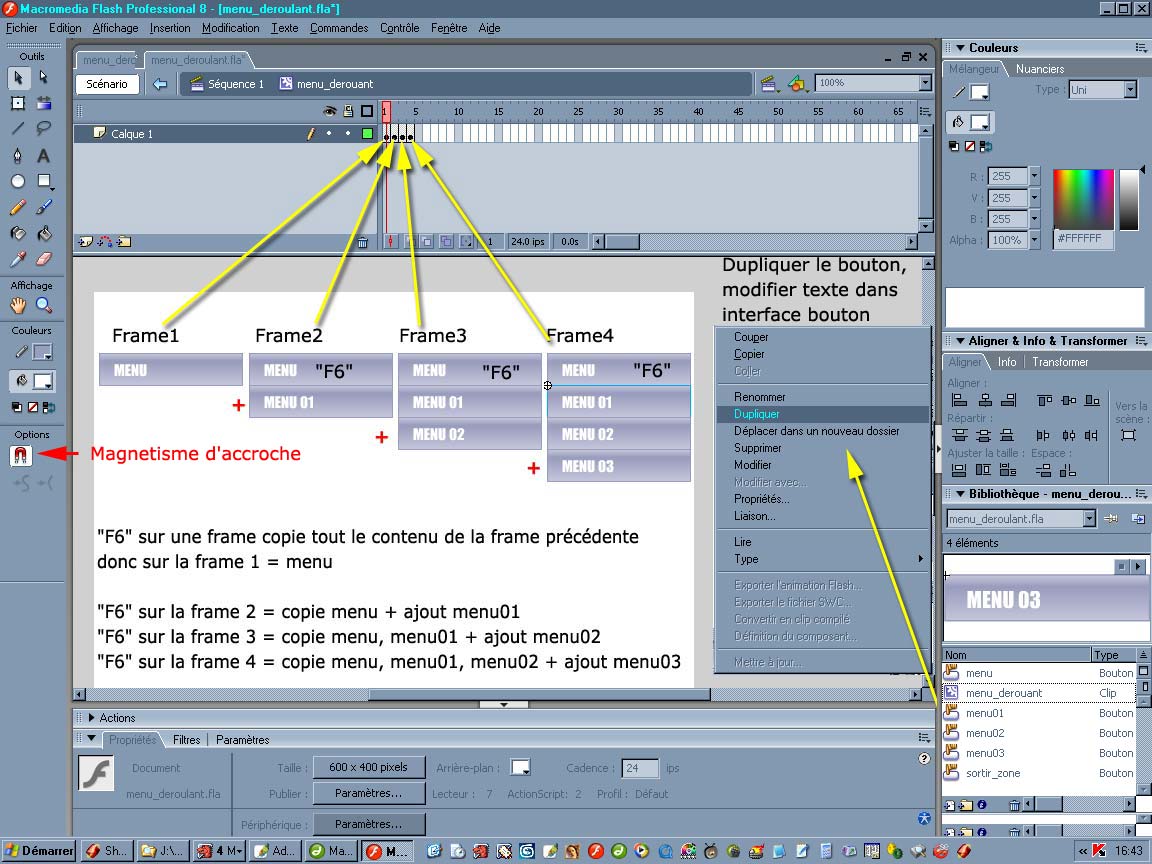
Dans notre clip "menu_deroulant" plaçons notre bouton "menu" sur la frame 1 (étape 1 de la piste, ou time line) puis sur la frame 2 faisons un "F6" qui copiera le contenu de la frame précédente, nous ajouterons à cette étape 2 le "menu01" puis "F6" sur la frame 3 copie le "menu" et le "menu01", ajoutons le menu 02 etc...
Utilisez le magnetisme d'accroche pour bien positionner les boutons.

Voici nos boutons placés sur les frames, si vous déplacez le lecteur de la time line, vous verrez le menu se dérouler.
II) Placer le code sur la piste (time line)
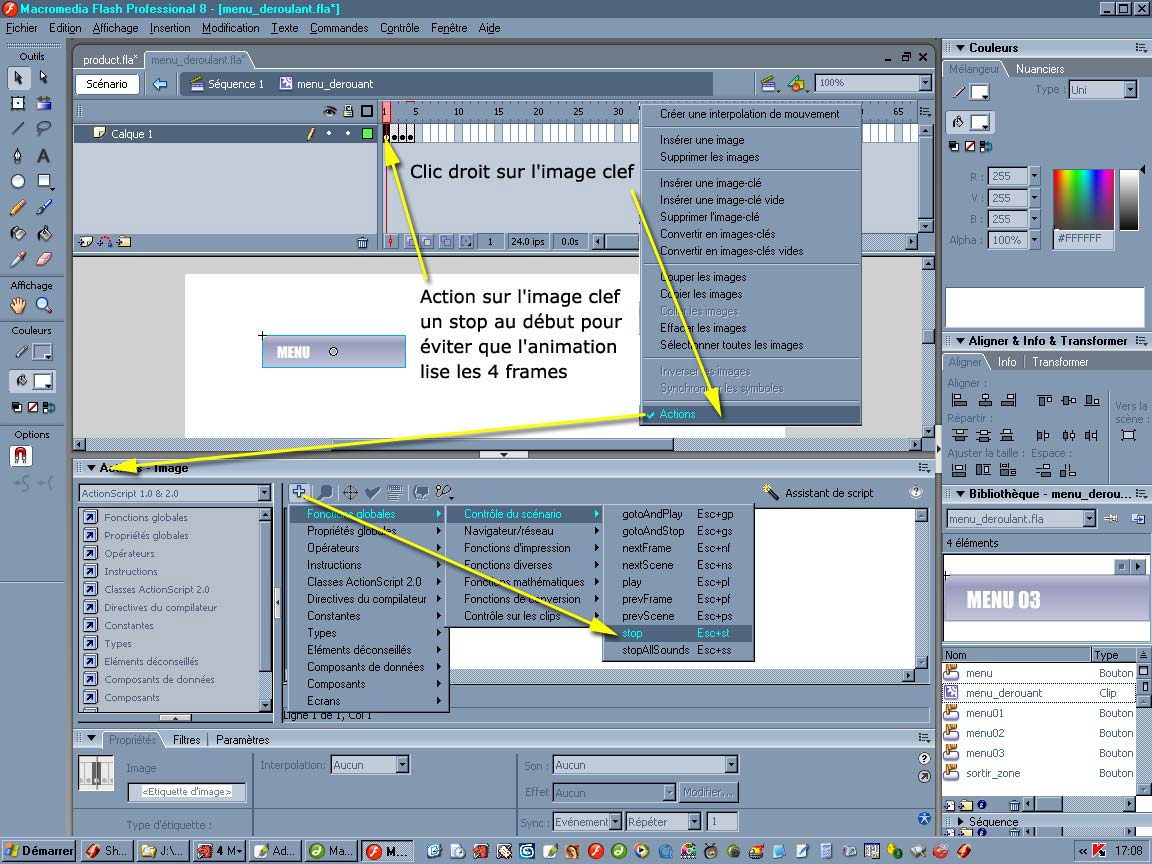
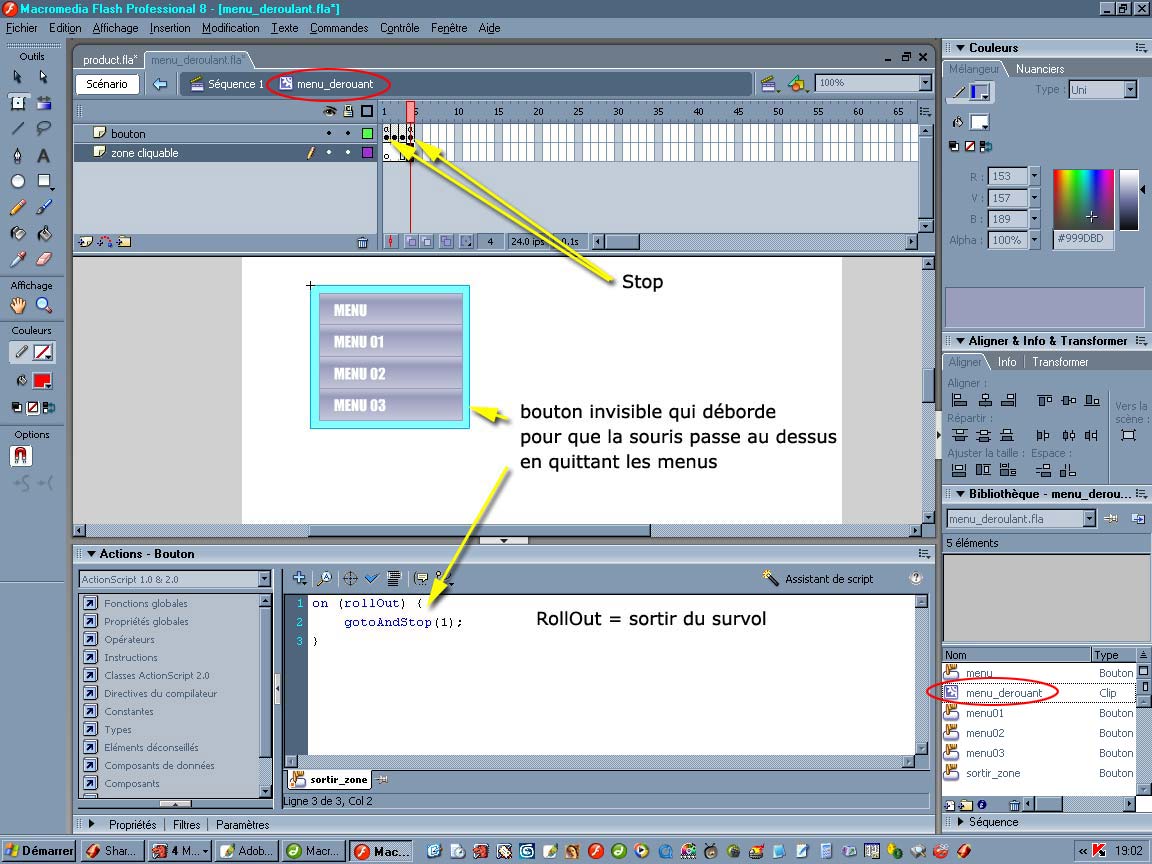
Déja, comme nous savons qu'une animation joue toutes les images présentes sur une piste, ajoutons un "stop" à l'étape 1

C'est l'action que nous allons écrire sur le bouton à l'étape 1 qui lira les étapes suivantes (2, 3, 4) et donnera l'impression que le menu se déroule. Un "stop" à l'étape 4 pour éviter la boucle automatique qui nous rémènera à l'étape 1
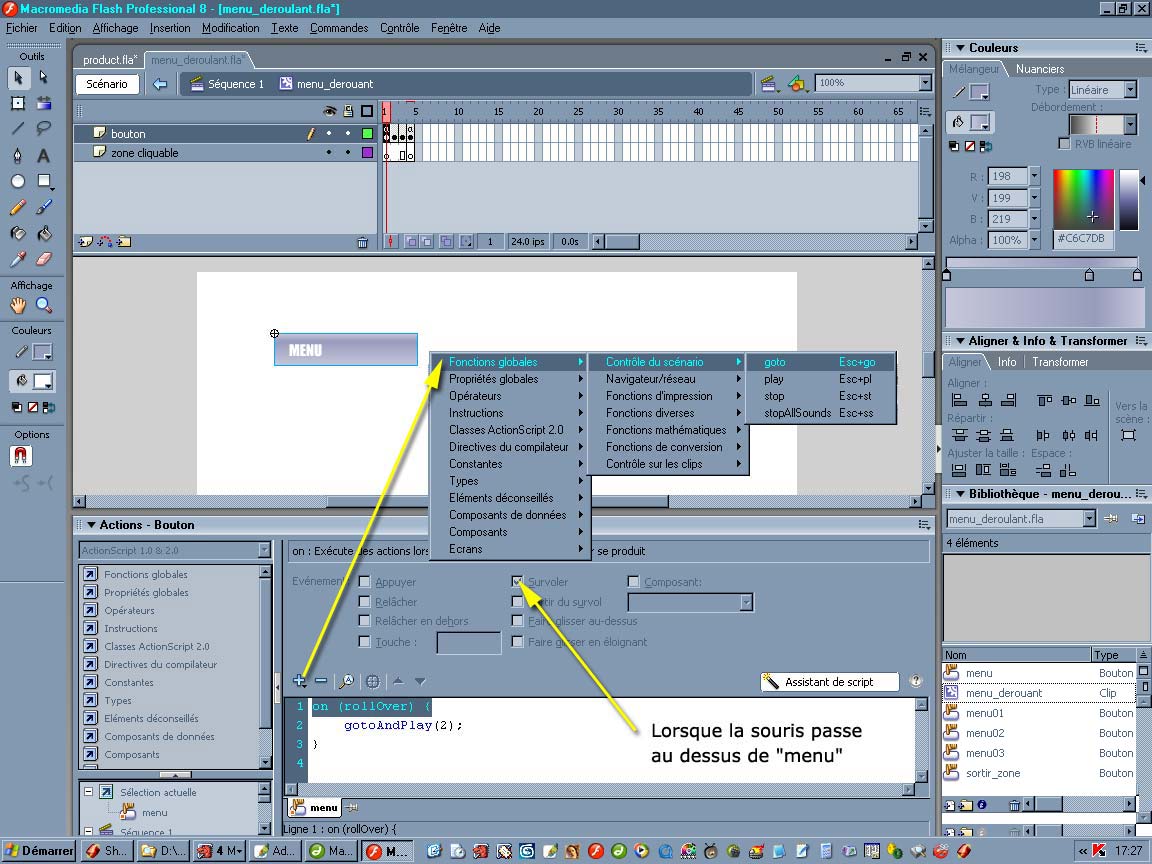
III) Placer le code sur le bouton (symbole)
A l'étape 1 sur le bouton menu, plaçons une action (gotoandplay) "aller et lire" l'image 2 jusqu'au prochain stop de la time line placé à l'étape 4.
on (rollOver) {
gotoAndPlay(2);
}

IV) Créer une zone RollOut
RollOut ou sortir du survol, losque la souris sort de la zone des menus ouverts, on retourne à l'étape 1 où mon menu est fermé.
Nous devrons créer un bouton vide derrière les menus ouverts (c'est à dire à l'étape 4), ce bouton invisible sera un peu plus grand que l'ensemble des menus déroulés, de manière à ce que la souris, en sortant des menus soit obligée de passer au dessus de celui-ci, sur lequel l'action sera "lorsque la souris sort de cette zone, retour à l'image 1"
on (rollOut) {
gotoAndPlay(1);
}
Voir le tutorial "diaporama_interactif.html" pour créer des bouton invisibles

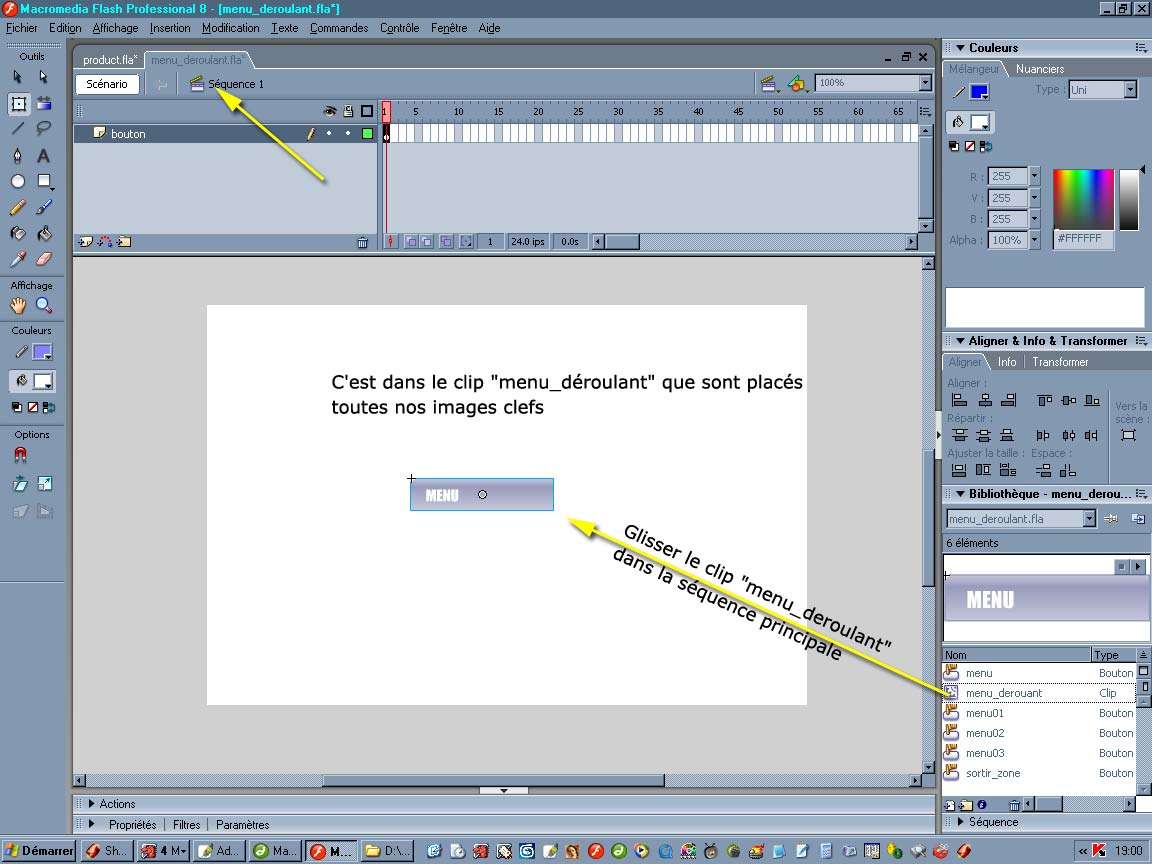
V) Glisser le clip "menu_deroulant" dans notre séquence principale.
Revenons à notre séquence principale puis de la bibliothèque glissons le clip "menu_deroulant" sur la scène.

Exportez l'animation "menu_deroulant.swf"
"Ctrl + Maj/Shift + Alt + S" ou Menu du haut > Fichier > Exporter > Exporter l'animation