
PHOTOSHOP CS 8.0
Niveau II
tutorial 18/28
Le gif animé
Le gif est un format d'image prévu pour un être visible sur internet (ainsi que jpg, jpeg, png, bmp ...) La compression permet d'optimiser le poids d'une image et en dépendra sa vitesse d'affichage. Pour le cas du gif, l'image ne pourra pas avoir plus de 256 couleurs. On peut faire une image de 32 couleurs, ou 128 ou 200 (peu importe) sans avoir de grosses pertes de couleurs.
C'est votre oeil qui décidera, mais attention à observer un poids raisonnable. Pour cet exercice, l'idéal sera un maximum de 50 ko.
 |
 |
 |
L'exercice consiste à animer des positions de calques et créer une bannière animée au format "gif'
Les outils à utiliser
| Outil | Symbole | Descriptif | Raccourci |
| Le déplacement | Les objets calques et textes se déplacent à l'aide de l'outil déplacement. "Shift / Maj" pour déplacer à 0°, 45°, 90°. "Alt" pour cloner automatiquement sur un nouveau calque. |
Ctrl ou V |

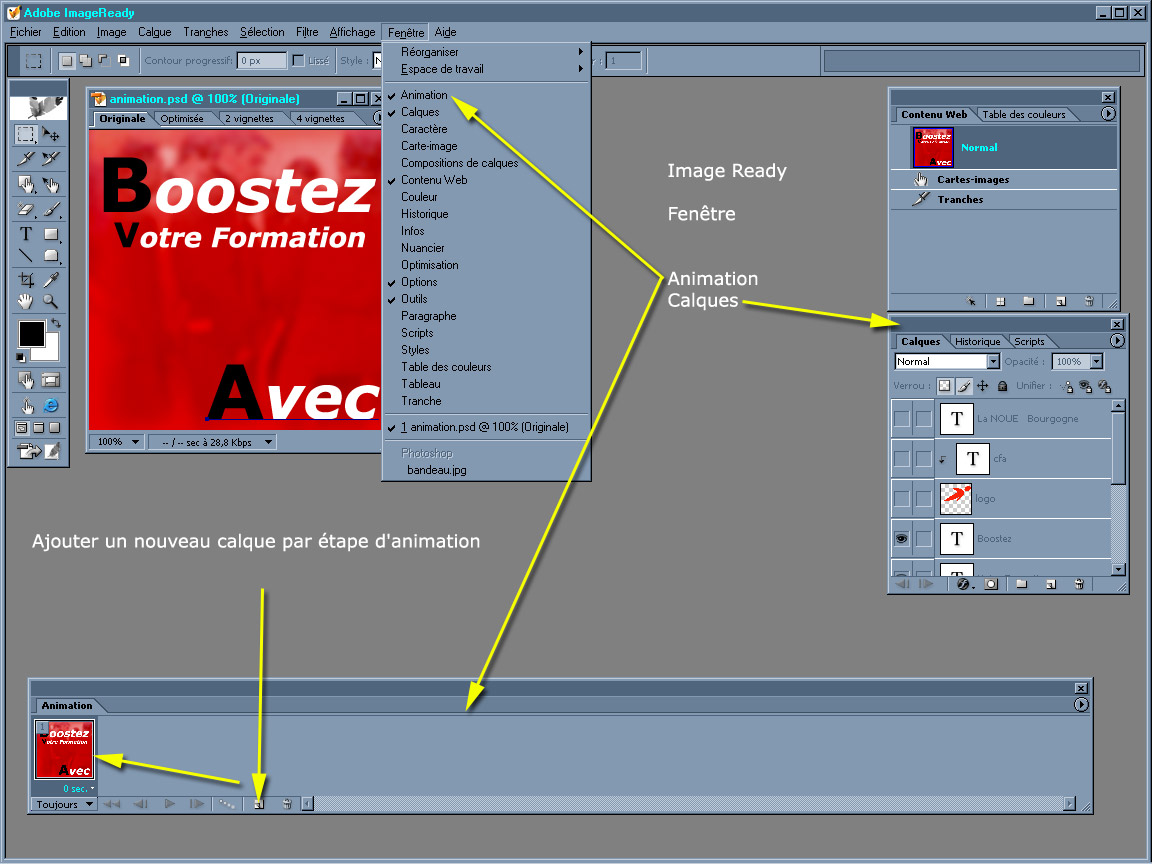
Ouvrir "animation.psd" dans photoshop.
Puis cliquez sur l'icône tout en bas à droite de la palette d'outil principale > "Modifier dans ImageReady" ou "Ctrl + Maj/Shift + M"

I) Modifier les emplacements, l'affichage, l'opacité des calques...
Dans la palette des calques, affichons au commencement les calques :
"fond", "image", "dégradé", "boostez"
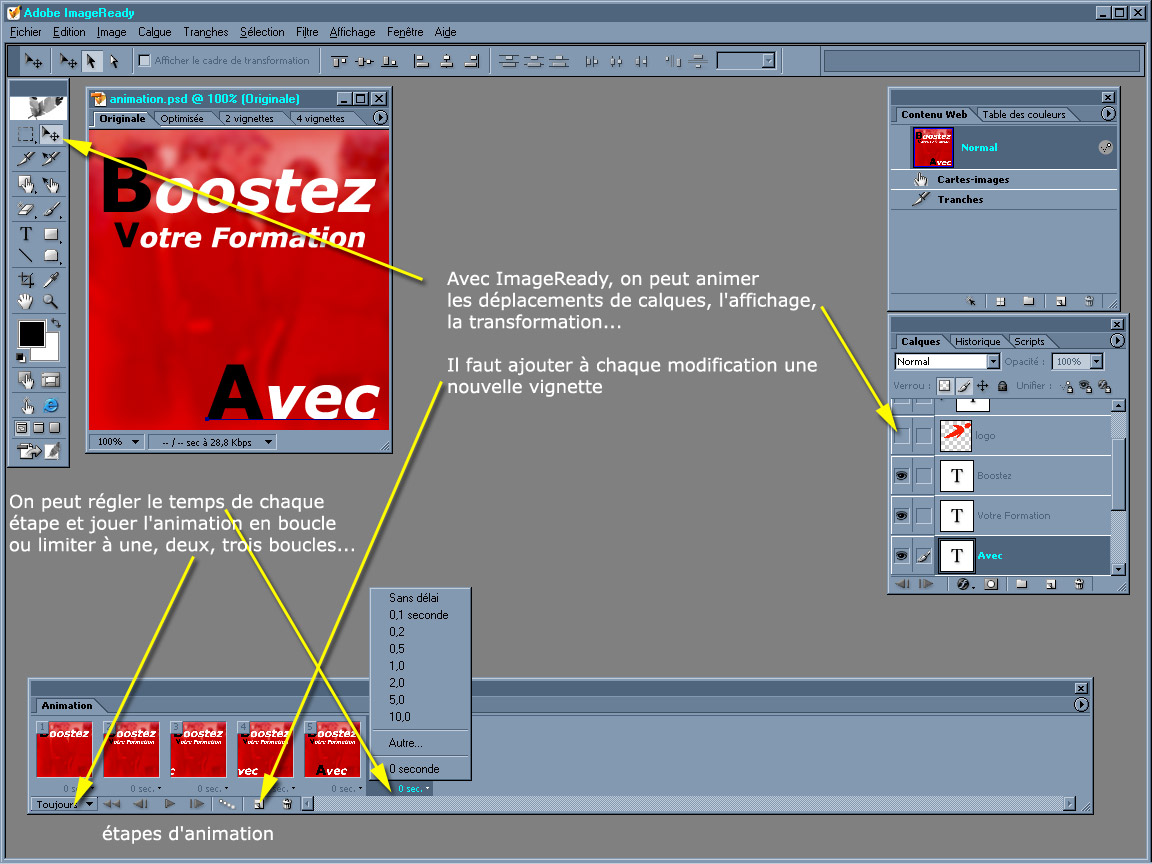
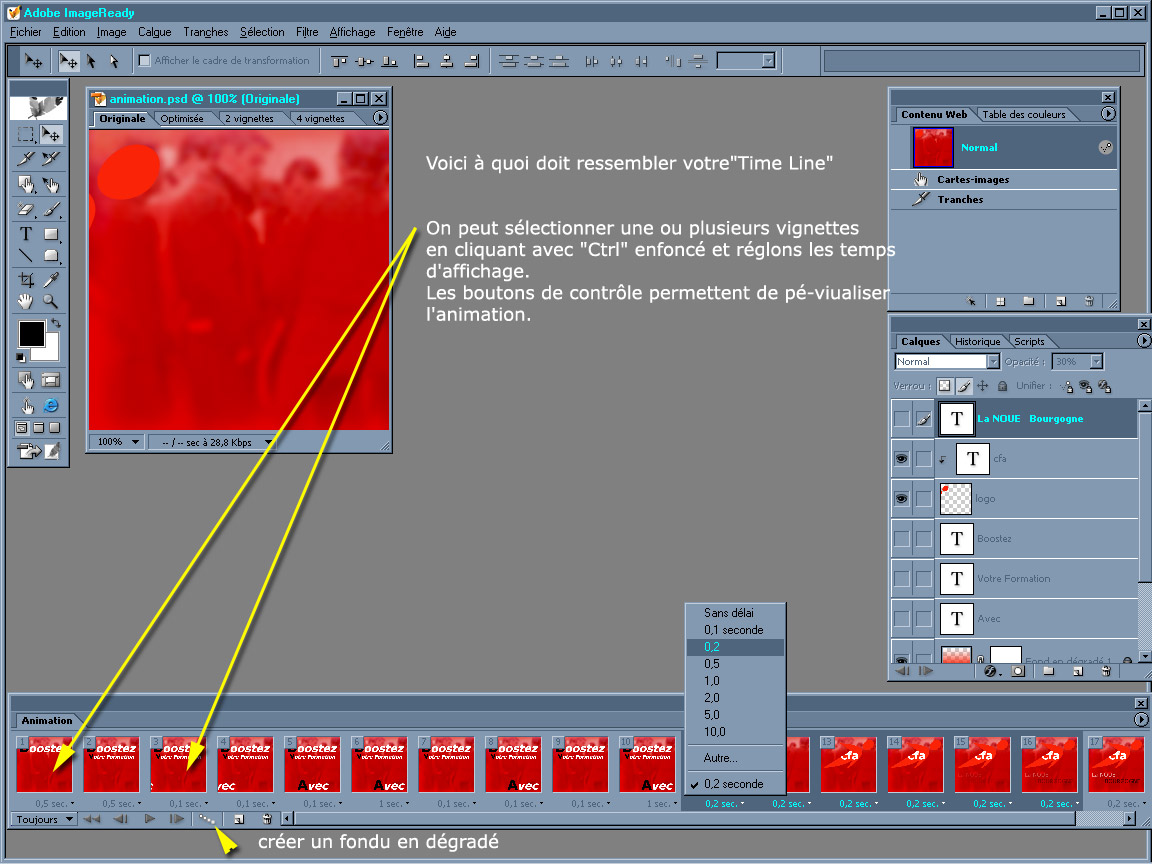
II) Premiers pas dans l'animation
Maintenant, ajoutez une nouvelle vignette et affichons le calque "votre formation" puis ajoutons une troisième vignette et affichons le calque "avec" et plaçons-le tout à fait à gauche. La touche "Ctrl + Maj/Shift" avec les flèches du pavé numérique vous permettent de déplacer les calques (par 10 pixels) ou bien la souris + "Maj/Shift" permet de se déplacer sur une droite.

Nous allons faire clignotter "avec" deux fois, il s'agira donc de créer une vignette en affichantle calque "avec", puis une autre en cachant le calque "avec" et ainsi de suite.
III) Changement de scène
Nous allons passer à l'autre étape, la première étant "Boostez Votre Formation Avec"
L'autre étape sera d'afficher "CFA La Noue Bourgogne"
Ajoutons une nouvelle vignette d'étape et masquons maintenant les calques "boostez", "votre formation", "avec", en décochant le petit oeil situé à l'avant de l'onglet de chacun des calques, ne restent affichés alors que "fond", "image", "dégradé"
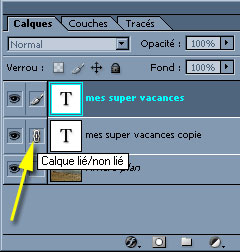
Ajoutons une nouvelle vignette et affichons les calques "logo" et "cfa" que nous allons lier et que nous allons faire apparaître de la gauche en plaçant le calque complètement à gauche du cadre et le faire venir au centre, comme nous avons fait avec le calque "avec", ajoutons autant de vignettes que d'étapes du mouvement.

Une fois le logo au centre, ajoutons encore des vignettes pour l'apparition progressive du calques "La Noue BOURGOGNE"
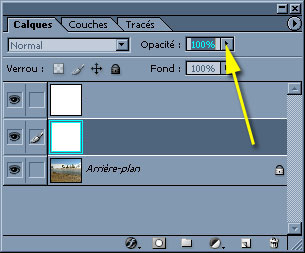
Une vignette avec le calque opacité 10, une autre opacité 30, une autre à 60 puis une dernière à 100


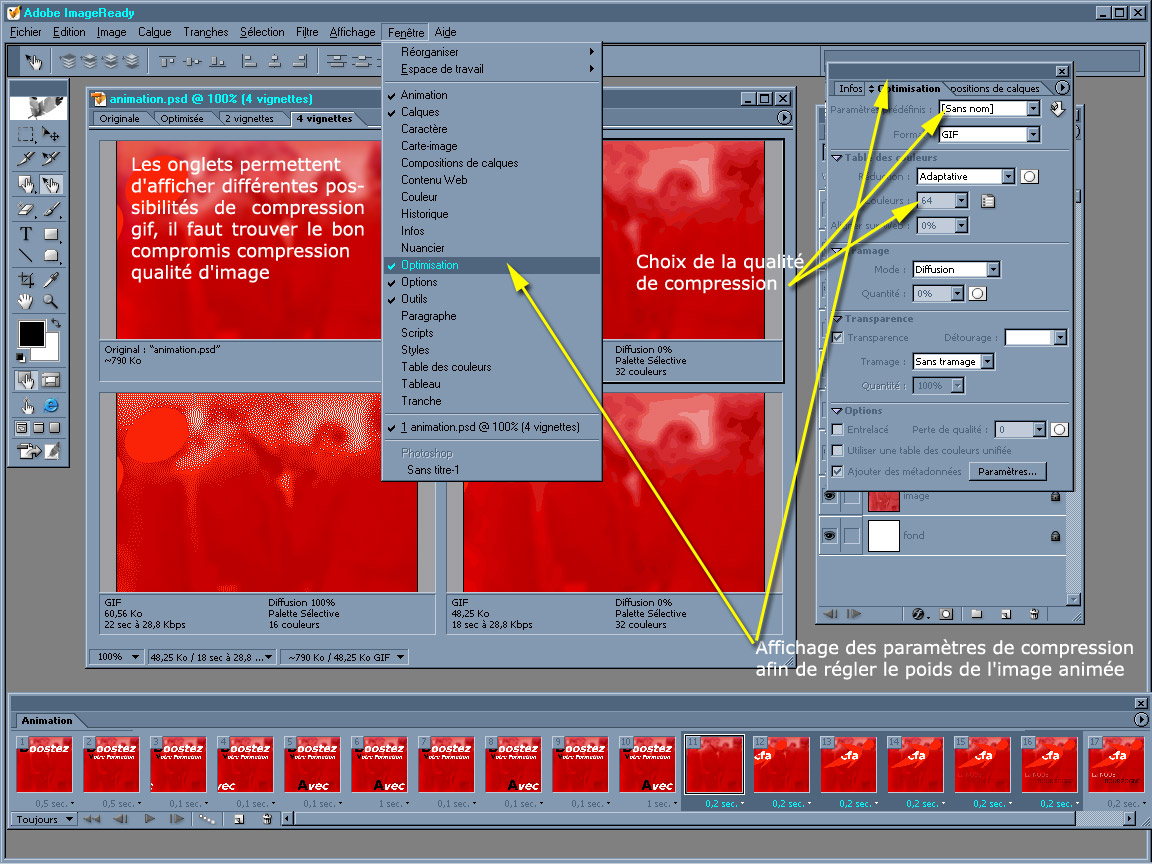
IV) L'optimisation de l'animation
Maintenant que votre animation est prête, il faut l'optimiser, c'est à dire créer le gif qui est un format d'image qui ne peut avoir qu'un maximum de 256 couleurs et un minimum de 2. C'est un compromis entre nombre de couleurs, type de pixélisation et poids du fichier. Les coordonnées inscrites sur l'exemple ci-dessous permettent d'avoir un bon résultat.

V) L'Exportation du "psd" en "gif" animé
Le Menu du haut > Enregistrer une copie optimisée sous ou "Ctrl + Maj/Shift + Alt + S" est le raccourcis.
Voici notre animation