
Flash Mx 2004
Niveau II
tutorial 05/28
Créer une navigation à l'intérieur d'une galerie d'images
L' exercice consiste à créer des boutons qui vont nous permettre de se déplacer à l'intérieur d'une time line.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
Créer un nouveau document dans flash 400x300 24 ips, fond blanc.
I) Navigation par étiquette
Pour se déplacer sur une time line (piste) un bouton utilisera une fonction de "goto" (aller à) accompagné du numéro d'image à laquelle on doit se rendre. L'attribut play ou stop définira si le bouton ira à l'image souhaitée et lira les suivantes, stop s'arrêtera à l'image souhaitée.
Dans le cas de l'étiquette, on renseignera le bouton en indiquant le nom de l'étiquette de l'image souhaitée.
Importer les images "lion.jpg, aigle.jpg, loup.jpg, ours.jpg" dans la bibliothèque
Menu du haut > Fichier > Importer > Importer dans la bibliothèque.
Créer 4 calques (pistes) de 40 frames (aller à l'image 40 et appuyer sur "F5")
calque1 = fond piste vide qui nous servira à mettre des actions
calque2 = images chacunes espacées de 10 frames
calque3 = boutons et texte copié 4 fois
calque4 = cadre de 320 x 240 (la taille d'un objet est indiquée dans l'onglet "infos")

Convertir chacune des images en symbole clip et placer les quatre images sur la même piste espacées de 10 frames.
Deux manières de multiplier des images
1) On place notre première image "aigle.jpg", puis à l'étape 10 avec "F6" on crée une image clef qui est la copie de notre aigle, clic droit sur l'image > permuter le symbole choisissons "lion.jpg" puis à l'étape 20 même opération "F6", permuter "ours.jpg" etc...
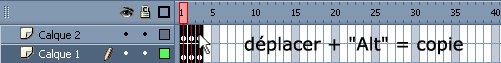
2) On peut glisser/copier (avec la touche "Alt") la même image toutes les 10 frames puis si on se rend à chacune des 10 étapes, qu'on peut permuter avec un clic droit sur l'image.

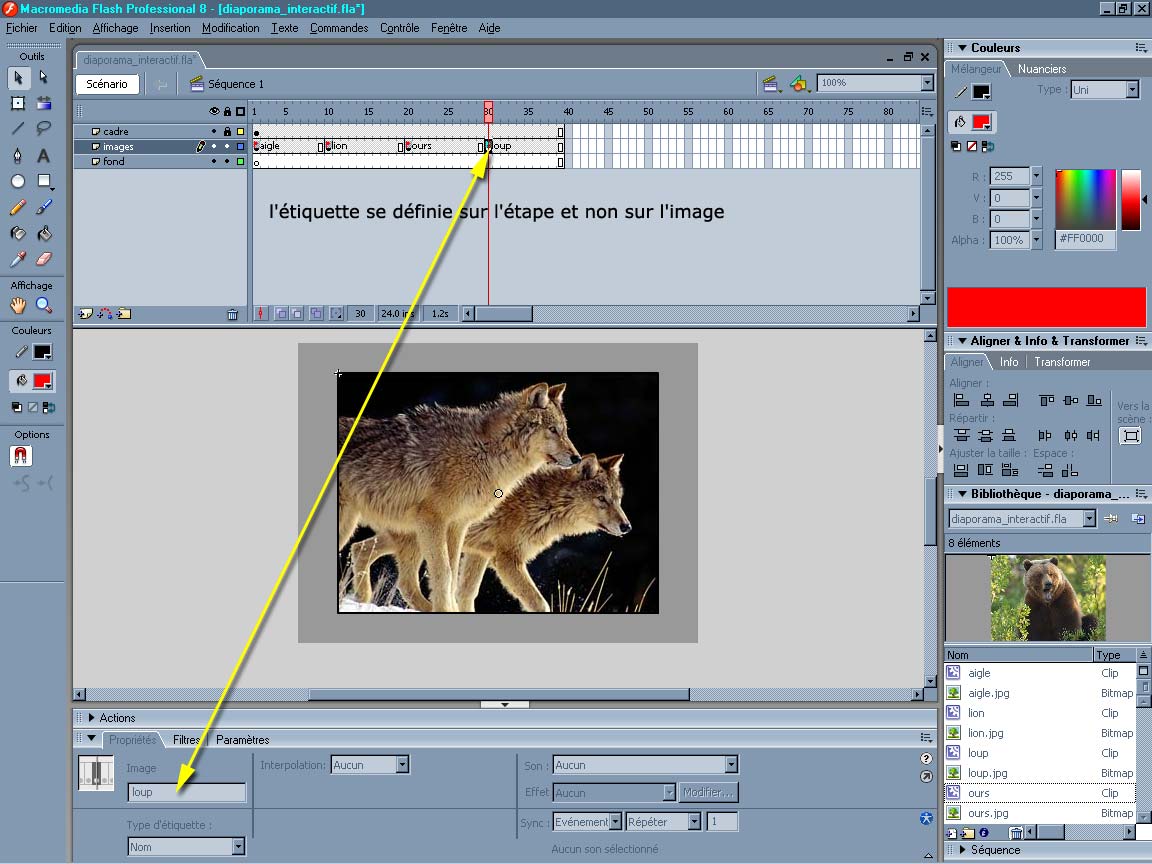
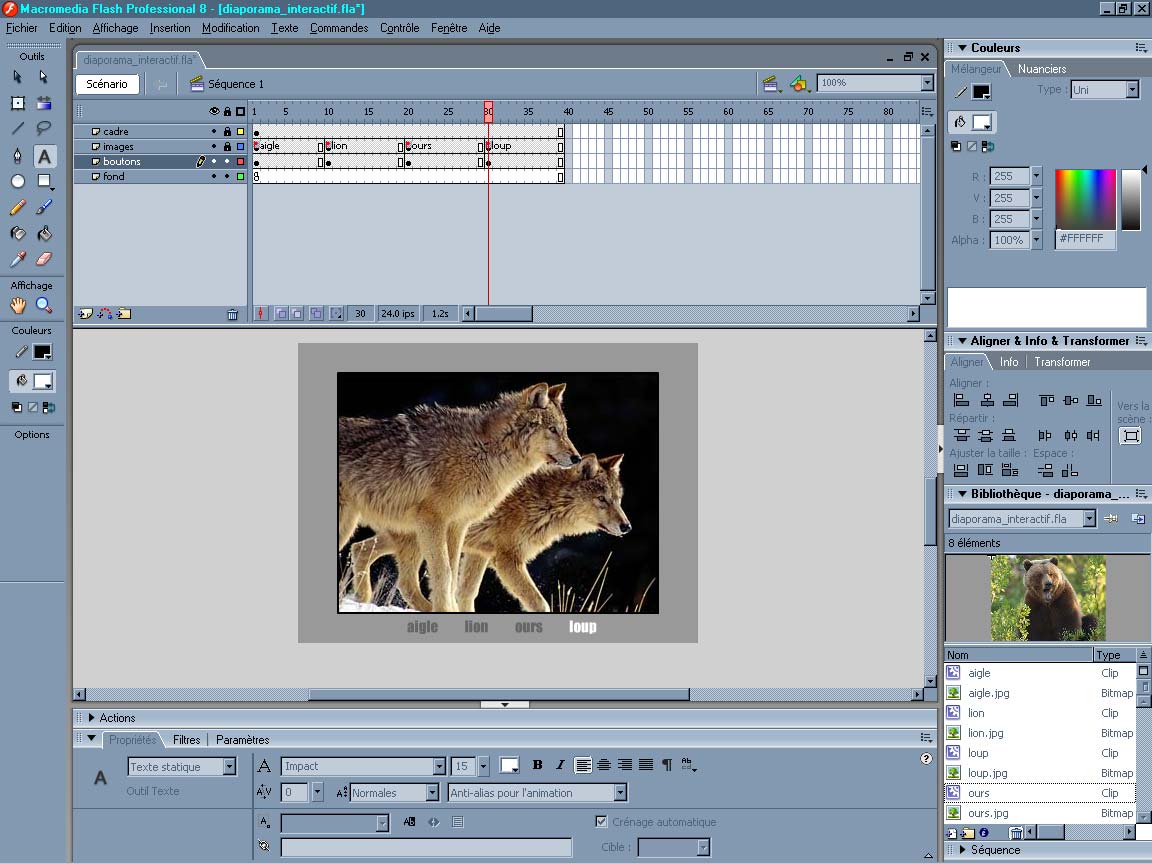
Sur la time line, n'oublions pas de créer l'étiquette qui correspond au contenu de l'image : étape 1 = image "aigle.jpg", étiquette "aigle", étape 10 = image "lion.jpg", étiquette "lion", étape 20 etc...
Puis aux étapes correspondantes (1, 10, 20, 30) copions un même texte qui nous servira de menu. Simplement "aigle" espace "lion" espace "ours" espace "loup", placé sous les images.
Ce texte (gris foncé) copié quatre fois devra simplement avoir en blanc le nom de l'animal qui correspond à l'image. L'effet sera de mettre en clair le nom qui correspond à l'image au moment de la navigation. Pour cela, avec l'outil texte, sélectionner le mot puis changer sa couleur avec le nuancier.

Votre scénario devrait ressembler à cela.

II) Bouton invisible
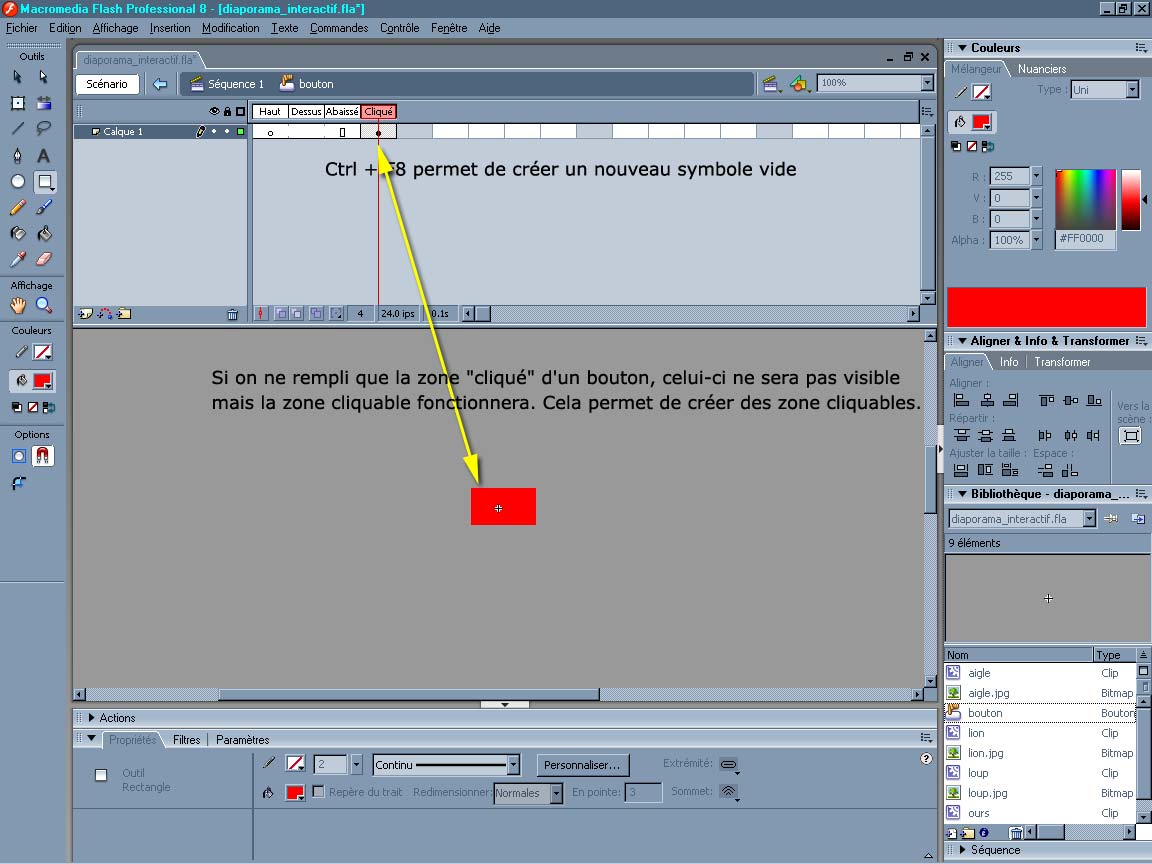
Lorsqu'on veut transformer une sélection en symbole, il suffit d'appuyer sur "F8" ou clic droit > convertir en symbole. Si on veut créer un symbole vide Menu du haut > Insertion > Nouveau symbole ou "Ctrl + F8"
Créons donc un nouveau symbole "bouton" puis uniquement dans l'étape "cliqué" de l'interface du bouton, ajoutons un rectangle sans contour.

Voir les tutoriaux "bouton_simple.html" et "bouton_anime.html" pour créer les boutons
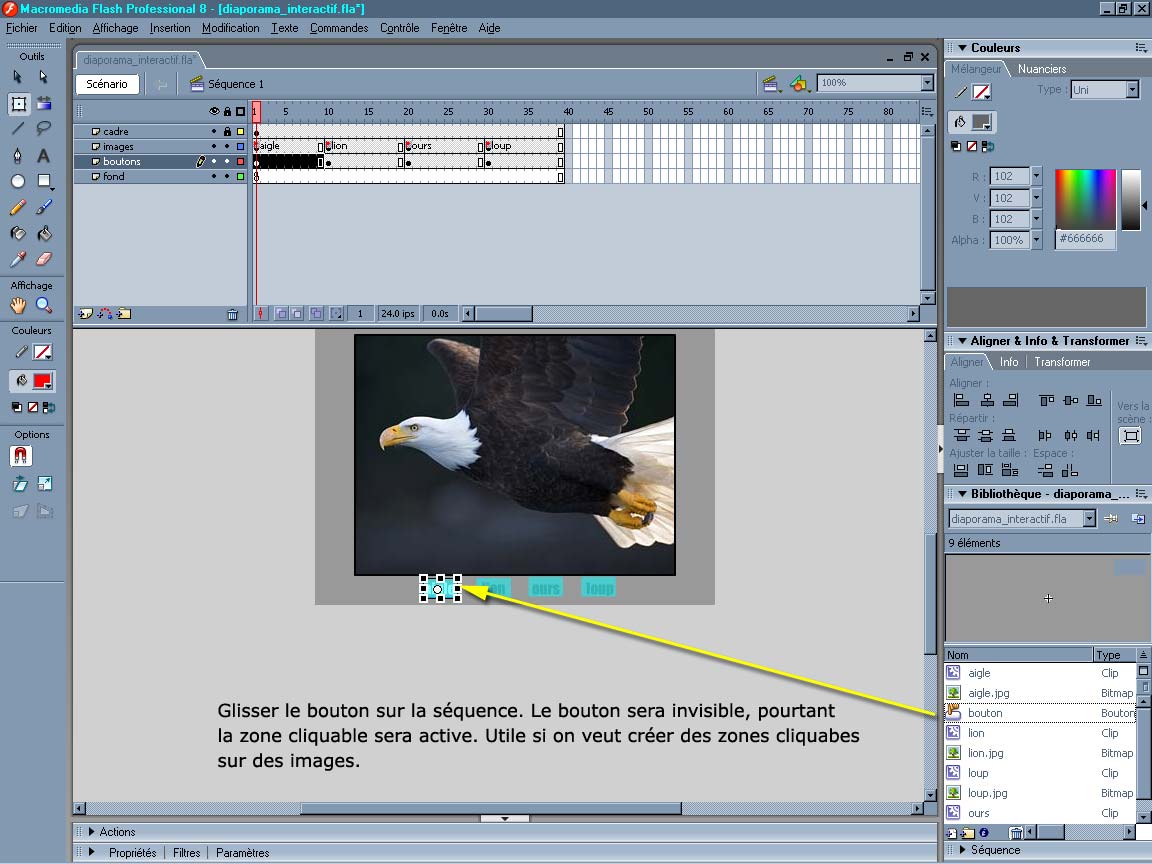
Revenons dans notre séquence principale puis glissons notre bouton de la librairie sur un nouveau calque nommé "bouton" au dessus de notre texte. Et copions le 4 fois avec "Alt" sur chacun des mots

II) Actions de navigation
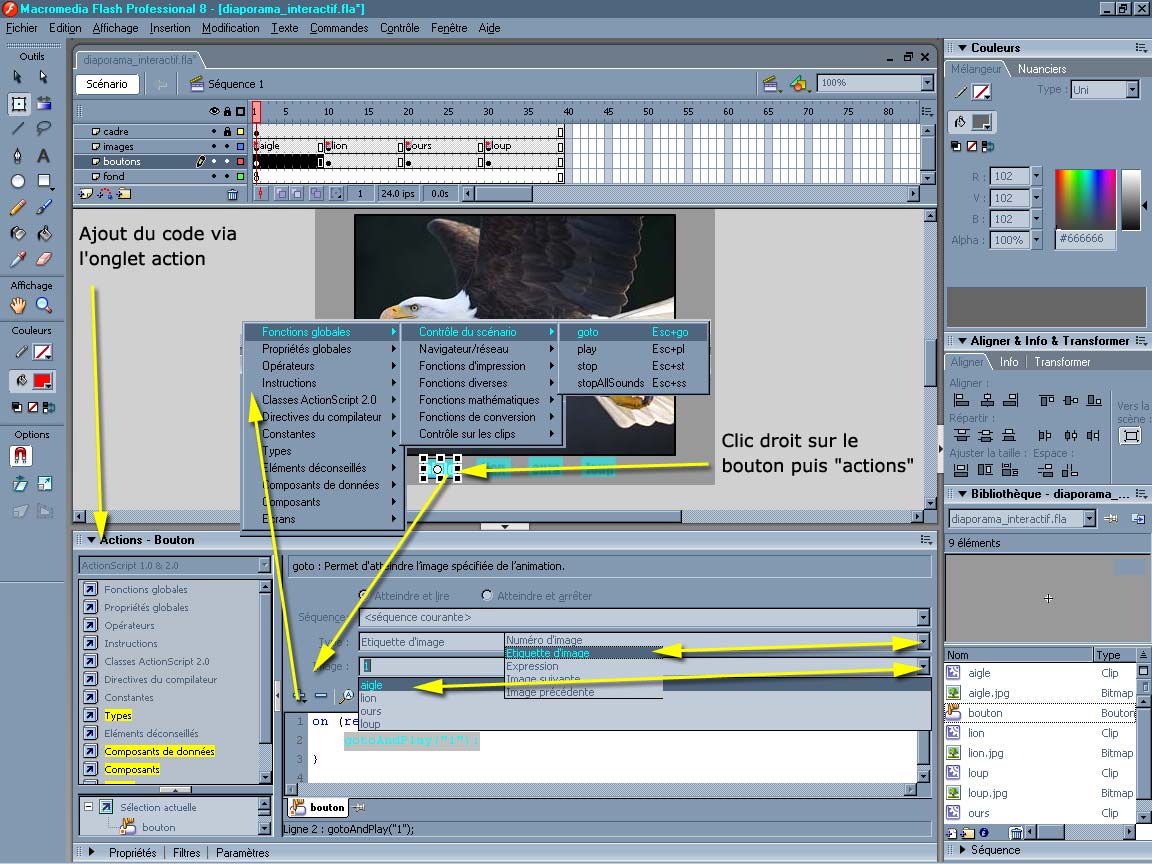
Nous allons placer nos action sur chacun de nos boutons.

Clic droit sur le premier bouton puis "actions". Dérouler à partir du "+" puis aller chercher les contrôles de navigation "goto". Modifier le "numéro d'image" par le "nom d'étiquette" de l'image, dérouler les noms et choisir "aigle" pour le bouton "aigle", répéter la même action pour les quatre boutons. Bien penser à cocher "atteindre et arrêter" (gotoAndStop) afin d'éviter que l'animation se jour toute seule.
bouton aigle
on (release) {
gotoAndStop("aigle");
}
bouton lion
on (release) {
gotoAndStop("lion");
}
bouton ours
on (release) {
gotoAndStop("ours");
}
bouton loup
on (release) {
gotoAndStop("loup");
}
Une fois terminées vos actions, il faudra copier/coller ces quatre boutons aux étapes 10, 20 et 30.
Pour cela nous ferons une sélection de nos quatre boutons (et uniquement les boutons) puis un Menu du haut > Edition > Copier ou "Ctrl+C" puis allons à l'étape 10 et sur la même piste faisons un coller à la même place "Ctrl + Maj/Shift + V" au dessus de notre texte et reproduisons ce coller à la même place à l'étape 20 et 30.
Enregistrez votre document de travail puis exportes l'animation. Réglez le taux de compression à 50 afin que votre animation soit légère en poids et de bonne qualité d'image.