
PHOTOSHOP CS 8.0
Niveau II
tutorial 14/28
Créer un logo en chrome
 |
L'exercice consiste à créer un logo chromé.
Les outils à utiliser
| Outil | Symbole | Descriptif | Raccourci |
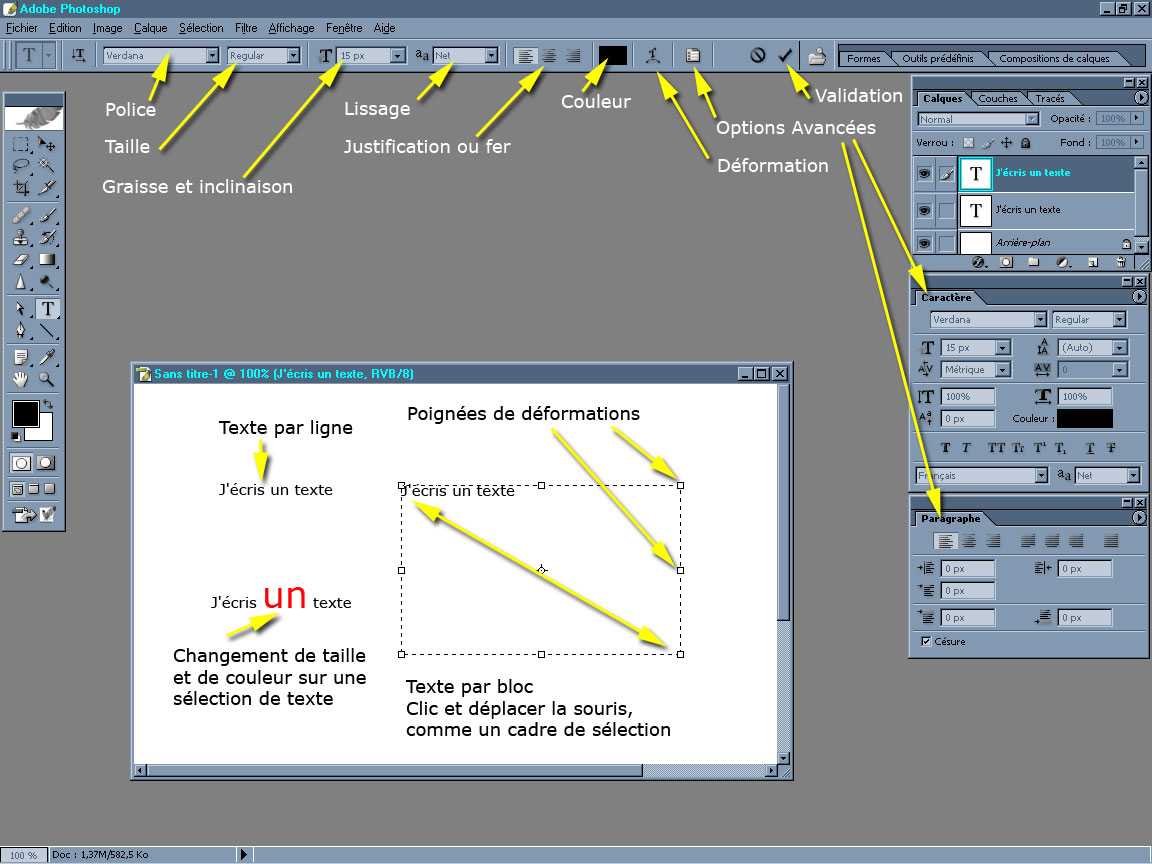
| Le texte | Le texte est un outil d'écriture qui se crée de deux manières. On clique et on tape ou on colle un texte. On clique on ouvrant un cadre et on crée un bloc dans lequel on tape ou on colle un texte. On peut choisir ou modifier la police sur l'ensemble ou partie du texte. On peut le déplacer, l'étirer, le tourner avec l'outil de déplacement de calque "V" |
T |

I) Créer une nouveau fichier de 1000 x 750 x 72 dpi/pouce fond blanc
Dans le sélecteur de couleurs en bas de la palette d'outil, choisissez un gris puis remplissez avec le pot de peinture ou "Alt + Retour" pour remplir avec la couleur de premier plan, "Alt + Ctrl + Retour" pour remplir avec la couleur de fond.
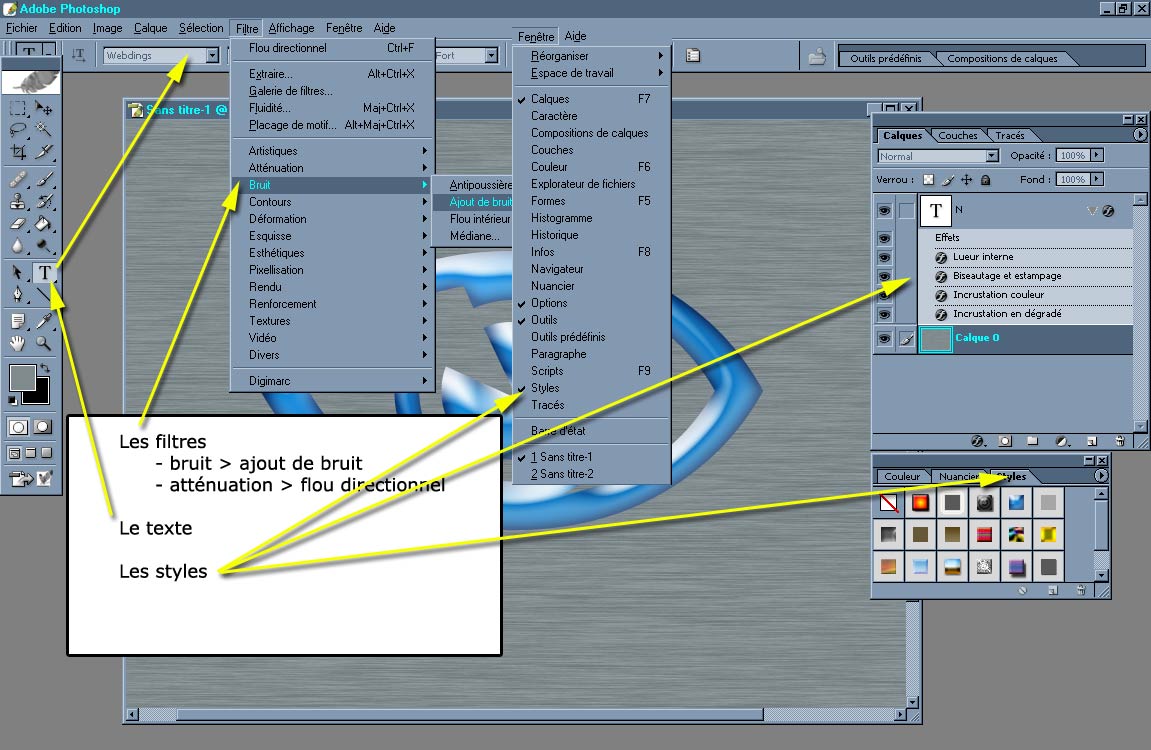
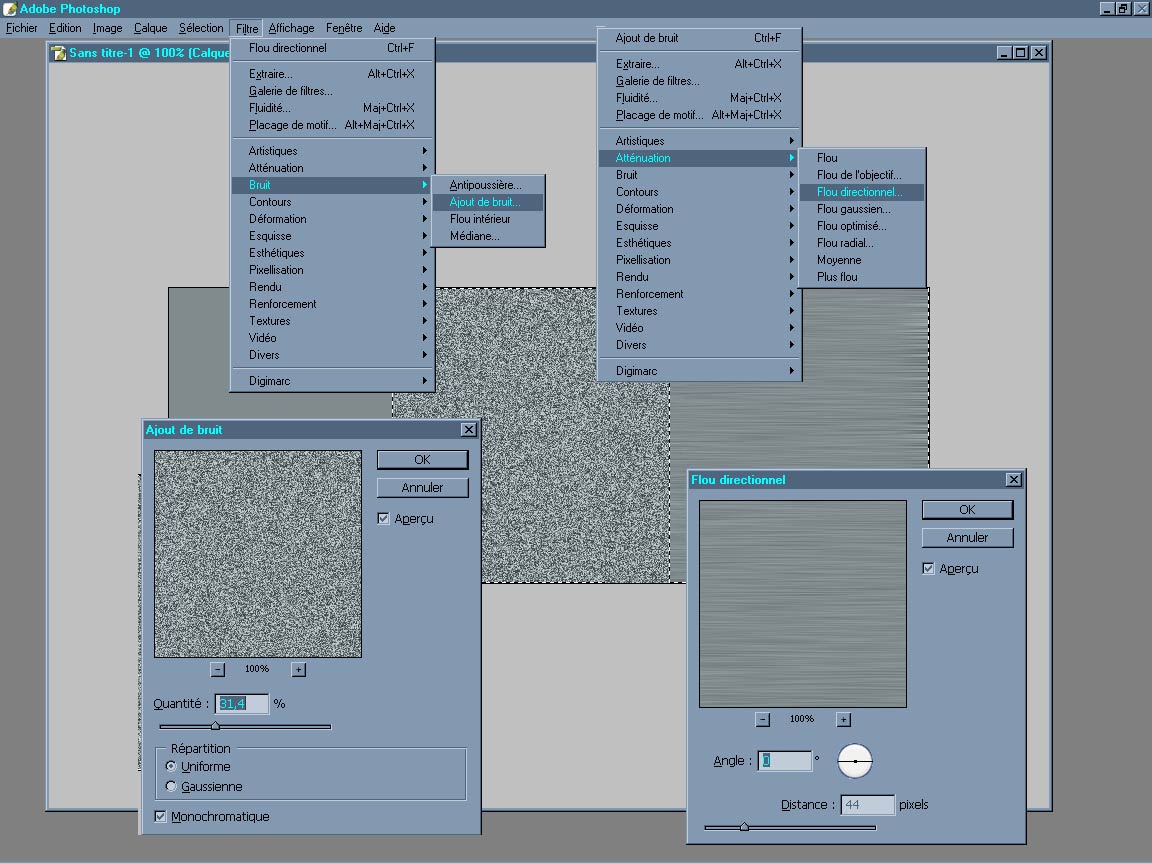
II) Les filtres
Application d'un premier filtre "Bruit" afin d'ajouter un grain que l'on étirera de manière horizontale avec un deuxième filtre "Flou directionnel"

Menu du haut > Filtres > Bruit > Ajout de bruit
Menu du haut > Filtres > Atténuation > Flou directionnel (horizontal = 180°)
III) Ecrire notre texte ![]()
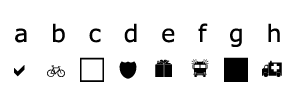
Nous allons utiliser une police ou typographie "objet" qui transforme chacune des lettres de l'alphabet représente un picto (petit objet)
il s'agit de la police "Webdings" que l'on choisira dans la liste déroulante des polices, nous modifierons la taille afin d'avoir un objet de grande taille.


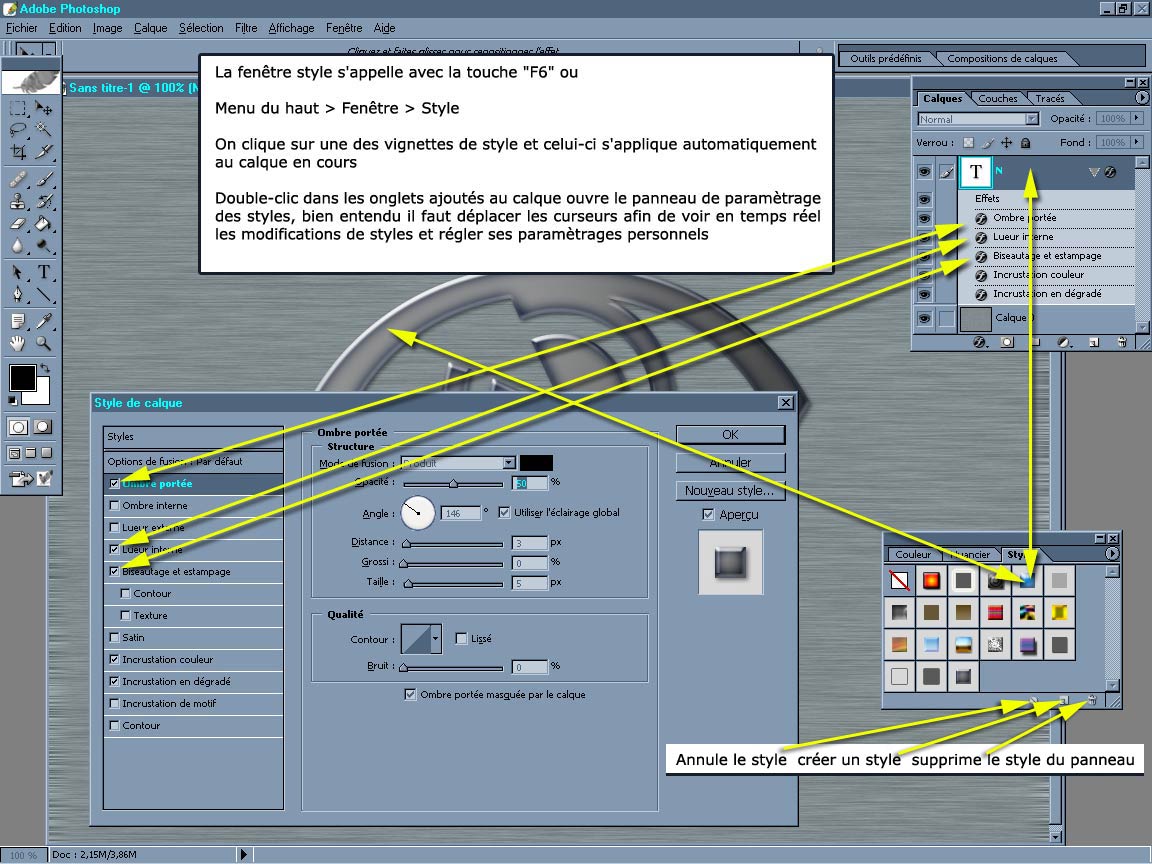
IV) Appliquer un style
Il suffit de cliquer sur une vignette du panneau des styles pour que le style cliqué s'applique au calque en cours, double clic sur les onglets de styles ajoutés au calque en cours ouvre le panneau de paramétrage. On désactive un style en ne l'affichant pas (clic sur le petit oeil) on le glisse à la corbeille pour l'enlever.

Le style s'applique au calque encours dès que l'on clique sur la vignette et ajoute sous le calque (dans les onglets du panneau des calques) tous les effets qui composent ce nouveau style. Double clique sur chaque onglet fait apparaître le panneau de contrôle. Amusons-nous à déplacer les curseurs et modifier les paramètres afin d'obtenir le style souhaité.
V) Enregister le style modifié.
Pour cela dans le panneau des styles, cliquer sur la flèche en haut à droite du panneau et "Nouveau style", on peut aussi cliquer sur l'icône en bas à côté de la corbeille, tous les effets créés ou modifiés seront enregistrés dan sle nouveau style que l'on nommera "Chrome", il nous servira pour notre texte.
VI) Le texte sous le logo ![]()
Retour à l'outil police, choisir "Impact" dans la liste des polices, taille 150, ecrivons le texte qui accompagne le logo puis déformons ce texte pour le pencher légèrement avec "Ctrl + T" (fait apparaître une boite qui englobe l'objet, chaque poignée indique une possibilité de rotation, échelle, étirement "Ctrl", "Alt", "Maj/Shif" sont autant d'option qui étendent les possibilités de déformations.
Voir le tutorial pour les déformations manuelles "texte_reflet.html"
Ecrivons le nom qui accompagne le logo puis cliquons sur la vignette "Chrome" que nous venons de créer, le style s'applique.
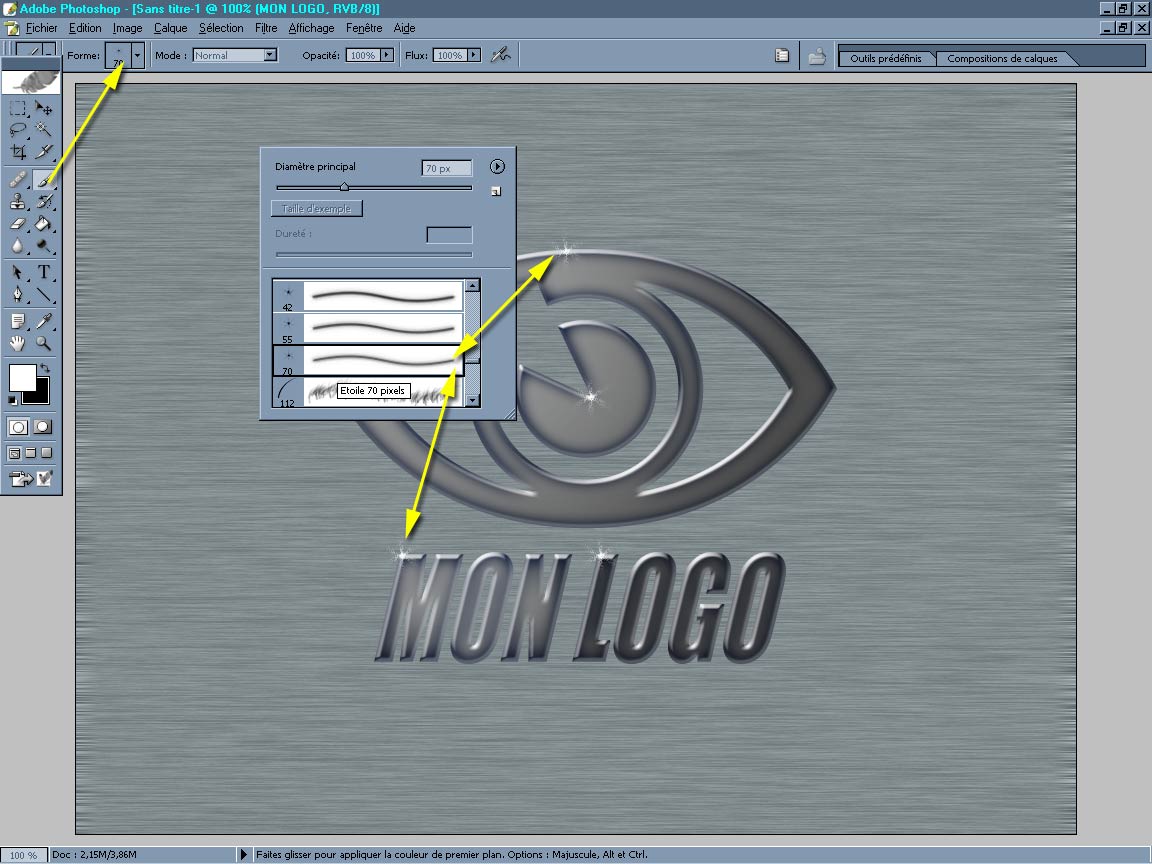
V) Les éclats du brillant avec le pinceau
Une dernière petite touche qui finalisera notre réalisation.
Sur un nouveau calque vide, choisir un pinceau et la brosse étoile que l'on trouve en faisant défiler les brosses.

Notre logo.
