
Flash Mx 2004
Niveau II
tutorial 28/28
Déclencher une animation au passage de la souris
L' exercice consiste à créer une animation au passage de la souris
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q |
Créez un nouveau document flash de 600 x 400 x 24 ips.
Modifiez la couleur de fond dans le panneau des propriétés de l'animation puis sur un nouveau calque, dessinez un cercle ![]() d'une couleur unie sans contour, puis convertissez cet objet en symbole clip (clic droit ou "F8") que vous nommerez "pastille_anim"
d'une couleur unie sans contour, puis convertissez cet objet en symbole clip (clic droit ou "F8") que vous nommerez "pastille_anim"
I) Un clip dans un clip
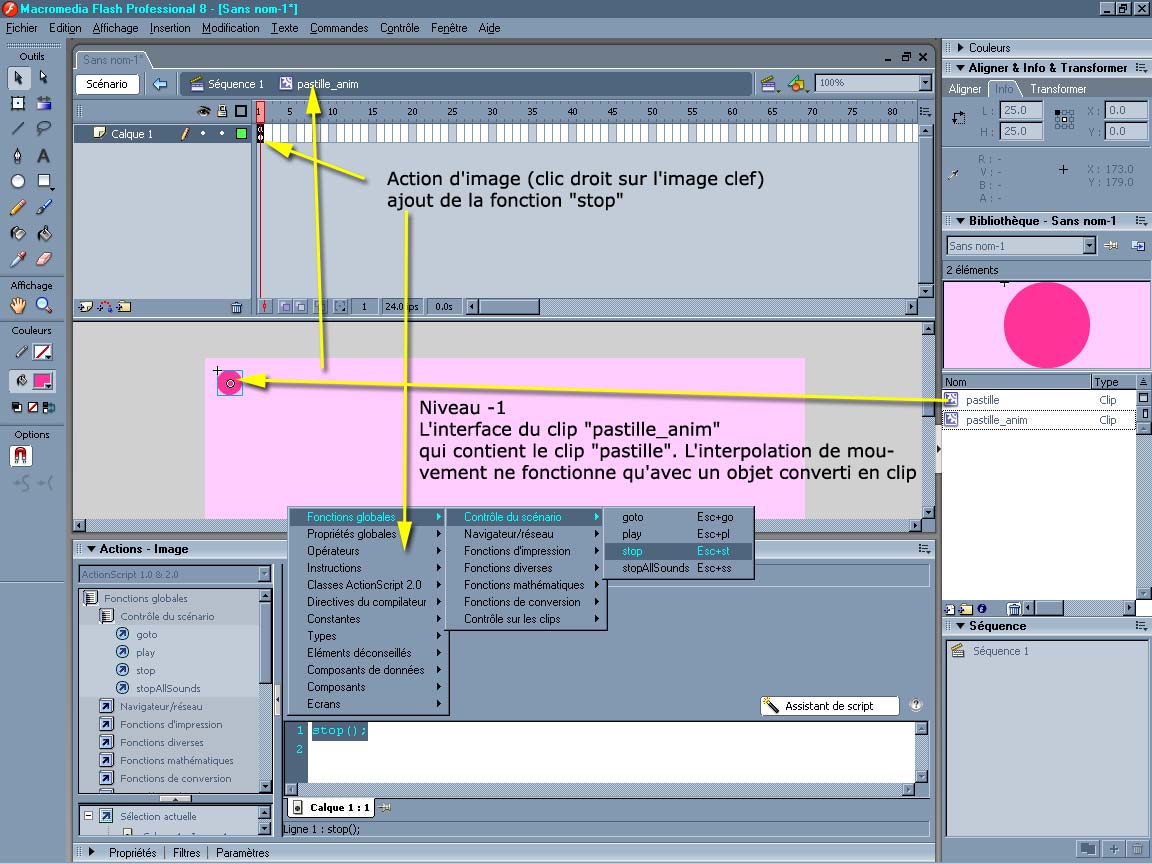
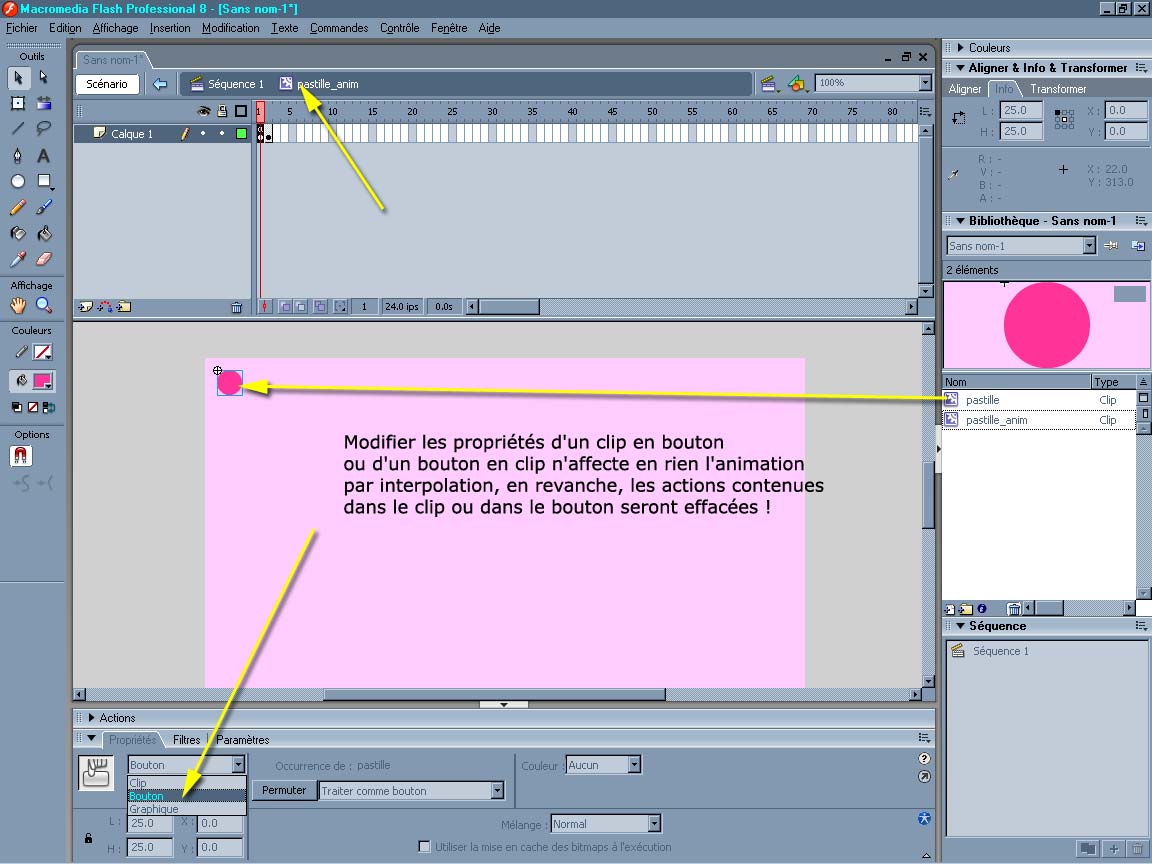
Toujours sur notre séquence principale, double cliquez sur le clip "pastille-anim" pour vous retrouver dans l'interface de ce clip "pastille-anim".
Double clic sur l'objet (cercle) que vous convertissez en symbole clip (clic droit ou "F8") que vous nommez "pastille"
Nous avons donc dans notre séquence principale un clip "pastille_anim" qui contient un clip "pastille" qui contient le cercle
II) Animation clip bouton
1) Le stop
Depuis l'interface principale, rendons-nous au niveau -1 dans le clip "pastille_anim"
A l'étape 1 de la piste d'images (time line) nous allons ajouter une action d'image "stop"

Nous allons copier l'image clef 1 à l'étape 2
Le plus simple est de cliquer à l'étape 2, sur la piste d'images (time line) sur l'image vide et de faire un clic droit > Insérer une image clef ou "F6"
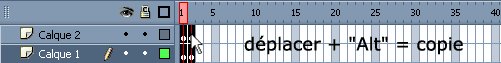
Nous pouvons aussi glisser la clef avec la touche "Alt" enfoncée

Nous avons copié tout le contenu de l'image clef précédente de l'étape 1 à l'étape 2 mais attention, nous n'avons pas besoin de l'action stop à l'image 2, hors nous voyons bien un petit "a" qui signifie "action" présent aussi à l'étape 2, effaçons-le donc dans le panneau d'action (sélection + suppr)
2) Le clip bouton
A l'étape 1 de notre time line (piste d'images) toujours dans l'interface du clip "pastille_anim" nous modifierons les propriétés du clip "pastille" en "bouton"


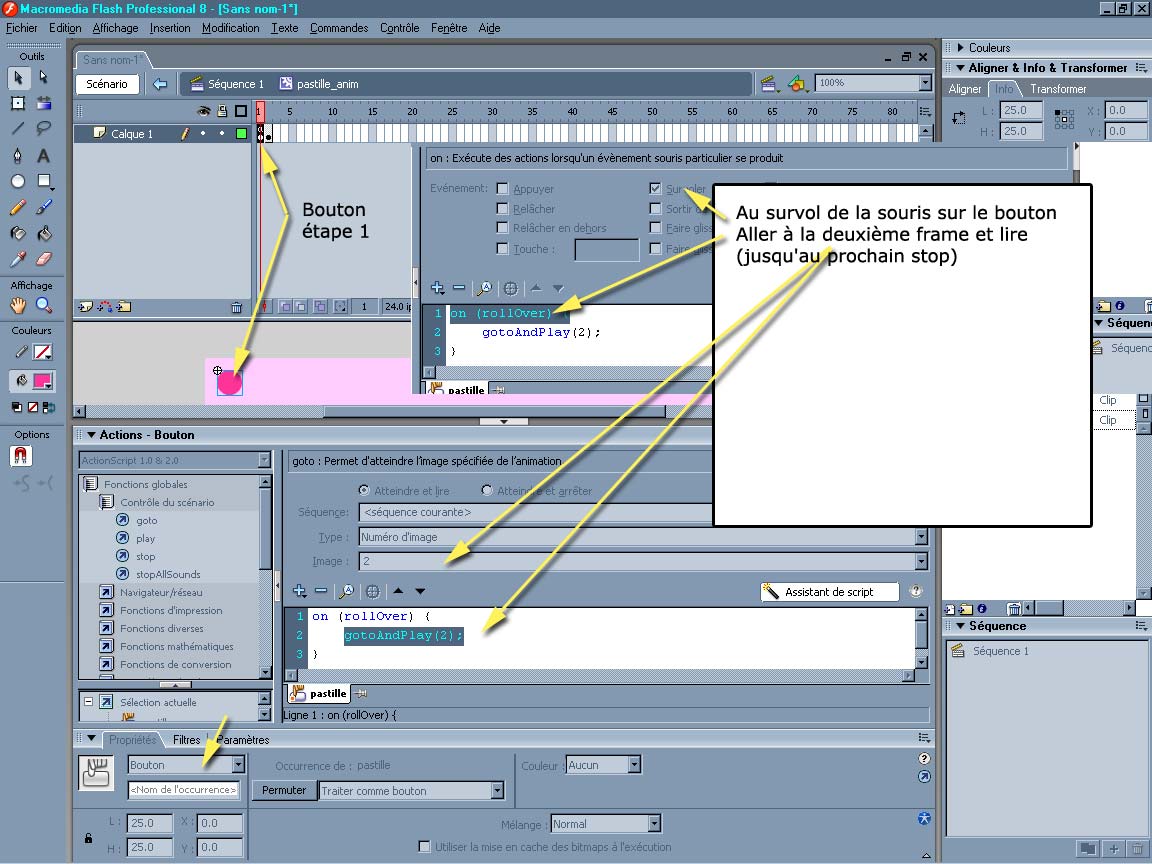
L'action du bouton de l'étape 1
on (rollOver) {
gotoAndPlay(2);
}
3) L'animation
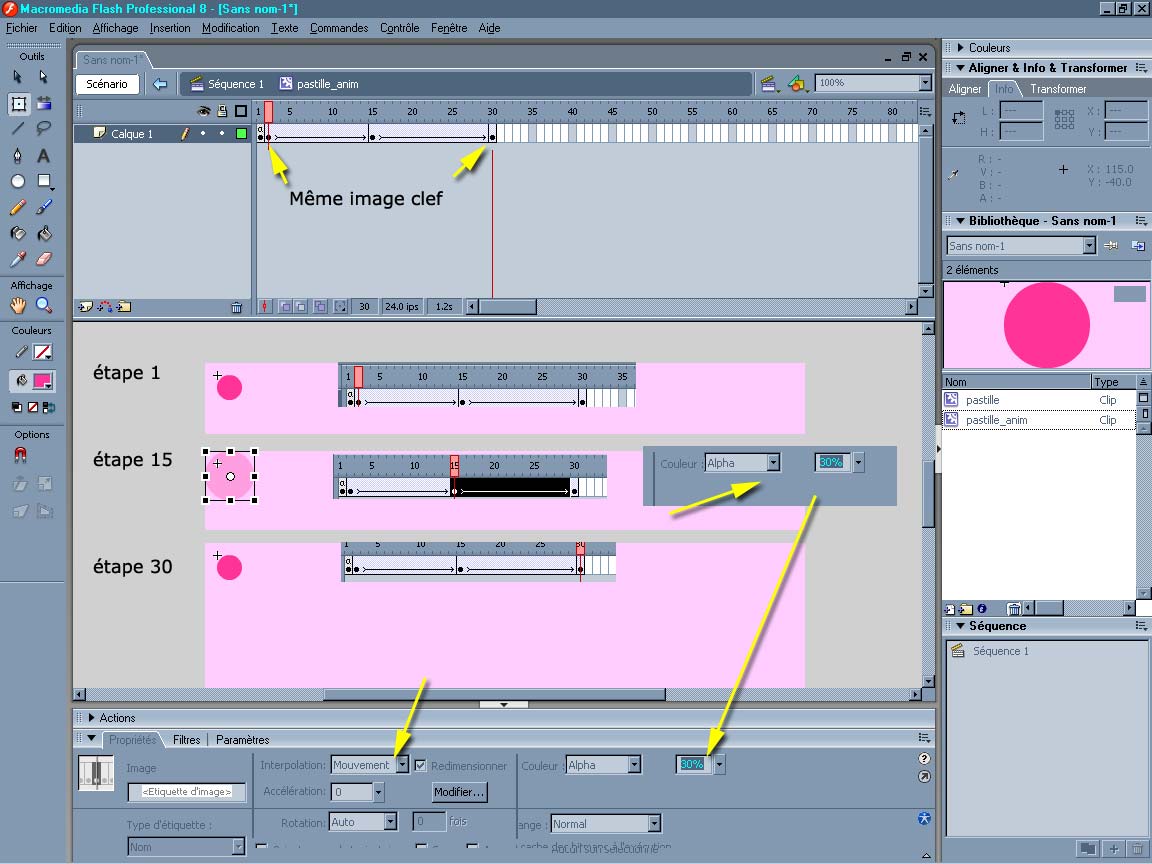
A partir de l'étape 2 et jusqu'à l'étape 30, on ferons une interpolation de mouvement

Créer une image clef sur la piste du clip "pastille" à l'étape 15 (Clic droit sur l'image vide puis insérer une image clef ou "F6"
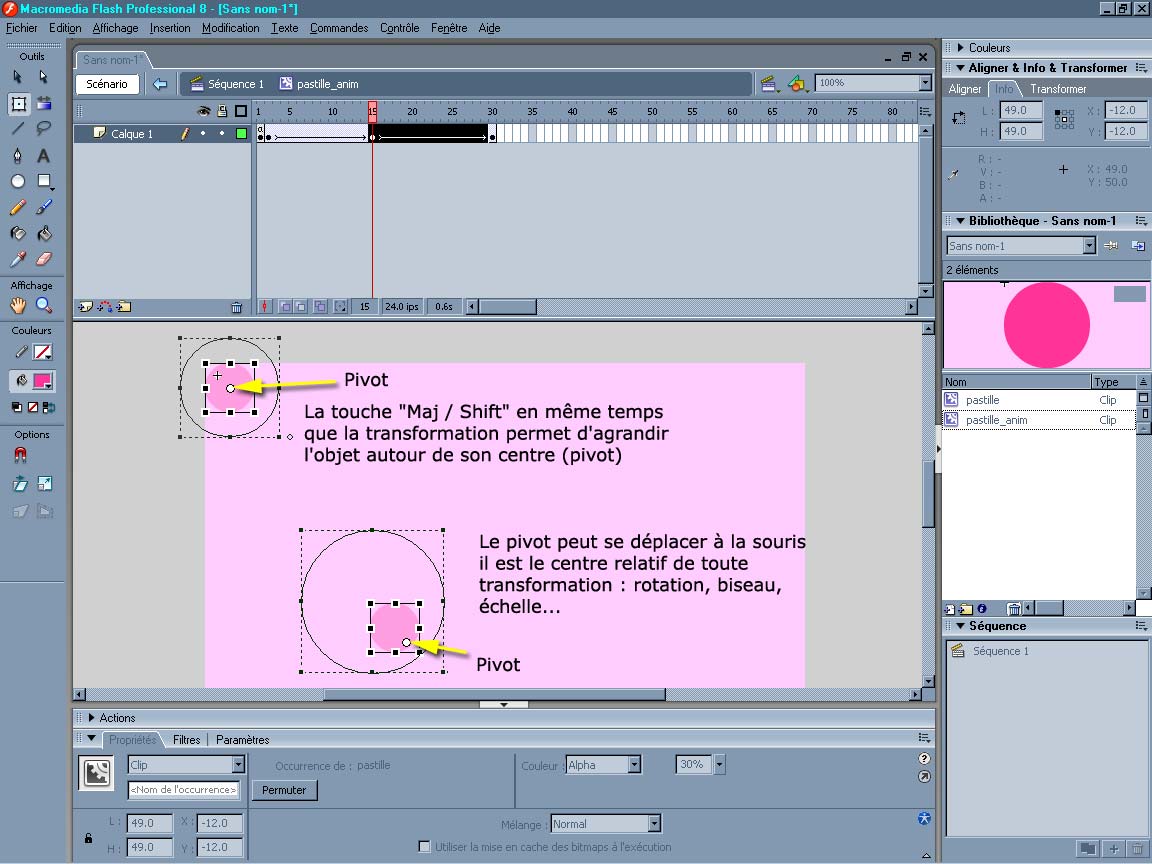
A cette étape 15, cliquons sur notre clip "pastille" puis modifions sa taille avec l'outil de transformation ![]() en maintenant la touche "Maj / Shift" enfoncée, ce qui permettra d'agrandir depuis le centre de l'objet
en maintenant la touche "Maj / Shift" enfoncée, ce qui permettra d'agrandir depuis le centre de l'objet

III) Retour à la séquence principale
Nous allons multiplier nos clip en faisant un peu de piano avec nos touches de clavier.
Une technique très utilisée chez les graphistes qui maîtrisent parfaitement les outils graphiques est l'utilisation des raccourcis clavier.
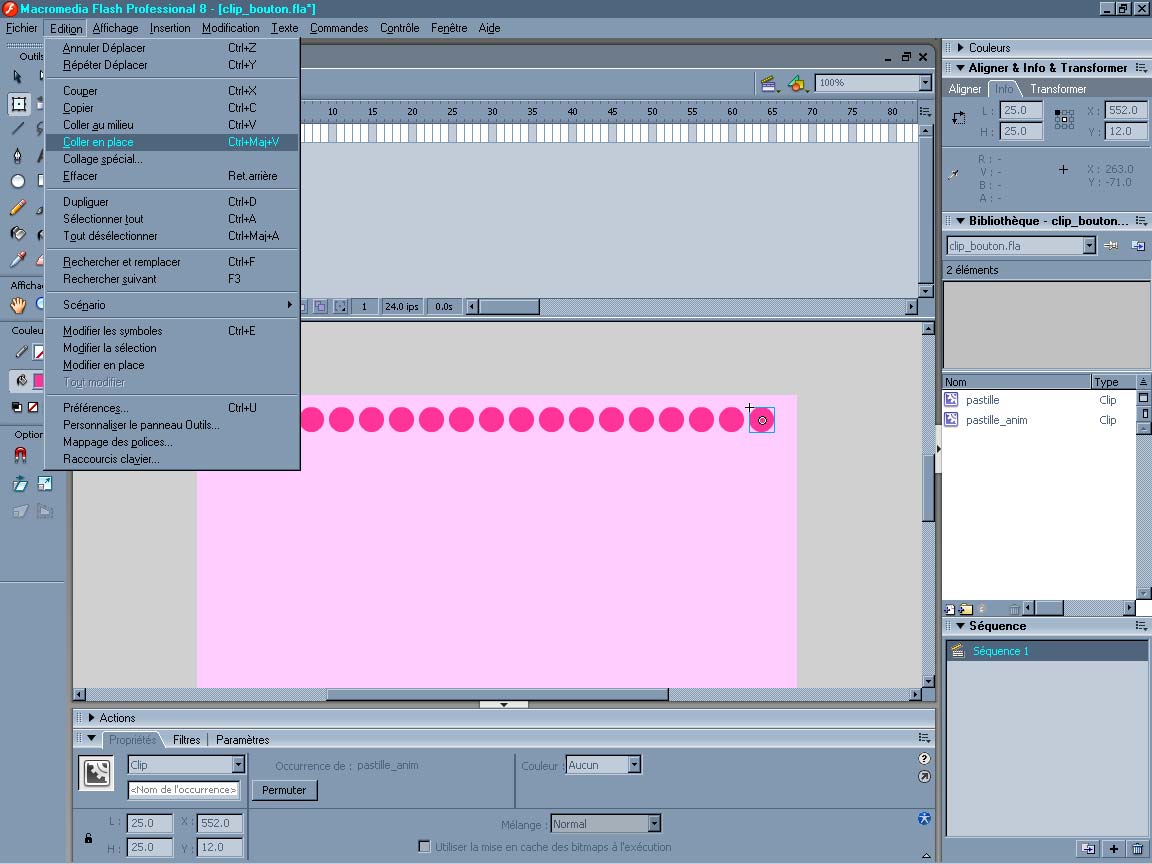
Nous savons que pour copier un objet le raccourcis de clavier est "Ctrl + C" et que pour le coller c'est "Ctrl + V". Flash intègre une fonction très utile qui est le "coller en place" qui colle exactement à l'endroit du copier "Ctrl + Maj / Shift + V"
Ce qui nous intéresse présentement c'est de copier, coller en place puis déplacer avec les touches de clavier flèches du pavé numérique. La touche "Maj / Shift" + les flèches déplacent de 10 pixels en même temps.
Donc (un peu de concentration !)
Je copie "Ctrl + C" je colle en place "Ctrl + Maj / Shift + V" et je déplace de 10, 20 ou 30 pixels (par exemple) "flèche + "Maj / Shift"
Je copie, je colle en place, je déplace, je copie, je colle en place, je déplace, je copie...
"Ctrl + C", "Ctrl + Maj / Shift + V", "flèche + "Maj / Shift" etc...

Vous me direz, cette façon de faire est un peu archaïque car lorsqu'on connaît bien l'action script, une ligne de code fait la même chose. Dans les deux cas le résultat est le même.
IV) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S