
Flash Mx 2004
Niveau II
tutorial 19/28
Créer un effet de déplacement
L' exercice consiste à créer un effet déplacement avec zoom
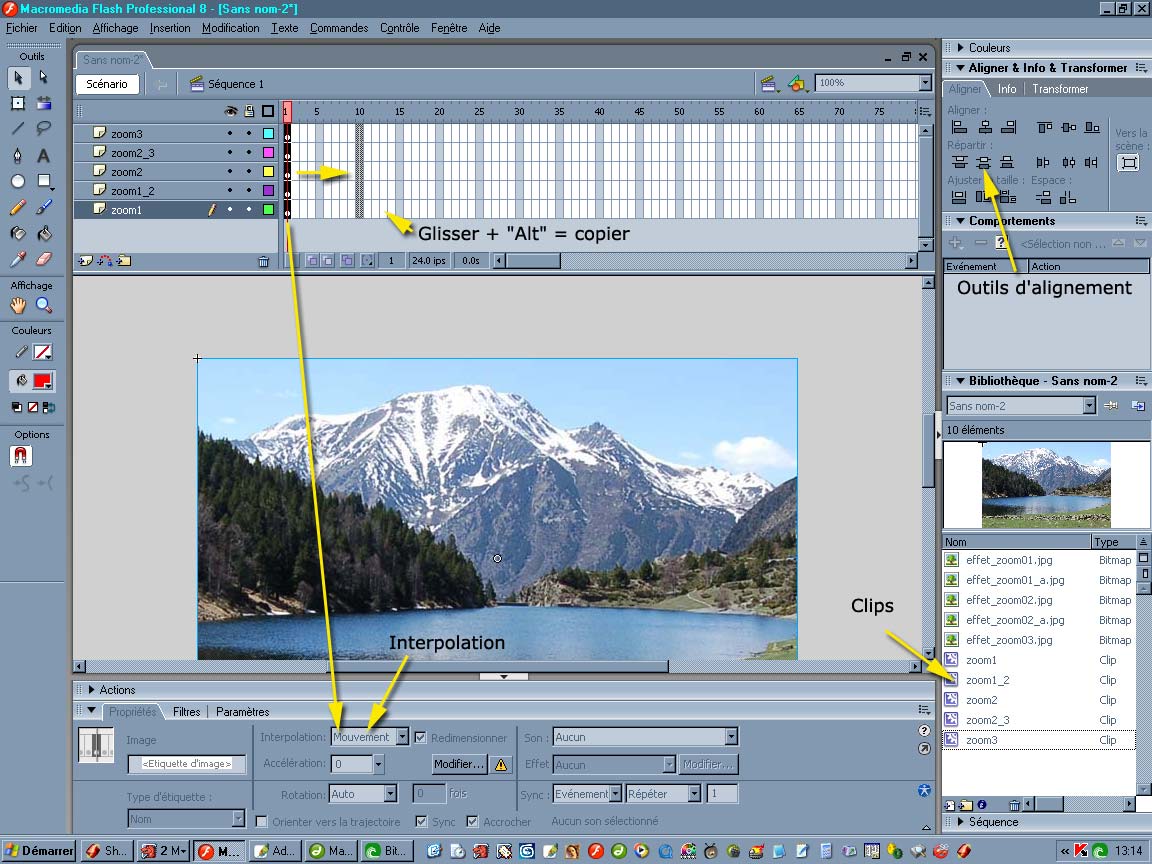
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créer un nouveau document flash de 600 x 400 x 24 ips
Importer toutes les images "effet_zoom**.jpg" dans flash.

Placer chacune des images sur des calques (pistes) séparés. Nommer les pistes pistes du même nom que les images.
Convertir chaque image en clip avec le clic droit > Convertir en symbole > Clip ou "F8"
I) Fondu au transparent
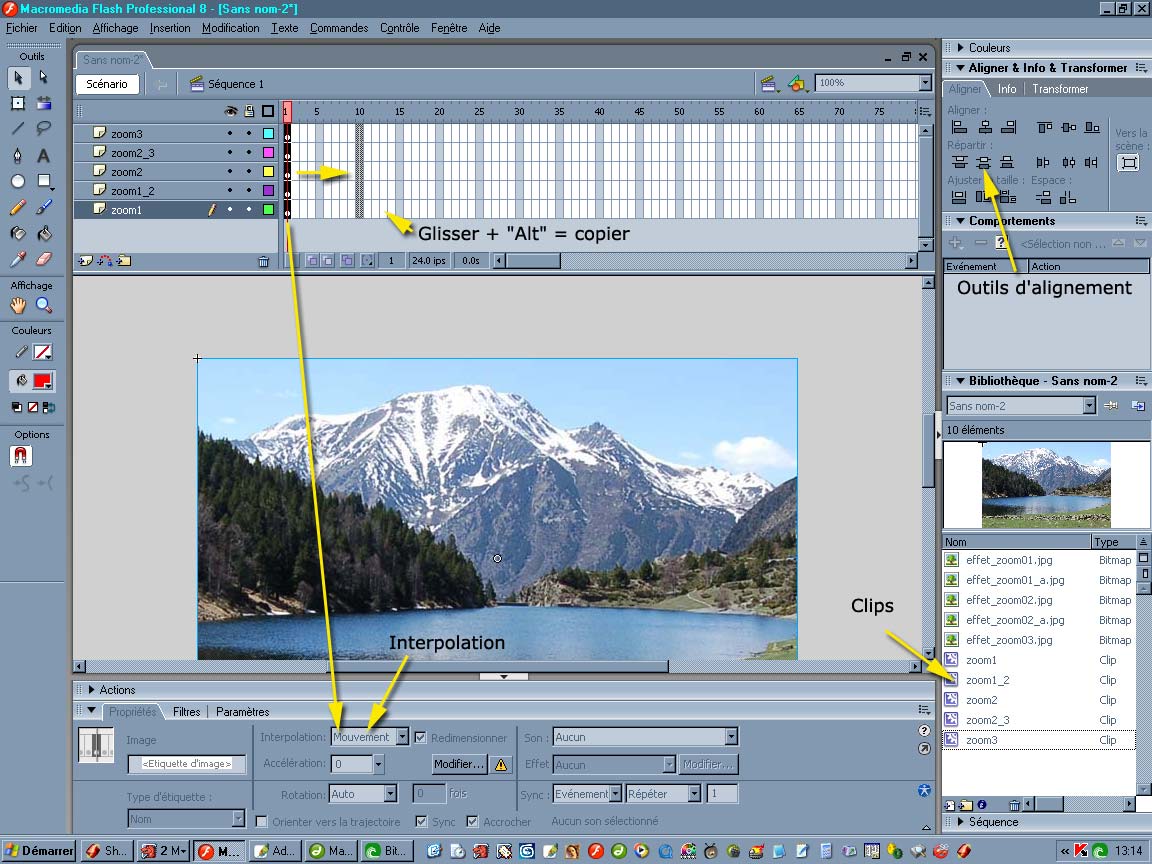
Les calques (pistes) du bas vers le haut
L'effet de zoom est un Filtre > Atténuation > Flou radial > Zoom de photoshop
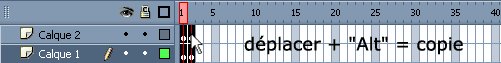
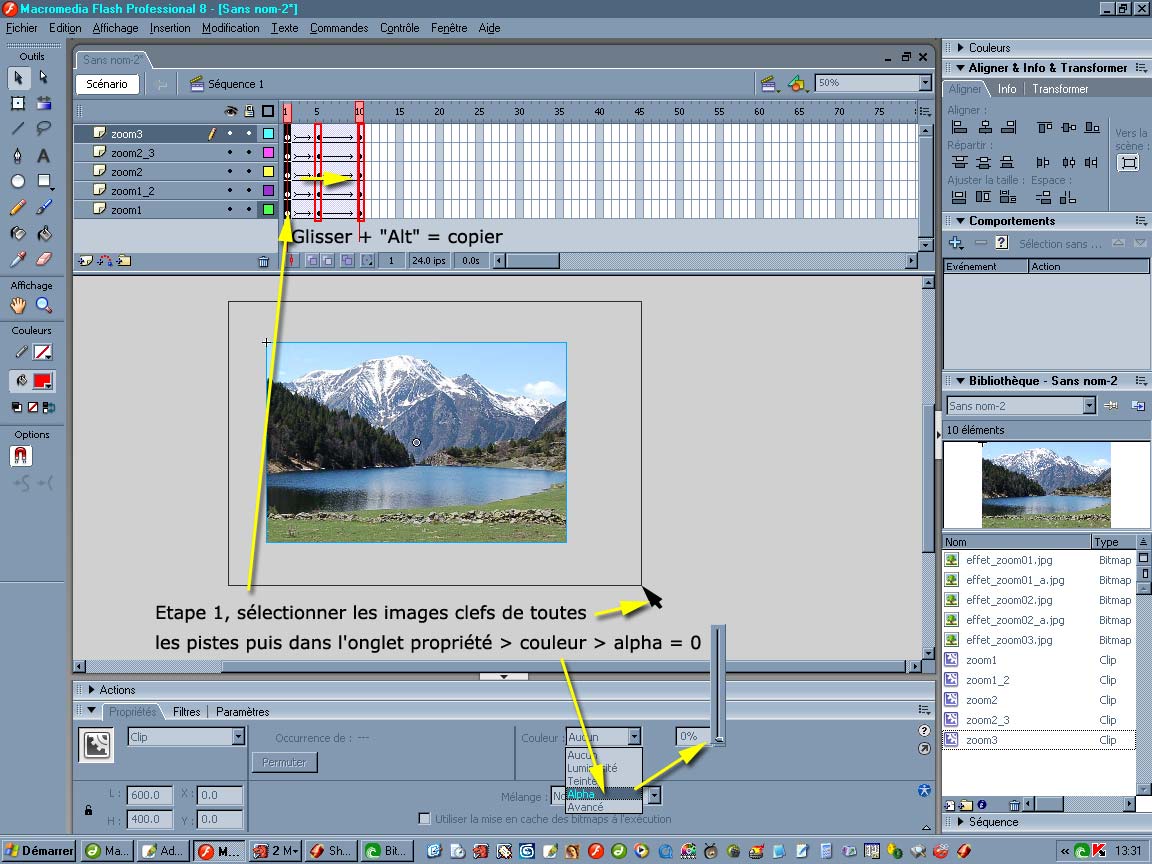
Sélectionnons toute la colonne d'image clef puis glissons + "Alt" = copier vers l'étape 5 et 10



Sur toute la colonne des images clefs à l'étape 1 englobez toutes les images dans la fenêtre avec la flèche de sélection noire et dans les propriétés régler la couleur à alpha = 0

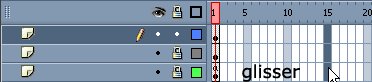
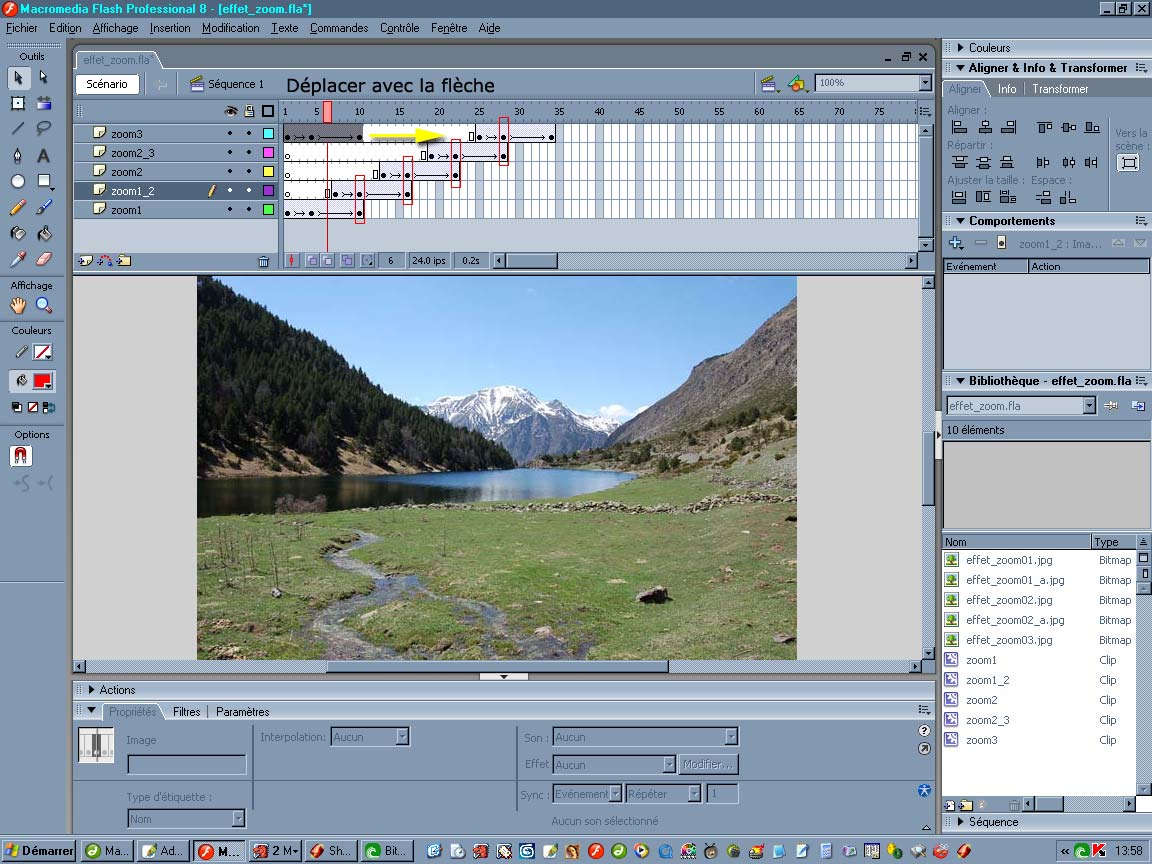
Sélectionnons les segments un par un contenant toutes les images clefs et déplaçons-les de manière à ce que les bandes se chevauchent comme sur l'exemple ci-dessous

Déplacez-vous dans l'animation ou faites "entrée" et vous voyez votre effet de zoom
II) Action d'images
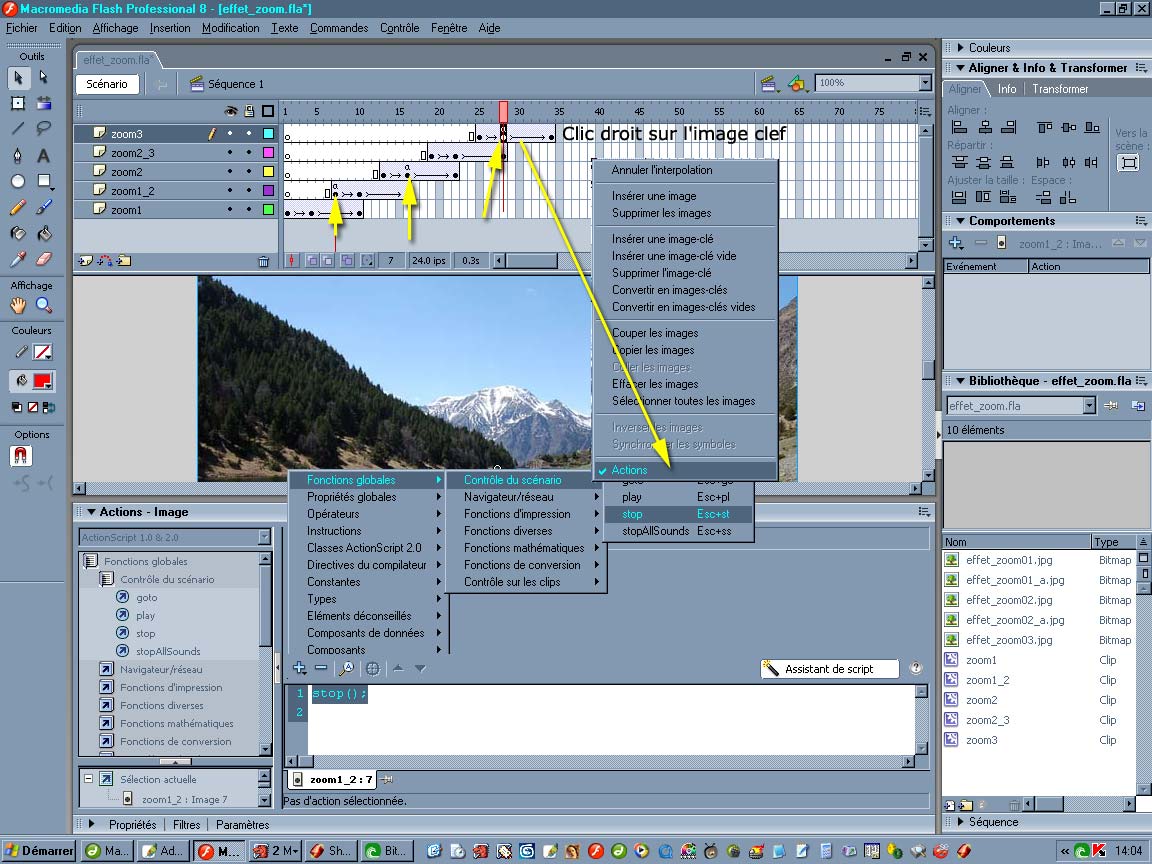
Nous allons mettre des actions d'images "stop" à chaque transition de manière à avancer étape par étape grâce à un bouton.
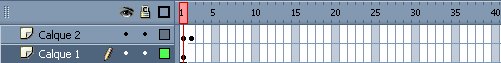
Placez vos "stop" comme sur l'exemple ci-dessous

III) Bouton transparent
Nous allons placer un bouton invisible qui couvre toute la fenêtre et qui nous permettra de nous déplacer progressivement
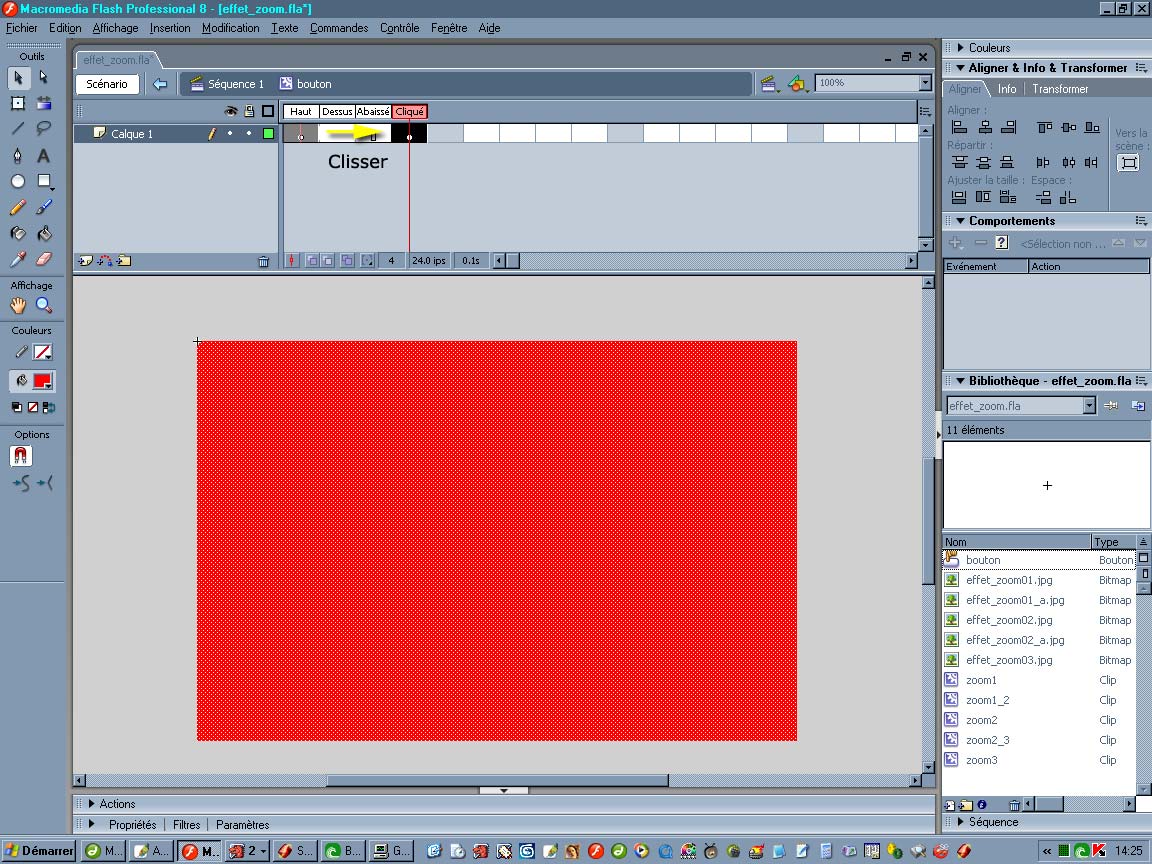
Pour cela sur un nouveau calque placé tout en haut et nommé "bouton" dessinons un rectangle ![]() de toute la surface de l'animation et clic droit > Convertir en symbole > Bouton nommé "bouton"
de toute la surface de l'animation et clic droit > Convertir en symbole > Bouton nommé "bouton"
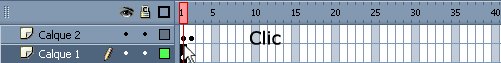
Double clic sur notre bouton puis déplaçons l'image clef de l'étape "haut vers l'étape "cliqué"

Retour sur la séquence principale
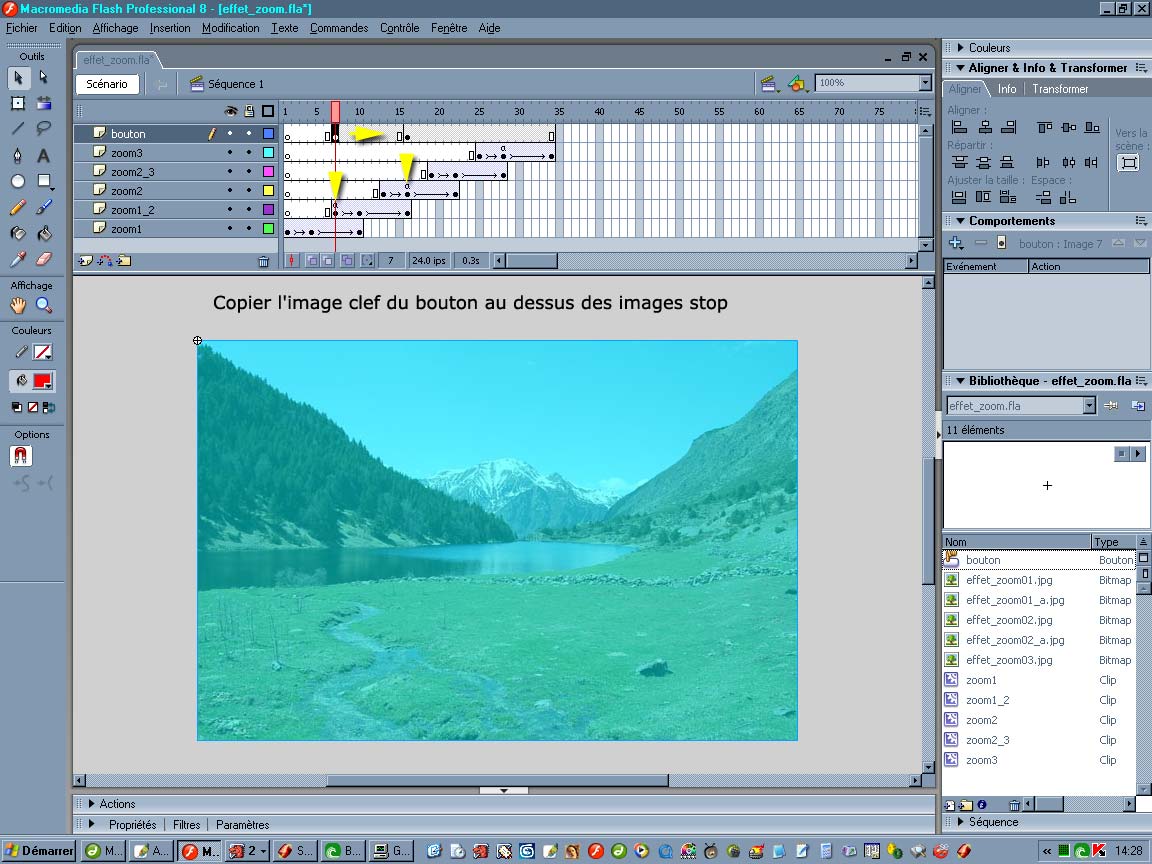
Déplaçons et copions le bouton à chaque étape où se trouve un "stop"
A chaque "stop", il permettra de relancer le zoom jusqu'au prochain "stop" et ainsi de suite.

Voir les tutoriaux "diaporama_interactif.html" et "port_folio.html" pour créer des boutons transparents
IV) Action de bouton
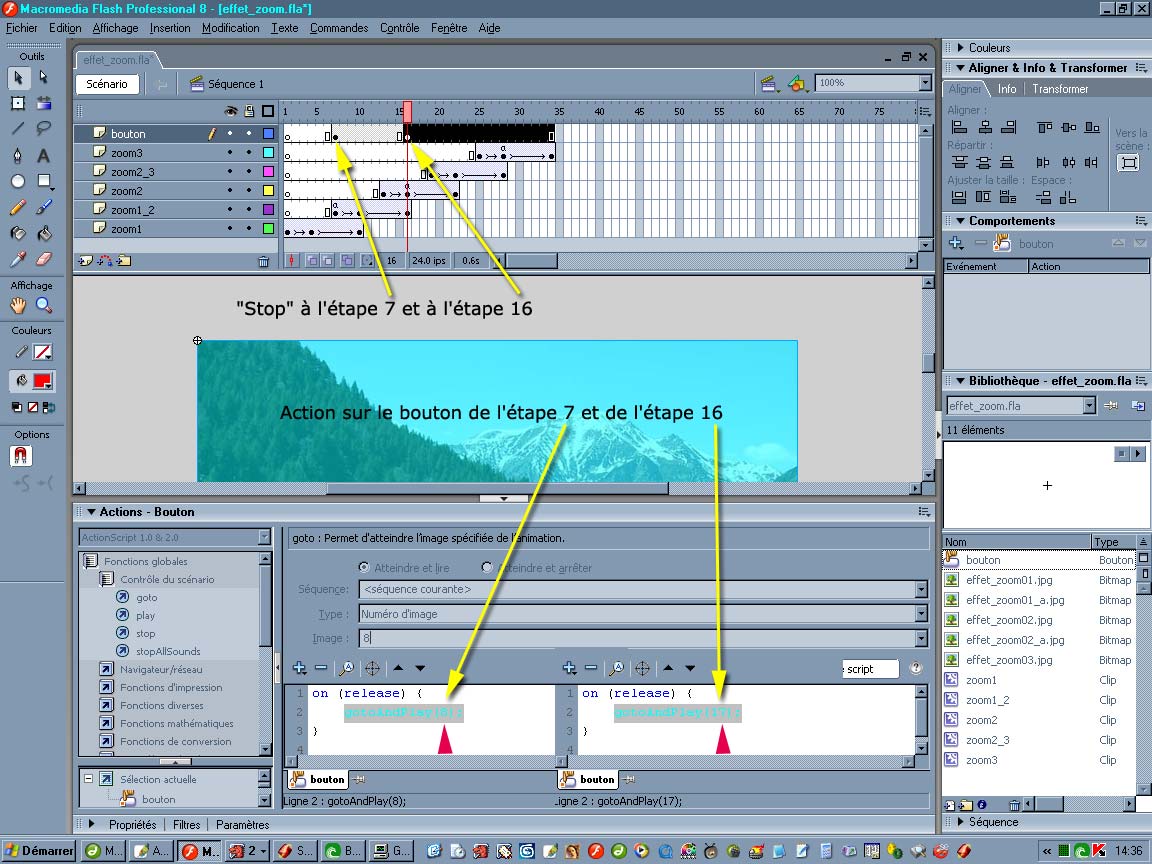
Sur notre bouton nous mettrons une action "gotoandPlay" de manière à relancer le zoom à partir de l'étape qui suit un "stop"
Nous avons ici un bouton à l'étape 7 et sa copie à l'étape 16
Etape 7 "stop" le bouton va aller à l'étape 8 et lire jusqu'à rencontrer un autre "stop"
on (release) {
gotoAndPlay(8);
}
Etape 16 "stop" le bouton va aller à l'étape 17 et lire jusqu'à rencontrer un autre "stop"
on (release) {
gotoAndPlay(17);
}

IV) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S" et amusez-vous avec votre clavier