
Flash Mx 2004
Niveau II
tutorial 22/28
Une forêt enchantée
L' exercice consiste à ajouter une animations flash à une photo, ici une forêt avec des lucioles
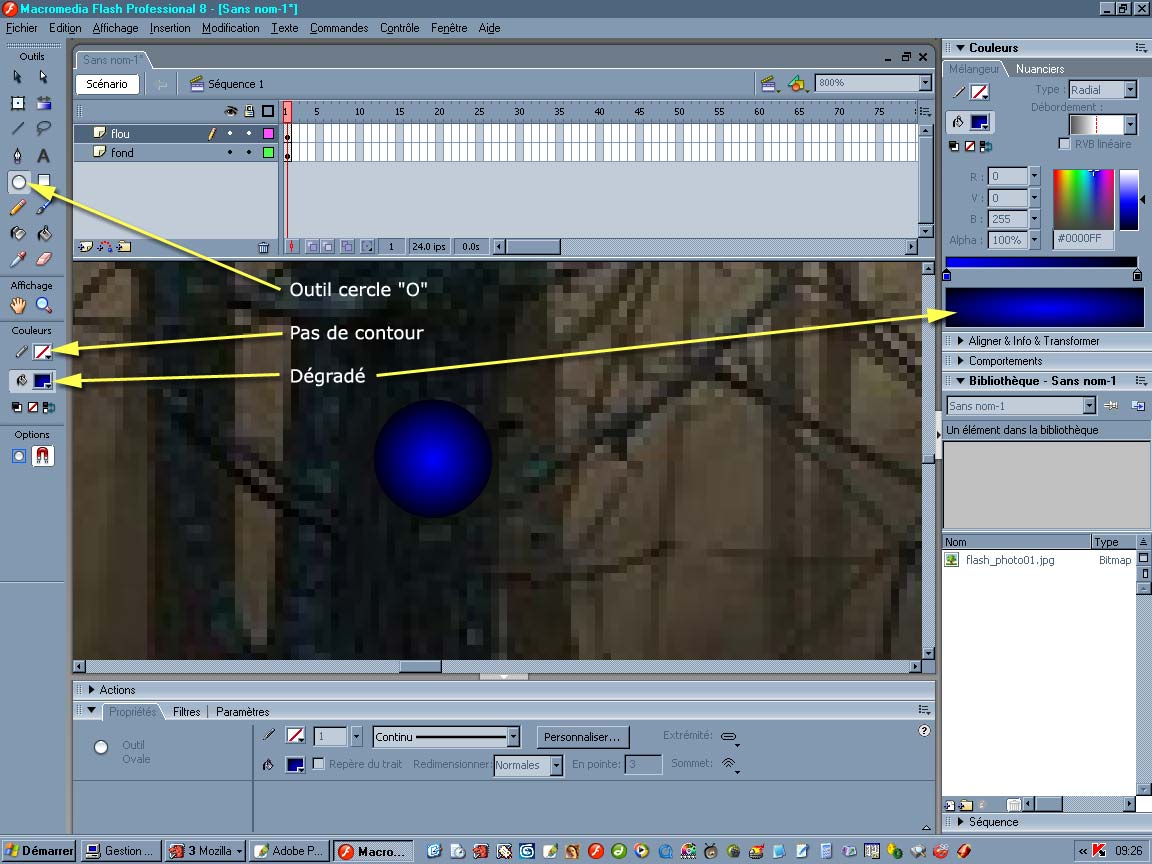
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le crayon | Permet de dessiner à main levée avec la couleur de contour, options "Maj / Shift" pour tracer des droites. Option en bas de la palette redresser, lisser les traits |
Y | |
| Le cercle | Trace un cercle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
O |
Créer un nouveau document flash de 600 x 400 x 24 ips
Importer "flash_photo01.jpg" dans la séquence, center l'image avec les outils d'alignement
I) L'outil cercle ![]()
Choisir l'outil cercle, désactivez le contour et choisissez un dégradé bleu puis tracez votre cercle avec la touche "Maj / Shift" enfoncée

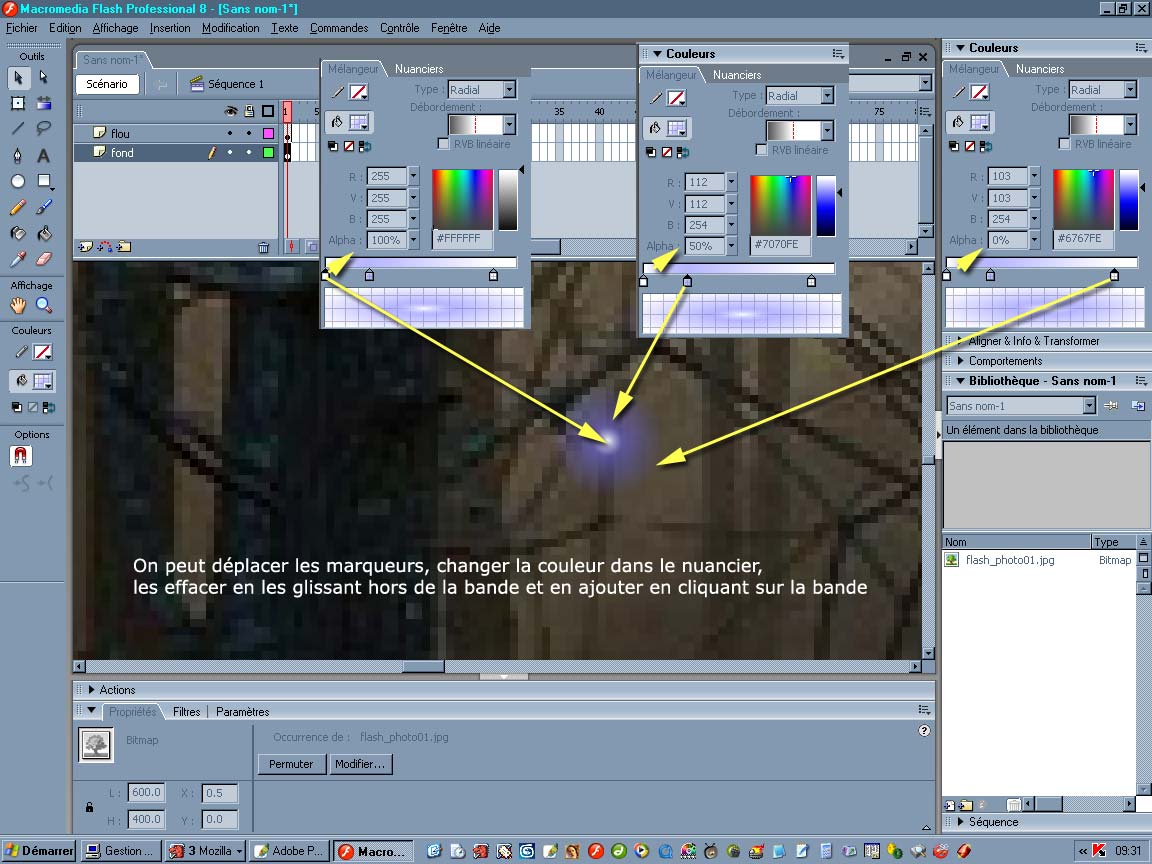
II) Modifier un dégradé
La palette "Mélangeur" propose le remplissage uni ou dégradé linéaire (droit) et radial (arrondi). Un bande colorée représente le dégradé. Les marqueurs placés sur cette bande peuvent se déplacer et permettent d'agir sur la couleur, la transparence à condition que le dégradé soit en cours de sélection.

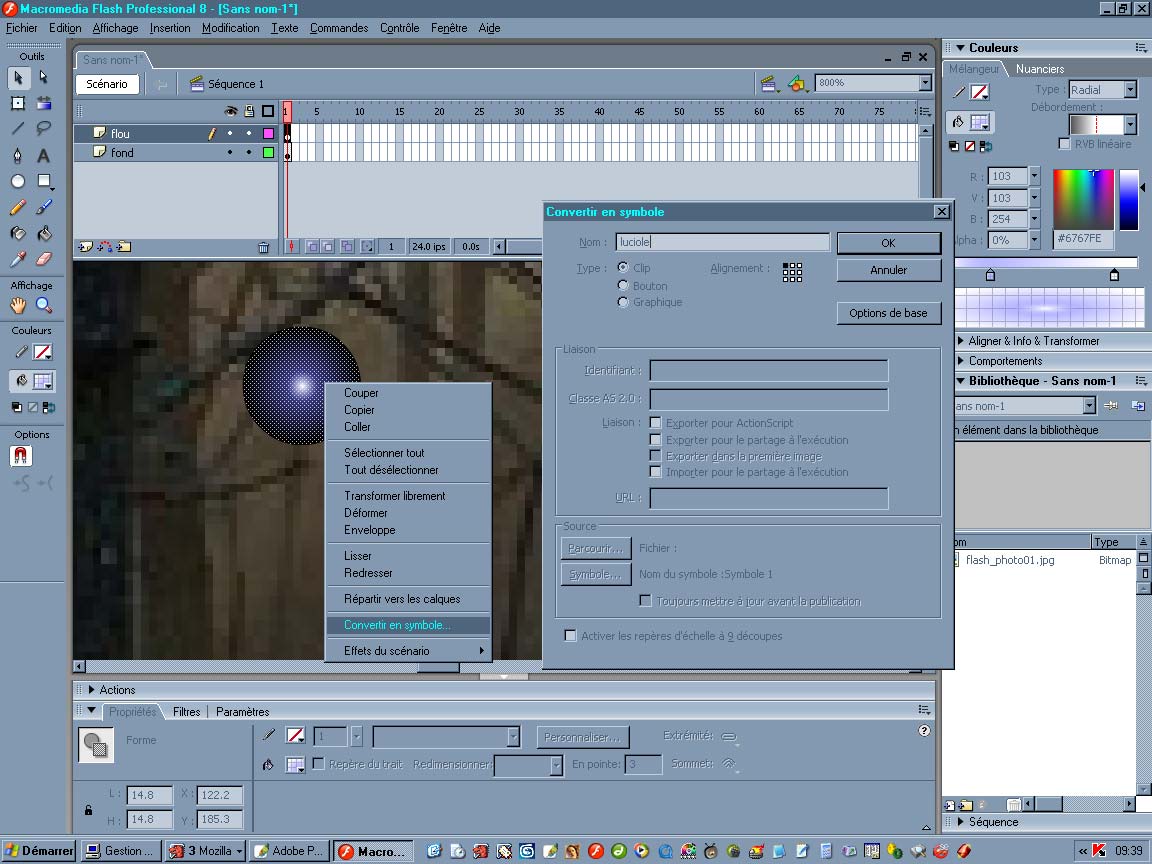
II) Le clip
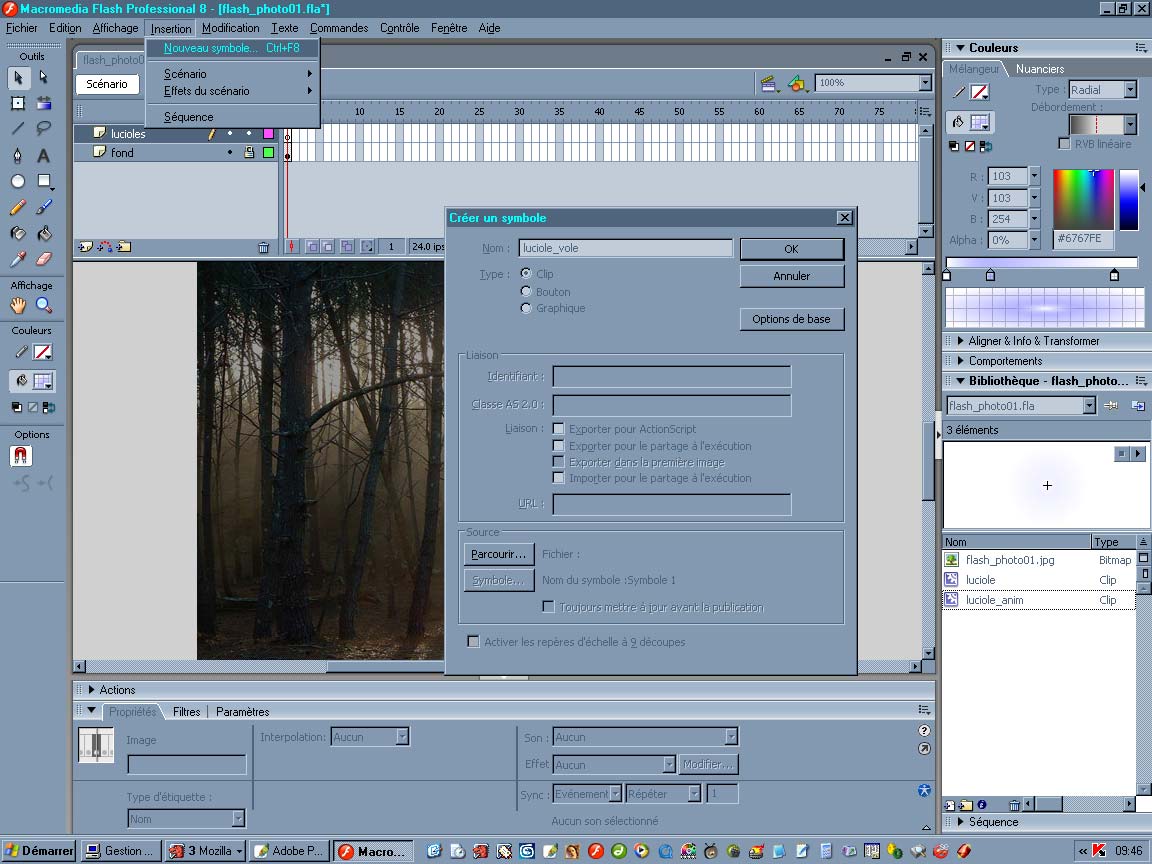
Sélectionner notre dégradé circulaire en le convertir en clip "F8", ou clic droit > Convertir en symbole ou encore Menu du haut > Insérer > Nouveau symbole Nommer ce clip "luciole"

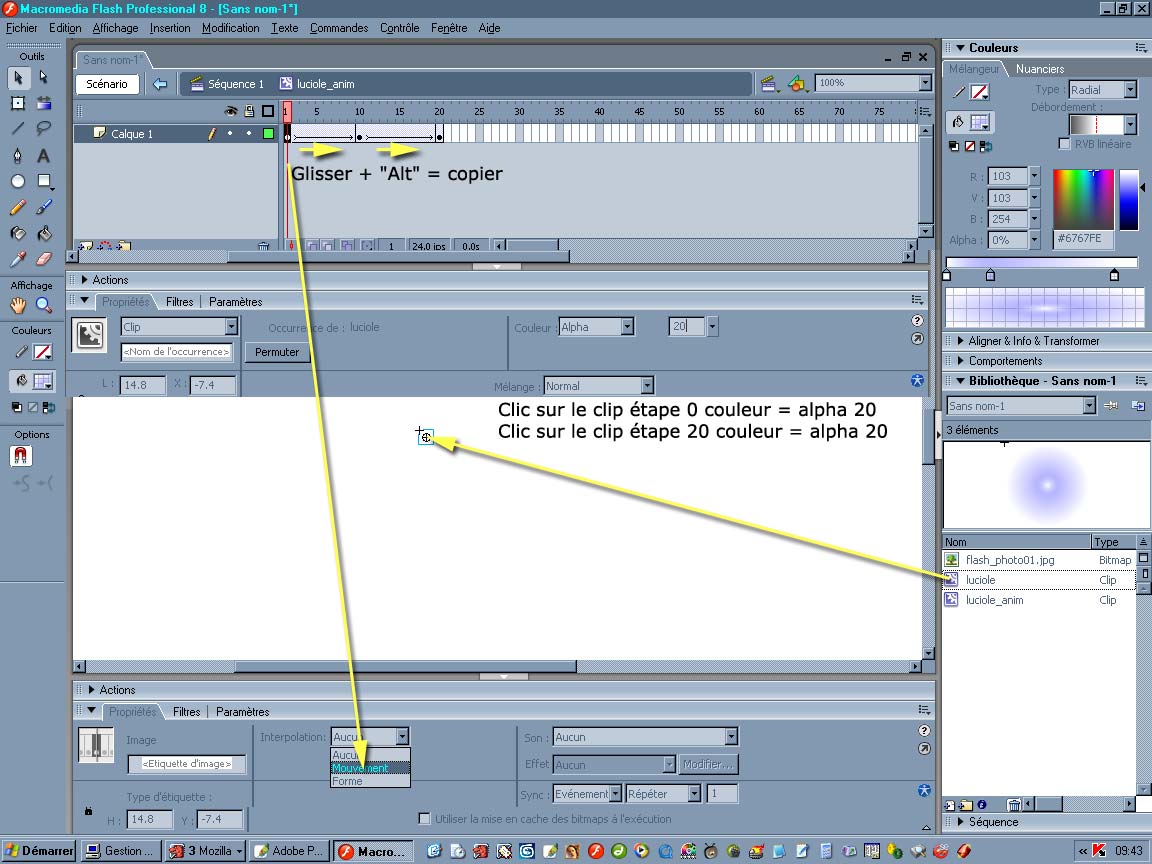
III) Le clip dans un clip
Nous allons créer un nouveau symbole vide nommé "luciole_anim" avec "Ctrl + F8" ou Menu du haut > Insérer > Nouveau symbole. Rendons-nous dans ce clip vide en faisant un double clic sur le symbole dans la bibliothèque, puis au centre de celui-ci, glissons le clip "luciole" depuis la bibliothèque.

Ces variations de l'alpha (la transparence) donnera un effet de clignotement, de scintillement
IV) Le clip dans un clip dans un clip
Encore une fois nous allons créer un nouveau symbole vide nommé "luciole_vole" avec "Ctrl + F8" ou Menu du haut > Insérer > Nouveau symbole. Rendons-nous dans ce clip vide en faisant un double clic sur le symbole dans la bibliothèque, puis au centre de celui-ci, glissons le clip "luciole_anim" que nous venons de réaliser depuis la bibliothèque.

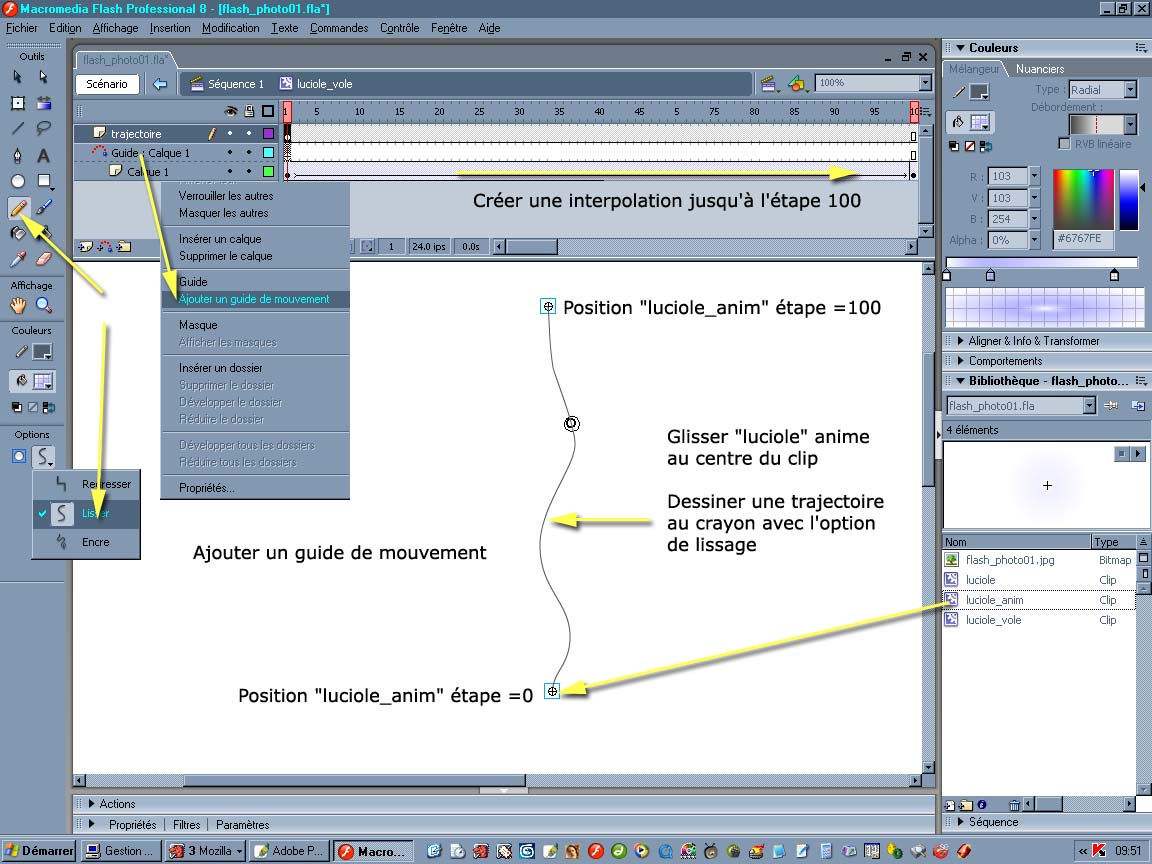
V) Trajectoire
Avec le crayon ![]() nous allons dessiner sur un nouveau calque, la trajectoire que va suivre notre clip "luciole_vole" qui s'envolera en clignotant.
nous allons dessiner sur un nouveau calque, la trajectoire que va suivre notre clip "luciole_vole" qui s'envolera en clignotant.
Sur l'onglet du calque de la luciole (là où est écrit le nom du calque) faîtes un clic droit > ajouter un guide de mouvement, puis glisser l'image clef de votre tracé dans la piste (calque) du guide à l'étape 1. En saisissant le clip luciole et en l'approchant de la trajectoire, l'objet es attiré et se colle au trait

La luciole va se déplacer "luciole_vole" en clignotant "luciole_anim"
Voir le tutorial "balle_trajectoire.html" pour utiliser les trajectoires
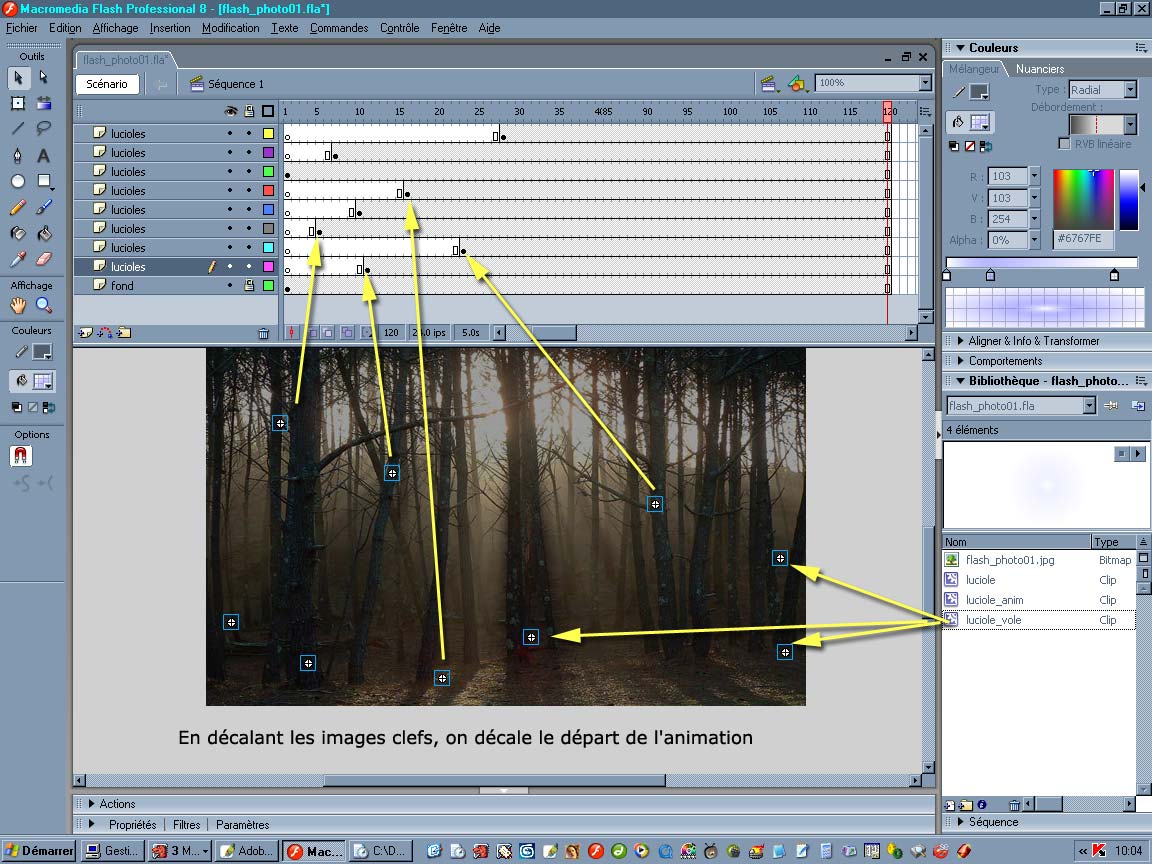
VI) La forêt enchanté
Retour au niveau supérieur sur notre séquence principale.
Ajoutons autant de nouveaux calques que de lucioles qui vont peupler notre forêt, et oui si nous glissons plusieurs fois le clip "luciole_vole" sur le même calque et à la même étape 1, verrons ces lucioles décoller du sol et clignoter en même temps, ce qui va donner un effet pas très enchanteur.
Le mieux en de créer un calque par luciole sur une time line allongée à 150 par exemple et de glisser sur chaque calque une luciole en prenant la précaution de bien placer les images clefs à des étapes différentes afin qu'elles ne partent pas au même moment (même étape)

V) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S