
Flash Mx 2004
Niveau II
tutorial 20/28
Créer un menu qu'on déplace à la souris le "drag and drop" ou glisser déposer
L' exercice consiste à créer un clip déplaçable à la souris et qui contient un menu
Cela permet au visiteur de profiter au maximum d'une interface en disposant des menus selon ses choix.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
T |
Créer un nouveau document flash de 600 x 400 x 24 ips
D'abord créer 3 boutons simples dans notre fenêtre
I) Le menu
Un bouton "mer", un bouton "désert" et enfin un bouton "montagne" ![]()
![]()
Ces boutons servirons dans un deuxième temps à appeler des images qui sont hors de l'animation, dans le répertoire de travail
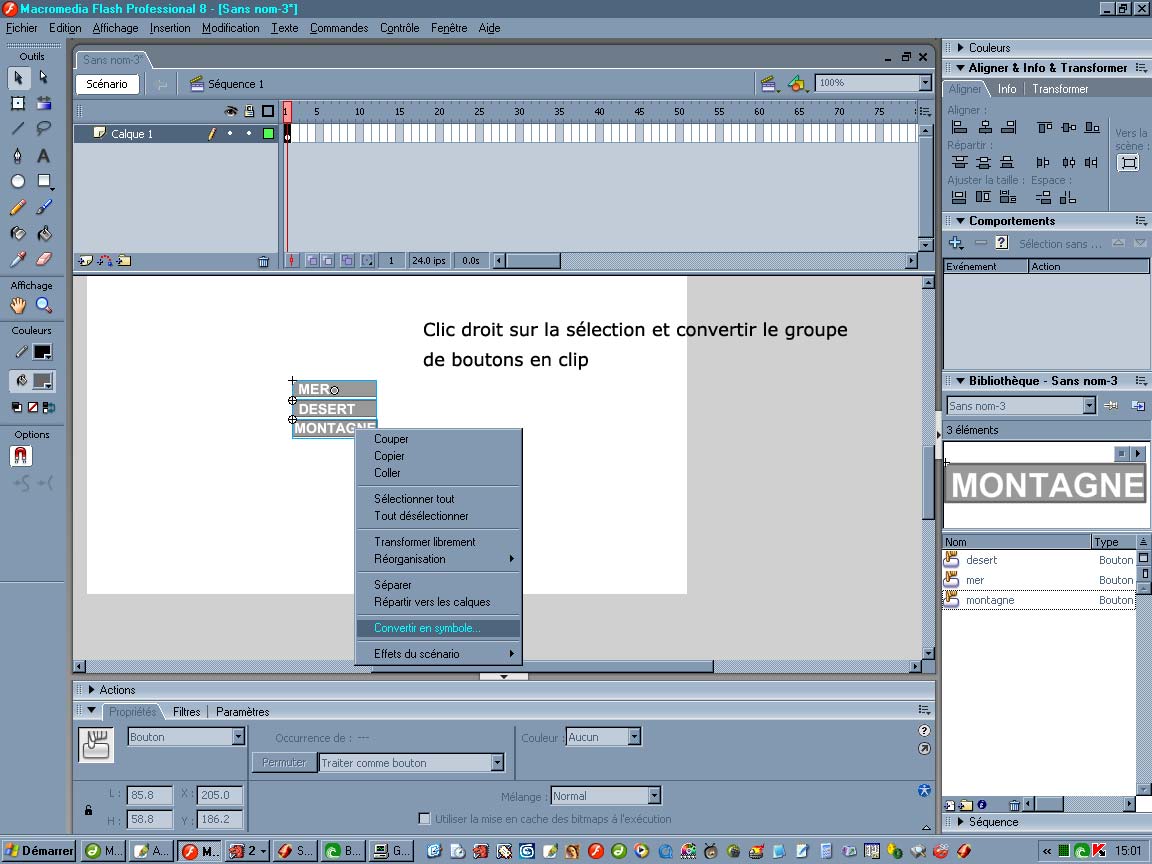
Sur notre fenêtre sélectionner nos trois boutons et convertir le tout en symbole clip (un clip peut contenir d'autres symboles)

Voir le tutorial "bouton_simple.html" pour créer des boutons simples
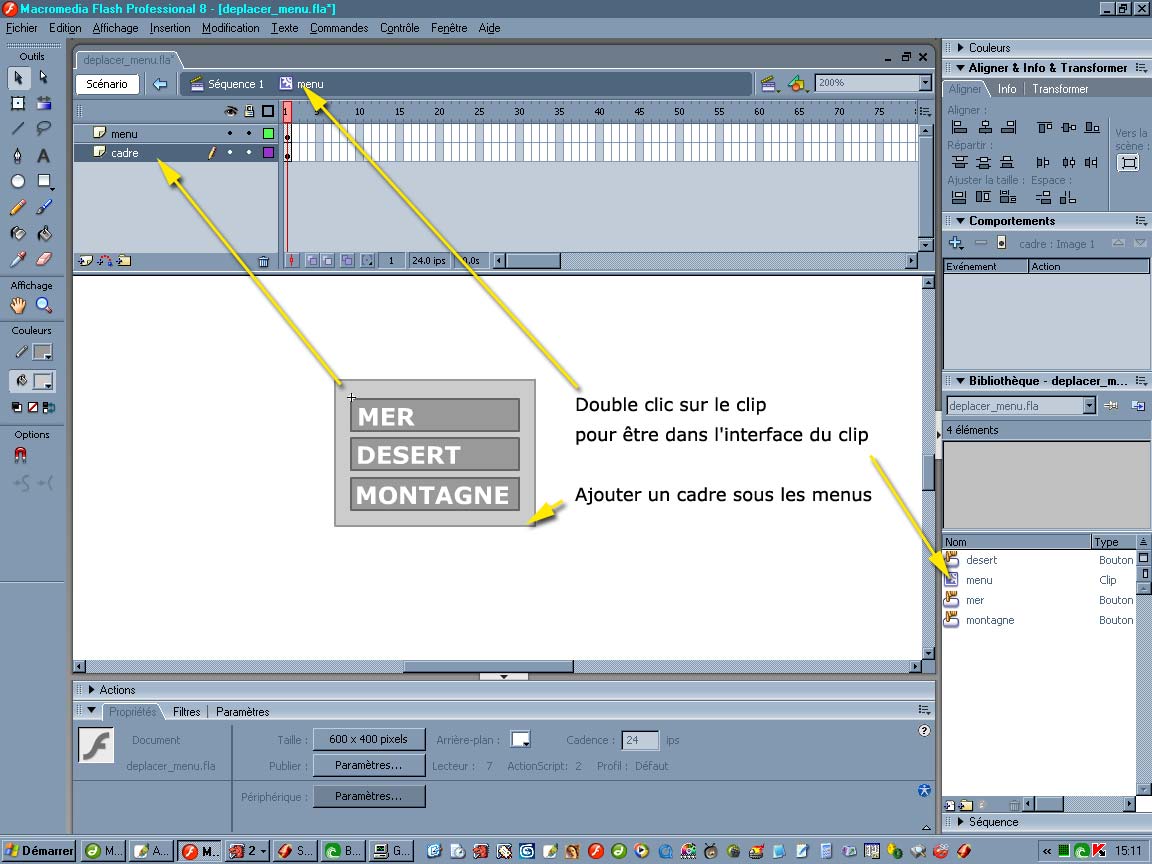
Dans l'interface du symbole clip (double-clic sur le clip dans la bibliothèque) ajoutons un cadre sous les menus

II) Le drag and drop (glisser déposer)
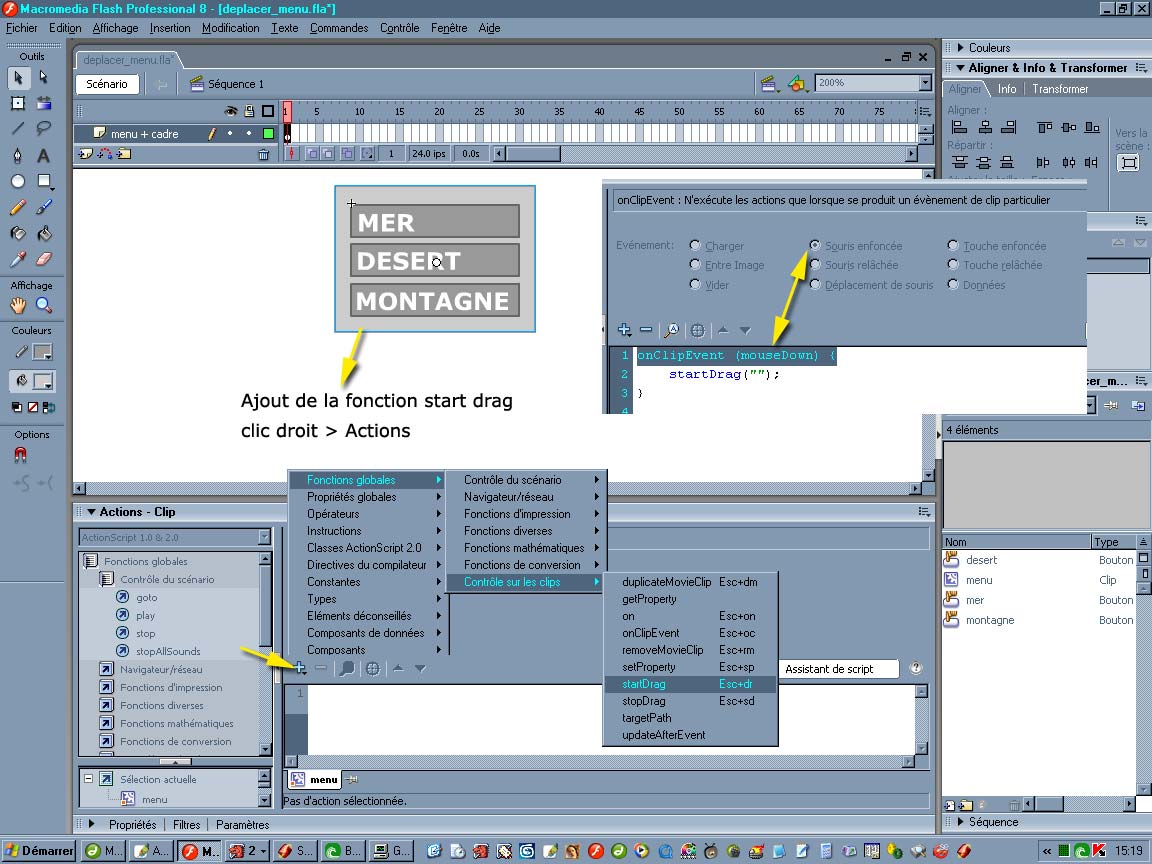
De retour dans notre séquence principale clic droit sur le "menu + cadre" > Actions
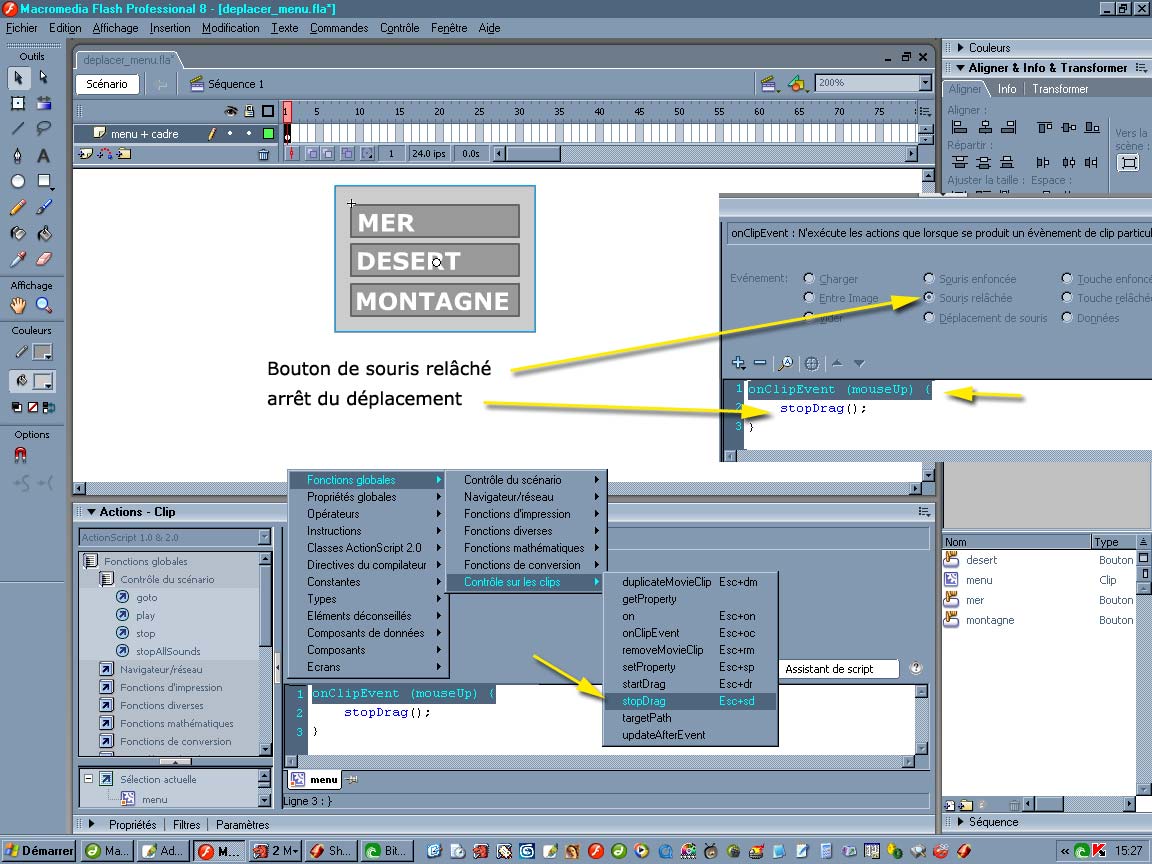
Nous ajouterons les actions "startdrag" quand je clic, je glisse le clip; et "stopdrag" quand je lâche le bouton de souris je dépose le clip.


Action du clip "menu"
onClipEvent (mouseDown) {
startDrag("");
}
onClipEvent (mouseUp) {
stopDrag();
}
Il suffit d'attraper le menu par le cadre pour le déplacer
II) La cible
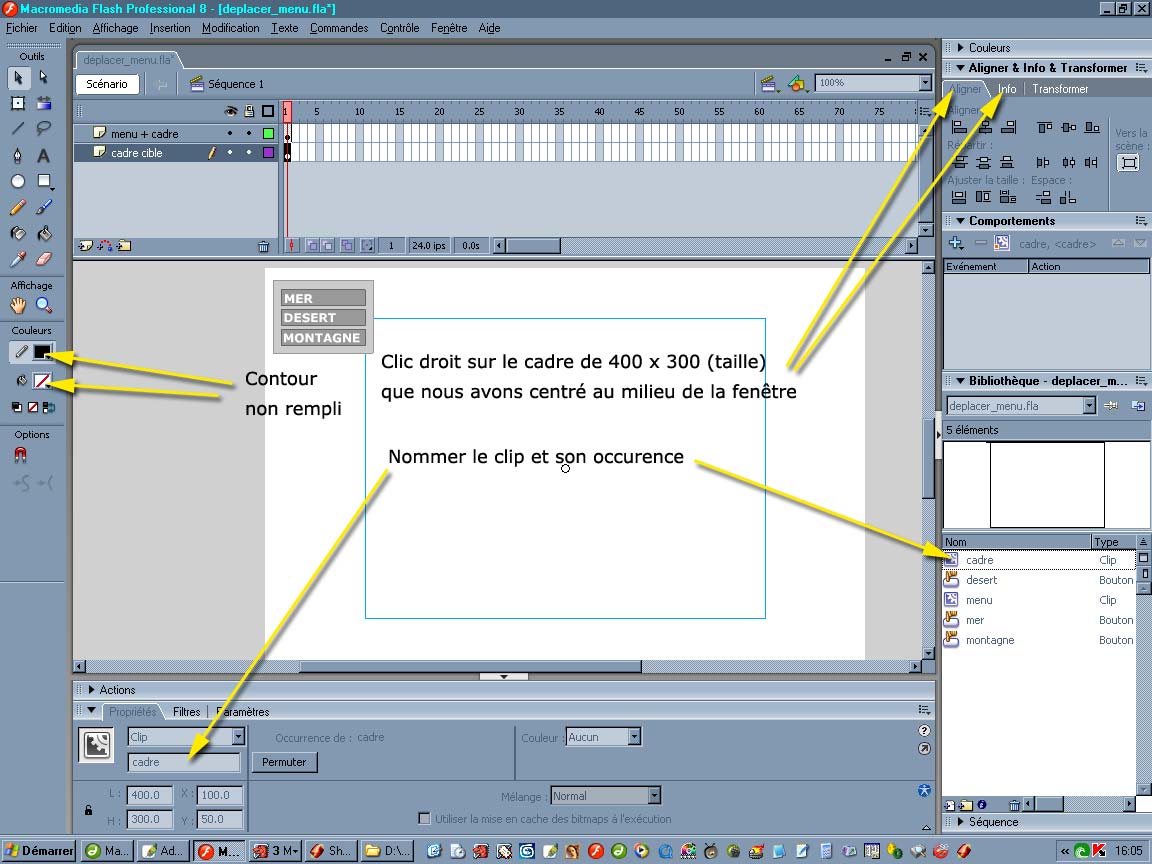
Nous allons créer un cadre rectangulaire non rempli qui servira de repère aux images que nous allons appeler grâce à un "loadmovie"
Voir le tutorial "load_image.html" pour utiliser un clip "cible" et le "loadmovie"
La cible est un clip qui permet à une image ou un clip appelé de se positionner à l'emplacement exact de cette "cible", sans "cible" une image appelée se positionne en haut à gauche de la fenêtre.
Dans un nouveau calque placé sous le premier calque de notre menu, dessinons un cadre de 400 x 300 avec le rectangle de remplissage, désactivons le remplissage et activons le contour. Dans le panneau "'infos" à droite de votre interface, à côté du panneau "aligner" vous pouvez écrire les tailles exactes d'un objet rectangulaire.
Clic droit sur ce cadre que nous allons convertir en "clip" et nommer "cadre" dans le nom du clip et dans le champ occurrence du clip en bas de votre interface dans le panneau des propriétés.

III) Les actions des boutons du menu déplaçable
Nous allons double cliquer sur le clip menu afin d'accéder aux boutons situé un "niveau plus bas" (boutons dans un clip)
Ajoutons les actions de "loadmovie" à ces boutons afin d'appeler les image "mer.jpg", "montagne.jpg" et" desert.jpg" placées dans le répertoire de travail.
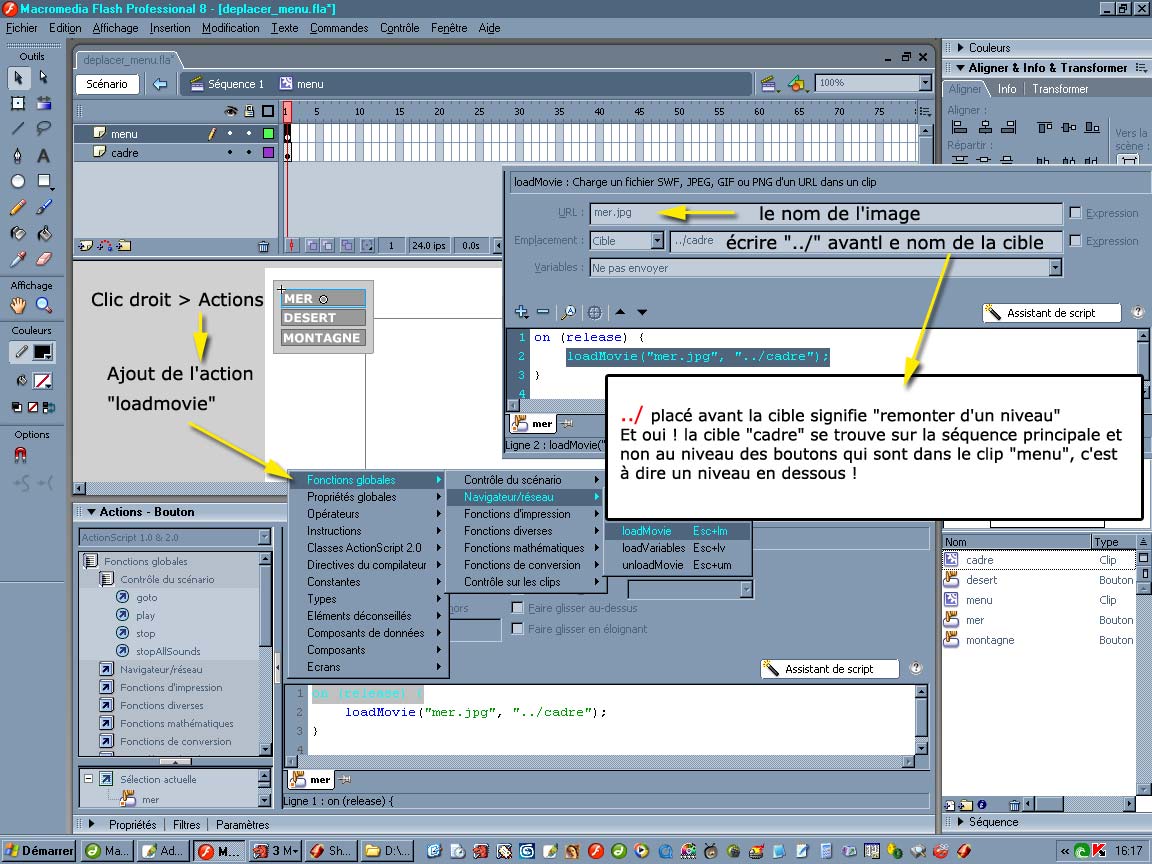
Dans l'interface du clip nous allons faire un clic droit sur le premier bouton "mer" et ajouter une action de "loadmovie" qui permet aussi de charger une image "mer.jpg" pour notre exemple.

Répétons ses actions sur les autres boutons en précisant bien le nom de l'image à appeler ainsi que la ponctuation "../" qui signifie "remonter d'un niveau"
Les boutons contenus dans un clip se situent dans un sous niveau comparé au cadre (cible) qui est bien sur le niveau de la séquence principale. Il est donc nécessaire d'indiquer au bouton qui appelle l'image que la "cible" cadre se trouve un niveau au dessus (les boutons sont dans un clip donc un niveau au dessous)
Bouton "mer"
on (release) {
loadMovie("mer.jpg", "../cadre");
}
Bouton "desert"
on (release) {
loadMovie("desert.jpg", "../cadre");
}
bouton "montagne"
on (release) {
loadMovie("montagne.jpg", "../cadre");
}
Les images appelées viennent se positionner à la place du cadre, il disparaît donc de l'animation pour laisser place aux images.
Si vous souhaitez avoir tout de même un cadre (c'est plus esthétique) on peut en dessiner un autre sur un calque placé au dessus de tous les autres calques.
IV) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S" et amusez-vous avec votre clavier