
oFlash Mx 2004
Niveau II
tutorial 06/28
Créer un load movie
L' exercice consiste à appeler des animations qui sont dans un répertoire.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
Créer deux nouveaux documents dans flash 320x240 24 ips, fond blanc et les nommer poisson.fla et planete.fla.
Ouvrir les quatre images poisson**.jpg dans le premier fichier, puis les quatre images planete**.jpg dans le second fichier.
I) Créer deux movie clips (animation swf)
De la même manière que pour le tutorial "diaporama_fondu.html" nous allons créer une animation pour chacun des documents.
Nous exporterons les animations de chacun des documents et nous les nommerons poisson.swf et planete.swf
Dans un premier temps il faut déjà avoir nos deux animations.
Voir le tutorial "diaporama_fondu.html" pour créer des diaporamas en fondu enchaîné.
II) Créer le load movie
Un nouveau document de 400 x 300 x 24 ips
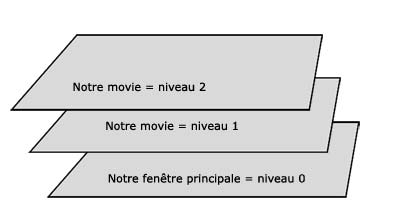
Le "load movie" est une fonction qui va appeler une/des animations dans une fenêtre.
C'est dans cette animation que nous pourrons appeler des animations placées dans un répertoire. Cela permet de jouer une multitude d'animations sans avoir un fichier trop lours.
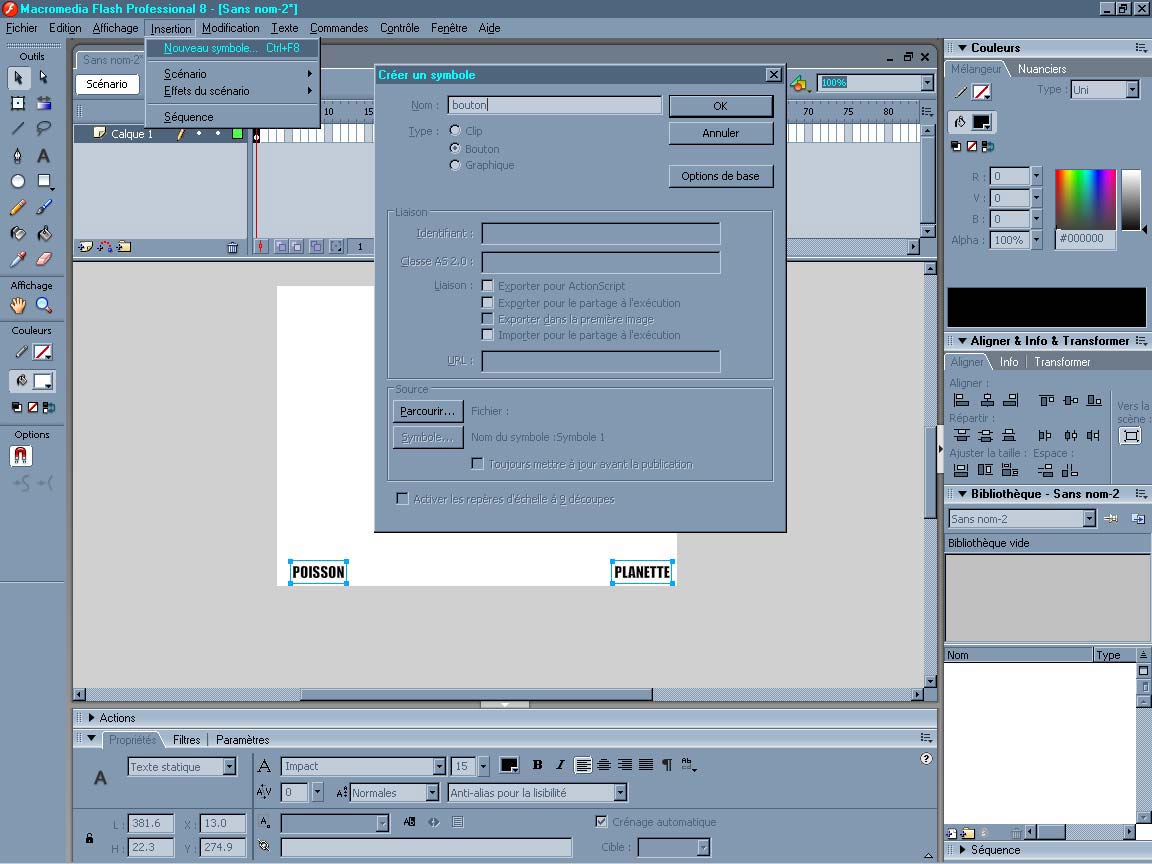
Dans ce document vierge de 400 x 300 écrivons le nom de nos boutons : "poisson" et "planète"

Puis créons un symbole vide avec "Ctrl + F8" ou Menu du haut > Insertion > Nouveau symbole > Bouton.
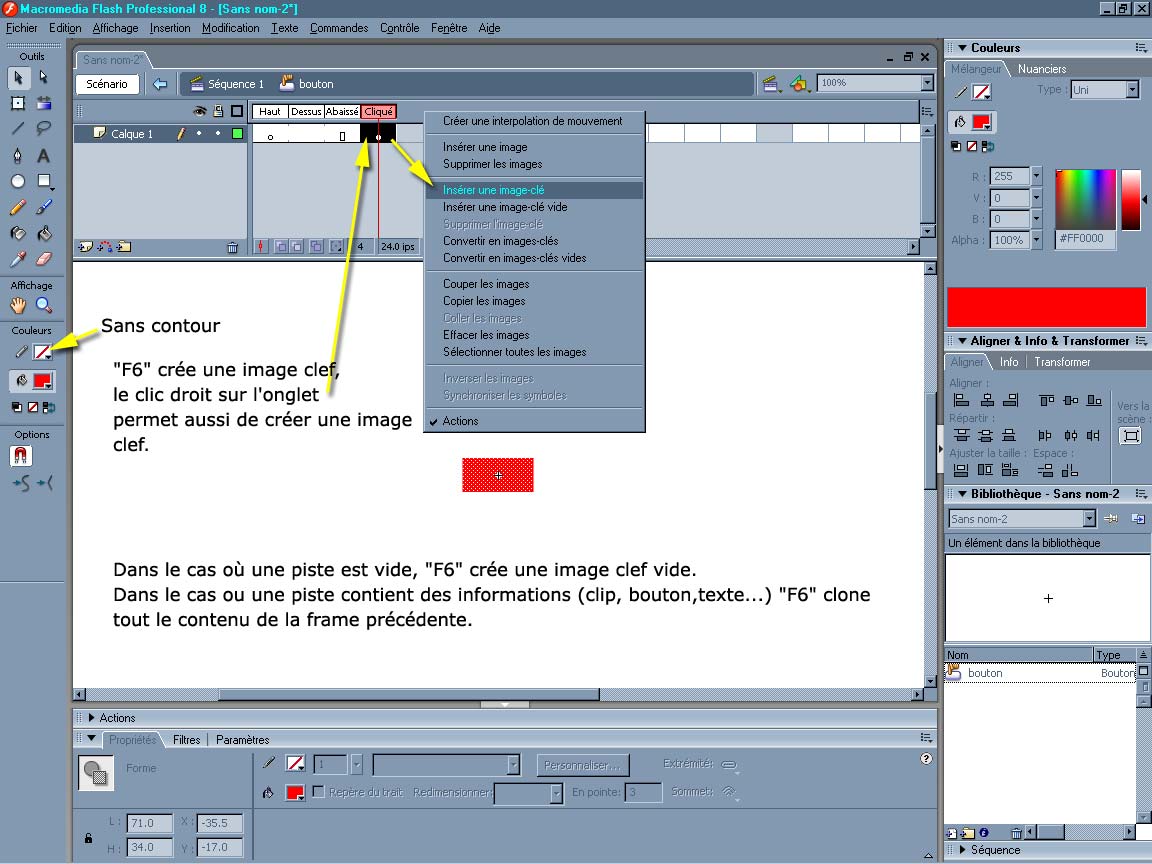
Dans notre interface de bouton, dans l'onglet "cliqué" créeons une image clef, "F6" puis dessinons un rectangle sans contour.

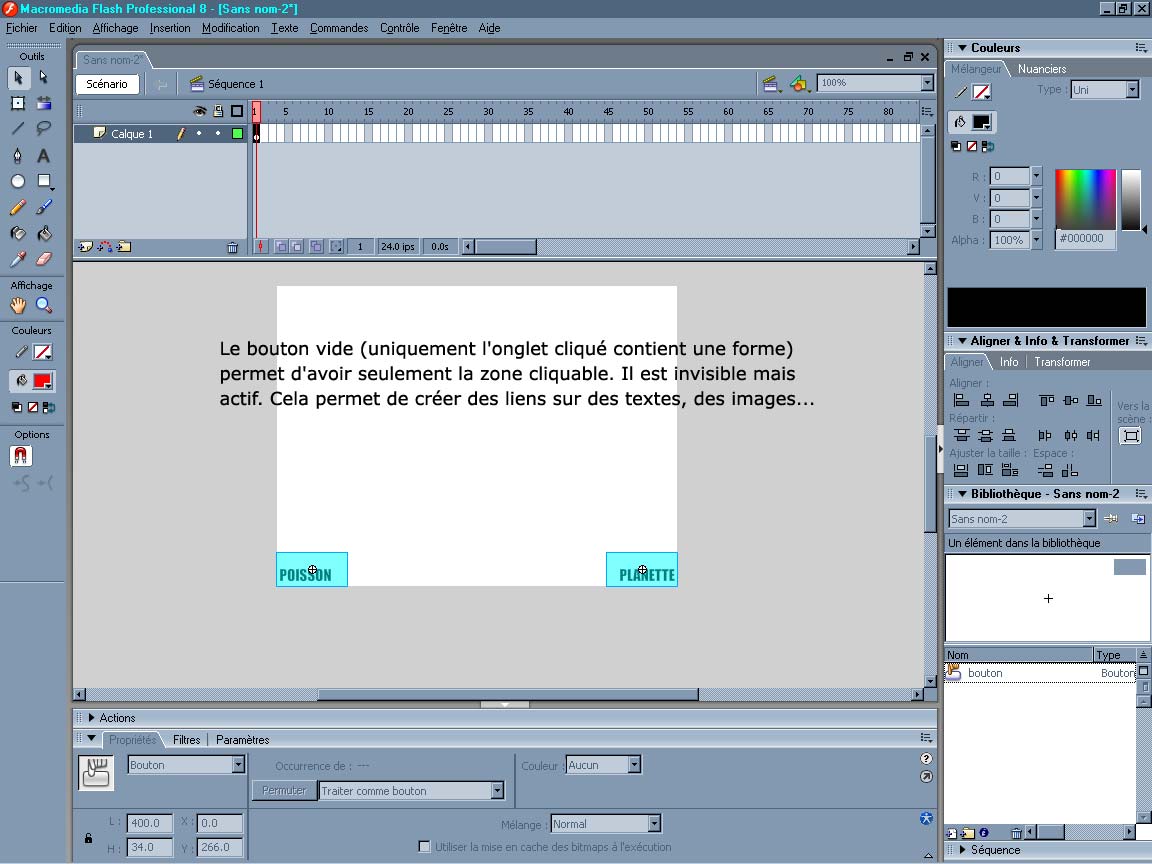
Retournons dans notre séquence principale et glissons notre bouton sur nos deux textes.

III) La fonction load movie
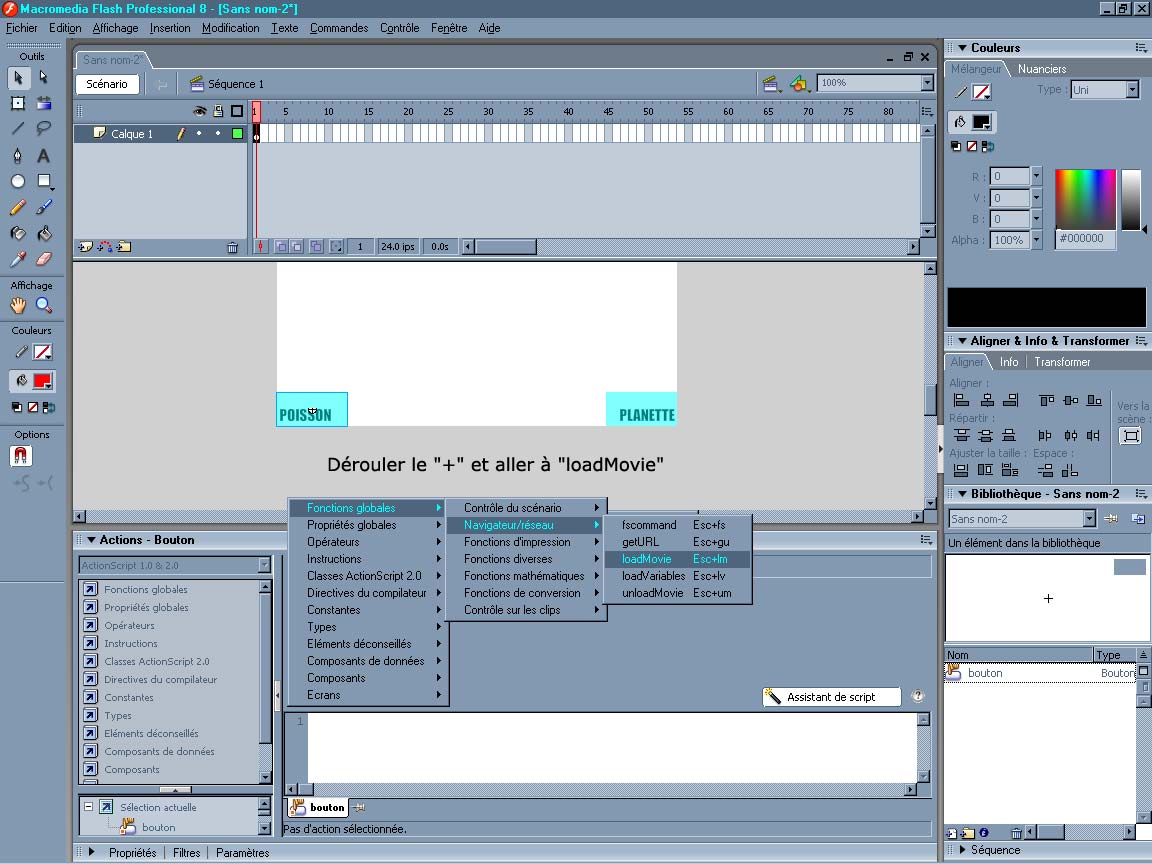
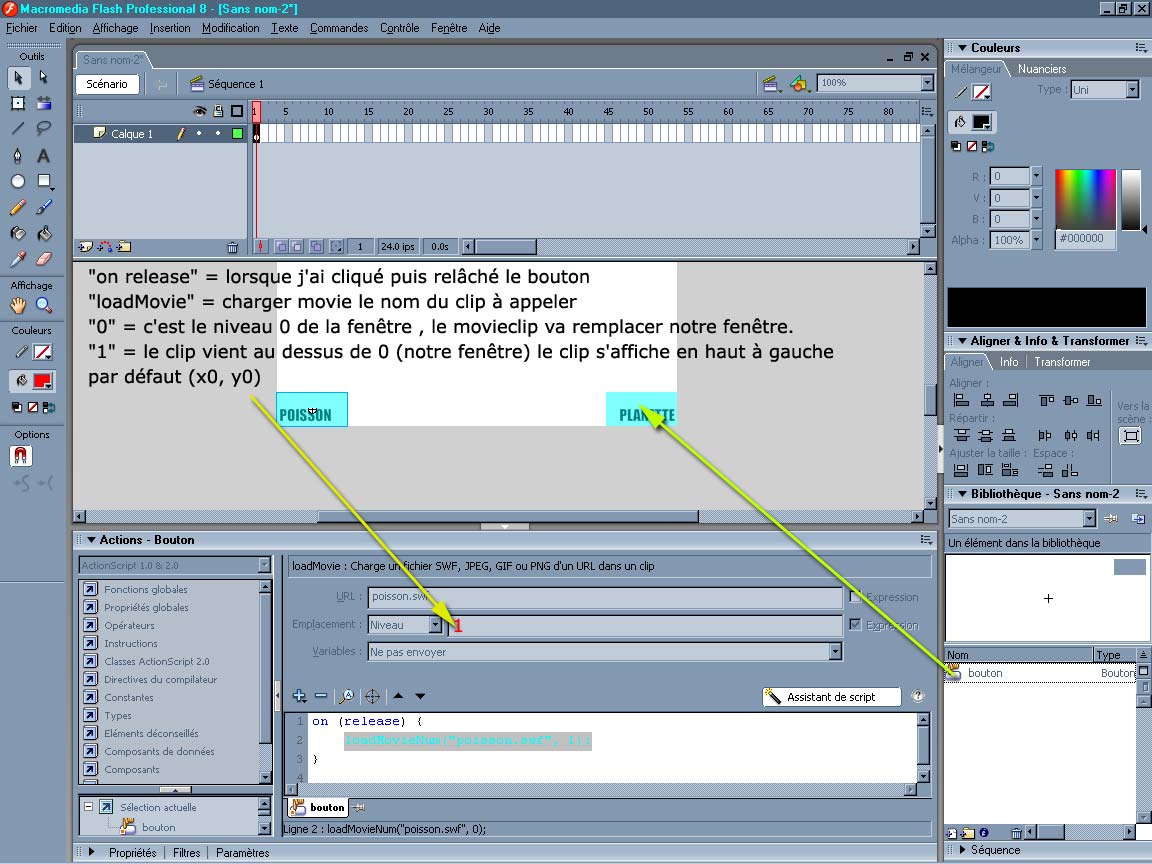
Sur le bouton "poisson", clic droit > Actions puis dérouler le "+" comme sur la figure ci-dessous afin d'écrire la fonction souhaitée.

Voici ce que vous devez avoir dans votre fenêtre d'actions
on (release) {
loadMovieNum("poisson.swf", 1);
}
on (release) {
loadMovieNum("planete.swf", 1);
}


Exportez l'animation "load_movie.swf" "Ctrl + Maj/Shift" + Alt + S" ou Menu du haut > Fichier > Exporter > Exporter l'animation
Les clips que vous appèlerez par les boutons vont apparaître en haut à gauche X=0, Y=0. C'est le point zéro de la fenêtre e votre "load_movie.swf".
Si on veut que les clips apparaissent centrés, nous devrons créer une "cible", c'est à dire un objet "symbole" qui servira de repère de position du clip appelé.
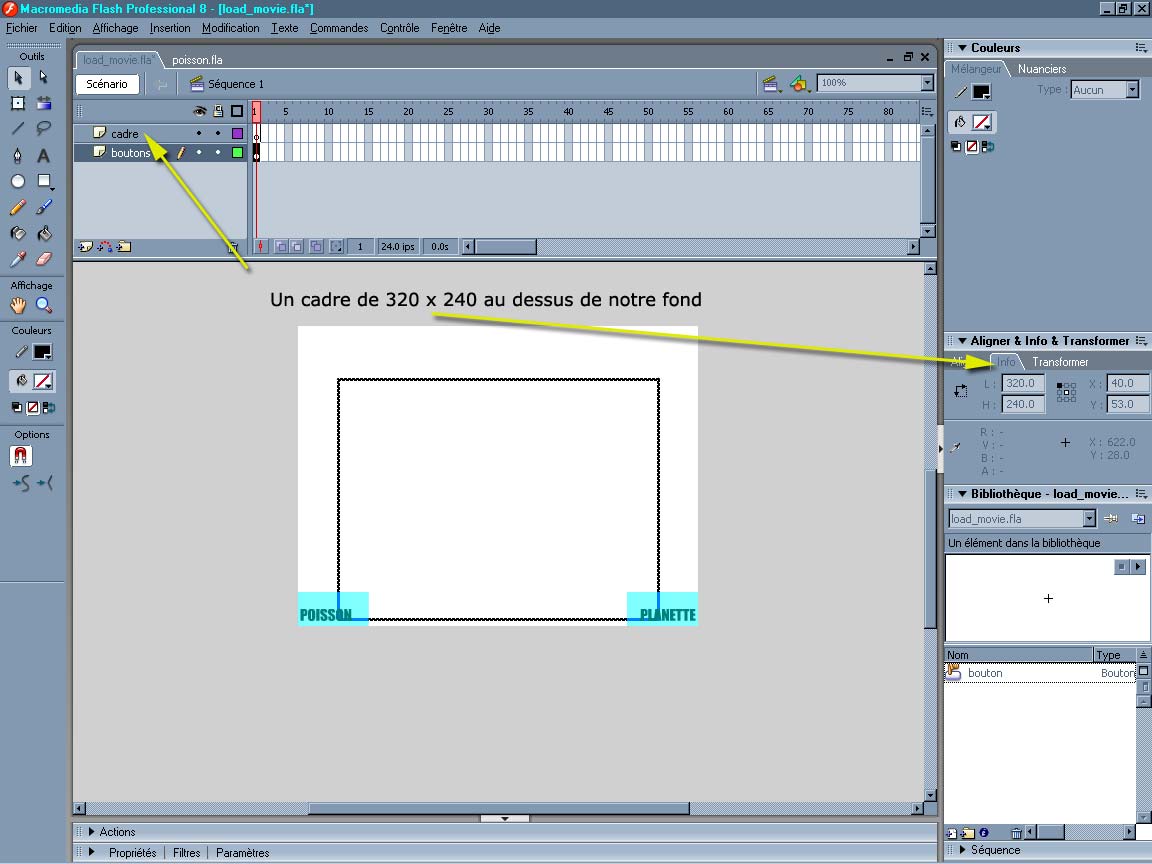
IV) La cible (target)
Nous allons dessiner un cadre de la taille des clips ("poissons.swf" et "planete.swf") c'est à dire 320x240 placé au centre de notre fenêtre "load_movie"

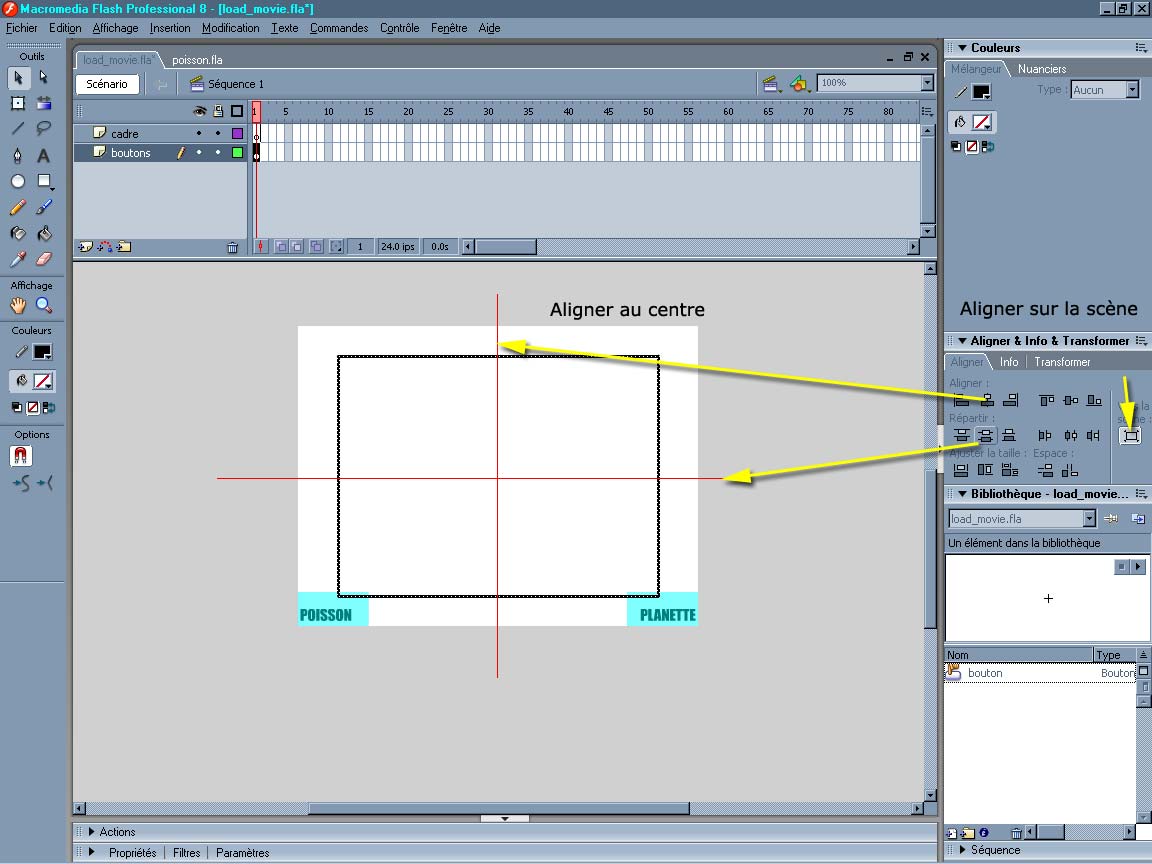
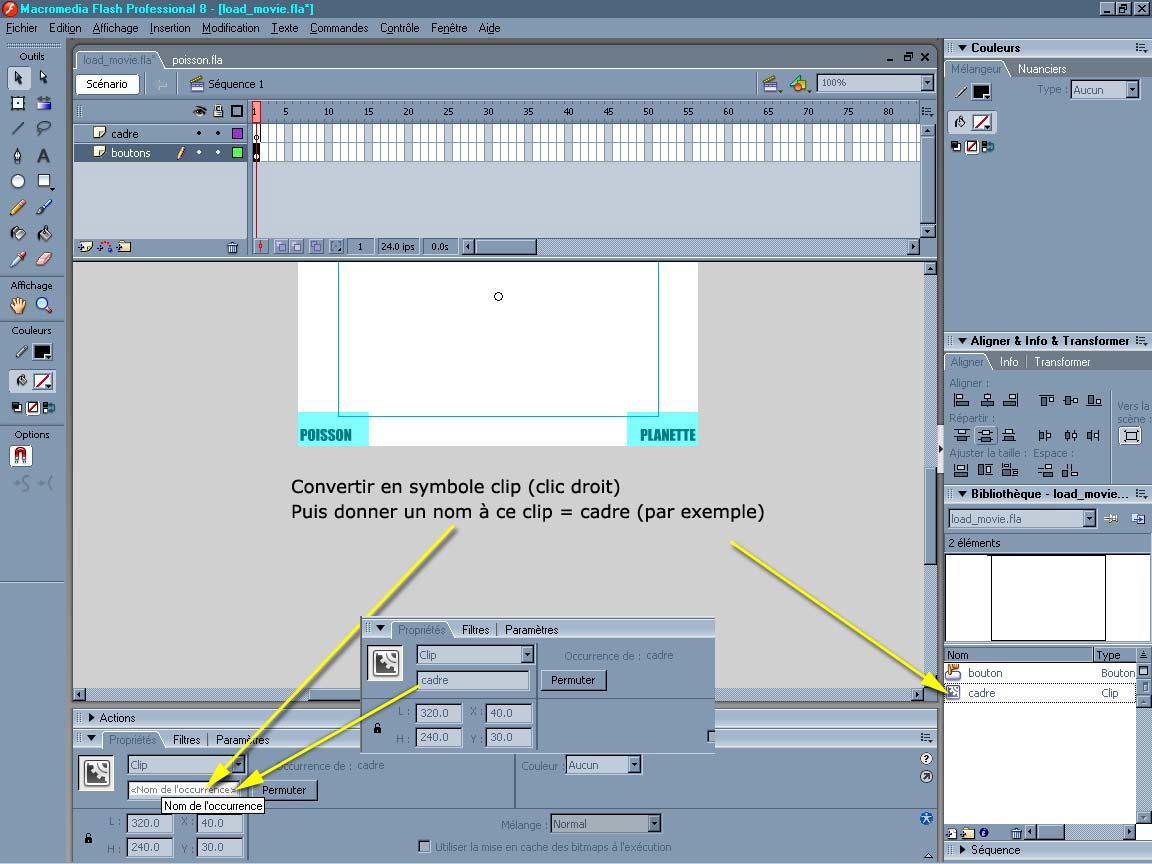
Puis nous allons aligner au centre ce cadre de 320 x 240, le convertir en symbole "clip" (clic droit de la souris)

Notre cadre est converti en clip, nous allons le nommer afin d'en faire une cible.

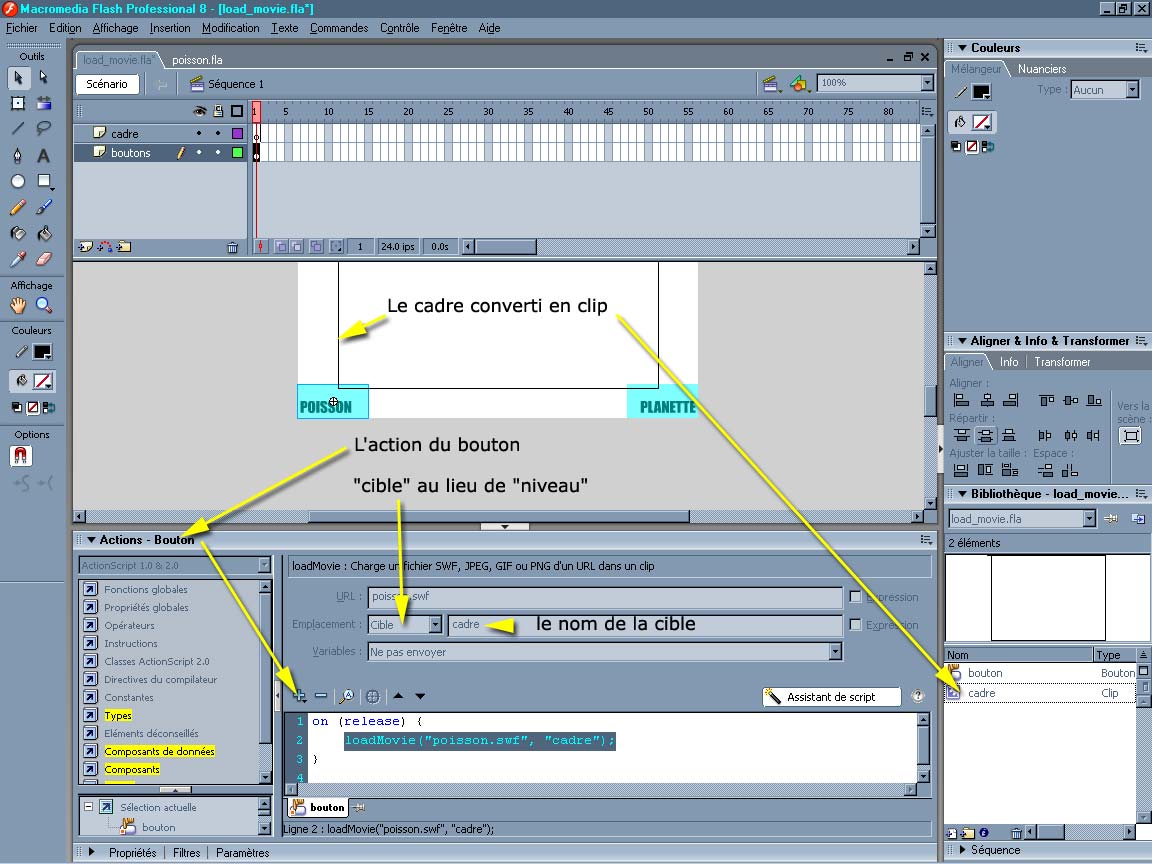
Dans l'onglet action des boutons, modifiez "niveau" en "cible" et l'animation appelée viendra se placer à partir du point le plus en haut à gauche du cadre. Déplacez le cadre et l'animation se recalera sur le point du cadre le plus haut à gauche. On peut aussi créer un symbole vide qui sert de repère. L'important est la position de la cible.

Vous avez bien nommé le clip cadre en "cible = cadre"
Exportez l'animation "load_movie.swf" "Ctrl + Maj/Shift" + Alt + S" ou Menu du haut > Fichier > Exporter > Exporter l'animation