
Flash Mx 2004
Niveau II
tutorial 04/28
Créer un lecteur pour une animation
L' exercice consiste à créer un lecteur : jouer, pause, stop
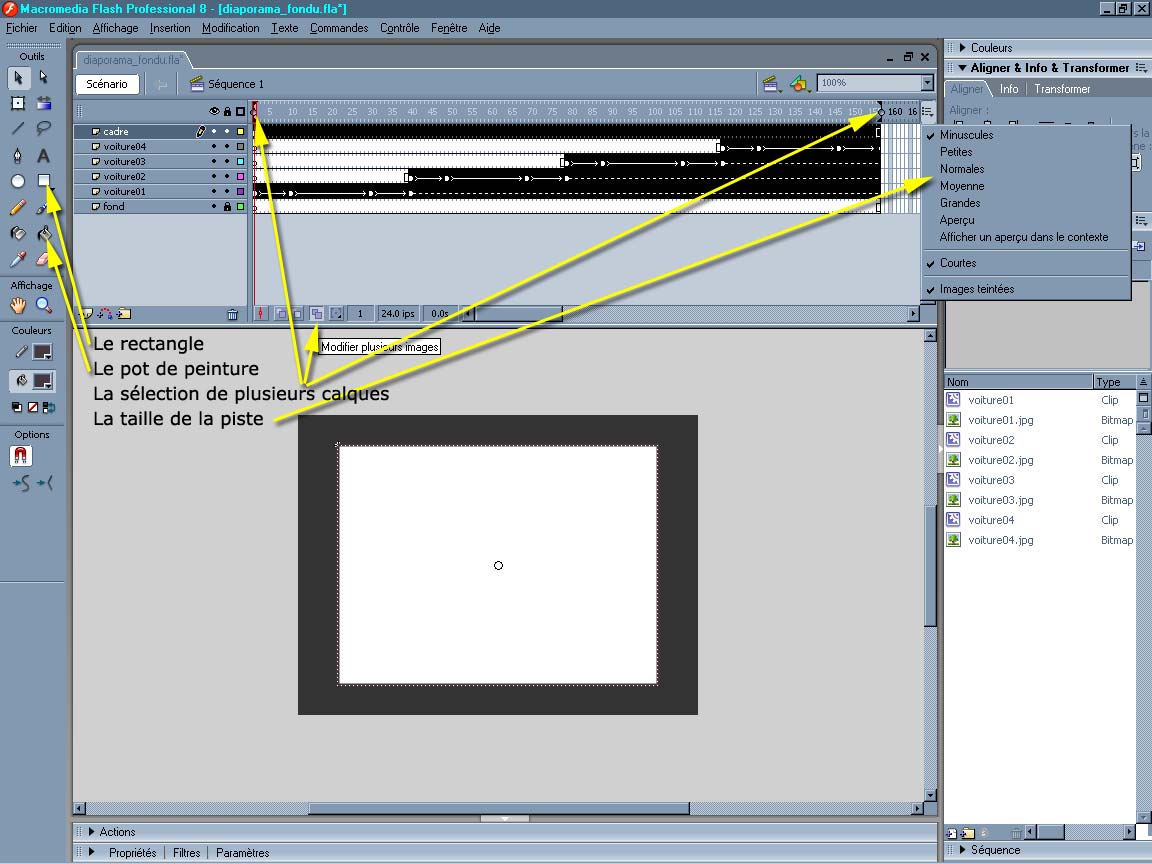
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le pot de peinture | Rempli d'une couleur unie ou d'un dégradé l'intérieur d'une ou plusieurs zones ou formes sélectionnées |
K | |
| La transformation de remplissage | Permet d'effectuer des modifications d'échelle, de rotations, de biseau qui s'appliquent uniquement à un ou des remplissages |
F | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
Ouvrir "diaporama_fondu.fla" dans flash.

I) Déplacer toutes les images de plusieurs pistes
A l'aide des icônes situées sous la piste d'images, on peut sélectionner un groupe d'images sur un ou plusieurs calques. Une parenthèse à gauche et une parenthèse à droite (au dessus de la time line) délimitent la zone où tous les symboles, graphiques, images peuvent être sélectionnés. Ici, nous sélectionnerons tous les éléments présents de la première à la dernière frame de la time line (piste d'images) puis avec la flèche haut du pavé numérique + "Maj/Shift" nous déplacerons vers le haut de 20 pixels (deux fois la flèche haut) Seuls les calques verrouillés ou cachés ne pourrons pas être sélectionnés.
La sélection se fait à l'aide de la flèche noire de la palette d'outil en ouvrant un cadre de sélection (comme dans photoshop) tous les éléments contenus dans ce cadre seront sélectionnés.
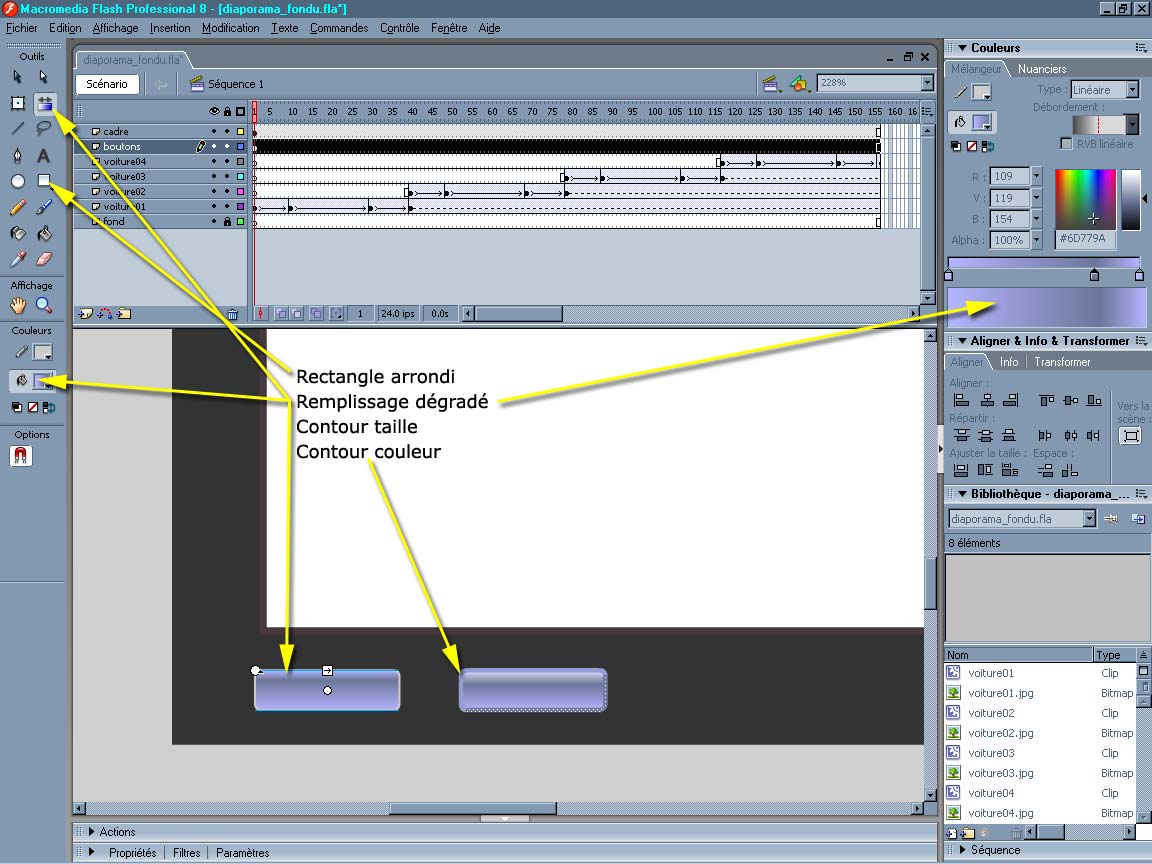
II) Dessiner un bouton simple ![]()
![]()
A l'aide de l'outil rectangle + flèches haut et bas du pavé numérique, nous allons dessiner un bouton.
On modifiera l'orientation du dégradé, les couleurs et le contour du bouton.

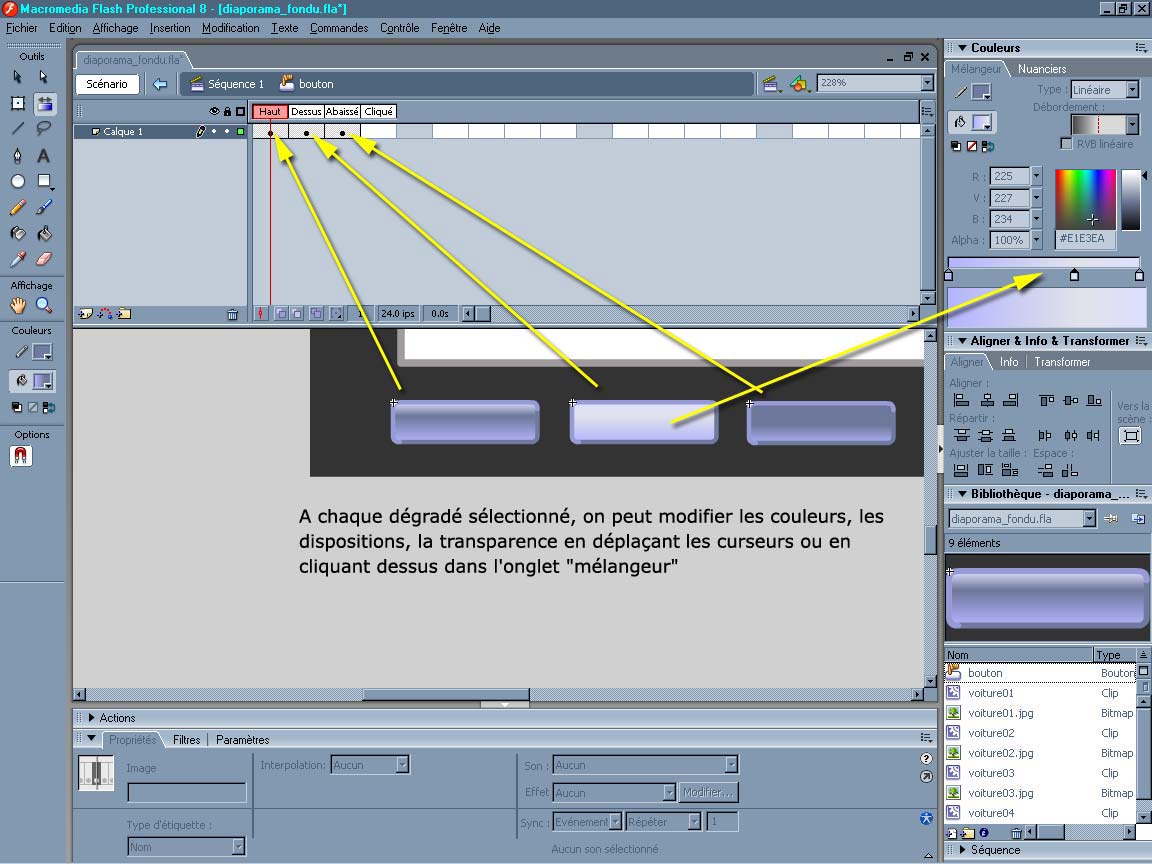
Une fois notre bouton dessiné, convertissons en symbole "bouton" (F8 ou clic droit sur la sélection > Convertir en symbole)
Cloner les images clefs puis à chacune des étapes "haut", "dessus", "abaissé" effectuons les modifications de dégradé et de couleurs afin de différencier nos étapes de bouton.

Voir le tutorial "bouton_simple.html" pour créer un bouton
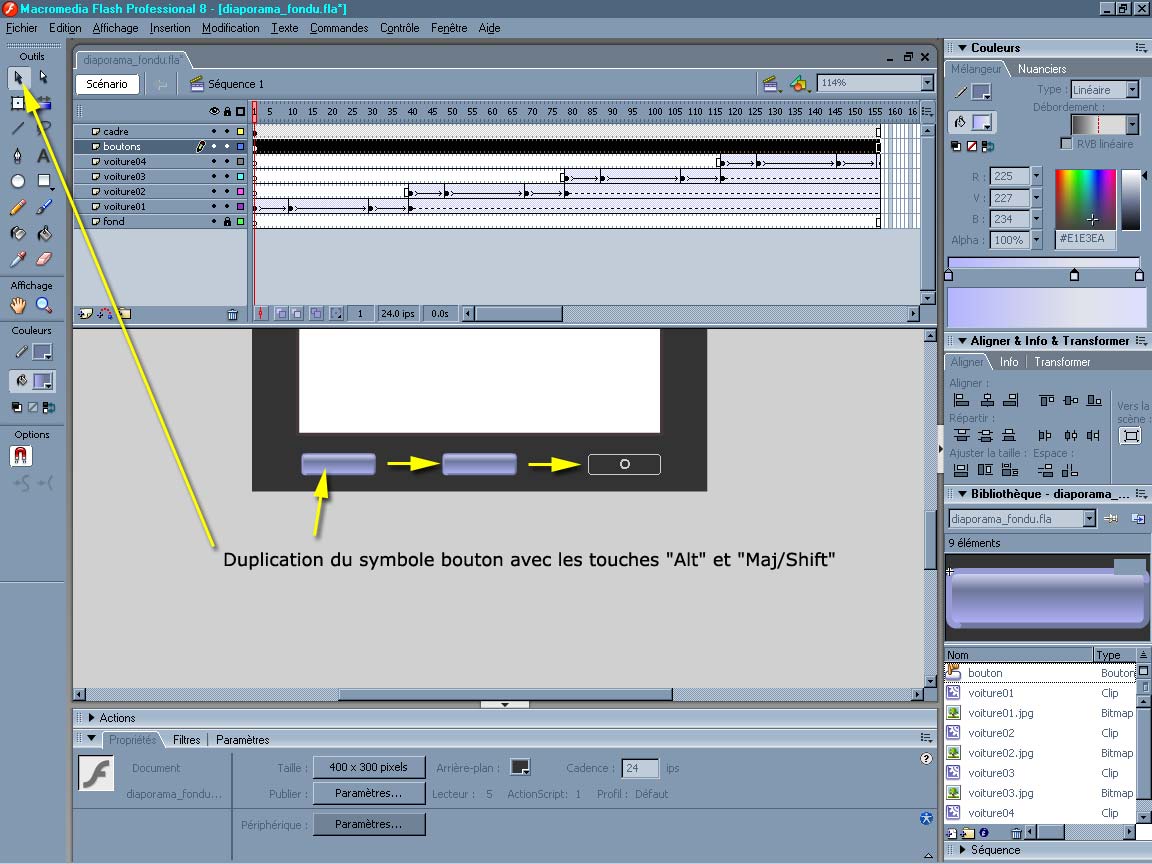
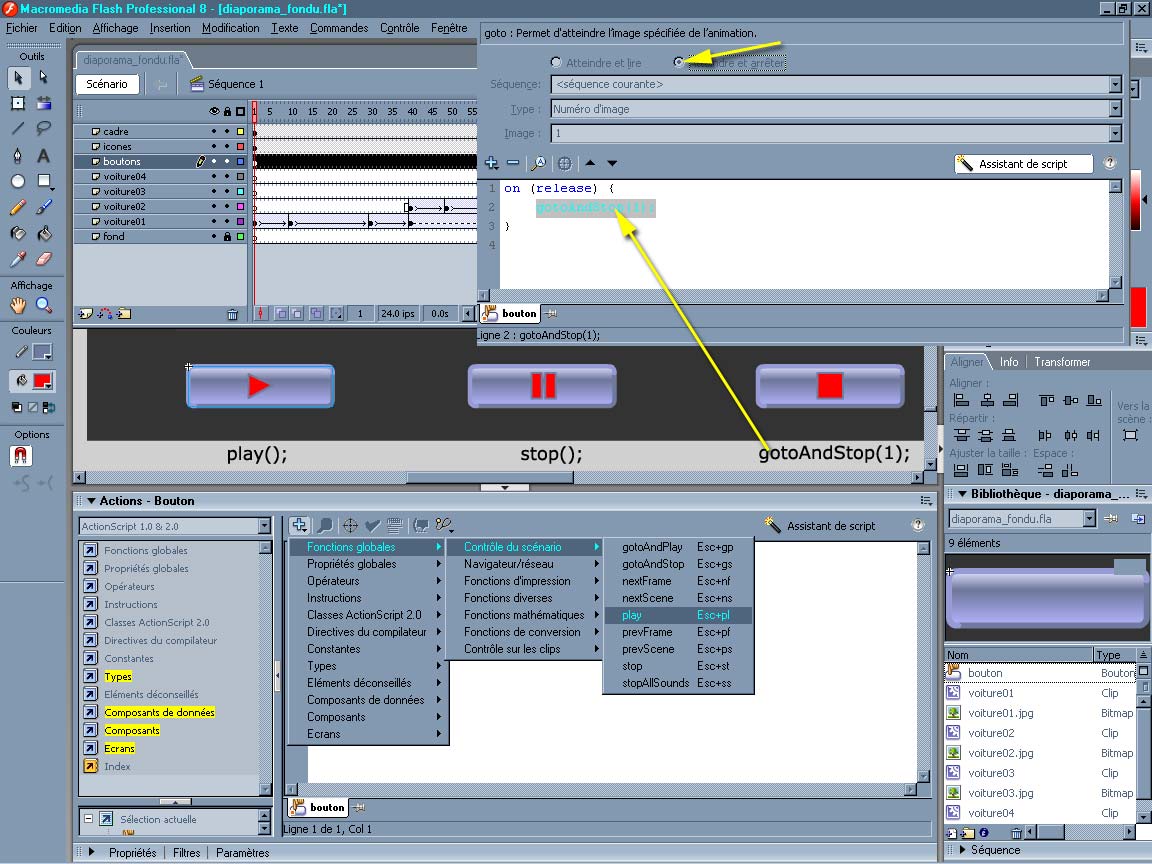
III) Dupliquer le bouton et ajouter les actions
Une fois notre bouton créé et nommé, nous le dupliquerons à l'aide de la flèche (noire) de sélection et de la touche "Alt", "Maj/Shift" pour cloner sur une ligne droite.

Sur le premier bouton, écrivez ou dessinez lecture, sur le deuxième écrivez ou dessinez pause, sur le troisème et dernier stop.
1) Bouton play
on (release) {
play();
}
2) Bouton pause
on (release) {
stop();
}
3) bouton stop
on (release) {
gotoAndStop(1);
}

Revenons sur notre séquence, enregistrons notre travail et exportons notre animation