
Flash Mx 2004
Niveau II
tutorial 09/28
Créer un masque
L' exercice consiste à créer un masque sur une image, par exemple pour faire des effets de transitions
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le pinceau | Permet de dessiner à main levée avec la couleur de remplissage (dégradé ou uni) Tailles et inclinaisons de brosses dans les options. |
B | |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| La ligne | Trace des lignes dont on peut choisir la couleur et la taille dans les propriétés au bas de l'interface |
N |
Créez un nouveau document flash de 600 x 400 x 24 ips.
Importer image "image01.jpg" et "image02.jpg" dans la bibliothèque Menu du haut > Importer > Importer dans le bibliothèque.
Sur le premier calque nommé image02 placer et centrer l'image02.jpg, sur un deuxième calque nommé image01 placer et centrer l'image01.jpg enfin sur un troisième calque, dessiner avec le rectangle sans contour et au dessus de l'image une bande de toute la largeur 600.
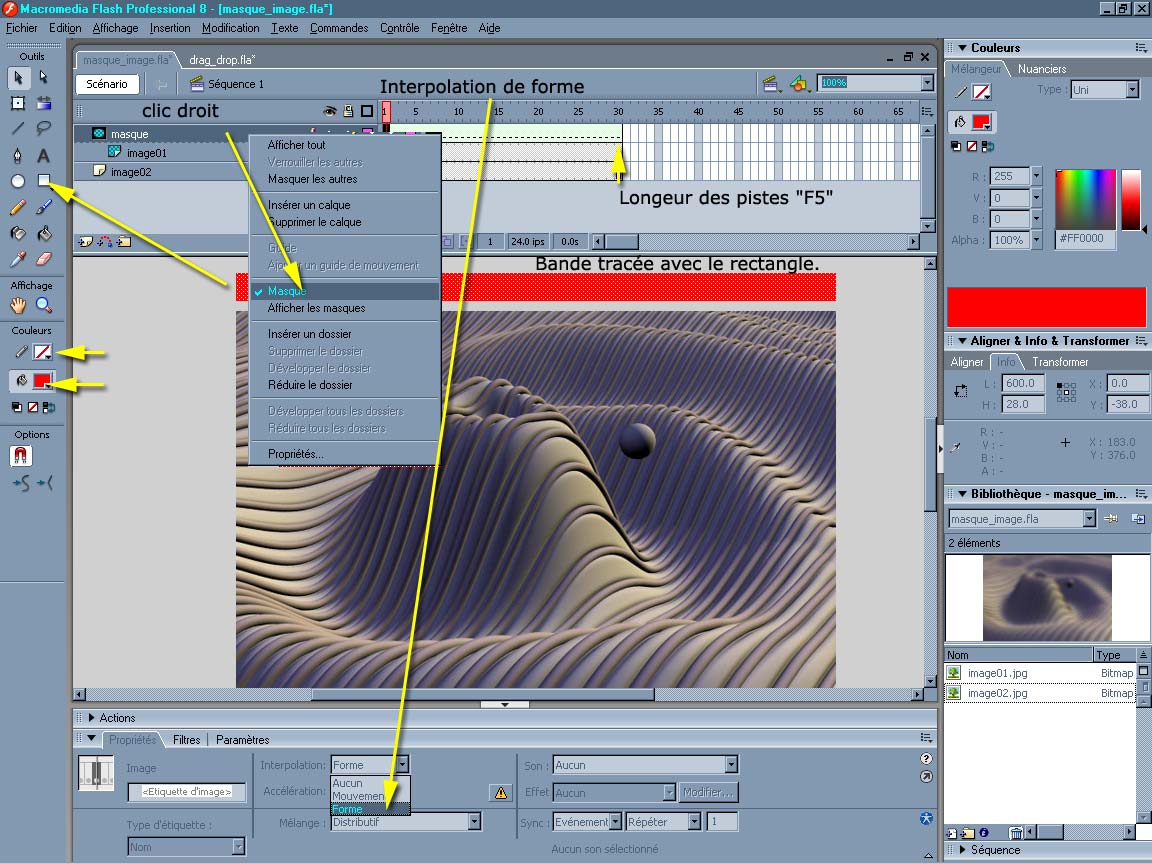
I) Créer un masque
Sur l'onglet du calque, clic droit > Masque. C'est au travers du masque qu'apparaîtra l'image située sur le calque du dessous.
On peut glisser plusieurs calques sous le masque en les déplaçant à la souris et en les glissant sous l'onglet du masque.

Sur nos trois pistes, sélectionner toute la colonne des frames à l' étape 30 par exemple puis clic droit > insérer une image ou "F5".
A l'étape 1 de la piste du masque (qu'il faudra déverrouiller si le cadenas est visible) dans la partie propriété en bas de l'interface, sélectionner interpolation forme.
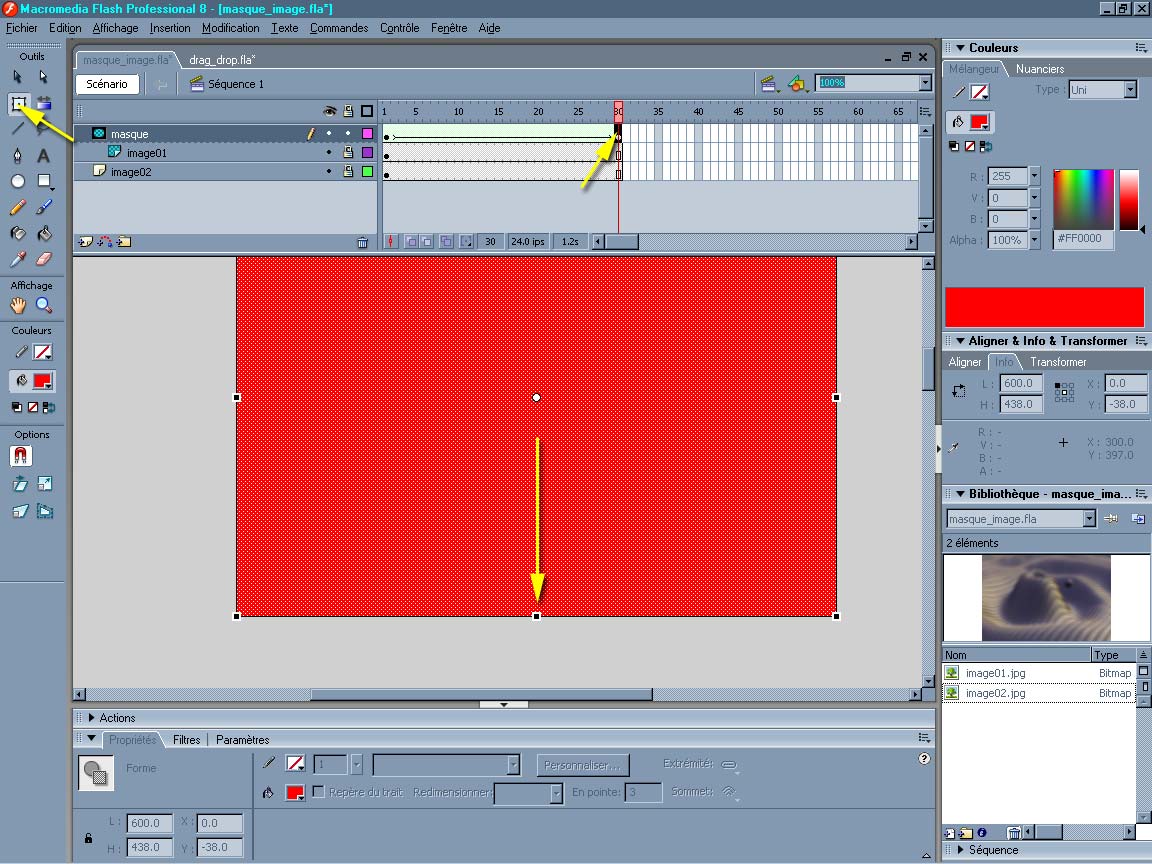
A l'étape de fin de la même piste calque créer une image clef (clic droit) ou "F6". Choisir l'outil transformation ![]() puis étirer la bande jusqu'en bas de l'écran.
puis étirer la bande jusqu'en bas de l'écran.

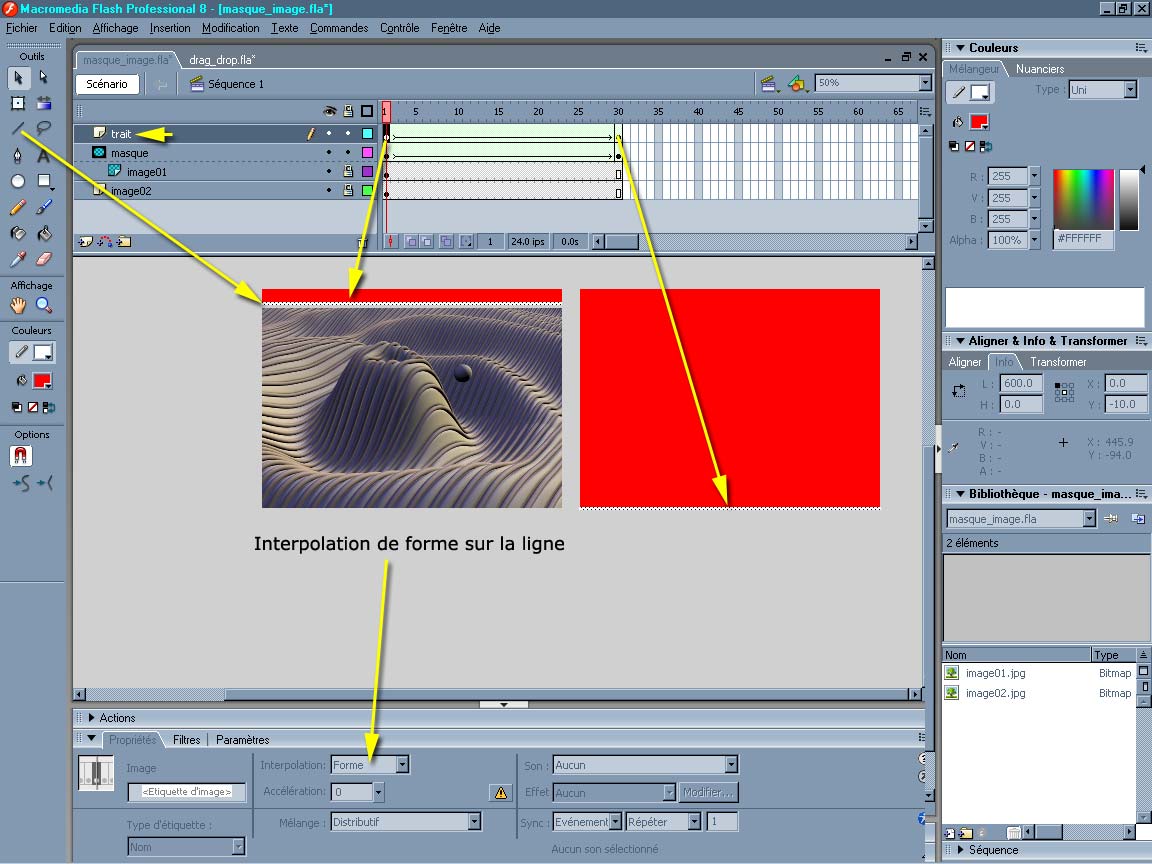
II) Liseré de séparation
Sur un nouveau calque nommé "trait" situé au dessus de nos trois calques, nous tracerons un trait à l'aide de l'outil ligne.

Puis à l'étape 1 de la tpiste "trait" nous ferons une interpolation de forme de même à l'étape 30, nous déplacerons le trait avec l'outil flèche.
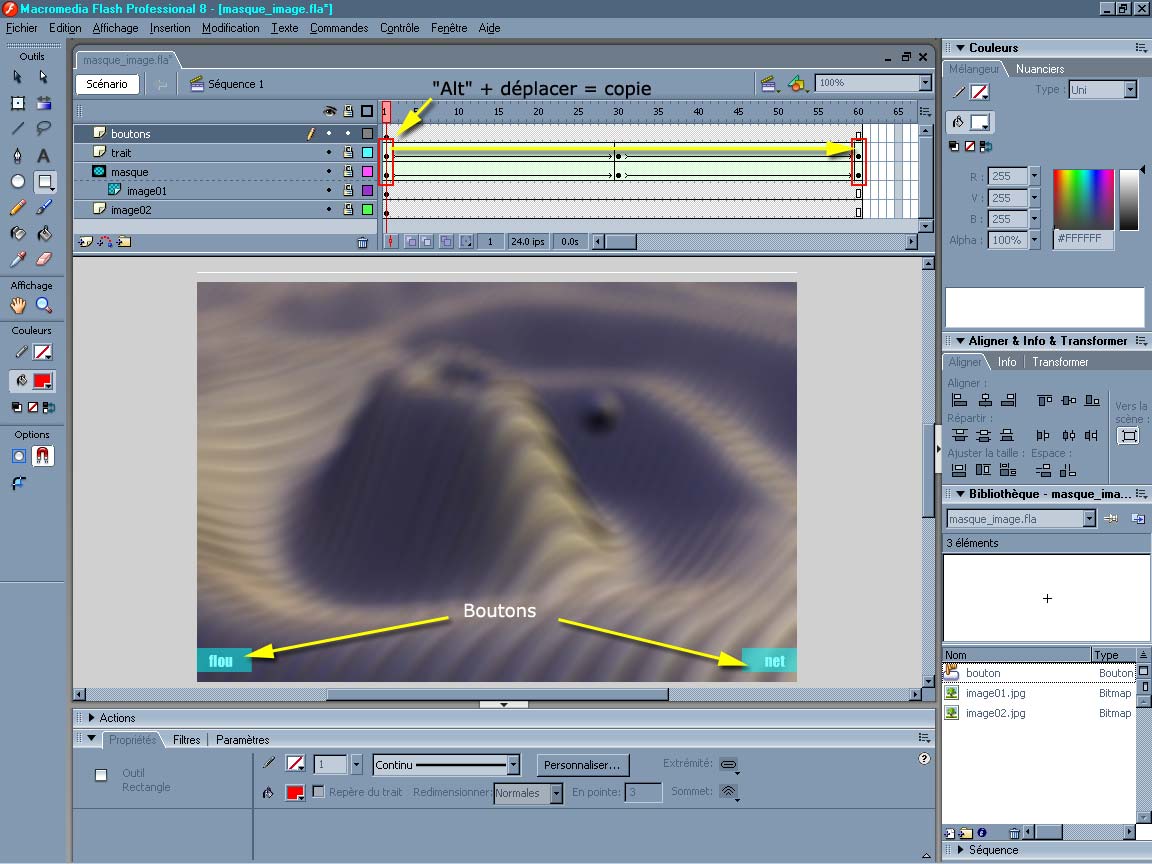
III) Copier les images clefs
Nous allons copier les images clefs de l'étape 1 de notre "masque" et de notre "trait" vers l'étape 60. De cette manière le masque s'ouvrira jusqu'à l'étape 30 puis se refermera à l'étape 60 (copie de l'étape 1) et le tout se jouera en boucle.
Nous allons compliquer un peu l'exercice en ajoutant deux boutons "flou" et "net" qui ouvriront et fermeront le masque.

Voir le tutorial "diaporama_interactif.html" pour créer des boutons vides et cliquables.
IV) Les actions d'images et de boutons
Si nous exportons l'animation maintenant, nous verrons qu'elle se joue en boucle
Menu du haut > Fichier > Exporter > Exportez l'animation. Réglez le taux de compression Jpeg à 50.
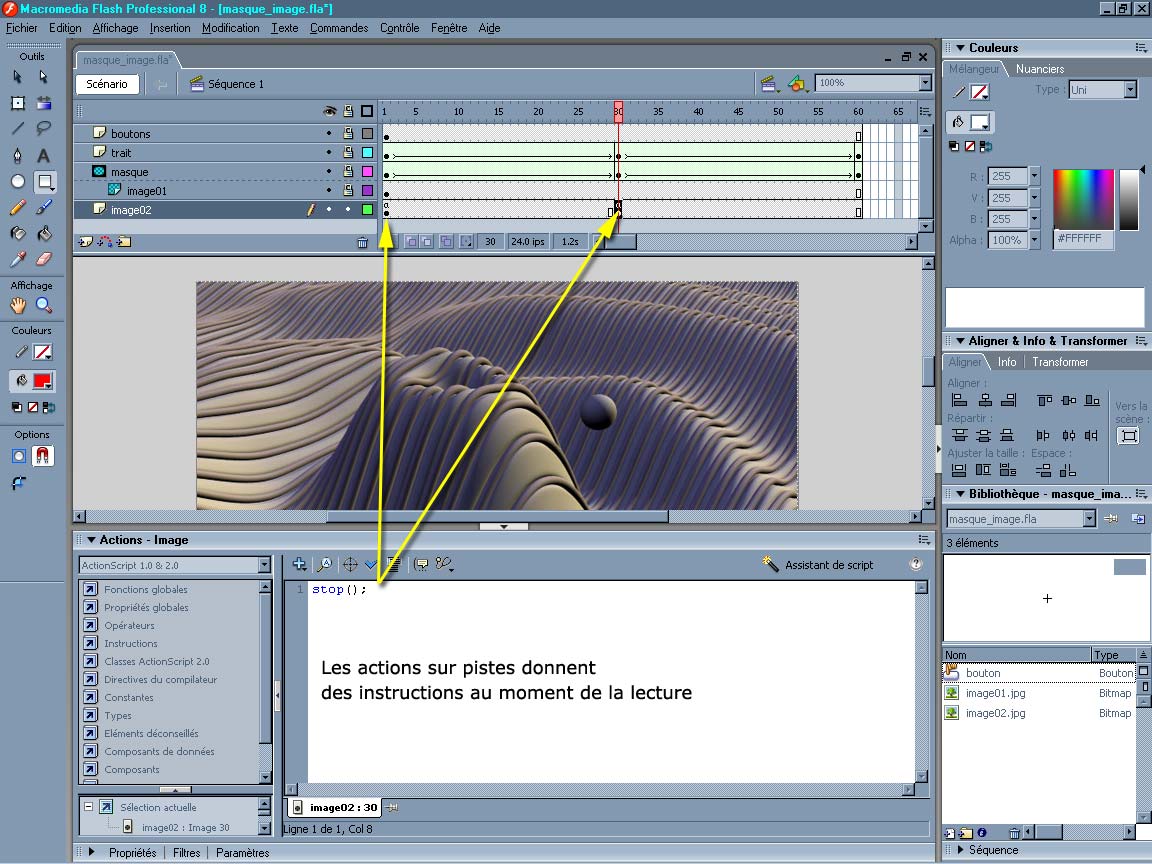
Une action stop sur la piste à première étape et l'animation ne se jouera pas.

Plaçons des 'stop' à l'étape 1 et à l'étape 30
V) les boutons d'action
Nous avons écrit les mots "net" et "flou", ils seront recouverts de boutons invisibles et cliquables.
Voir le tutorial "diaporama_interactif.html" pour créer des boutons vides et cliquables.
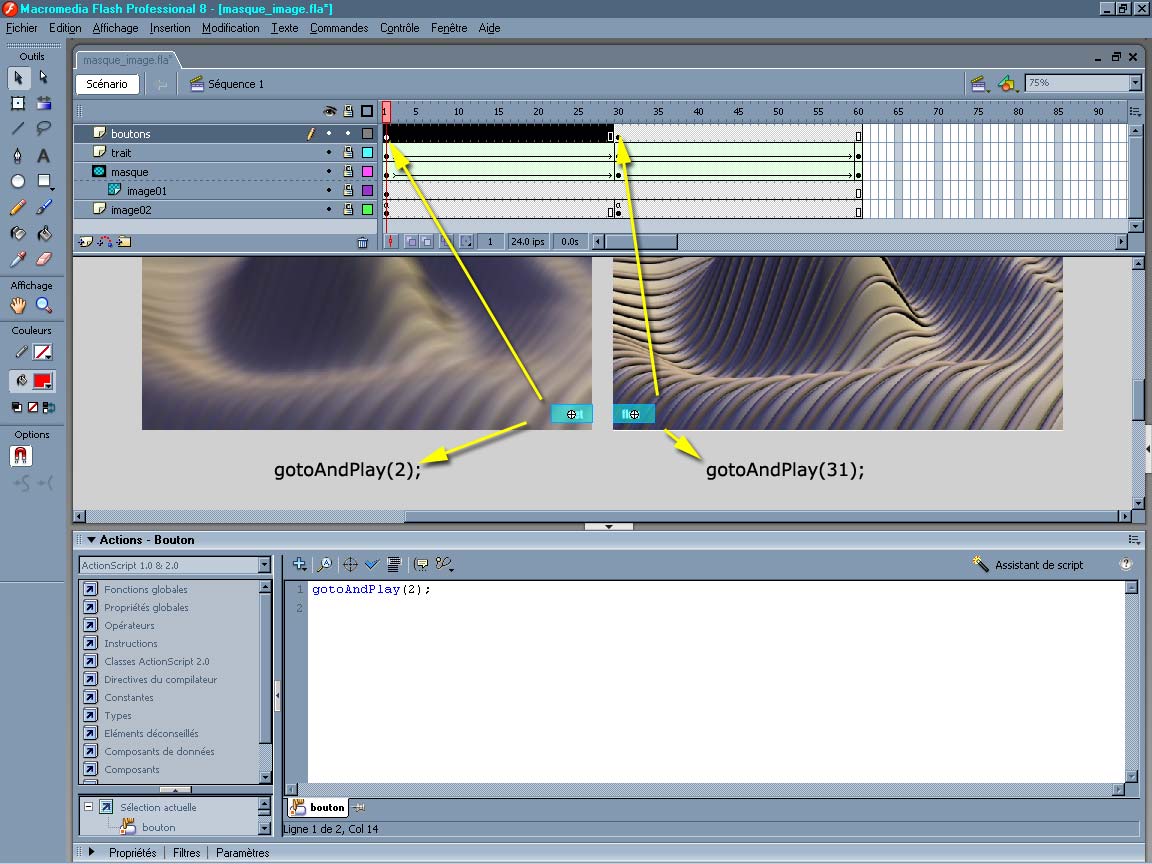
1) Le bouton "net" jouera de l'étape 2 jusqu'à renconter un stop à l'étape 30, le masque descent puis s'arrête.
on (release) {
gotoAndPlay(2);
}
2) Le bouton "flou" jouera de l'image 31 jusqu'à renconter un stop à l'étape 1 le masque remonte puis s'arrête.
on (release) {
gotoAndPlay(31);
}
3) Copier (déplacer +"Alt") l'image clef de ces deux boutons vers l'étape 30.
4) A l'étape 1 supprimer le bouton "flou" qui ne servira pas à cette étape, à l'étape 30 supprimer le bouton "net" qui ne servira pas à cette étape.

Menu du haut > Fichier > Exporter > Exportez l'animation. Réglez le taux de compression Jpeg à 50.