
Flash Mx 2004
Niveau II
tutorial 03/28
Créer un diaporama en fondu enchainé
L' exercice consiste à créer un diaporama avec des transitions en fondu entre chaque images
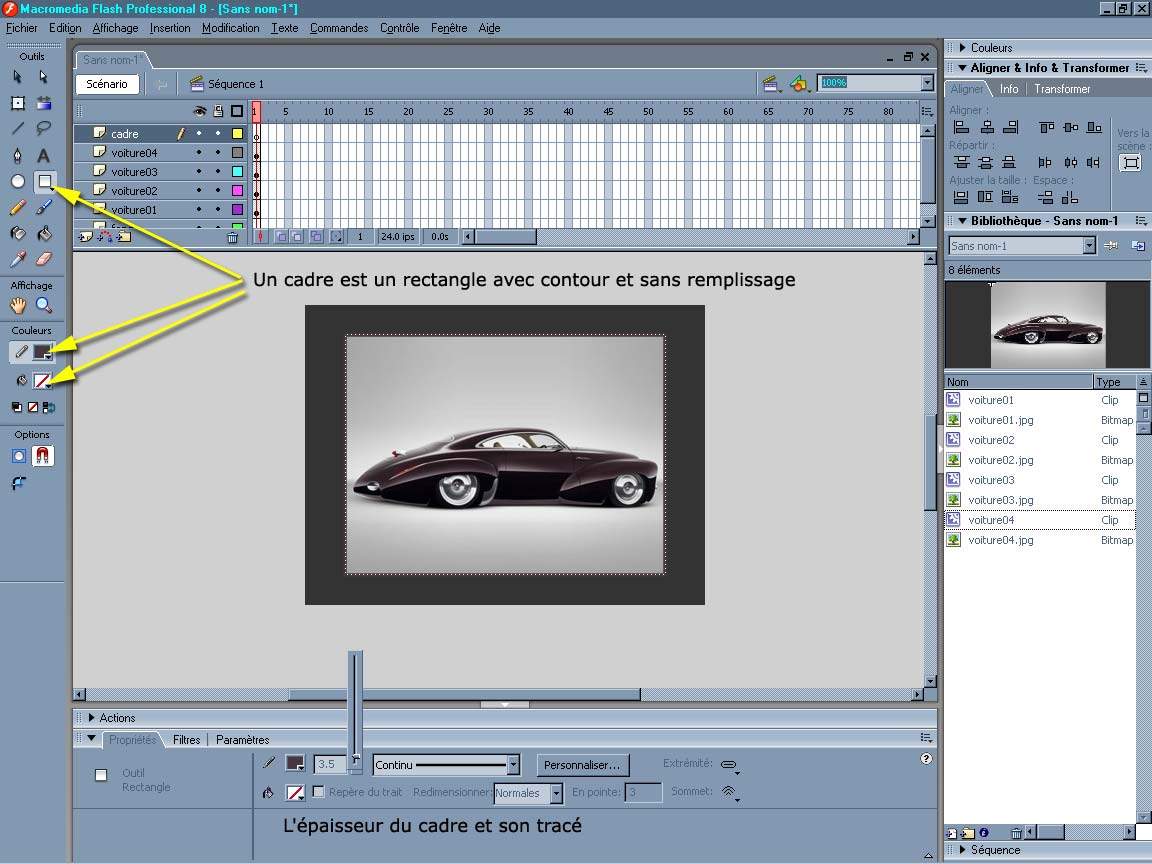
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le pot de peinture | Rempli d'une couleur unie ou d'un dégradé l'intérieur d'une ou plusieurs zones ou formes sélectionnées |
K |
Créer un nouveau document flash de 400 x 300 avec un fond coloré et 24 ips (images par secondes)

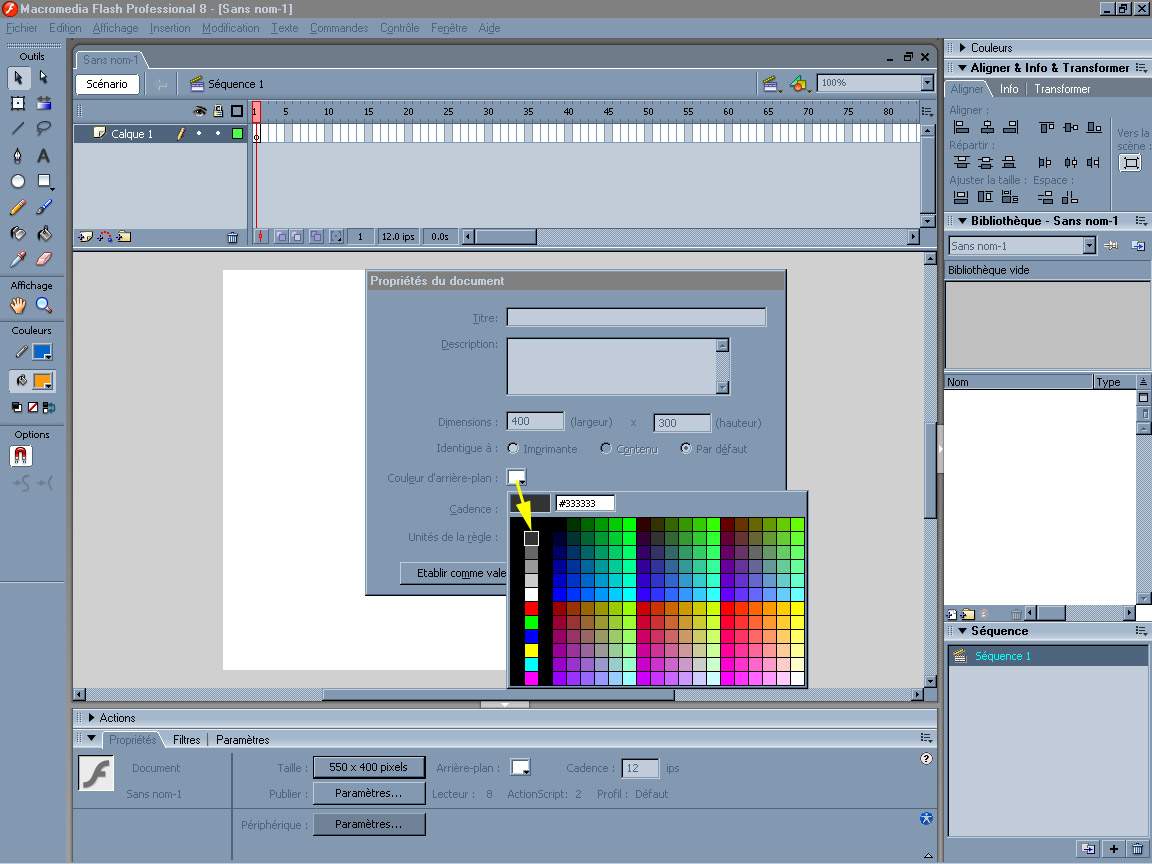
I) Modifier la couleur du fond
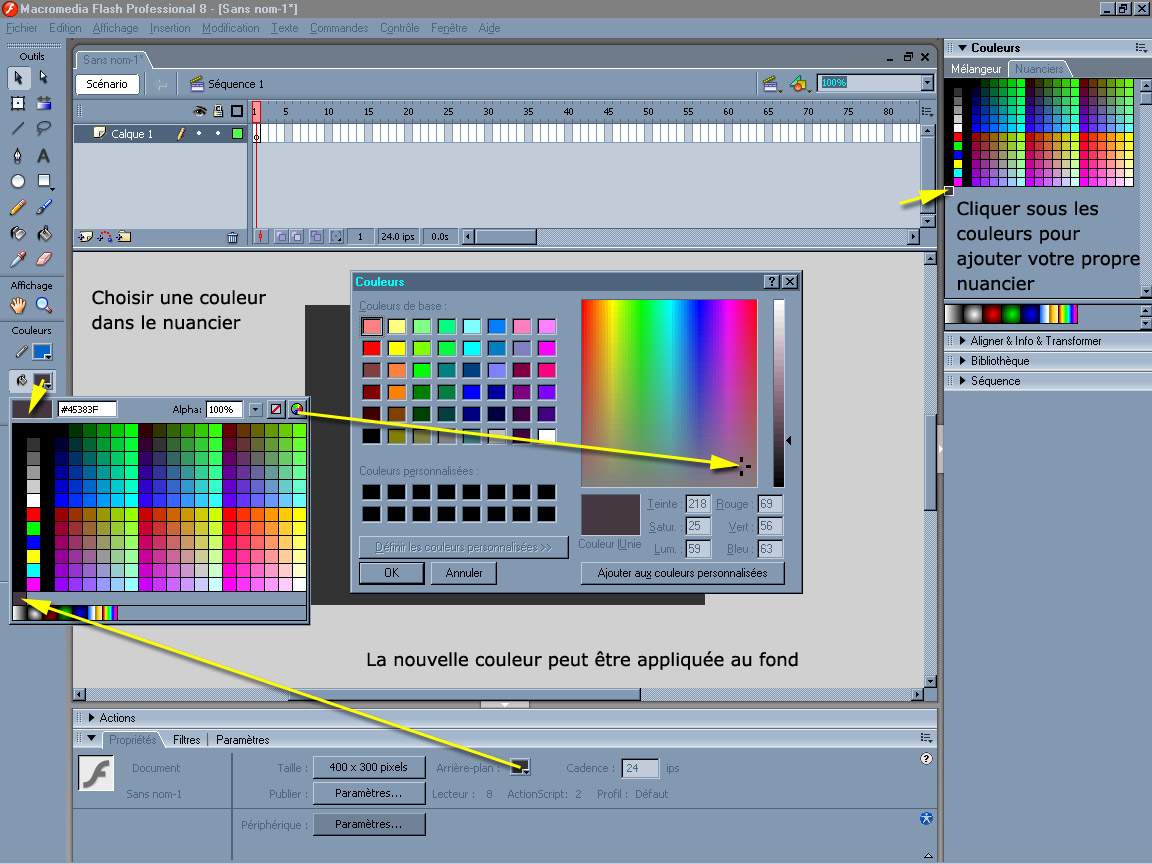
Choisir une couleur dans le nuancier de la palette d'outil (en bas) Une fois la couleur choisie, rendez-vous sur l'onglet des nuanciers à droite de votre interface de travail, en promenant votre souris sous les couleurs, un petit pot de peinture apparaît, cliquez pour ajouter la couleur en cours.

Votre nouvelle couleur est maintenant disponible pour modifier la couleur du fond de votre diaporama.
II) Importation des images et création des clips
Nommer le calque par défaut "fond"
Importez vos images dans la bibliothèque Menu du haut > Fichiers > Importer > Importer dans la bibliothèque
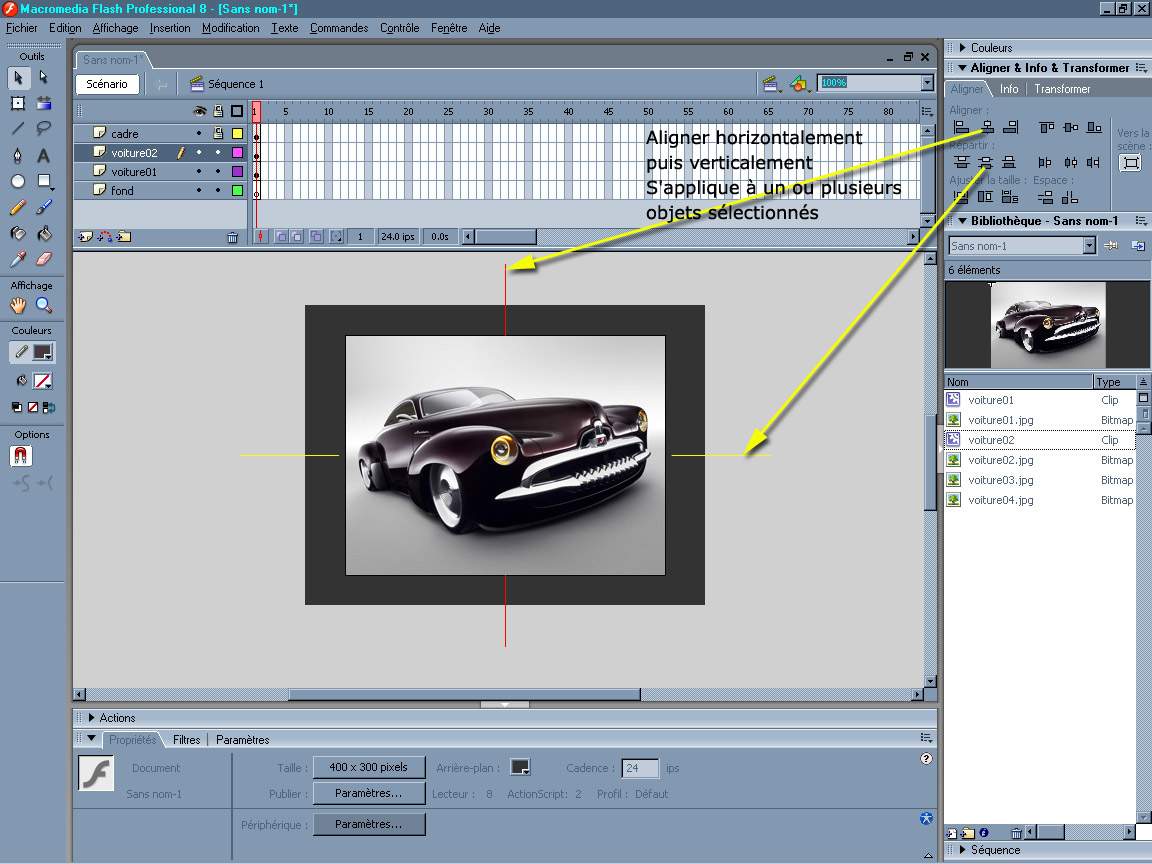
Rajoutez un calque que vous nommerez "voiture01", glissez-y l'image de la voiture01 de la bibliothèque et enfin centrez cette image à l'aide de la palette "Aligner", il faut que l'icône "Vers la scene" soit activé. Centrez verticalement puis horizontalement.

Une fois l'image de la voiture centrée, clic droit ou "F8" puis transformez en clip que vous nommerez voiture01.
Recommencez à créer un troisème nouveau calque que vous nommerez voiture02, glissez-y l'image de la voiture02 de la bibliothèque, centrez, transformez en symbole et ainsi de uite pour les quatre voitures.
Voir les tutoriaux "bouton_simple.html" et "bouton_anime.html" pour convertir un objet en symbole
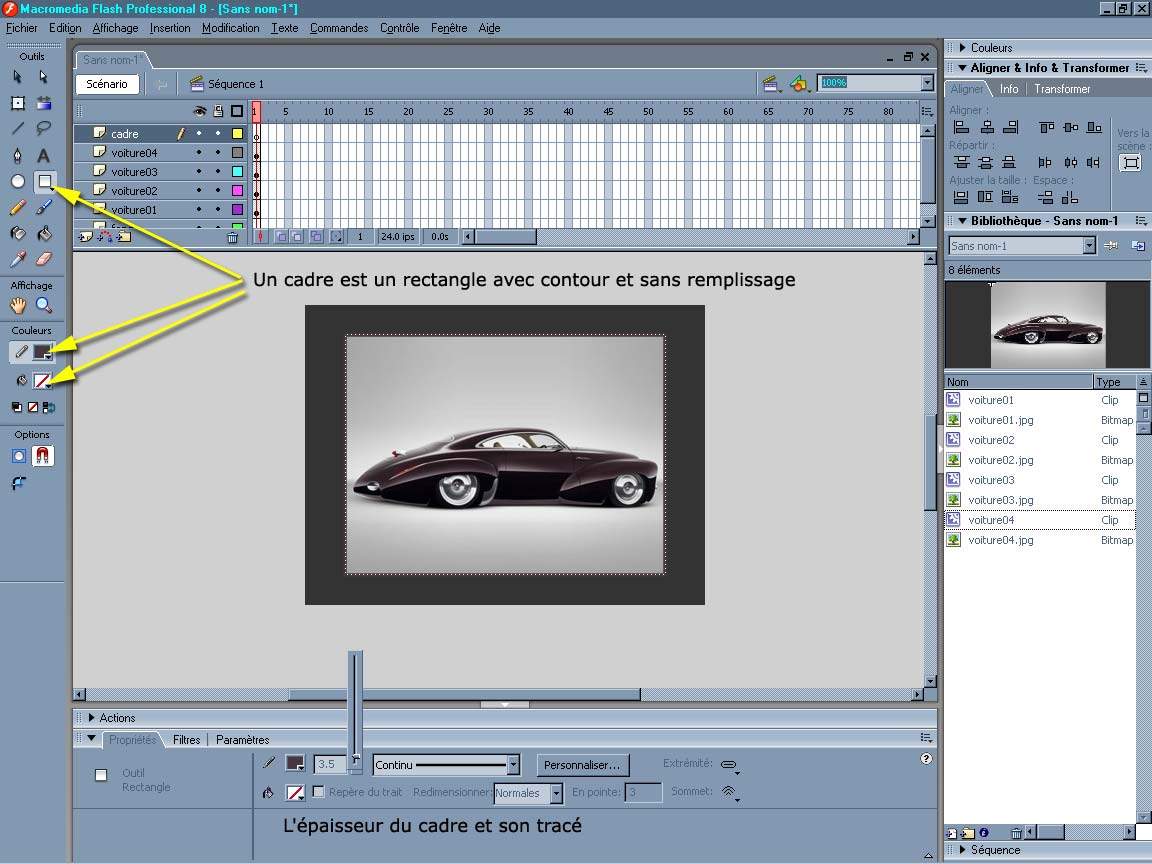
III) Ajout d'un cadre
Sur un nouveau calque tout en haut de la pile des calques ajoutons un cadre autour de vos images.

IV) Interpolation de mouvement.
1) Régler le temps de l'animation
Paramétrer notre piste et le temps de l'animation.
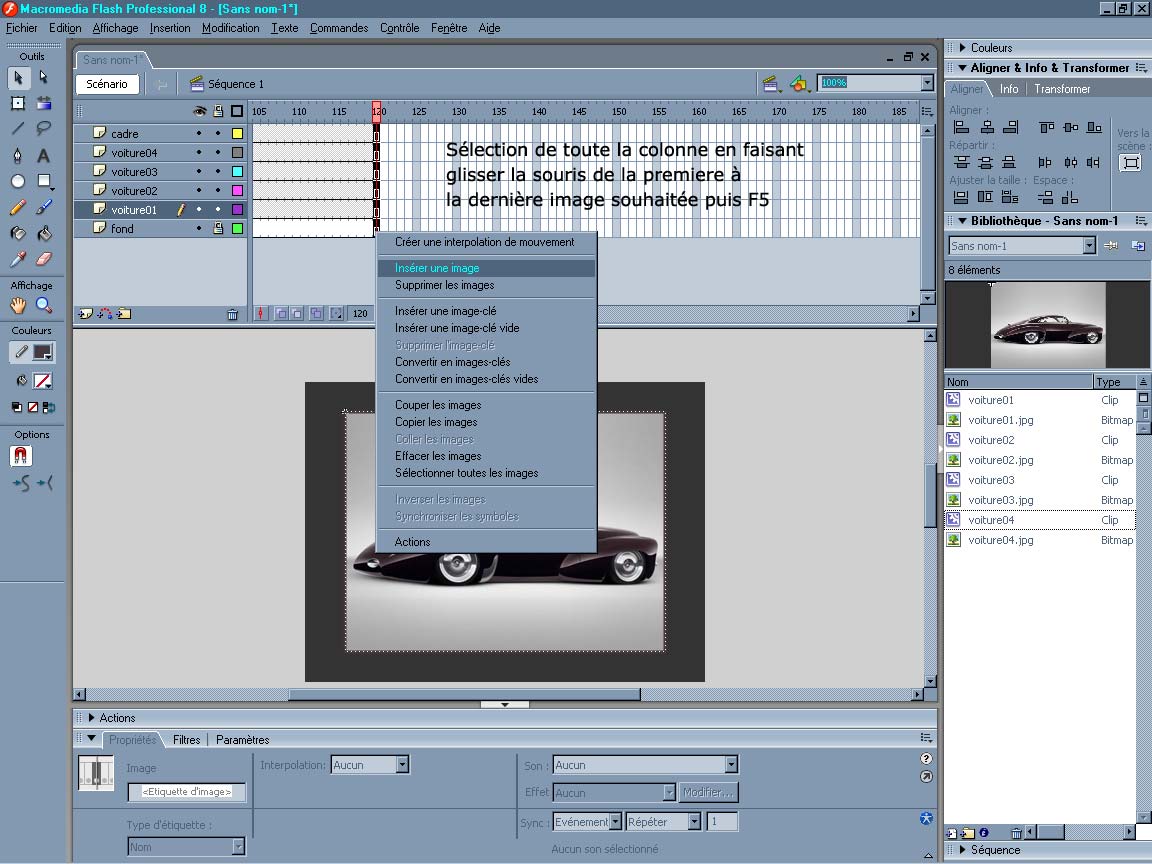
Allons à l'étape 120 et sélectionnons toute la colonne d'image en glissant notre souris de la premiére à la dernière image souhaitée

Notre animation fera donc 160 frames (c'est à dite 40 la durée d'un fondu x 4) divisé par 24 (ips) = 6.5 secondes

Nous allons traiter les images par groupe pour aller plus vite. Verrouiller le calque du cadre pour ne pas le prendre avec nos images.
2) Effets de fondu au blanc
Pour faciliter notre exercice nous parlerons de piste et de fenêtre pour bien différencier que nous sommes à des étapes (piste) ou sur des objets, symboles, graphiques, clips ou boutons.
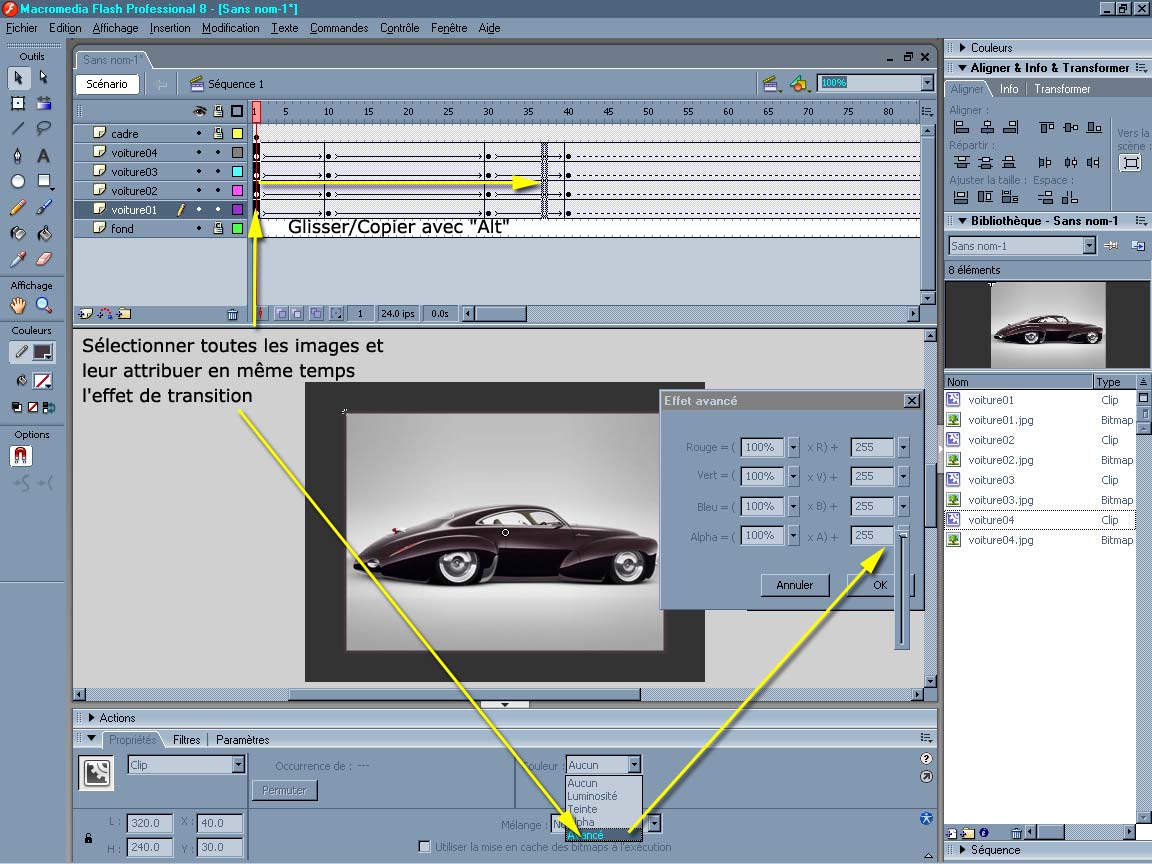
Sélectionnons les images voitures01,02,03,04 sur la piste des images (time line) et dans la barre des propriétés chisissons une interpolation de mouvement.
Puis toujours sur la piste glissons/copions-les ("Alt") à l'étape 10 puis à l'étape 30 et enfin à l'étape 40.


Revenons à l'étape 1 de la piste des images, sélectionnons dans notre fenêtre les images voitures01, 02, 03, 04 ou faisons un "Ctrl + A" puis dans l'onglet des propriétés case "couleur" choisissons le mode "avancé" comme ci-dessus. Réglons tous les curseurs à 255 c'est à dire blanc.
Une fois ces réglages terminés il suffira de glisser/copier "Alt" ces images de l'étape 1 de la piste à l'étape 40 de la piste.
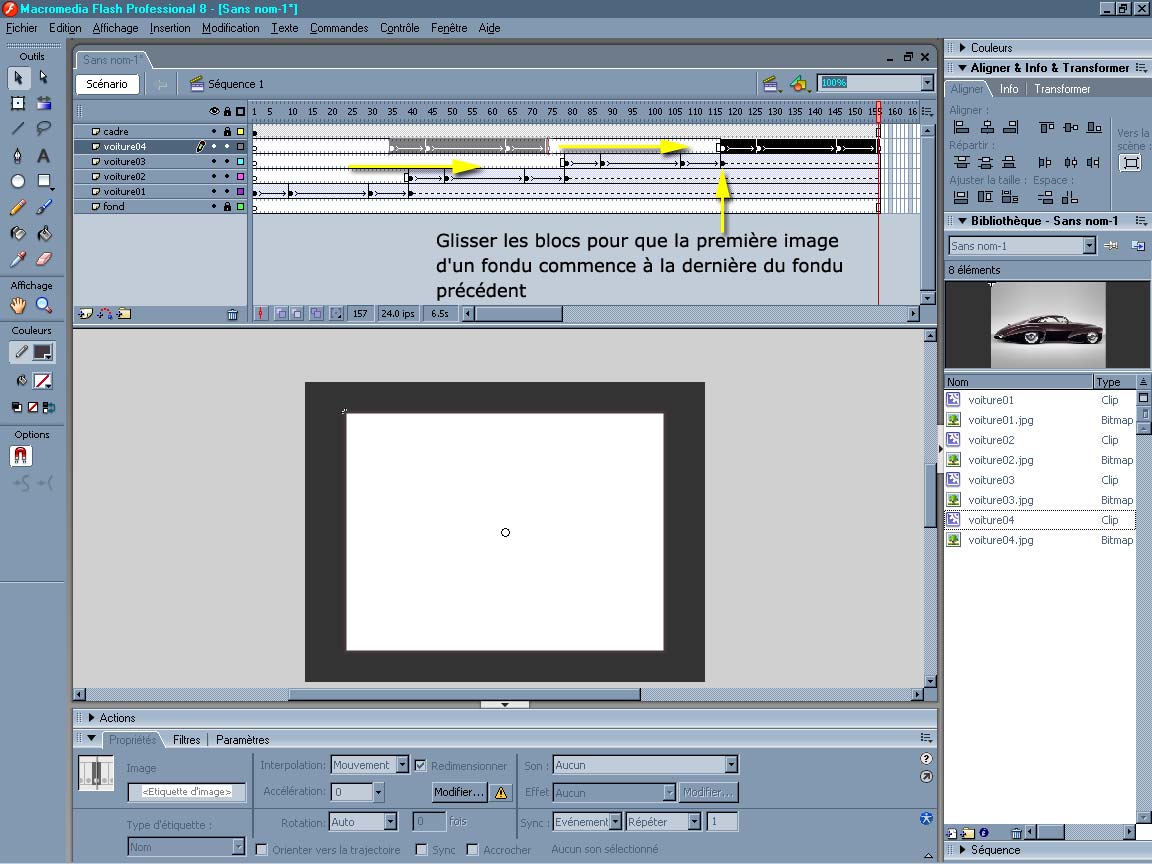
En dernier, simplement décaller les segments de temps pour que les fondus ne soient pas superposés. Lorsqu'une image disparaît, l'autre apparaît. Il faut sélectionner tout un bloc dans la piste puis le glisser pour que la dernière image d'un fondu soit à la même étape de temps que la première image du fondu suivant qui commence.

Faîtes ENTRER et visonnez votre animation
Exportez celle-ci Menu du haut > Fichier > Exporter > Exportez l'animation. Réglez le taux de compression Jpeg à 50.