
Flash Mx 2004
Niveau II
tutorial 16/28
Créer une animation flash en fond transparent
L' exercice consiste à créer une animation flash au fond transparent pour une bannière publicitaire
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| Le lasso | Permet de sélectionner des zones afin de les modifier, supprimer, coloriser L'option "Alt" pour tirer des droites à chaque clic |
L |
Créez un nouveau document flash de 800 x 200 x 24 ips
La plupart des bannières publicitaires que l'on peut voir sur internet se présentent dans un format rectangulaire ou carré, cependant en créant une animation flash au fond transparent, il est possible de faire apparaître un objet directement au dessus d'une page html. Imaginons que nous avons à créer une bannière publicitaire pour le tgv.
Importer l'image "tgv.png" dans votre document de 800 x 200 x 24 ips
Convertissez l'image du tgv en symbole via le clic droit ou F8 puis nommer le clip "train" ou "tgv" peu importe
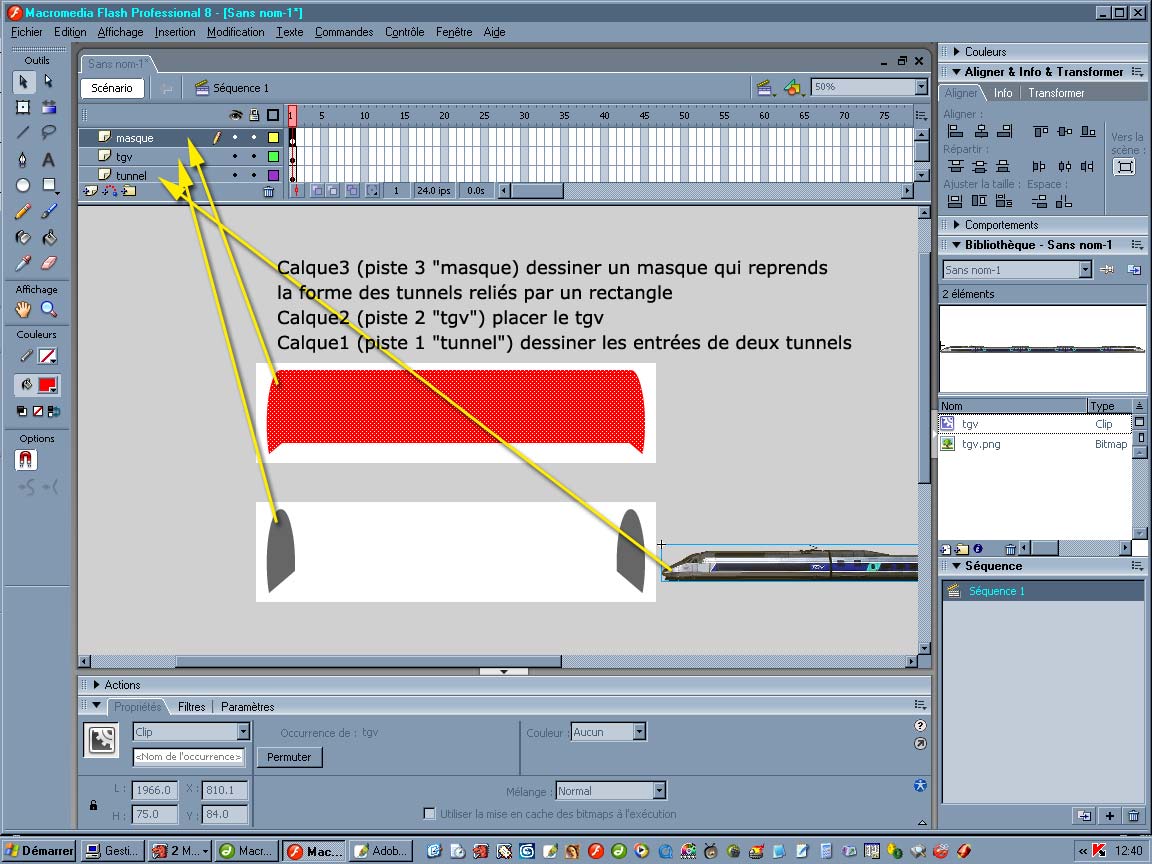
I) Le masque
Sur le premier calque nommé "tunnel" dessinez les deux entrées de deux tunnels
Sur le deuxième calque au dessus placez le clip "tgv" entre les tunnels
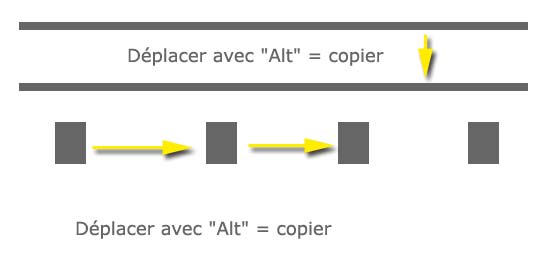
Sur le troisième masque au dessus créez un objet qui reprend les deux entrées des tunnels reliés par un rectangle, vous pouvez dupliquer les deux formes en glissant l'image clef des tunnels sur le calque du dessus avec la touche "Alt"

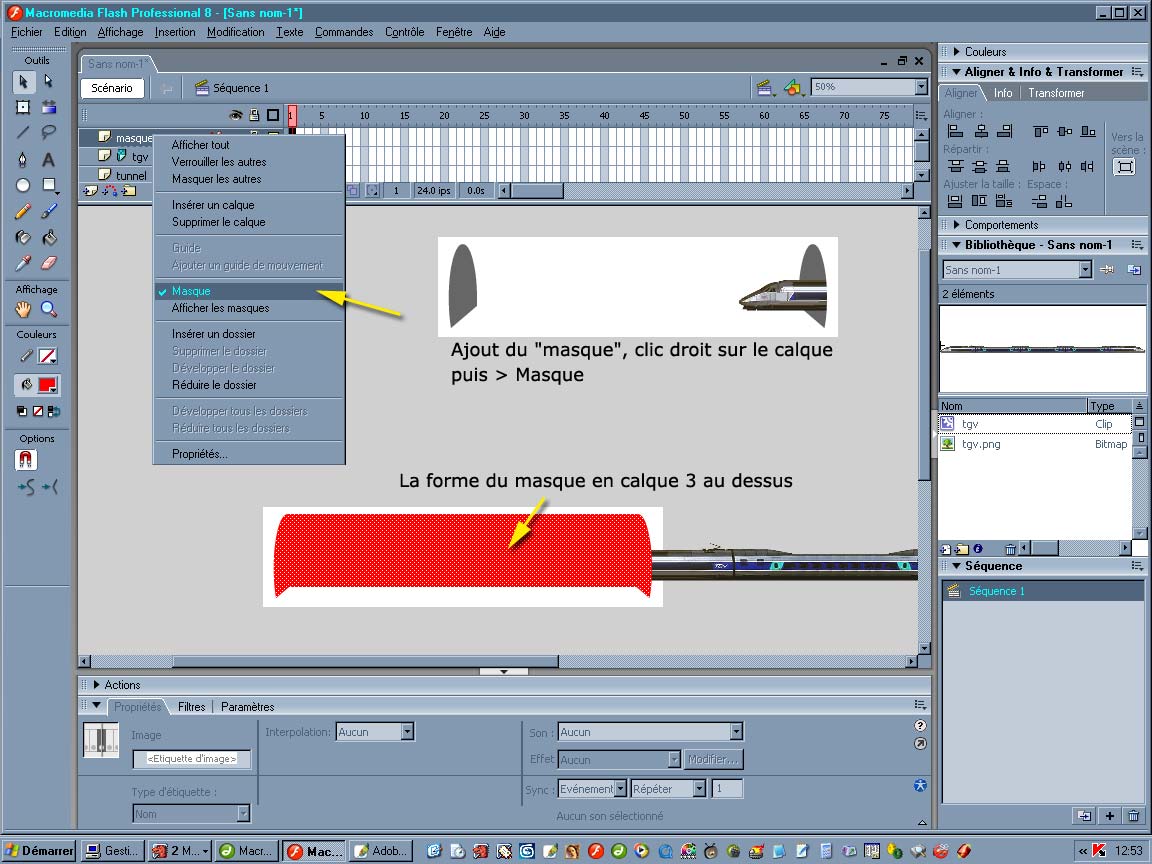
Positionnons-nous sur le calque3 "masque" au dessus de la pile des calques puis dans l'onglet du masque clic droit puis > Masque

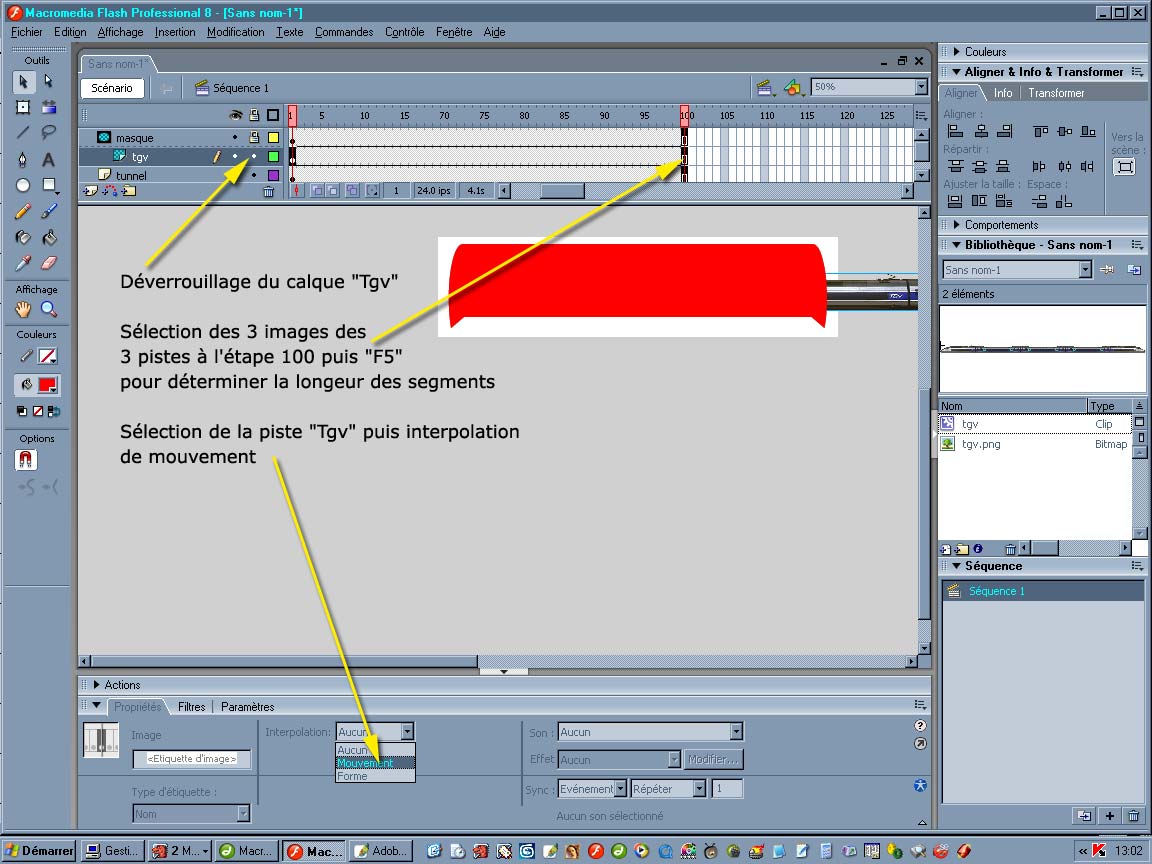
Allongement de la longueur des pistes avec "F5" sur les images sélectionnées

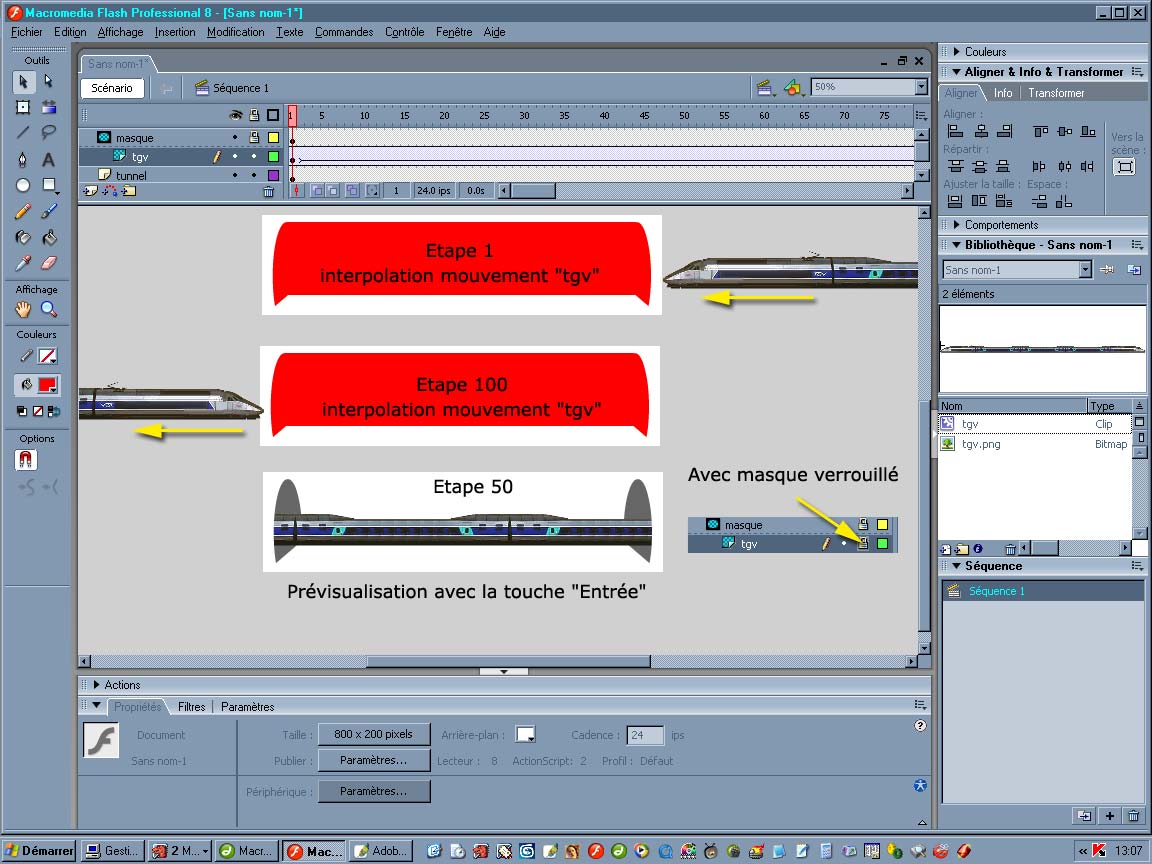
II) L'interpolation de mouvement
Interpolation de mouvement sur le calque "Tgv" le Tgv donnera l'impression de traverser les tunnels.

Voir le tutorial "masque_image.html" pour utiliser le masque
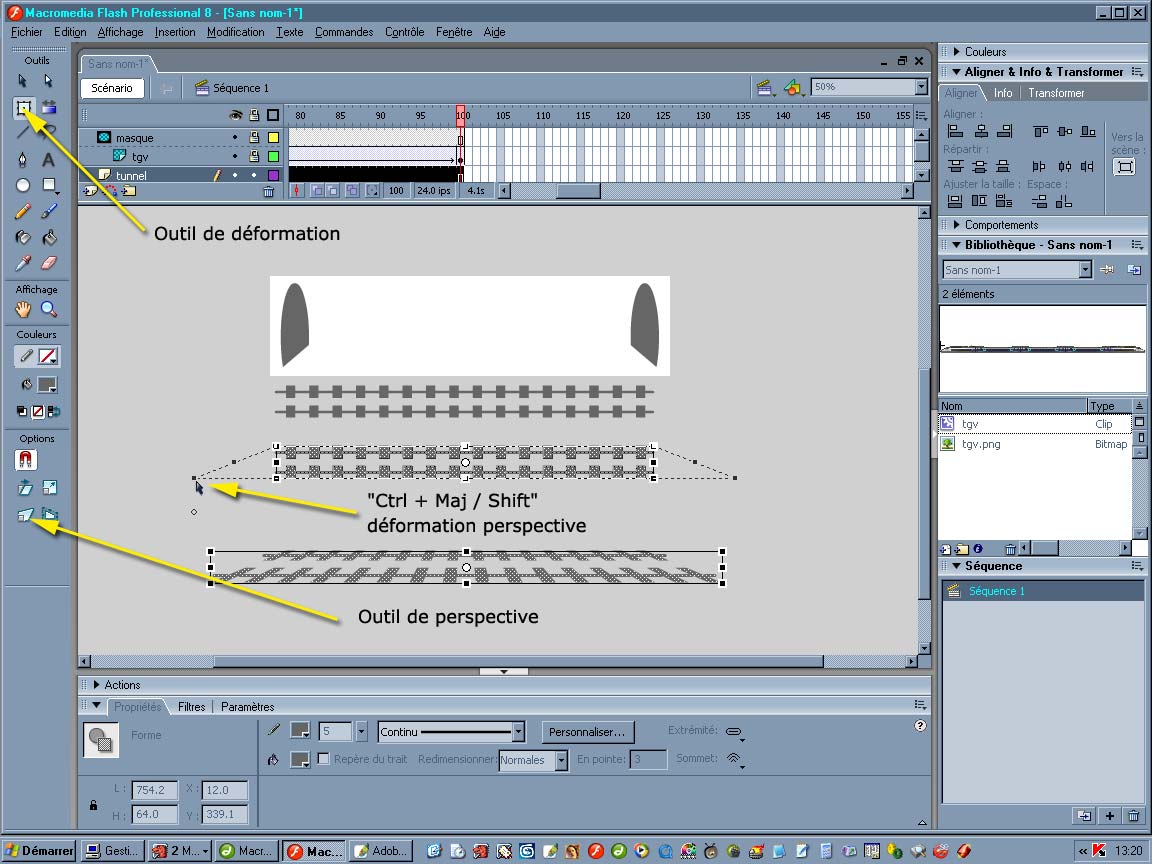
III) Déformation perspective ![]()
Sur notre calque du dessous "tunnel" nous allons dessiner des rails et nous utiliserons des fonctions "copier / coller" pour dupliquer les traverses.

Notre voie terminée nous utiliserons l'outil de déformation avec la touche "Crtl + Maj / Shift" appuyé pour déformer en perspective, on peut aussi utiliser les outils déformation en perspective en déplaçant les poignées qui entourent l'objet sélectionné.

IV) Options de publication
Pour créer un fond transparent pour notre animation flash il faut absolument enregistrer et nommer le fichier flash avant de publier une page "html"
La publication d'un fichier flash permet d'insérer l'animation directement dans une page html (internet).
Le fichier flash est "fond_transparent.fla" la page html publiée sera "fond_transparent.html" (obligatoirement le même nom que le ficher de travail) et l'animation sera donc "fond_transparent.swf"
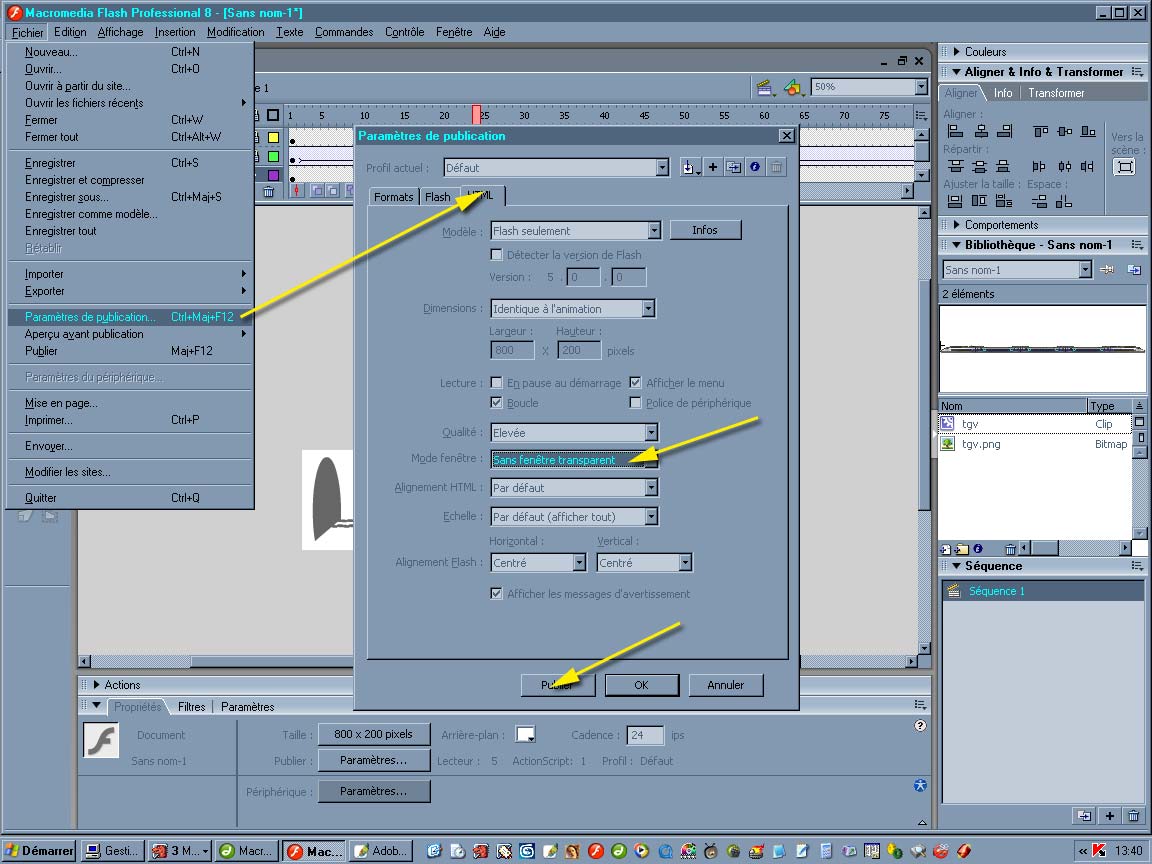
Menu du Haut > Fichier > Paramètres de publication
Paramètres de publication "Ctrl + Maj / Shitf + F12"
1) Onglet "format" laisser cocher flash et html
2) Onglet "Flash", choisir le lecteur, varier la qualité jpg pour avoir un bon compromis qualité / poids de l'animation
3) Onglet "html", choisir "Sans fenêtre transparent" dans le menu "Mode fenêtre" puis "publier le fichier"
Vous venez de créer une page html du même nom que votre fichier flash contenant une animation du même nom également.

V) Impression écran d'une image de fond
Rendez-vous sur un site de voyage, vacances : http://www.fr.lastminute.com par exemple et faites une impression écran de la page d'accueil avec la touche "Impr écran Syst" à côté de la touche "flèche" retour. L'impression d'écran va créer une copie qui restera en mémoire "tampon" sauf si vous effectuez un "copier" quelconque qui remplacera le contenu de la mémoire "tampon"
Ouvrez un nouveau document dans photoshop :
Menu du haut > Fichier > Nouveau document "Ctrl + N"
Menu du haut > Edition > Coller "Ctrl + V"
Menu du haut > Fichier > Enregistrez sous "fond_page.jpg" au format "jpg" dans le même répertoire que votre fichier flash en cours !
Dans votre répertoire de travail assurez-vous que vous avez bien le fichier d'animation swf, la page html et la capture d'écran du site que vous avez nommé "fond_page.jpg" (pas de majuscule, pas d'espace, pas d'accent, pas de ponctuation !)
VI) Insertion de l'image "fond_page.jpg" dans code html
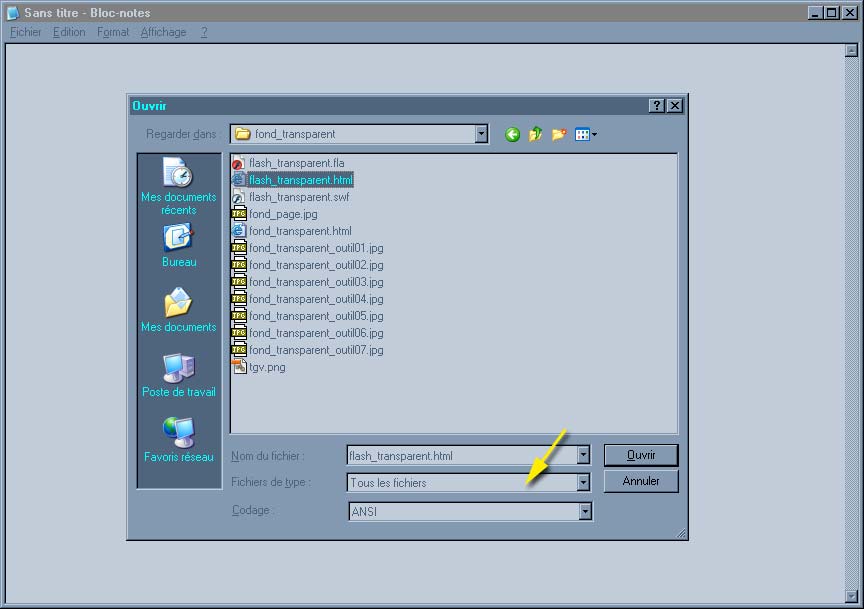
Nous allons éditer notre page html en l'ouvrant dans un éditeur de texte, le bloc-note (notepad.exe) sera parfait. On le trouve dans le menu démarrer de windows, dossier "accessoires"

Une fois votre page html ouverte dans le bloc-note, copier cette ligne ci dessous :
<body background="fond_page.jpg">
Et coller à la place de <body bgcolor="#ffffff">
Enregistrez et visualisez votre page html dans un navigateur internet
Dans le cas des bannières publicitaires en ligne, les fichiers flash d'animation sont placés dans des calques appelés "Div" en html. Cela permet de placer exactement une bannière à un endroit stratégique.