Flash Mx 2004
Niveau II
tutorial 23/28
Un aquarium en fond d'écran
L' exercice consiste à se créer un fond d'écran aquarium
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le pinceau | Permet de dessiner à main levée avec la couleur de remplissage (dégradé ou uni) Tailles et inclinaisons de brosses dans les options. |
B | |
| La transformation de remplissage | Permet d'effectuer des modifications d'échelle, de rotations, de biseau qui s'appliquent uniquement à un ou des remplissages |
F | |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q | |
| Le lasso | Le lasso est un outil de tracé de sélection libre. "Alt" et déplacement de souris permettent de tracer des lignes droites à chaque clic. |
Créer un nouveau document flash de 600 x 400 x 24 ips
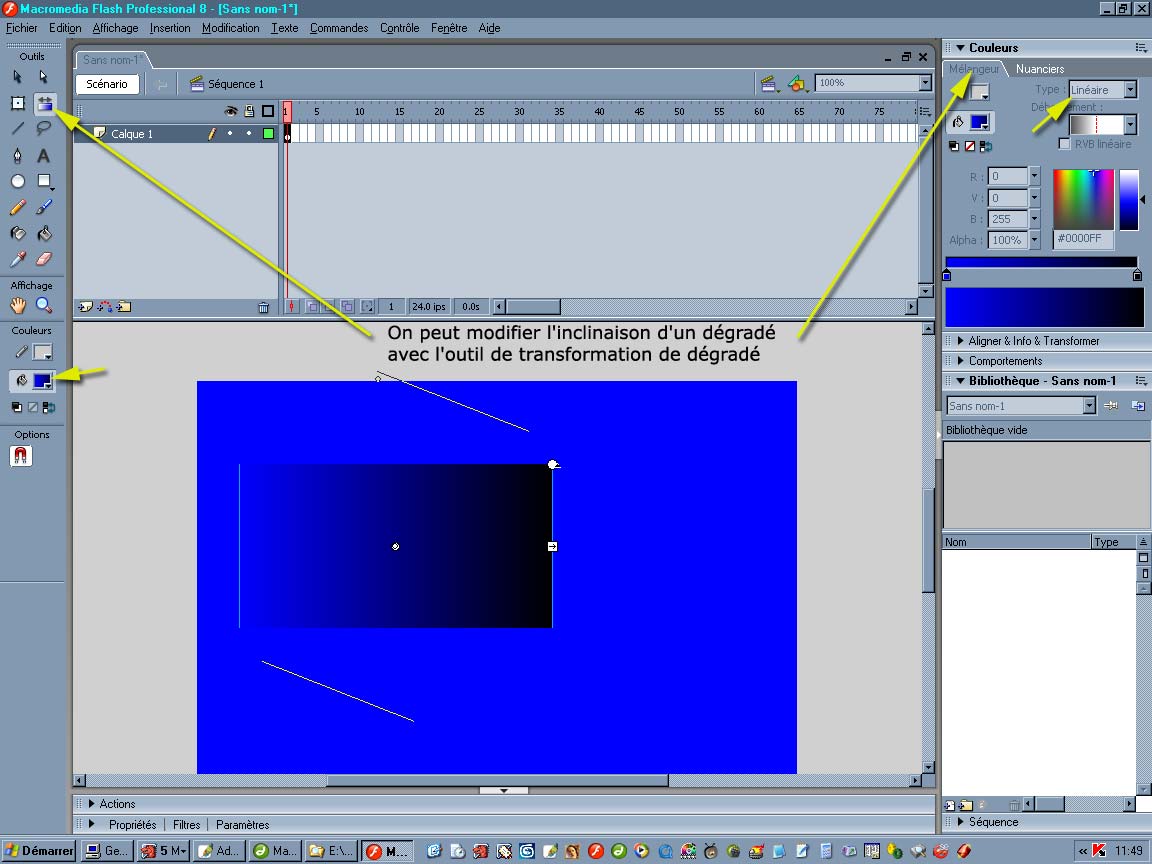
I) L'outil dégradé ![]()
Ajouter à votre animation un fond bleuté dégradé
1) Le dégradé de fond
Avec le rectangle de remplissage, tracez un dégradé que vous modifierez avec le mélangeur

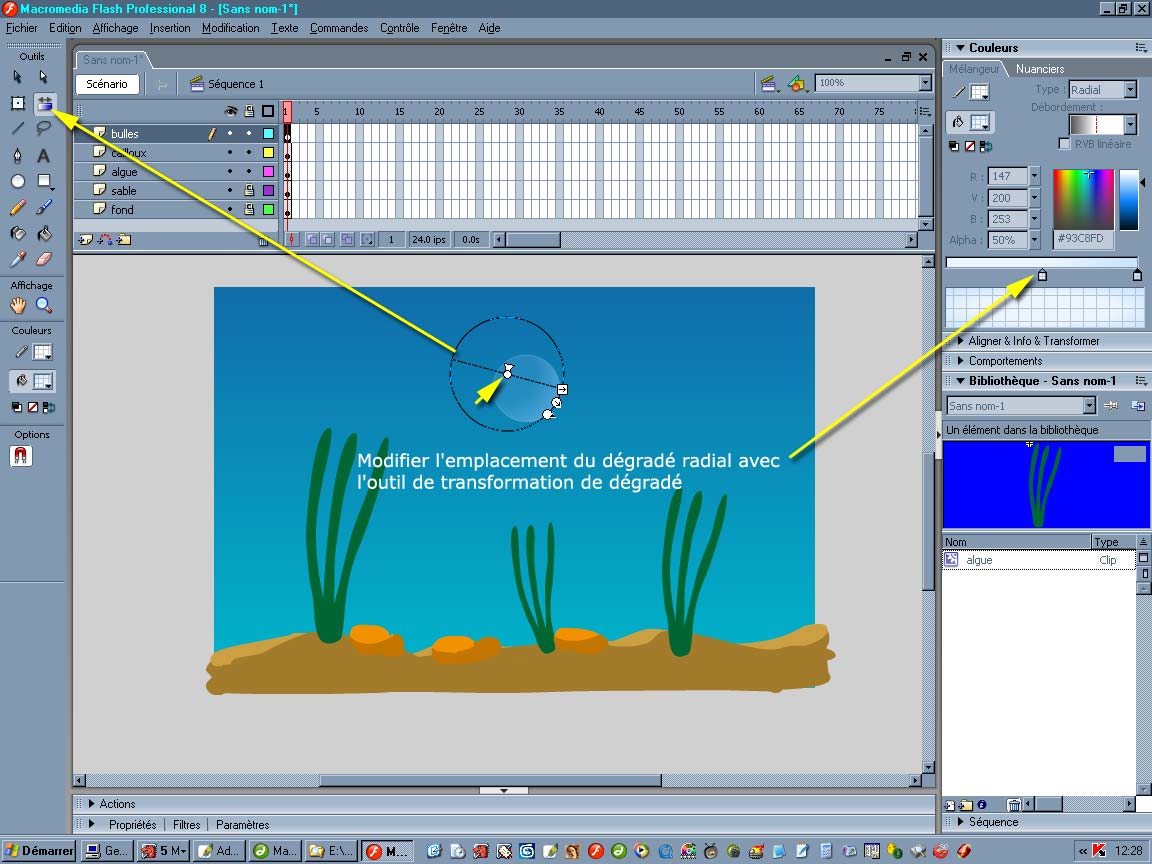
Vous adapterez votre dégradé à la taille de l'animation avec les outils de transformation ![]()

Voir les tutoriaux "bouton_simple.html" et "flash_photo01.html" pour modifier un dégradé
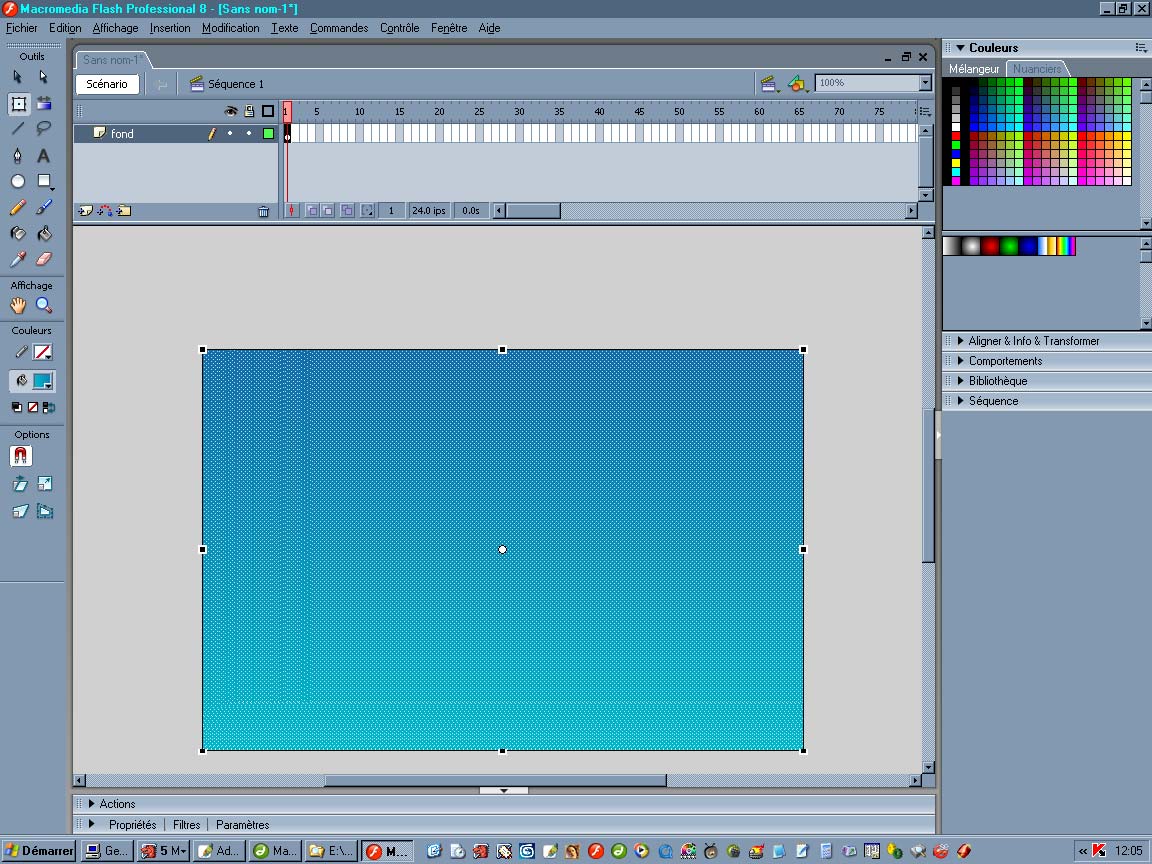
2) le décor
Dessinons sur un nouveau calque du sable, des cailloux
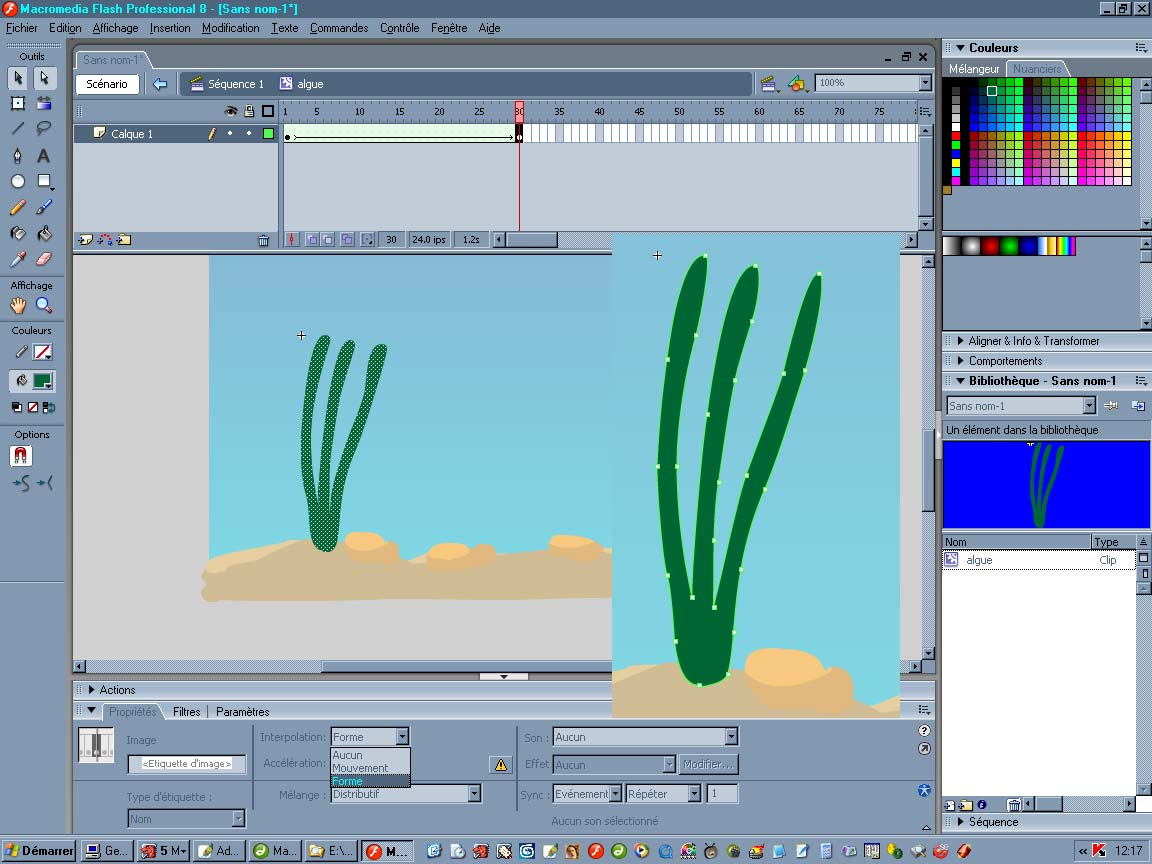
Puis encore sur un nouveau calque nommé "algue" dessinez des algues puis vous convertirez en symbole clip Menu du haut > Insertion > Nouveau symbole > Clip ou "Ctrl + F8"
Double clic sur le symbole clip "algue" pour aller dans la fenêtre du clip
Vous activerez l'interpolation de forme et avec la flèche blanche de la palette d'outils réduisez au maximum le nombre de points puis animez le mouvement de balancement

Voir les tutorial "animer_cheveux.html" pour interpoler les formes
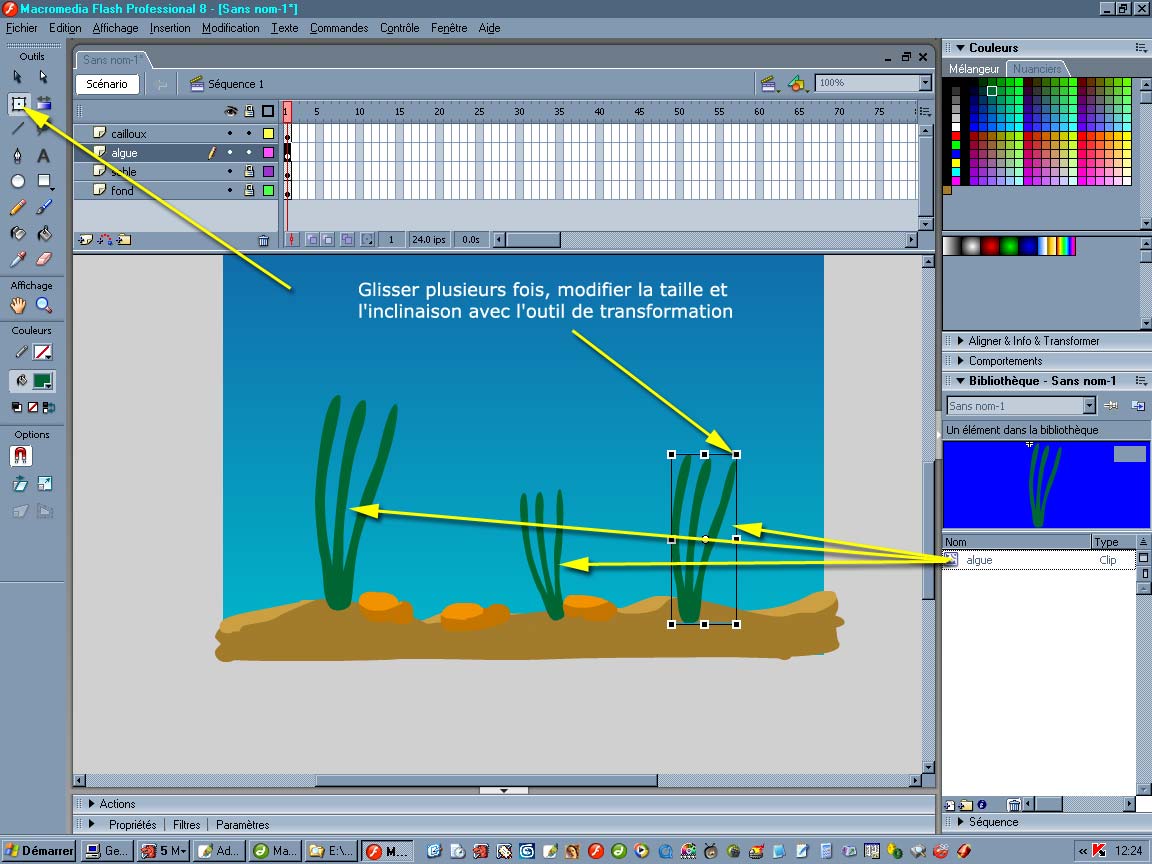
Retour sur notre séquence principale où nous glisserons plusieurs fois notre algue (animée en interpolation de forme)
Nous modifierons la taille et l'inclinaison des copies afin de varier notre végétation

3) Les bulles
Sur un nouveau calque nous allons créer une bulle en dégradé transparent (que nous modifierons dans le mélangeur)

Voir les tutorial "flash_photo01.html" pour les dégradés avec transparence
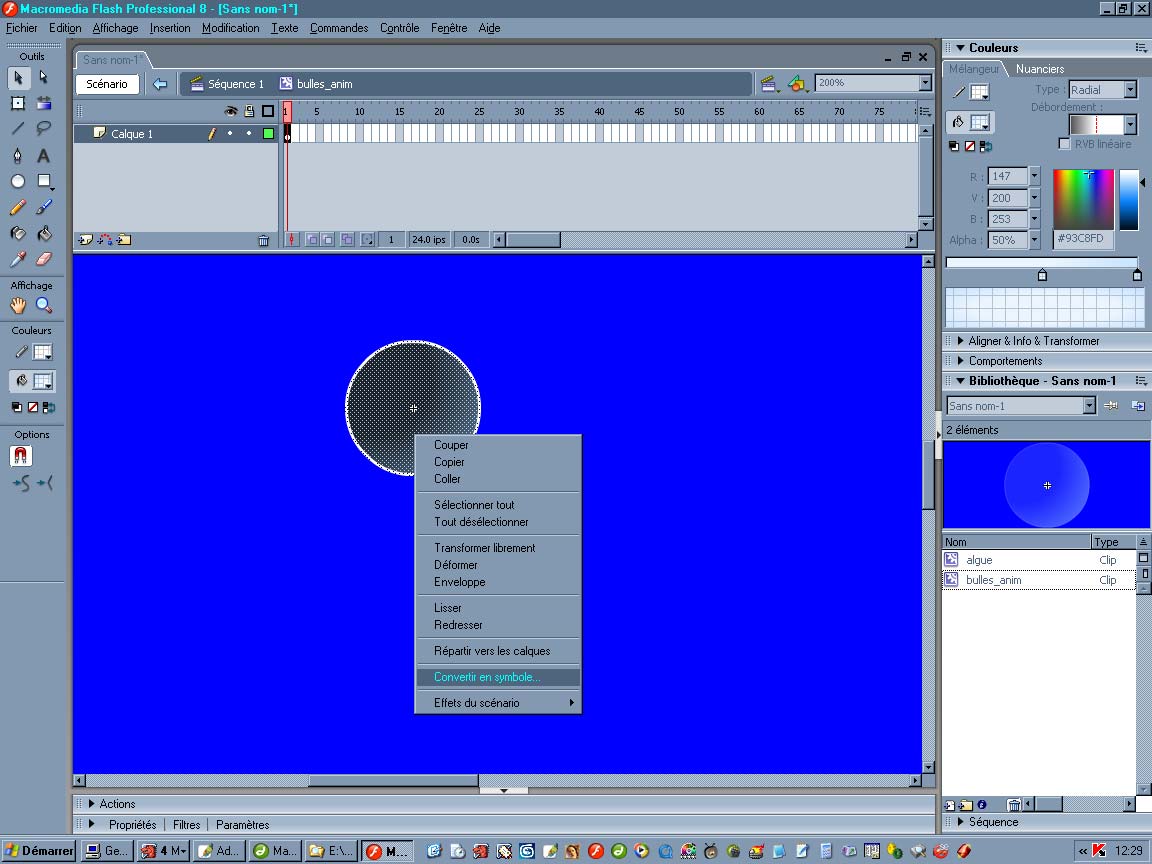
Une fois notre dégradé créé, clic droit sur la bulle que nous allons convertir en symbole clip que nous allons nommer "bulles_anim"

Double clic sur ce symbole "bulles_anim" ou double clic sur le clip "bulles_anim" dans la bibliothèque
Nous nous retrouvons donc dans la fenêtre de symbole "bulles_anim" et cet objet bulle, nous allons encore le convertir en clip nommé "bulle". Important : on ne peut pas animer d'objet brut sauf en interpolation de forme. Pour animer les bulles dans le clip "bulles_anim" il faut impérativement que l'objet à animer soit lui-même un symbole. C'est la raison pour laquelle nous faisons des clips dans des clips

Voir les tutorial "flash_photo01.html" pour les clips dans les clips
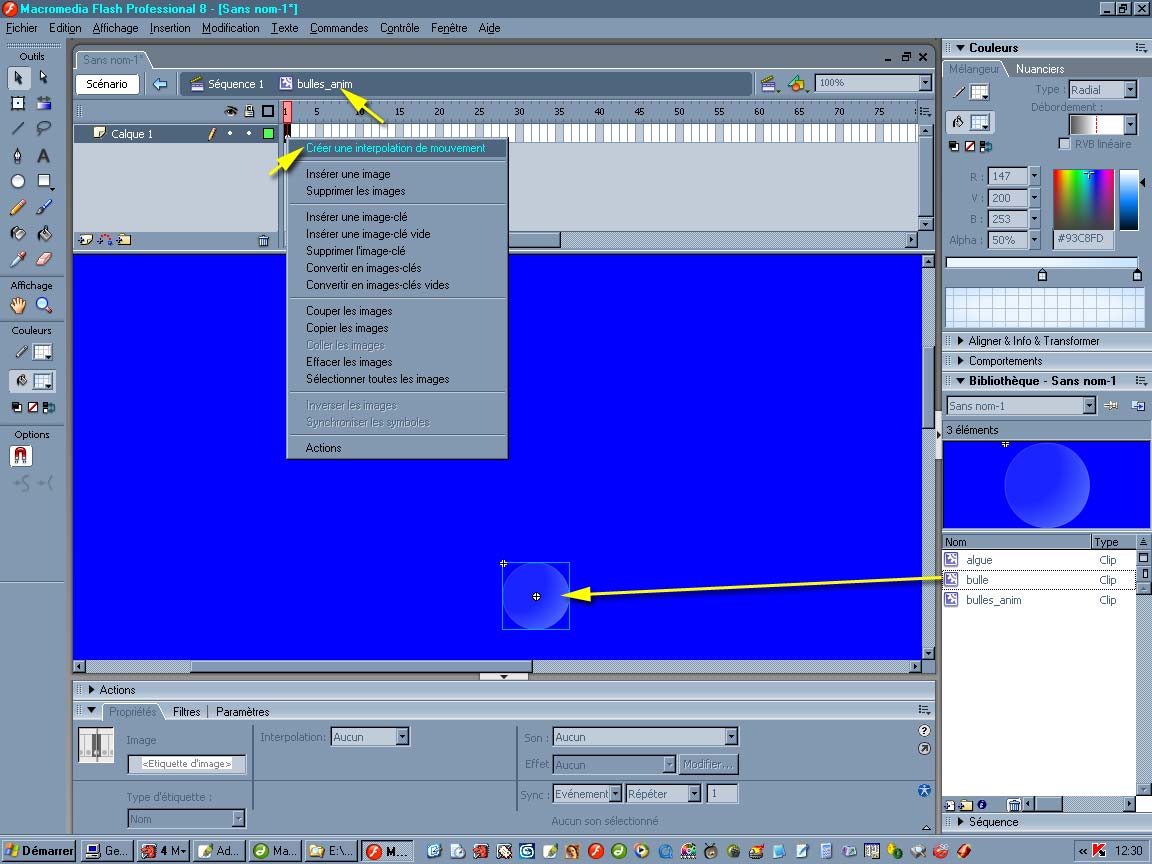
Restons dans notre fenêtre '"bulles_anim et ajoutons autant de calques que nous voulons de bulles.
Glissons depuis la bibliothèque dans chacun des nouveaux calques le clip "bulle" que nous venons de créer.
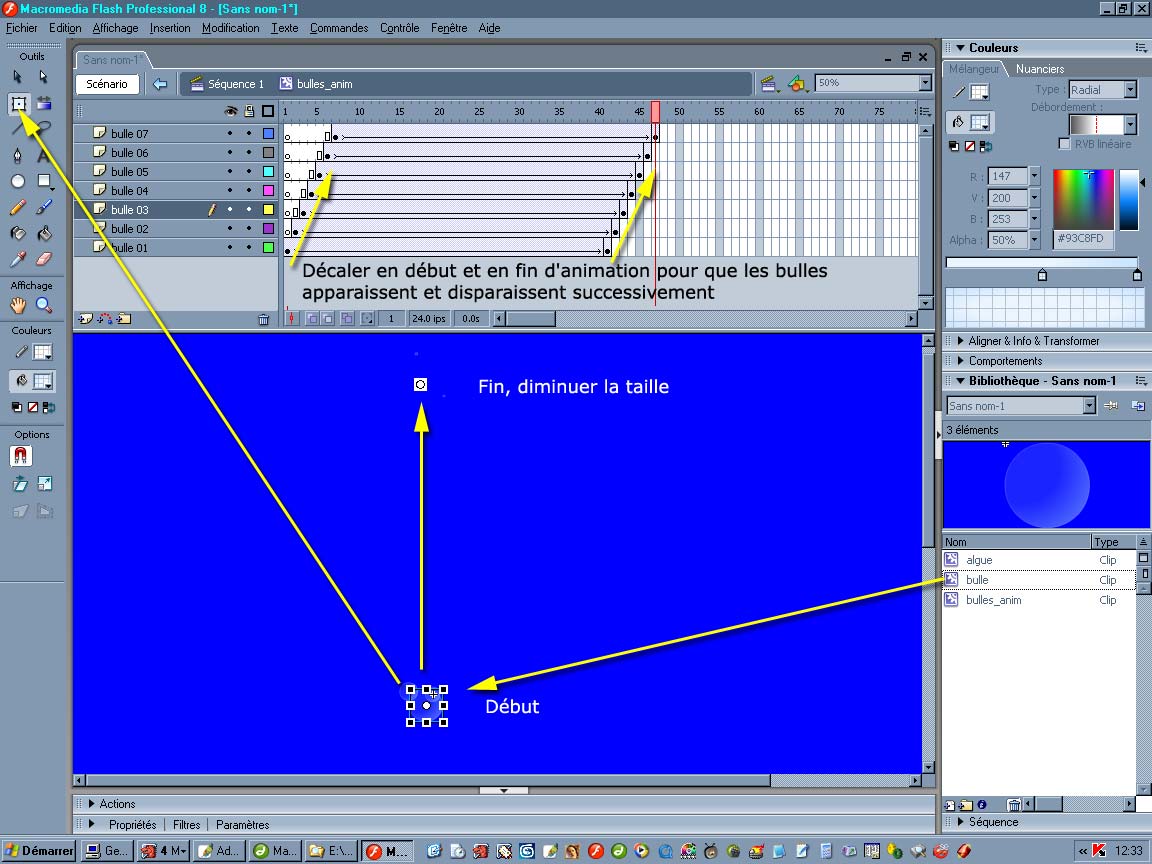
Ajoutons une interpolation de mouvement à tous les calques et animons nos bulles une par une en déplaçant chaque bulle du bas vers le haut et en diminuant la taille du clip à la fin de son déplacement.
Décalons les images clef de départ et de fin de déplacement afin que les bulles n'apparaissent et ne disparaissent pas en même temps

Retour sur notre séquence principale où nous glisserons nos "bulles_anim" sur un calque depuis la bibliothèque
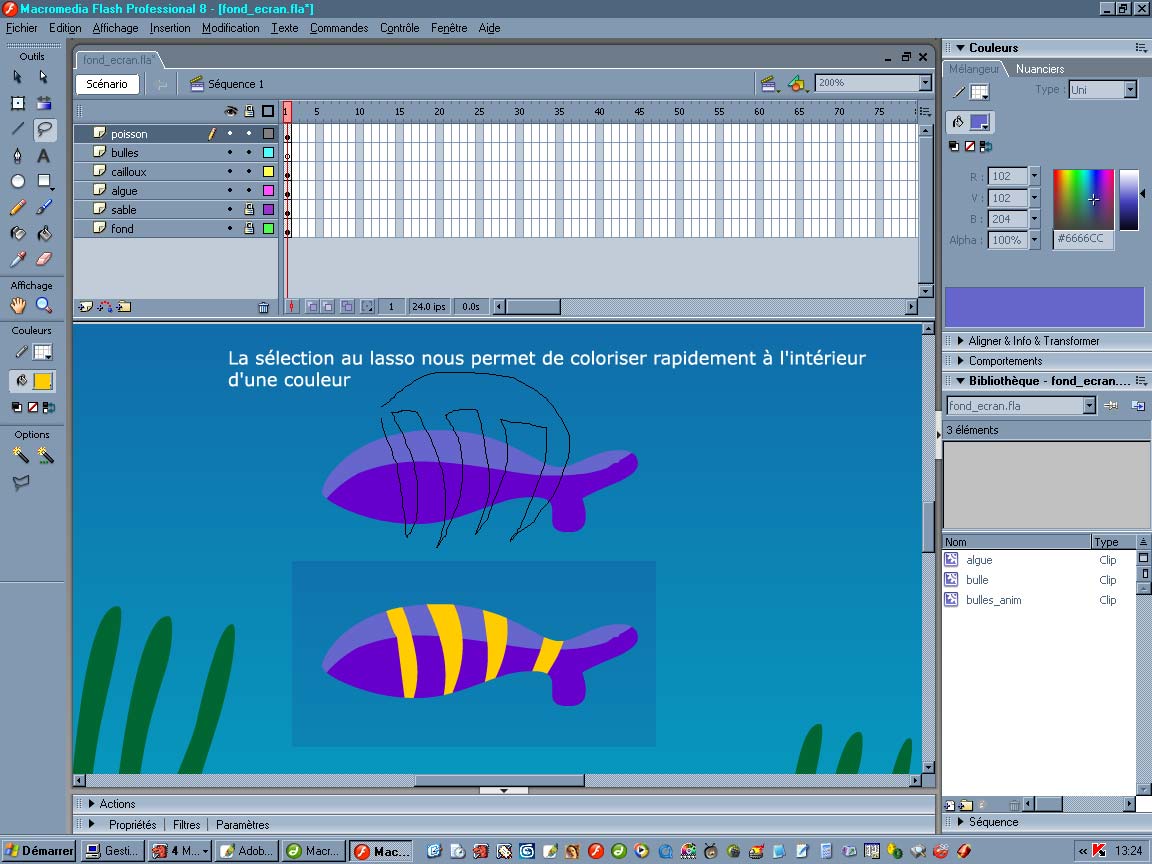
II) L'outil pinceau ![]() et lasso
et lasso ![]()
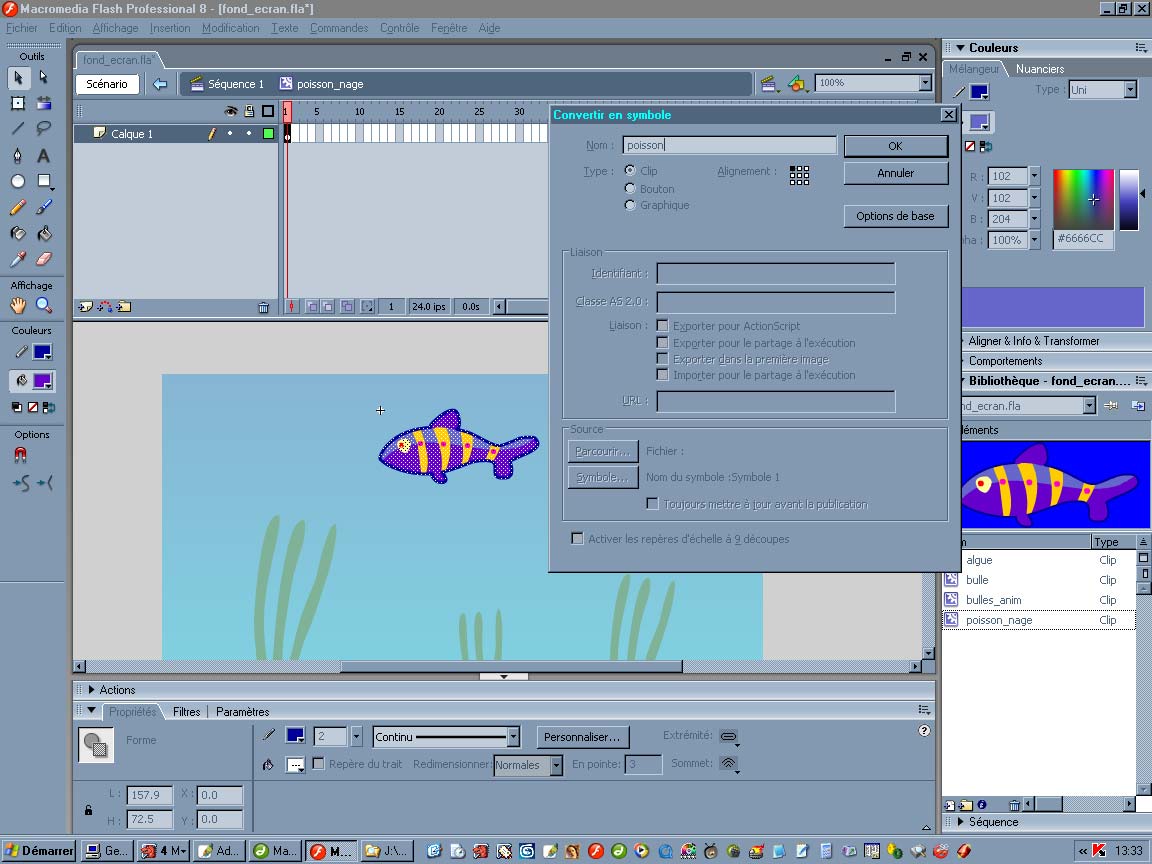
Dessinons un poisson avec le pinceau sur un nouveau calque et convertissons en Symbole clip nommé "poisson_nage"

Puis dans ce clip "poisson_nage" convertissons notre dessin en clip "poisson" et animons ce poisson qui traverse l'écran
Comme expliqué plus haut, pour faire des animations qui se jouent en boucle dans une frame sur notre séquence principale, nous sommes obligés de mettre des clips dans des clips.
Sur notre séquence principale nous avons donc trois boucles
Les algues > clip "algue" (boucle) > objet algue interpolation forme objet pinceau
Les bulles > Clip "bulles_anim" (boucle) > clip "bulle" > objet cercle dégradé
Le poisson > Clip "poisson_nage" (boucle) > clip "poisson" > objet pinceau


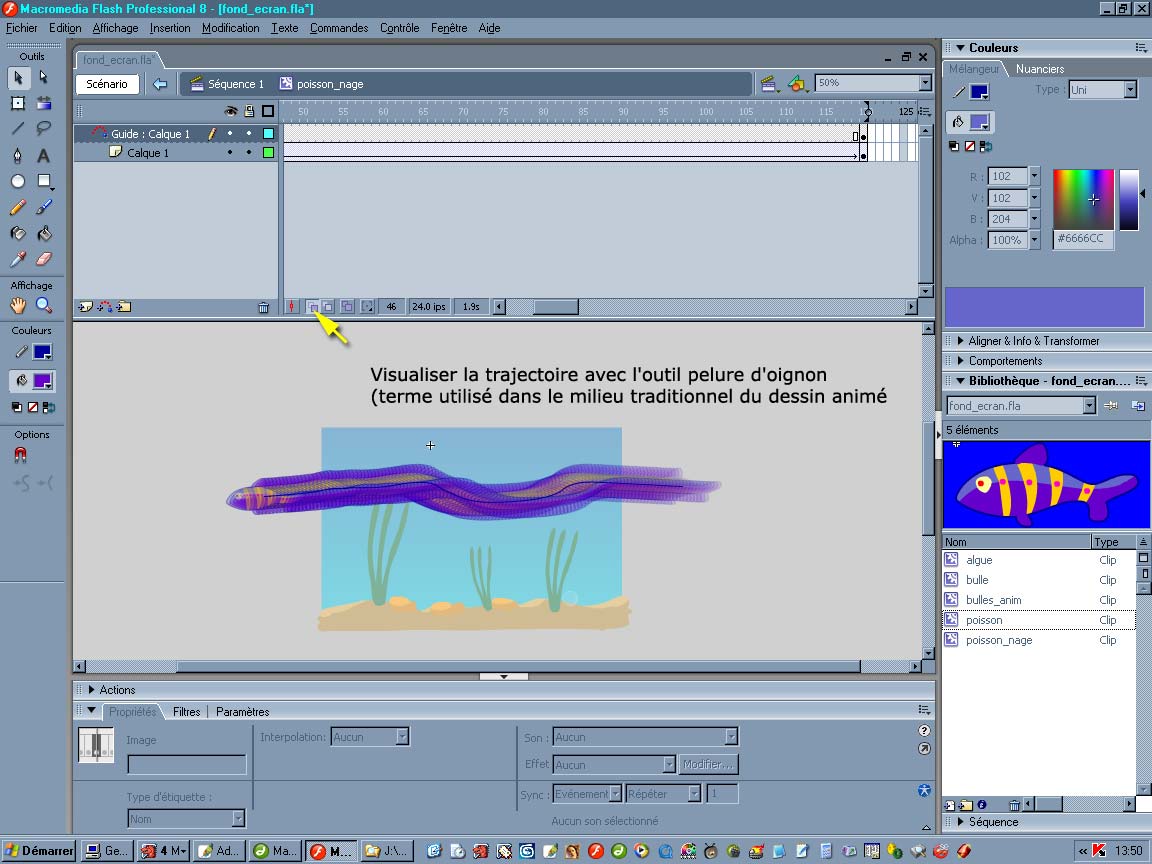
Dans le clip "poisson_nage" faisons une simple traversée lente de l'écran sur une trajectoire
Voir le tutorial "balle_trajectoire.html" pour utiliser les trajectoires
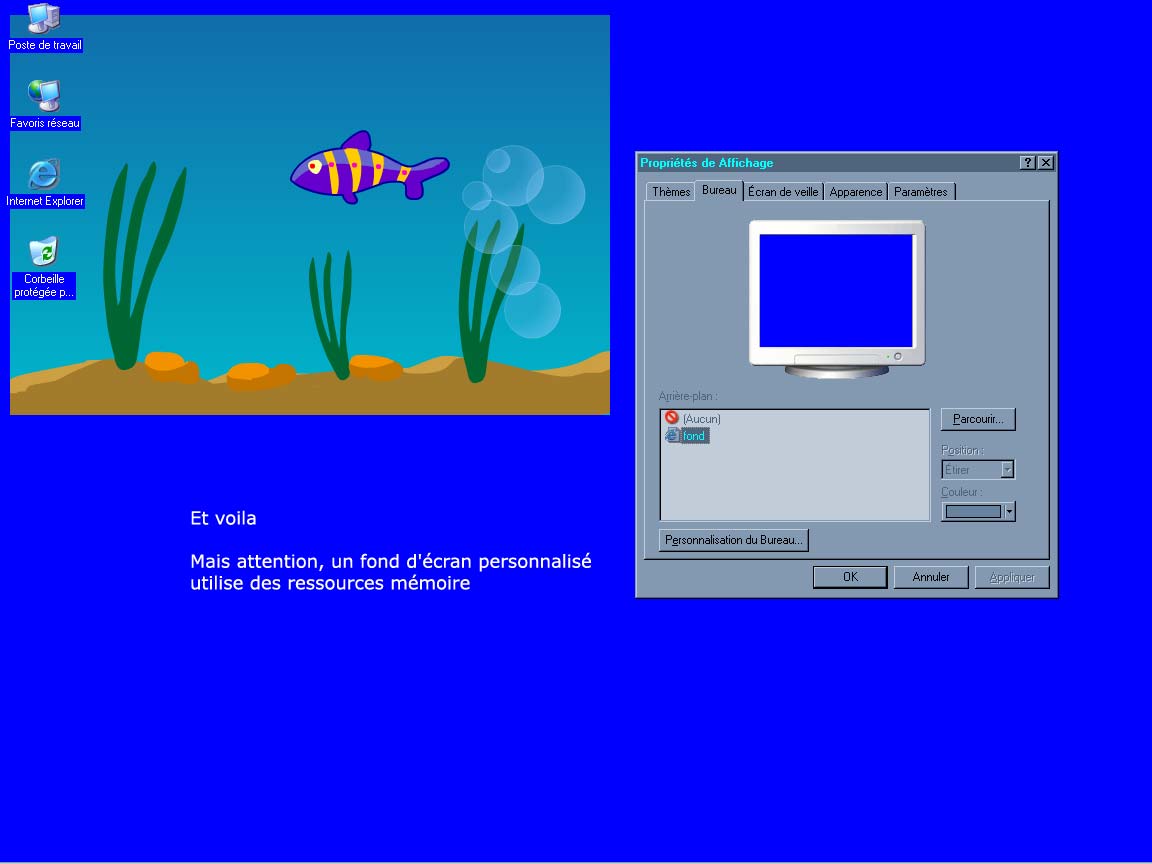
III) Le fond d'écran
Publiez votre animation via le Menu du haut > Fichier > Paramètres de publication ou "Ctrl Maj / Shift + F12"
Clic droit sur votre bureau > Propriétés > Bureau > arrière plan > votre fond que vous venez de publier