
Flash Mx 2004
Niveau II
tutorial 15/28
Créer un port folio interactif avec les images placées dans un dossier et appelées dans l'animation
L' exercice consiste à créer plusieurs galeries photo en allant chercher des images dans un répertoire.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créez un nouveau document flash de 600 x 400 x 24 ips
Basé sur l'exemple du tutorial "port_folio.html" à la différence que l'animation appèlera des images situées dans un répertoire externe. Cela signifie qu'on aura pas besoin d'ouvrir flash si on veut modifier une ou des images.
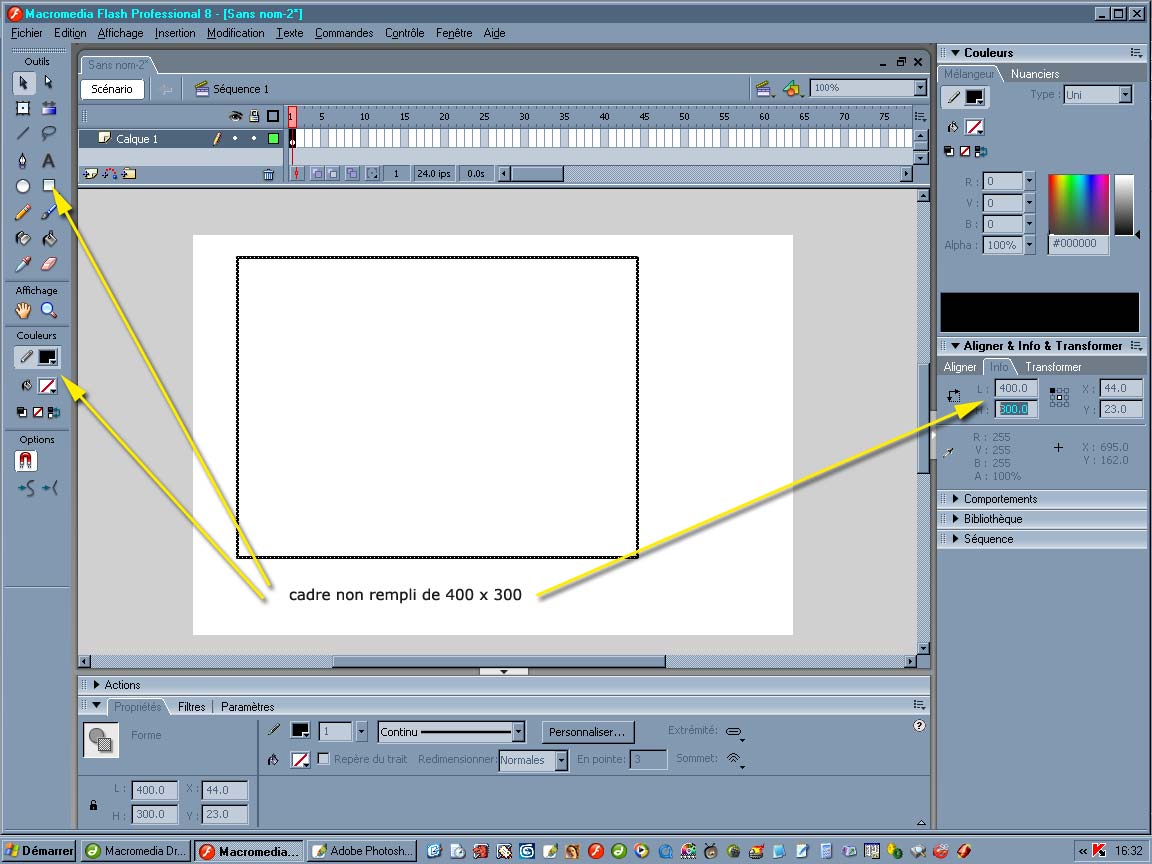
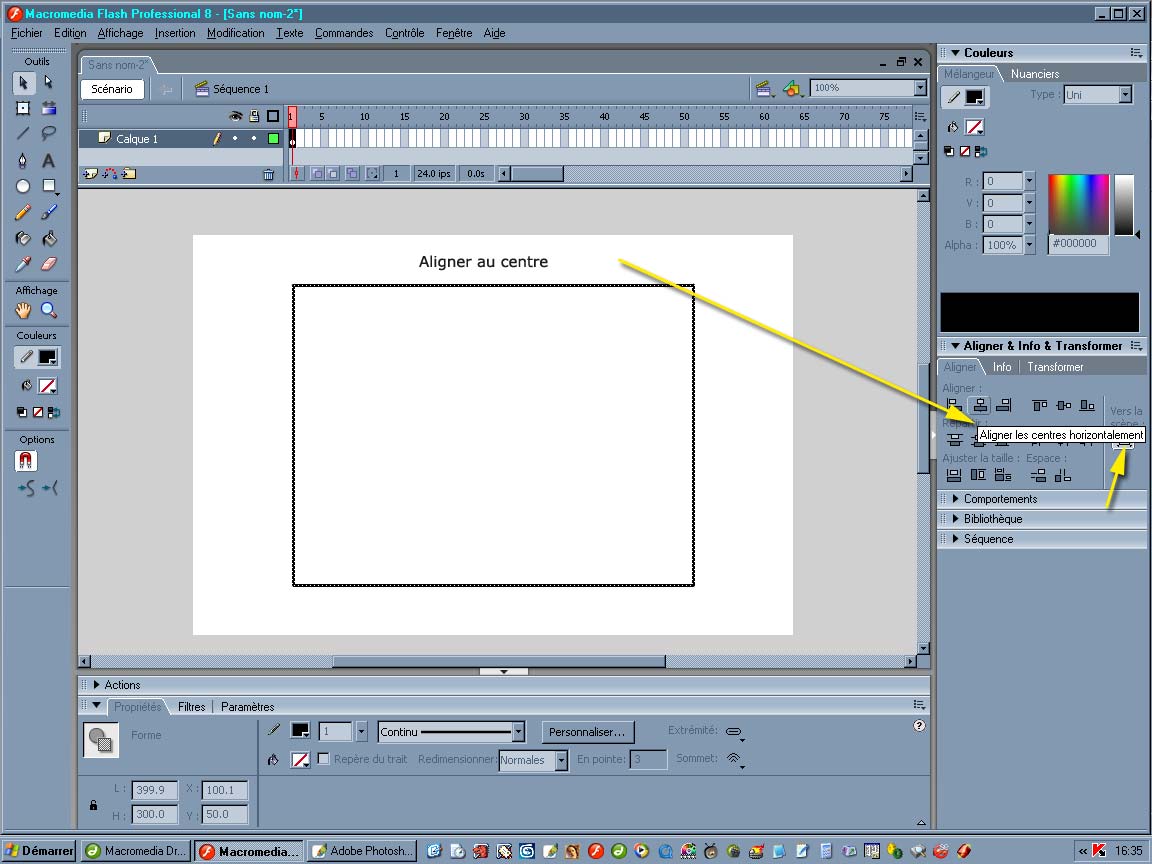
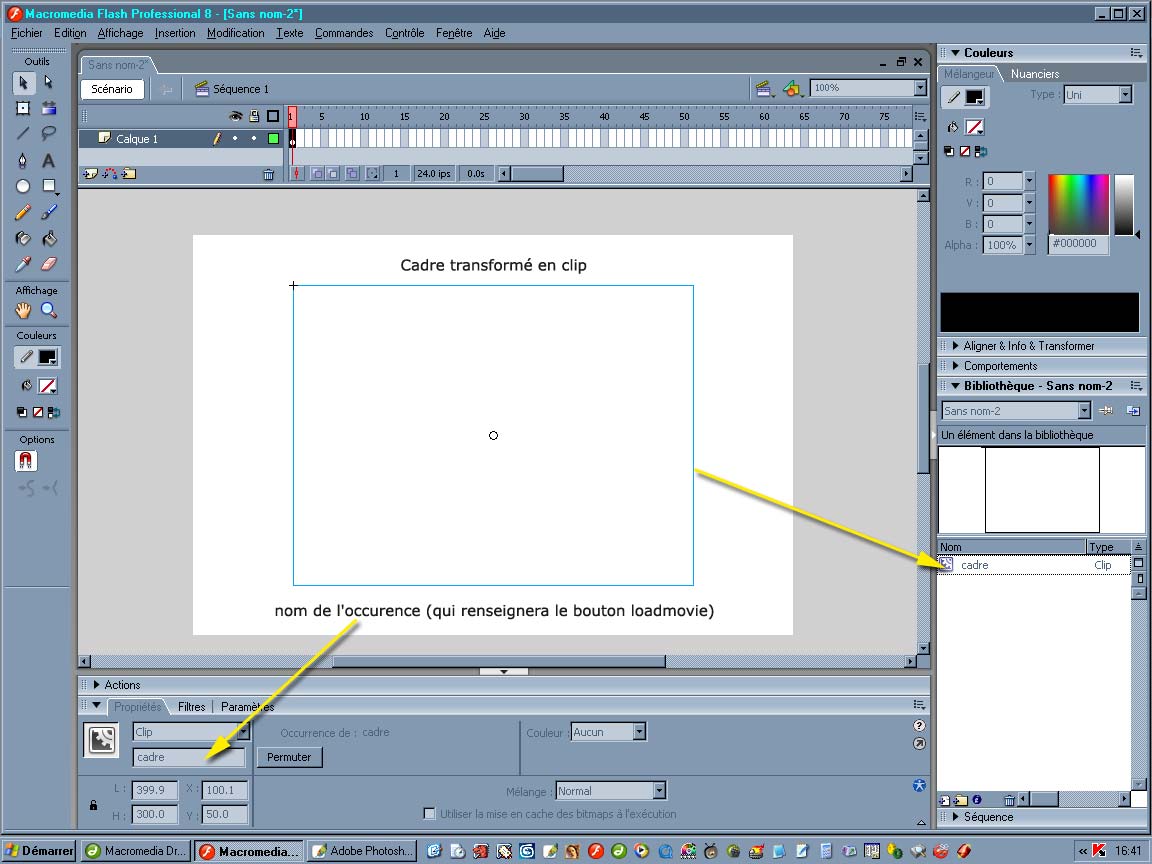
Dessinons un rectangle ![]() de 400 x 300 non rempli et contour noir que nous transformerons en clip appelé "cade" et que nous nommerons "cadre" dans le champ "nom de l'occurence"
de 400 x 300 non rempli et contour noir que nous transformerons en clip appelé "cade" et que nous nommerons "cadre" dans le champ "nom de l'occurence"


I) La cible
Nous avons vu dans le tutorial "load_movie.html" qu'il y a deux manières d'appeler des documents dans l'animation (via le "loadmovie")
1) le niveau
(level) 0 = notre animation, le document vient à la place de l'animation qui l'a appelé.
(level) 1 = notre document appelé vient se placer dans l'animation au dessus en haut et à gauche (x =0, y =0)
(level) 2 = notre document appelé vient se placer dans l'animation au dessus du document 1 en haut et à gauche
etc...
2) la cible
Il s'agit d'un clip "nommé" (dans les propriétés du clip = nom de l'occurence) et qui servira de repère de callage à notre document appelé. Par exemple si je créée un clip que j'appelle "cadre" (nom de l'occurence = cadre) et qui est situé à 20 pixel du haut et 20 pixels de la gauche (x = 20, y = 20) lorsque mon bouton appelle une image (via loadmovie) et donne comme cible "cadre" l'image appelée par le bouton se placera exactement sur le point du clip "cadre" situé à x =20, y =20

II) Les boutons
Nous allons créer 5 boutons à la façon des boutons simples.
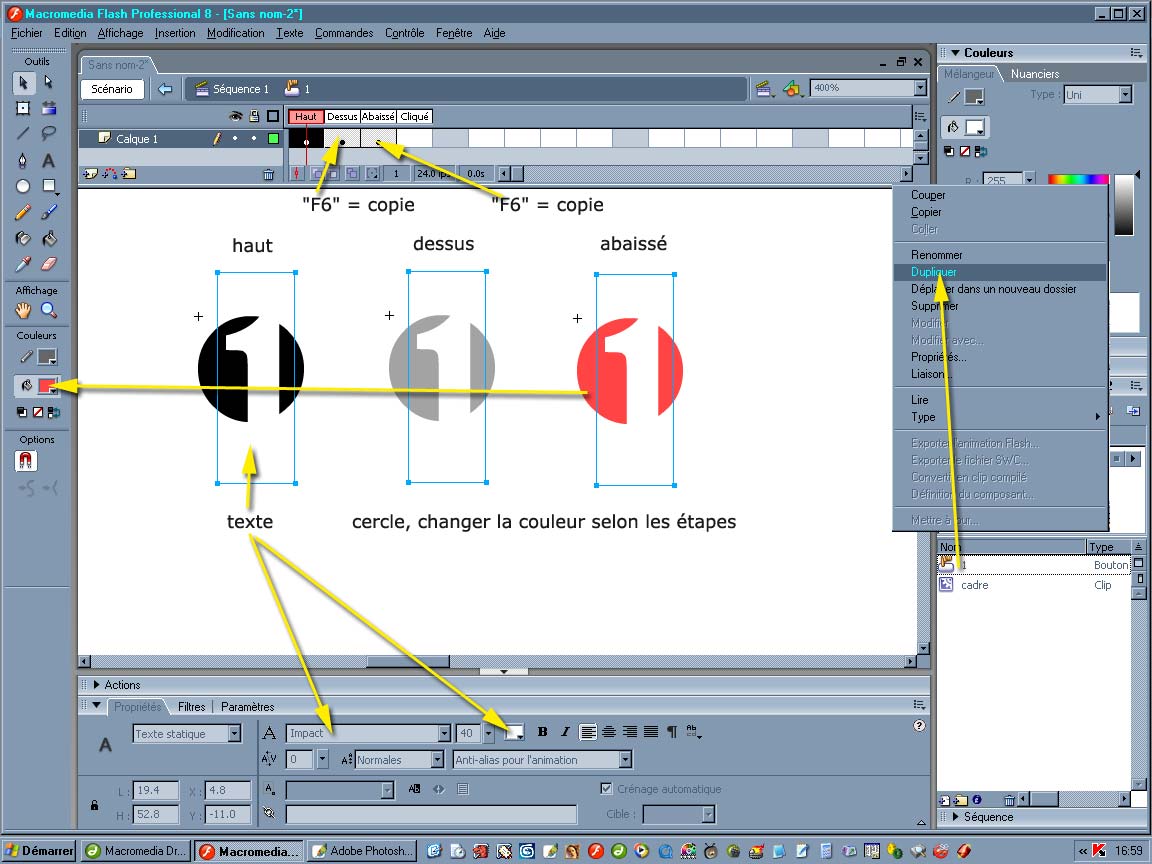
Un cercle sans contour et le chiffre "1" en typo de grande taille. Une fois cet objet dessiné, sélectionner tout l'objet puis transformer en symbole "bouton" avec le clic droit > convertir en symbole ou "F8" choisir la case bouton puis double cliquer sur l'objet bouton dans la bibliothèque de symboles.

Dans l'interface du bouton faites "F6" dans l'image de l'étape 2 pour copier l'étape 1 puis modifies la couleur du cercle, puis "F6" à l'étape 3 copie l'étape 2 que vous venez de créer, modifiez aussi la couleur du cercle, ou du texte selon votre envie.
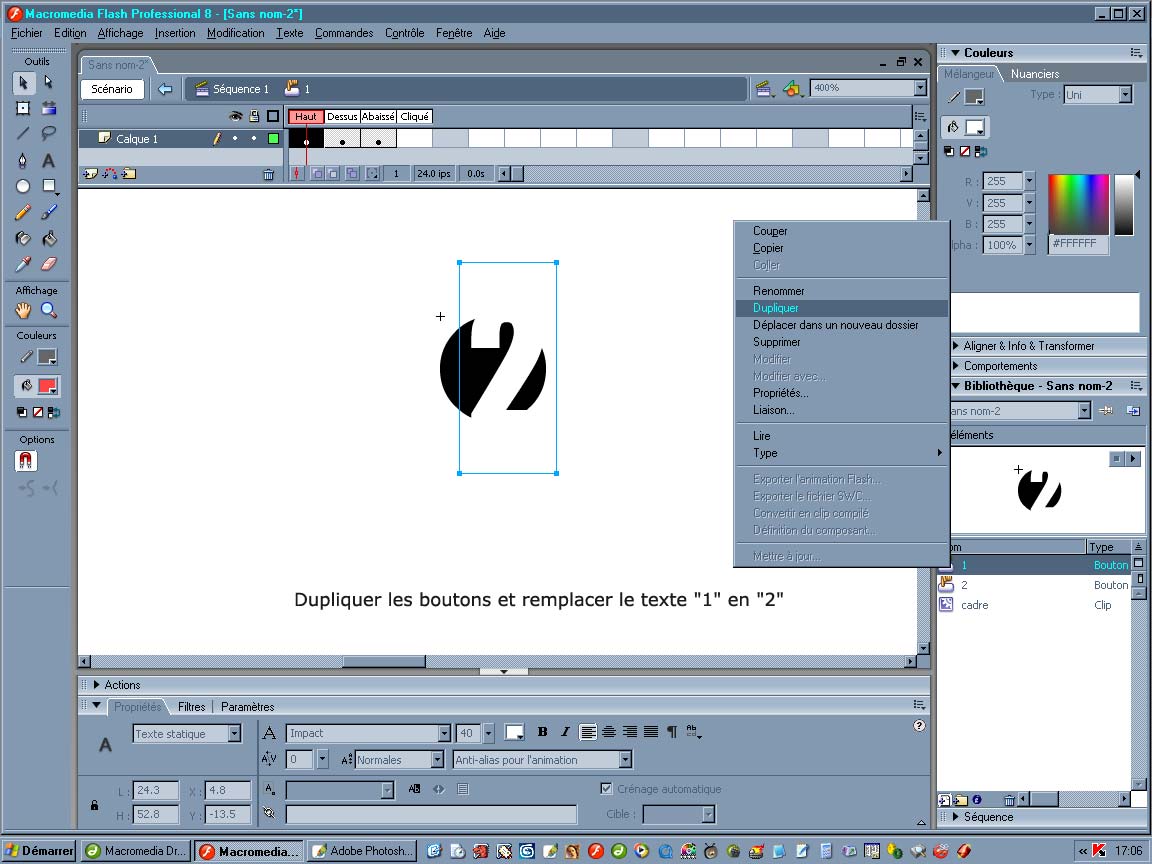
Une fois le bouton 1 terminé, on va le dupliquer pour créer le bouton 2. Clic droit sur le bouton "1" dans la bibliothèque puis dupliquer ce bouton, nommer "2" puis double clic sur l'icone du bouton "2" dans la bibliothèque pour se rendre dans l'interface du bouton "2", modifier le chiffre "1" en "2". répétez ces opérations de duplications de boutons et de modification des chiffres jusqu'à obtenir 5 boutons

Voir le tutorial "bouton_simple.html" pour créer des boutons simples
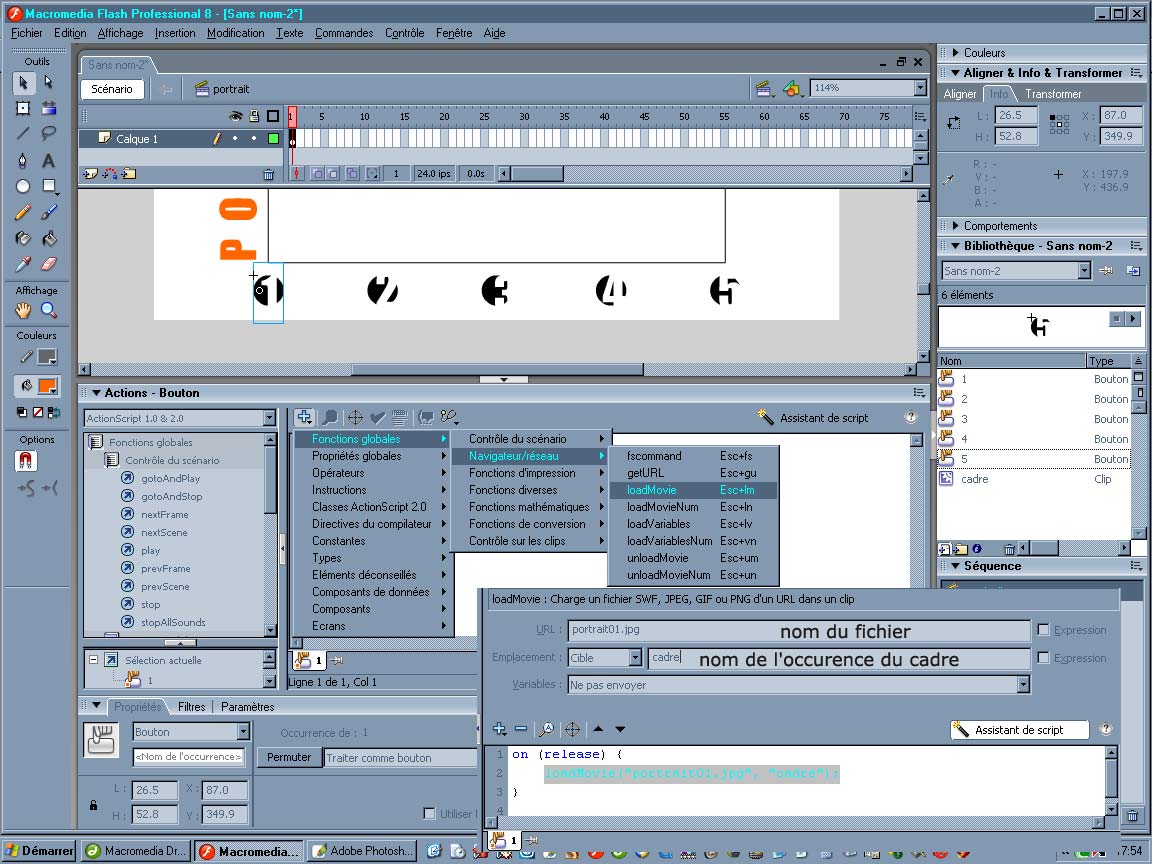
Ajouter l'action dans chacun des boutons clic droit sur le bouton "1" > Actions
bouton 1
on (release) {
loadMovie("portrait01.jpg", "cadre");
}
bouton 2
on (release) {
loadMovie("portrait02.jpg", "cadre");
}
bouton 3
etc...

III) Les séquences
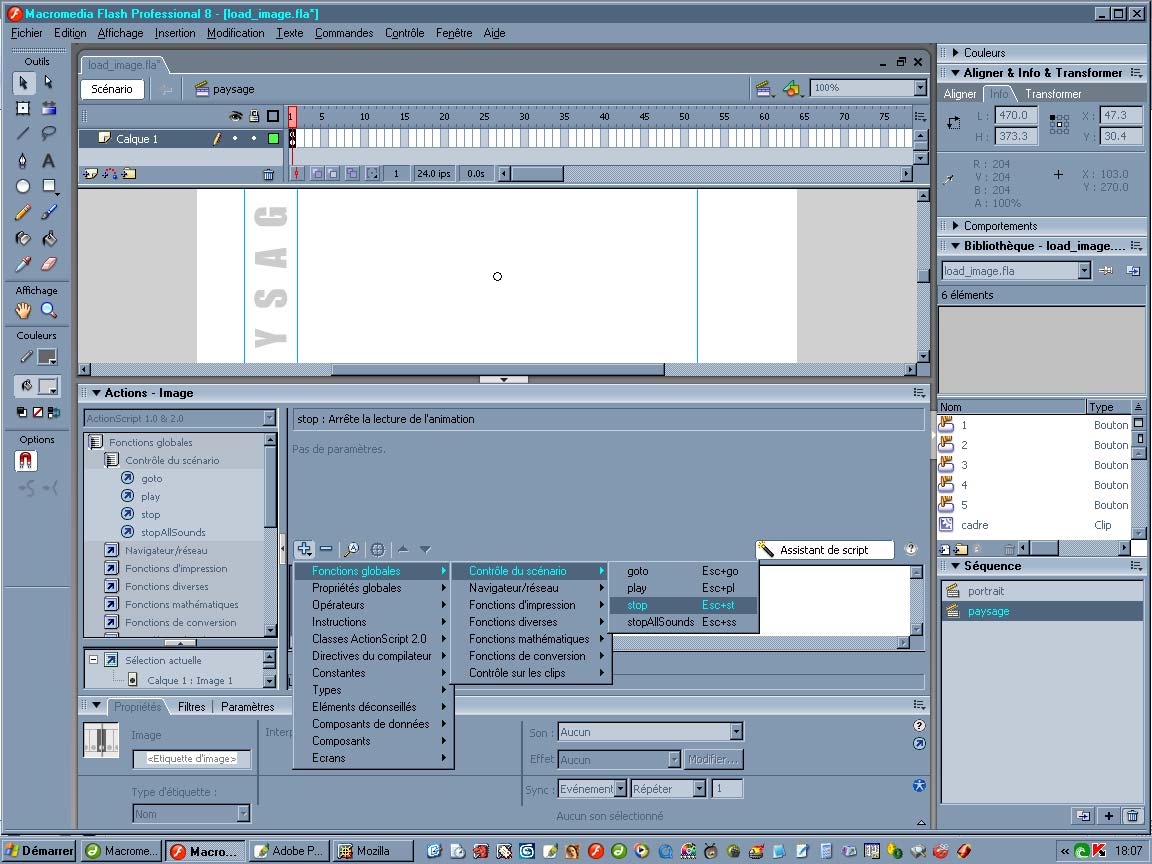
Ajoutons une action "stop" à la première image clef de la séquence via clic droit sur l'image clef > Actions

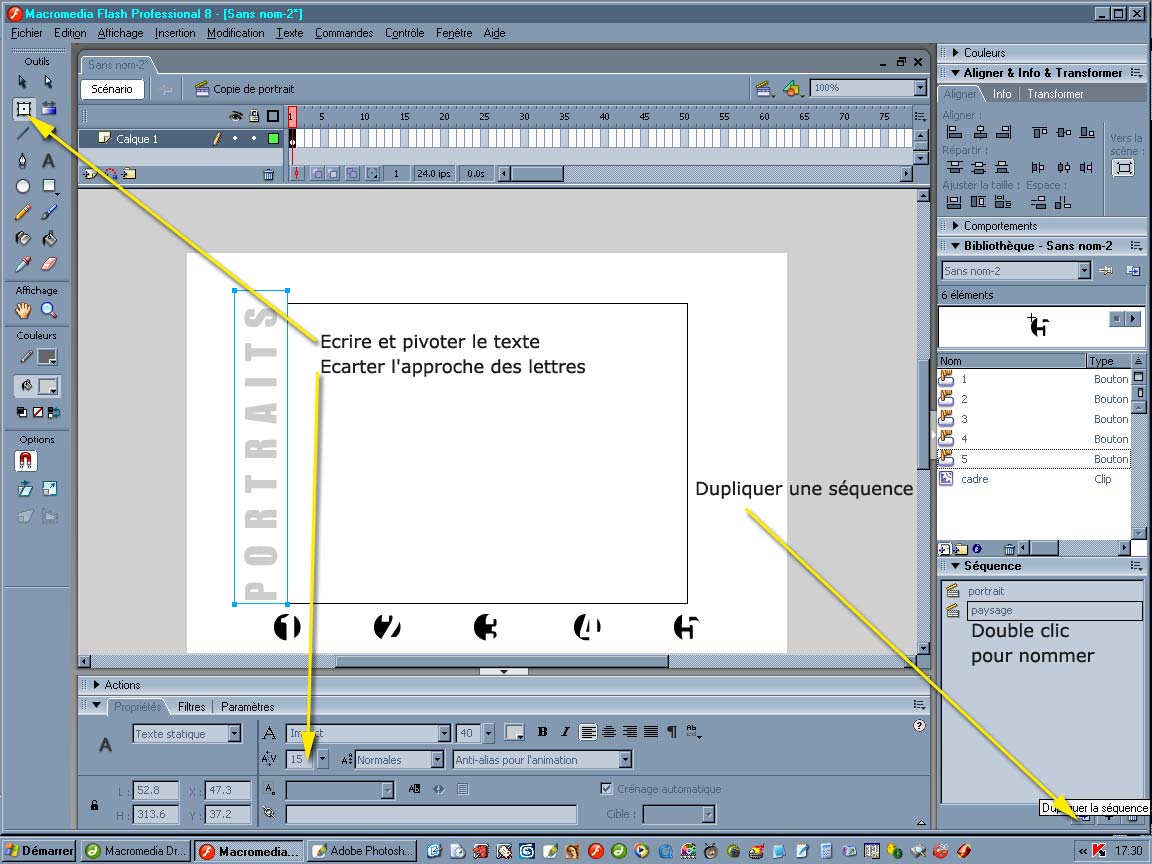
Notre séquence est prête et nous allons la nommer "portraits" (double clic sur la séquence dans l'onglet séquence) et la dupliquer en "paysages" de cette manière nous aurons deux séquences identiques en un seul clic. "portraits" et "paysages"

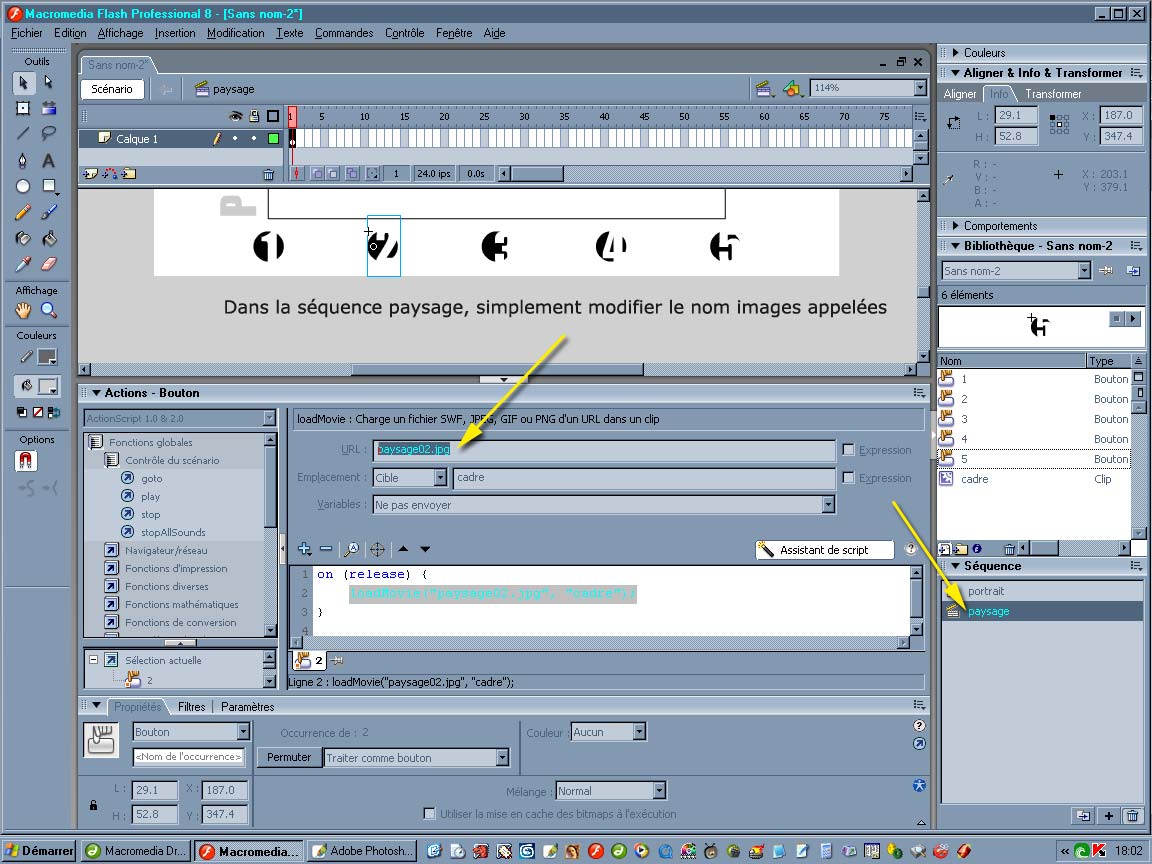
Simplement sur les boutons de la séquence paysages, modifier les nmon de l'image appelée dans le bouton
bouton 1
on (release) {
loadMovie("paysage01.jpg", "cadre");
}
bouton 2
on (release) {
loadMovie("paysage02.jpg", "cadre");
}
bouton 3
etc...

Derniers boutons pour passer d'une séquence à l'autre que nous ajouterons en haut à droite de notre cadre; dans un carré gris écrivons une flèche avec les ">" et "<" situés à côté du "W" plus la touche "Maj/Shift"
Sélectionnons le carré avec le ">" puis convertissons en bouton avec le clic droit ou "F8" puis ajoutons l'action.
Fonction globales > Contrôle scénartion > Goto
bouton carré + ">" dans portrait
on (release) {
gotoAndPlay("paysage", 1);
}
bouton carré + ">" dans paysages
on (release) {
gotoAndPlay("portrait", 1);
}
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S"