
Flash Mx 2004
Niveau II
tutorial 01/28
Créer un bouton simple avec effet de survol (roll over)
L' exercice consiste à créer un bouton simple qui va ouvrir une fenêtre d'un navigateur.
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le pot de peinture | Rempli d'une couleur unie ou d'un dégradé l'intérieur d'une ou plusieurs zones ou formes sélectionnées |
K | |
| La transformation de remplissage | Permet d'effectuer des modifications d'échelle, de rotations, de biseau qui s'appliquent uniquement à un ou des remplissages |
F | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |

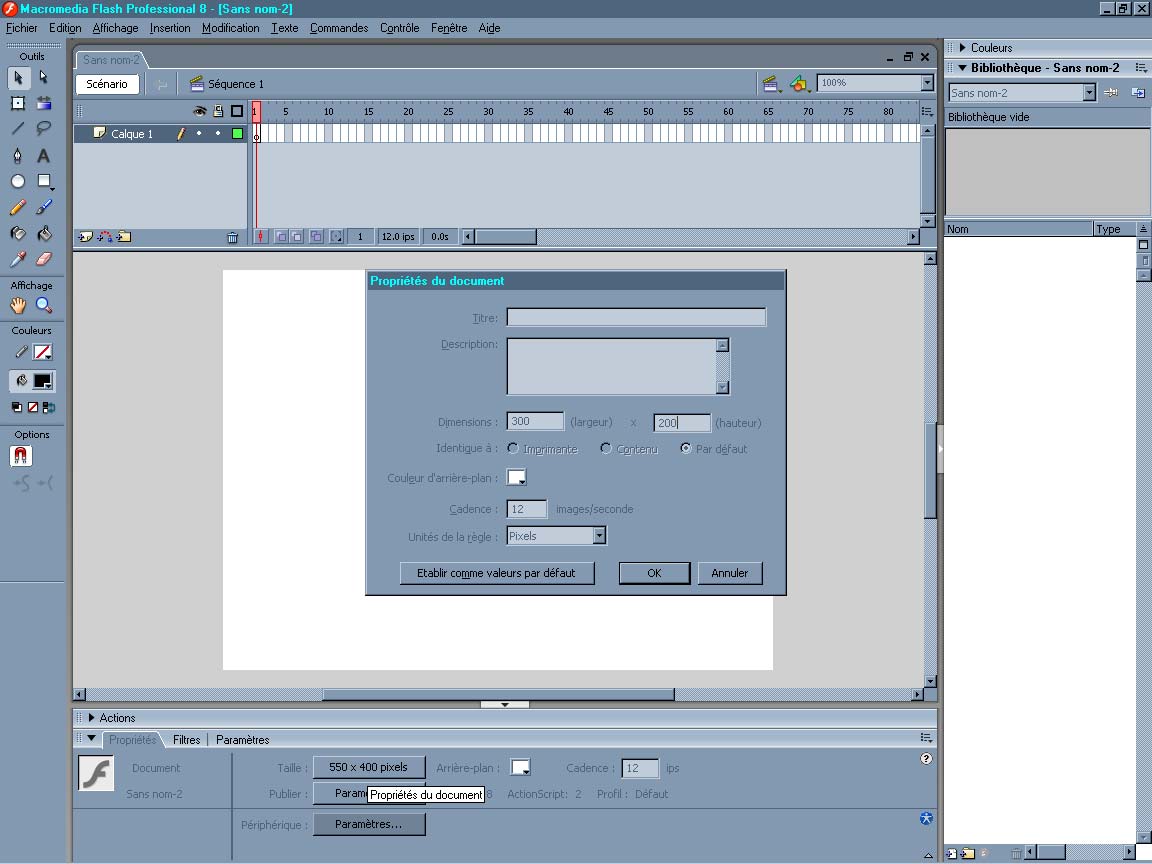
Créer un nouveau document flash de 300 x 200

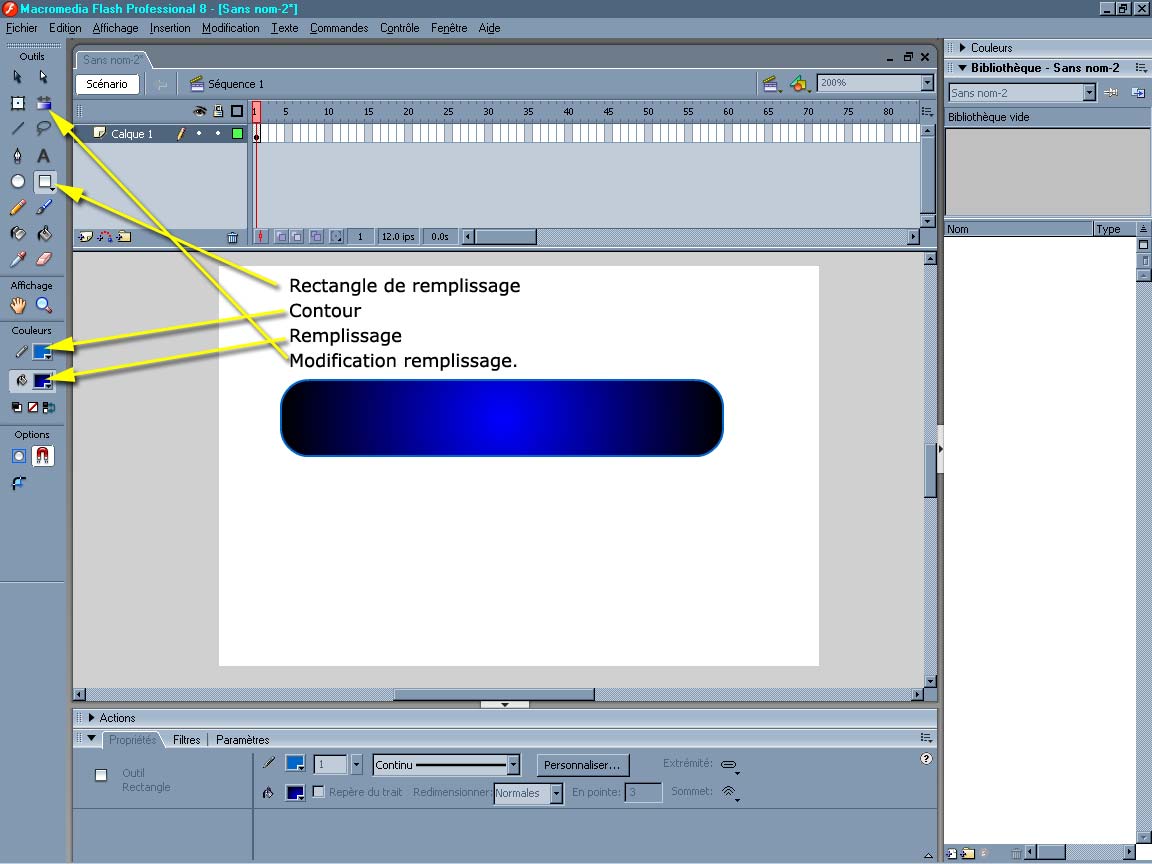
I) Tracer le bouton ![]()
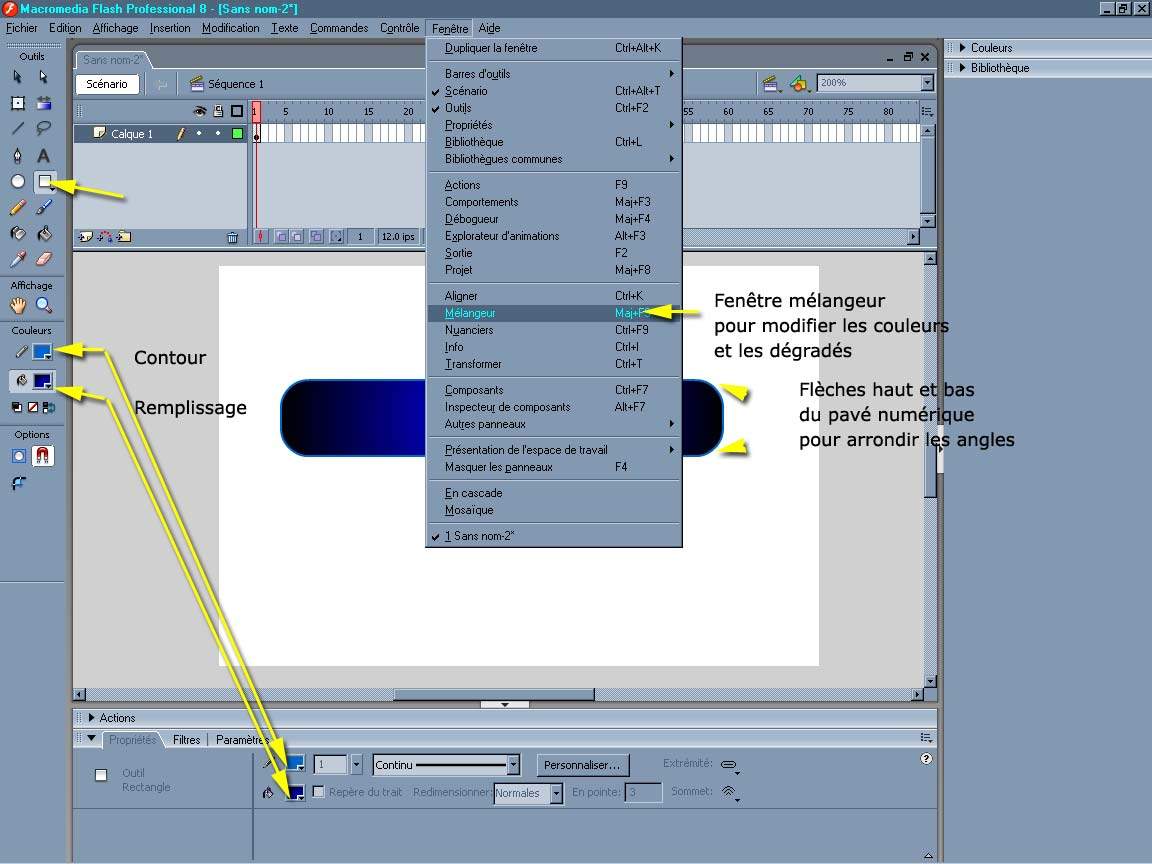
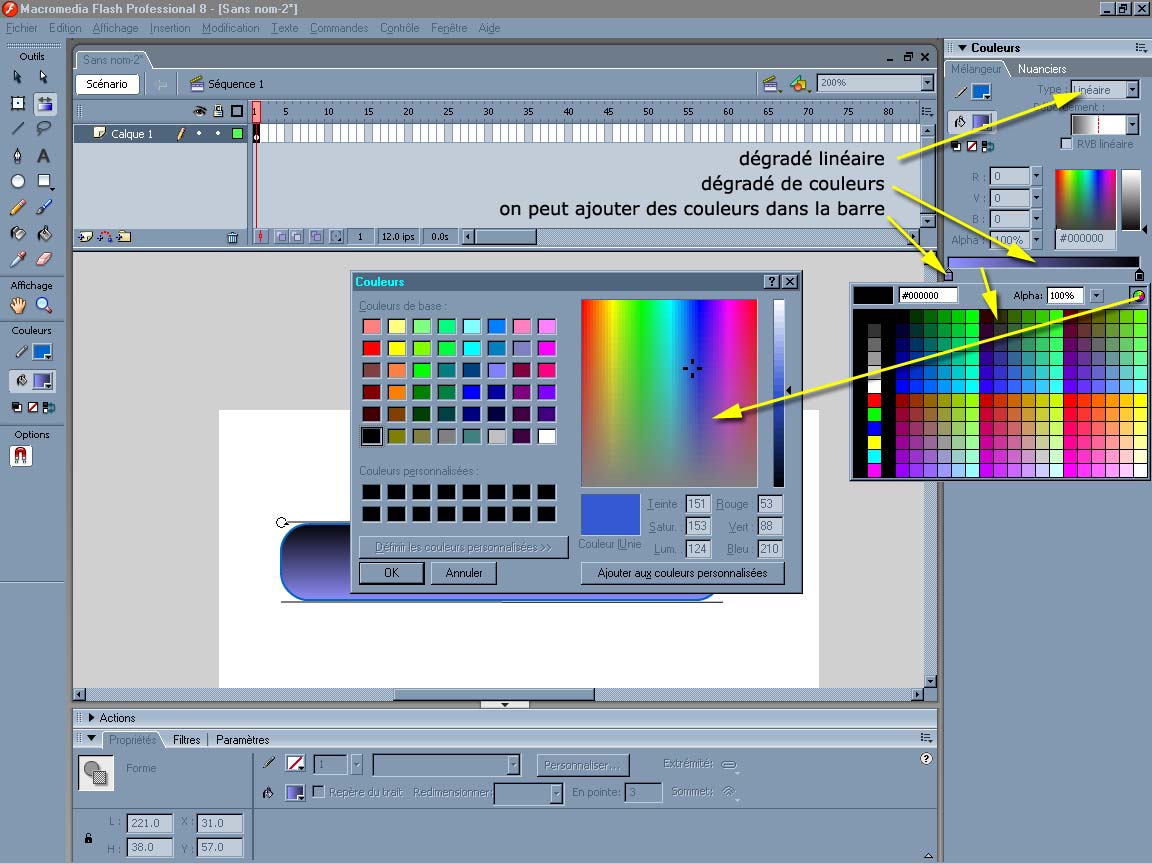
A l'aide de l'outil rectangle, tracer un rectangle rempli d'un dégradé (un nuancier s'ouvre en choisissant la couleur) et un tracé bleu en contour. Puis faire apparaître la fenêtre du mélangeur de couleurs. (où nous pourrons modifier les couleurs du remplissage dégradé) pour arrondir les coins du rectangle, utilisez les flèches haut et bas du pavé numérique tout en maintenant le bouton de votre souris enfoncé.

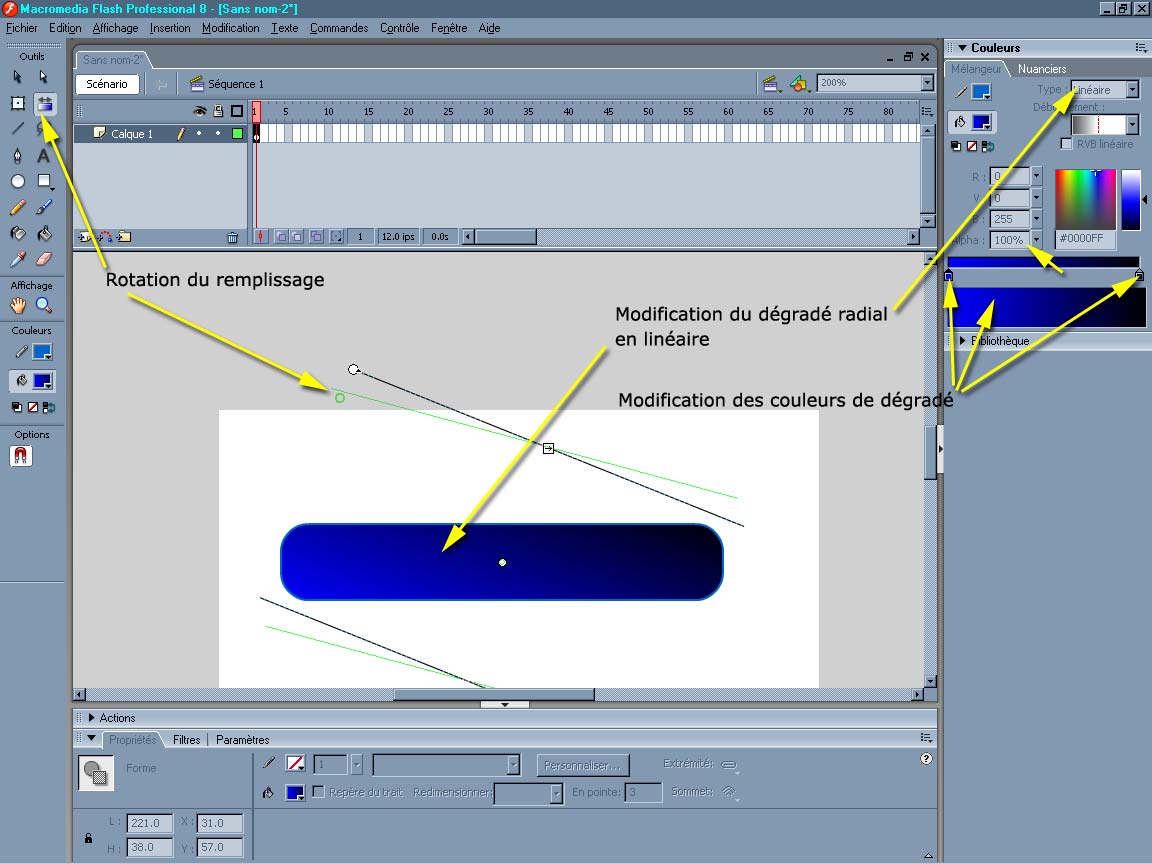
II) Modifier le remplissage ![]()
Une fois notre forme tracée (remplissage et contour), nous allons apporter quelques modifications au dégradé :

Ouvrez l'onglet mélangeur et dans la partie de droite, sélectionnez le dégradé linéaire puis à l'aide de l'outil de transformation de remplissage ![]() , basculez le remplissage en horizontal avec votre souris. Puis choisissez des couleurs personnalisées.
, basculez le remplissage en horizontal avec votre souris. Puis choisissez des couleurs personnalisées.

Dans les options du bas, on peut aussi modifier la taille du contour, son tracé et sa couleur.
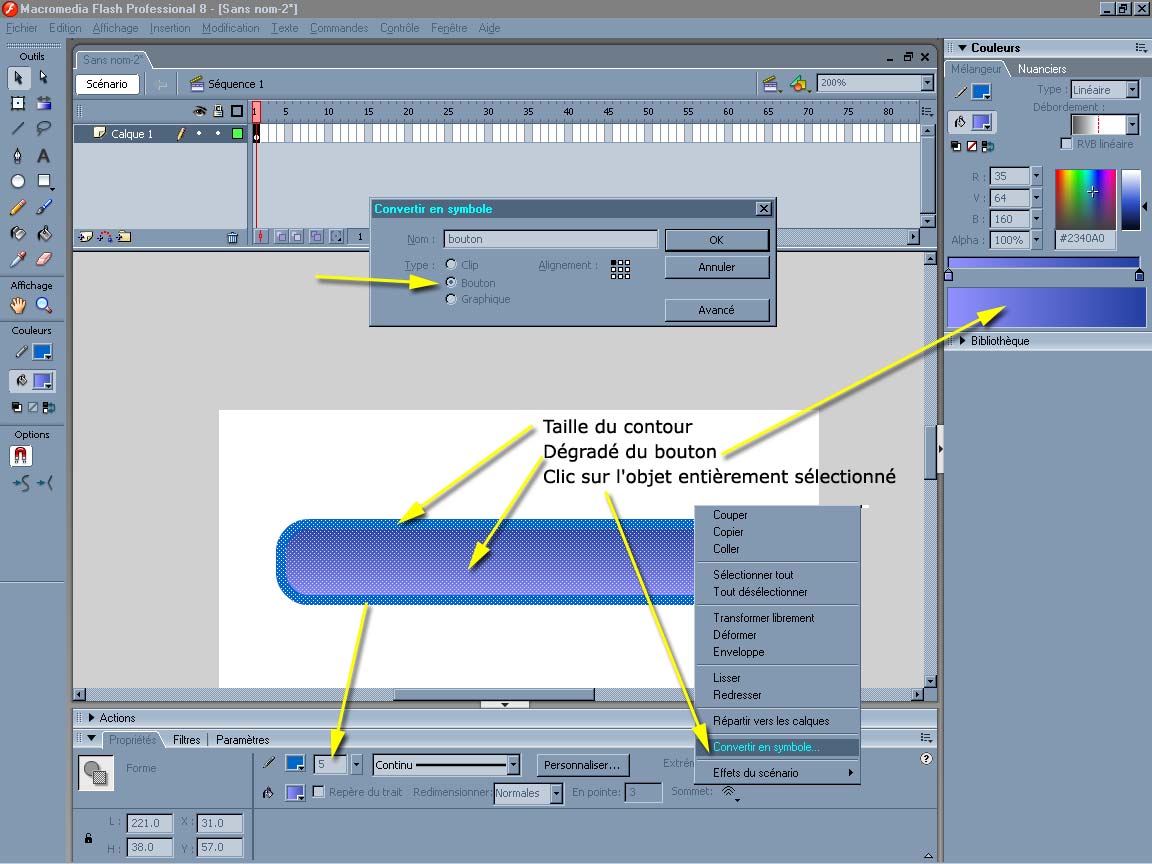
III) Créer le bouton
Afin d'avoir la fonction de clic sur un tracé il faut le convertir en bouton. Le bouton est un "symbole" dans le langage de flash. Il y a trois types de symboles : le graphique (groupe de tracé), le clip (groupe de tracé animable) le bouton (groupe de tracé cliquable)
Une fois créé notre bouton, sélectionnons le tout (contour + remplissage) avec "Ctrl + A" ou Menu du haut > Edition > Sélectionner tout ou bien utilisons la flèche noire de la palette d'outil pour tout sélectionner en englobant le remplissage et son contour.
Deux manières de convertir un tracé en symbole :
Menu du haut > Modification > convertir en symbole "F8" ou bien un clic droit sur les objets sélectionnés, convertir en symbole puis vous choisissez bien la case bouton et vous le nommez. (ici "bouton" pour faire simple)

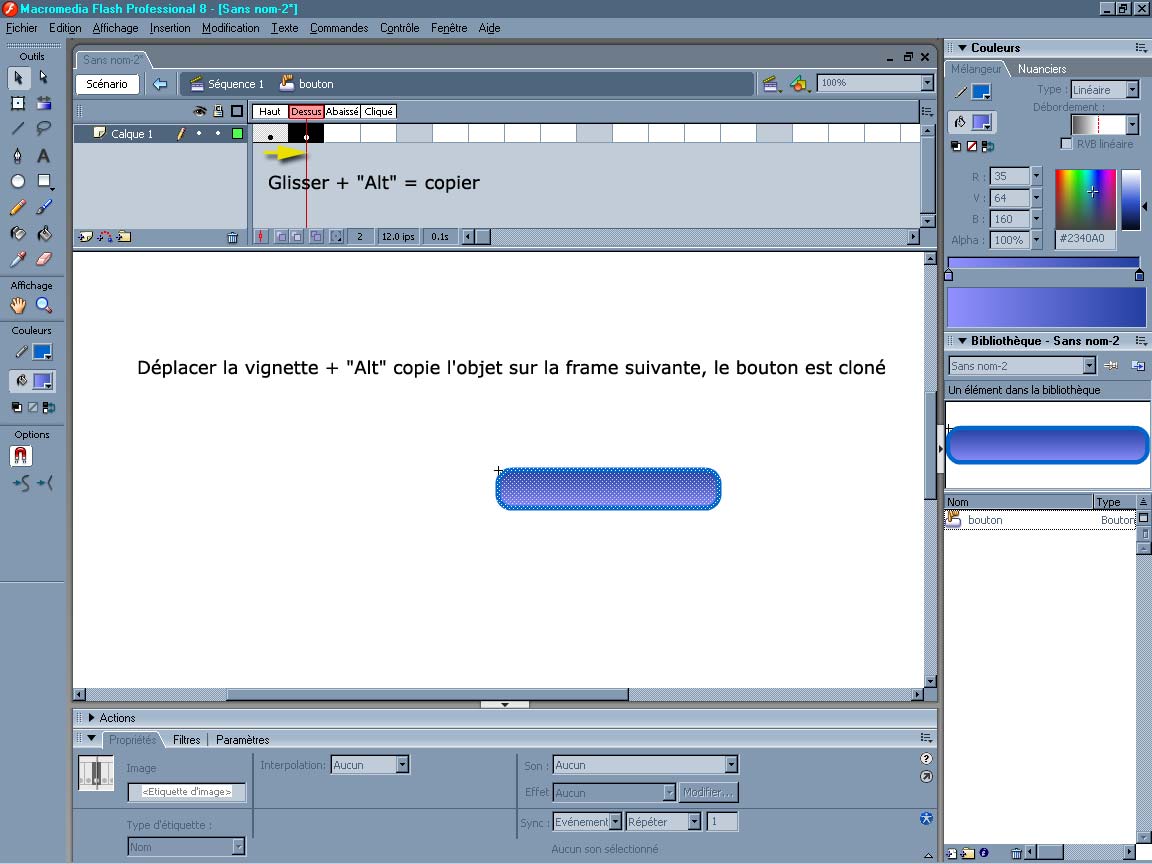
IV) L'interface bouton
Dans la partie droite de votre interface de travail vous double-cliquez sur le bouton pour accéder à l'interface du bouton.


L'intitulé des 4 frames du bouton correspond aux étapes de changement d'apparence du bouton dues au passage ou au clic de la souris
1) Haut = C'est le bouton sans activité (La souris est en dehors du bouton = Roll Out)
2) Dessus = C'est le changement de couleur au passage de la souris (La souris est au dessus du bouton = Roll over)
A cette deuxième étape, "dessus" on modifie la couleur de notre dégradé afin que le bouton change de couleur au moment du passage de la souris (voir plus haut le mélangeur)
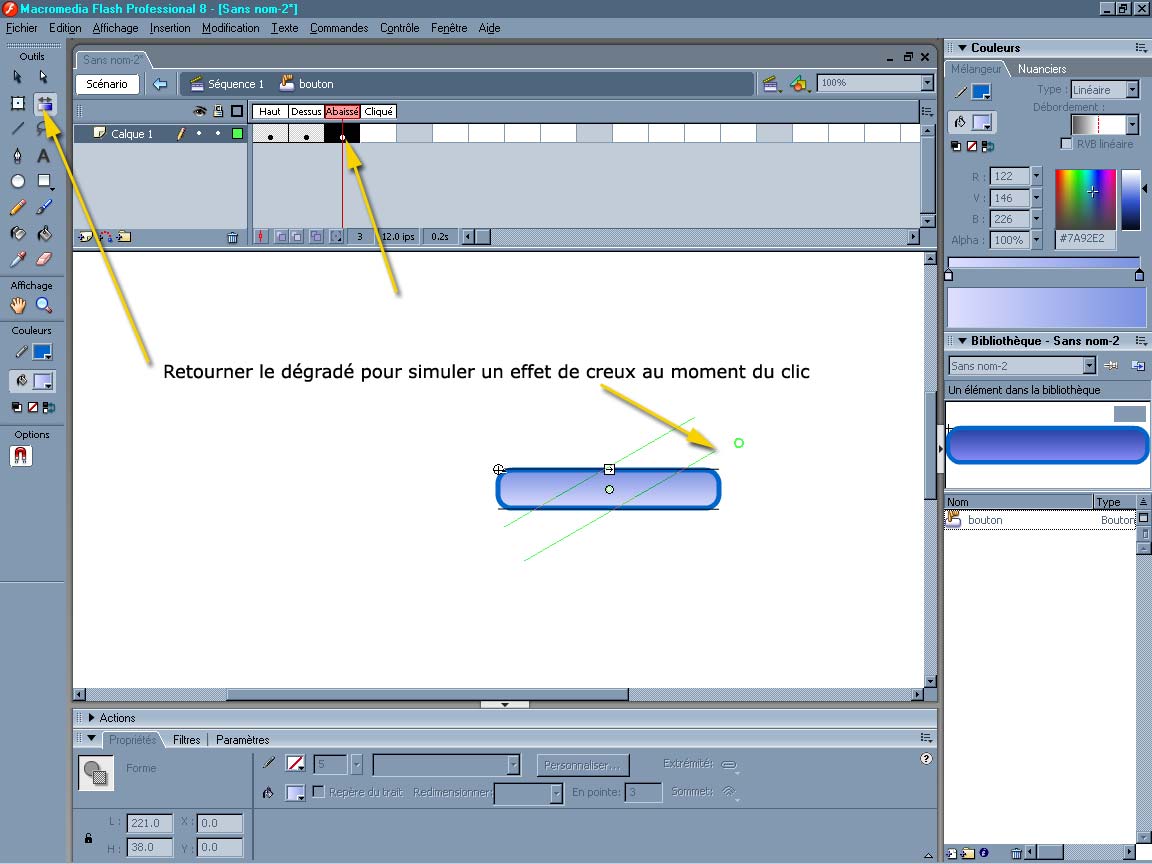
3) Abaissé = C'est le changement de couleur au clic de la souris (La souris clique sur le bouton = On Clic)
A cette troisième étape, "abaissé" on retourne notre dégradé pour simuler un effet de creux au moment du clic enfoncé

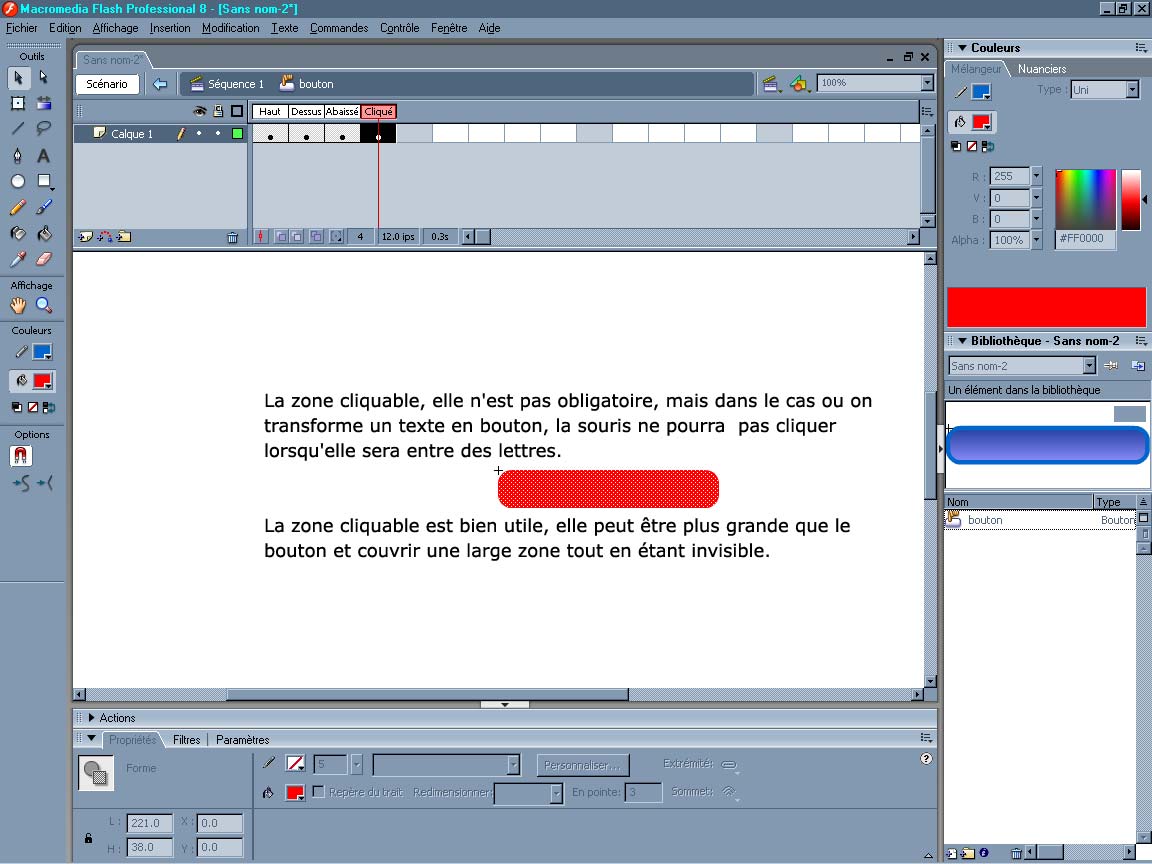
4) Cliqué = C'est la zone ou la souris peut cliquer, la flèche se transforme en petite main

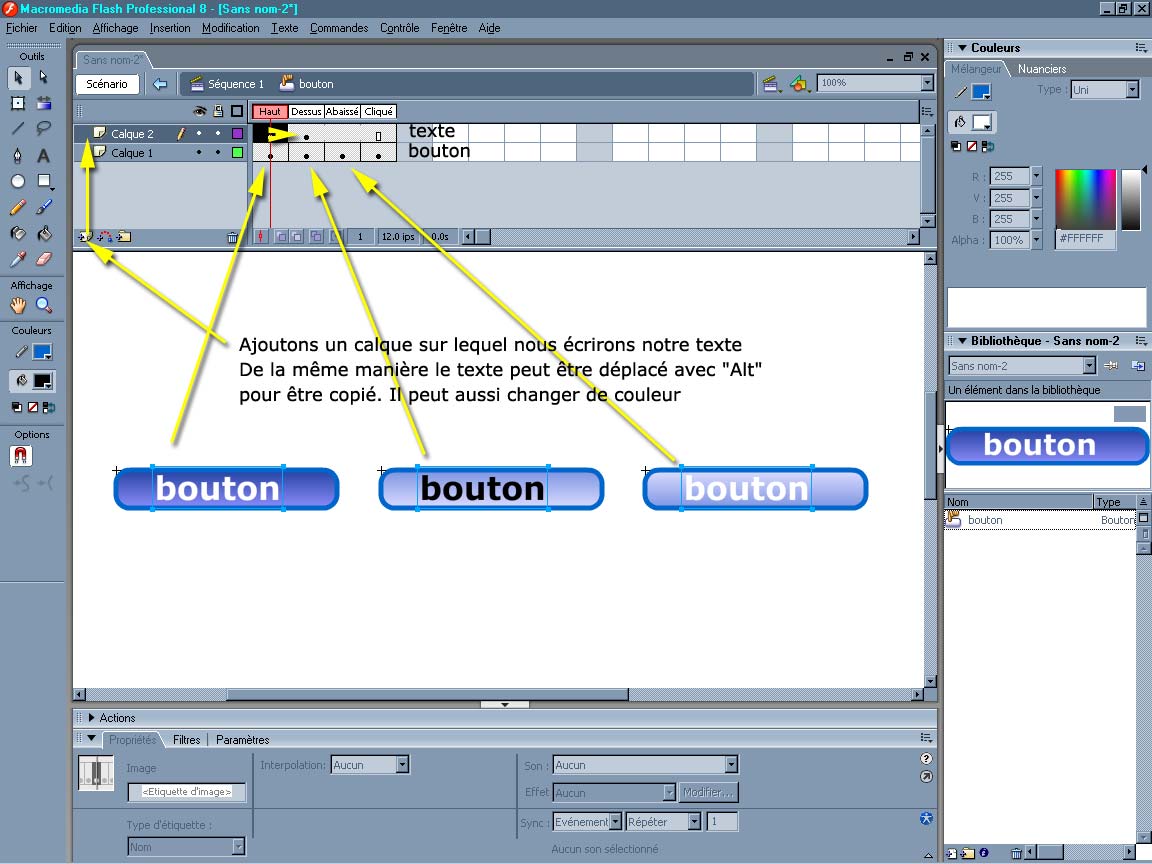
5) Ajoutons du texte sur un nouveau calque

Chaque clef ou groupe de clef dans une frame ou plusieurs frames peuvent être copiés en glissant avec la touche "Alt" enfoncée.
6) Ajout du code de lien sur le bouton
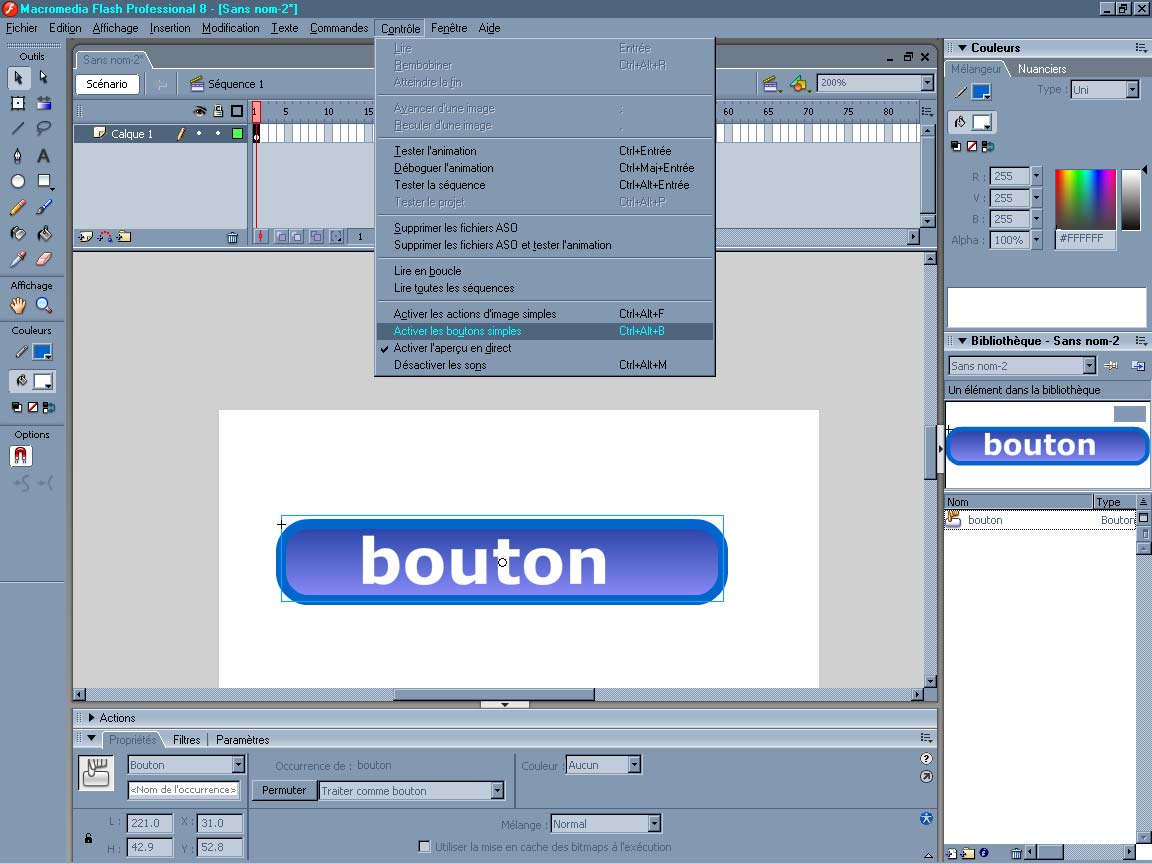
Retournons sur notre séquence principale en cliquant sur l'onglet séquence au dessus des pistes d'images (time line). Testons notre bouton avec la contrôle d'activation des boutons simples Menu du haut > Contrôle > Activer les boutons simples "Ctrl + Alt + B"

Lorsque votre souris passe sur le bouton, la couleur change (Roll Over / bouton dessus) Lorsque votre souris clique sur le bouton, la couleur change (On clic / bouton abaissé).
Désactivons le contrôle d'activation des boutons simples Menu du haut > Contrôle > Activer les boutons simples "Ctrl + Alt + B" pour continuer et pouvoir utiliser la flèche noire de la palette d'outils
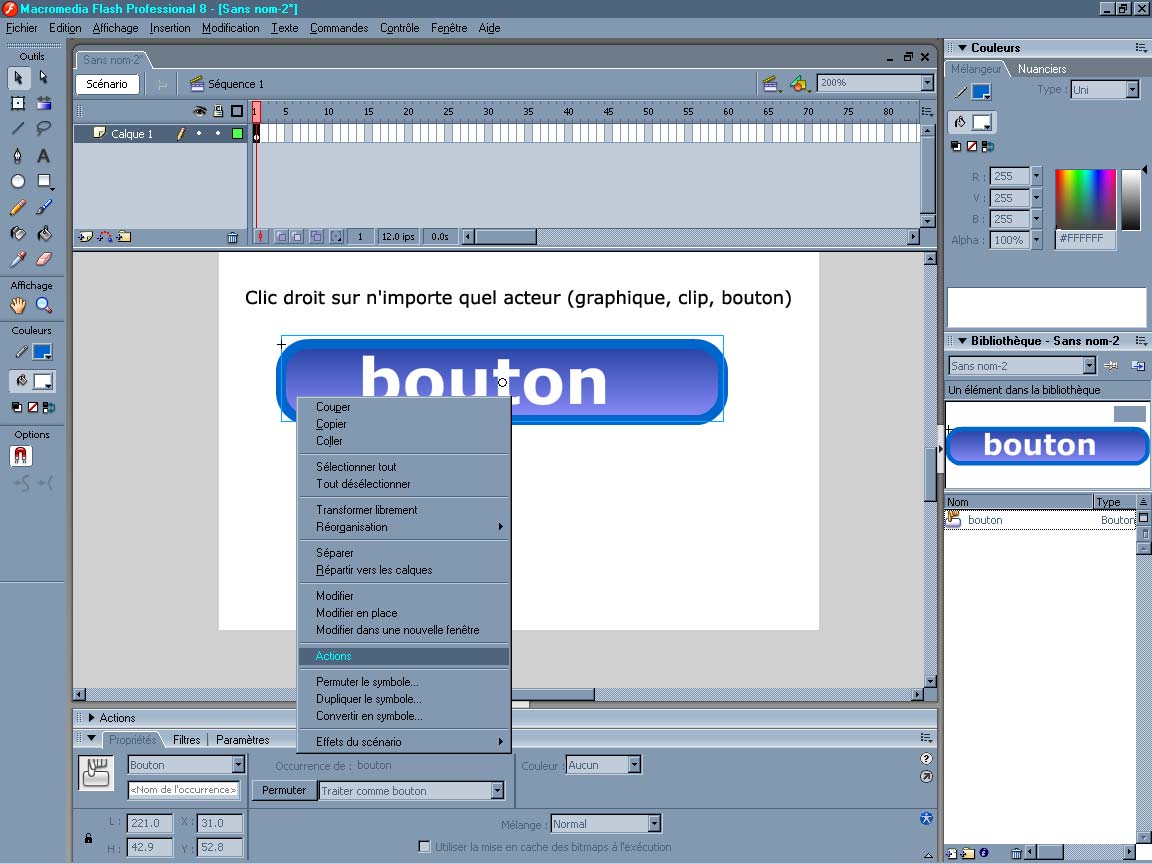
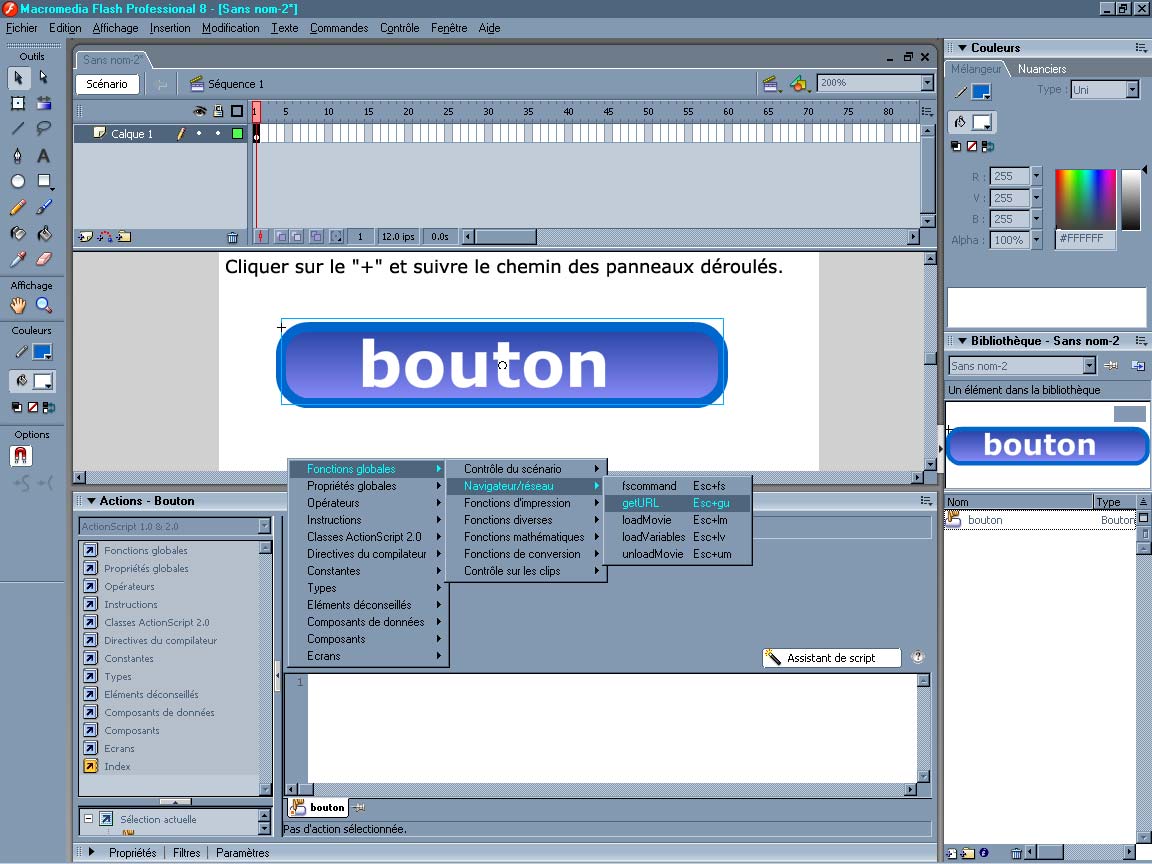
Clic droit sur notre bouton puis allons dans "Actions"

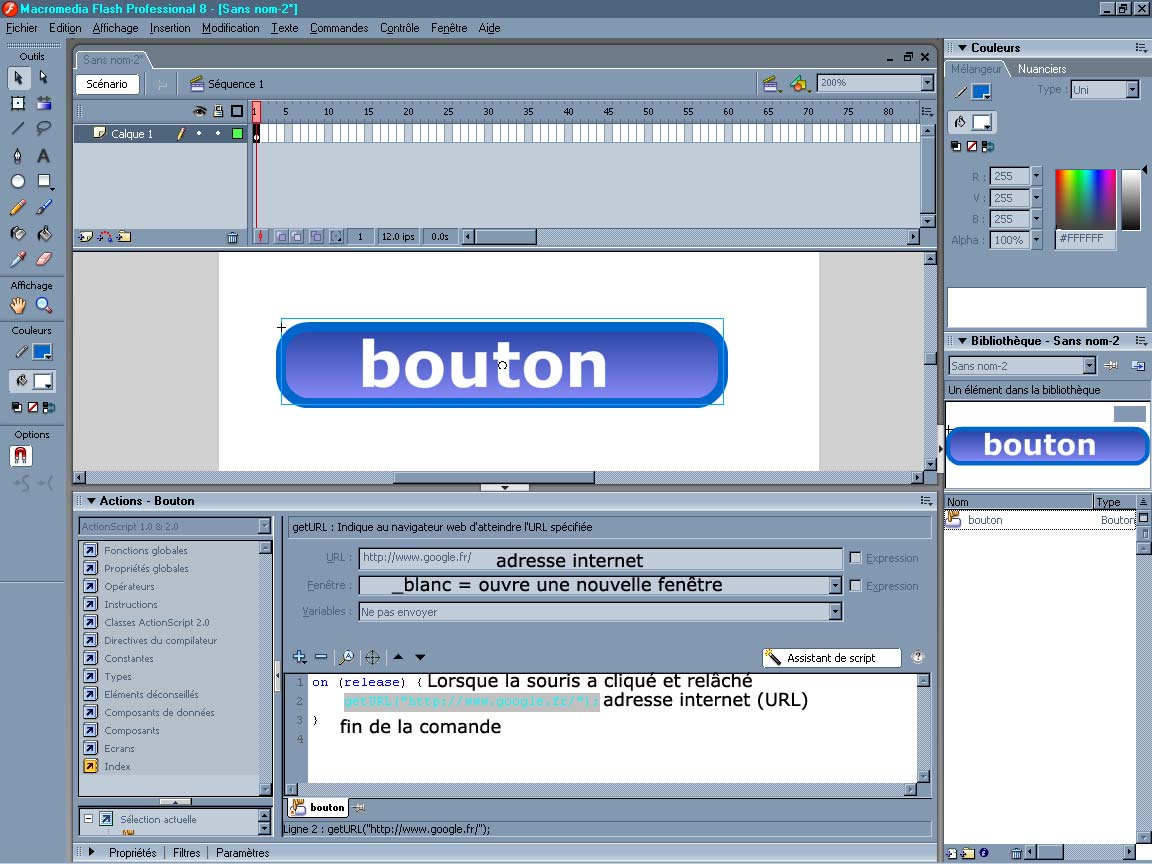
Et enfin écrivons notre fonction qui sera d'ouvrir la page "http://www.google.fr" dans une nouvelle fenêtre (ne marche que lorsque le flash est en ligne)

L'interface d'action est plus facile à comprendre avec l'assistant, donc n'hésitez pas à profiter de l'assistant de scripts.

La partie supérieure (grisée) de l'assistant indique la signification de la syntaxe sur laquelle on clique dans la partie du bas.
on (release) {
getURL("http://www.google.fr/", "_blank");
}
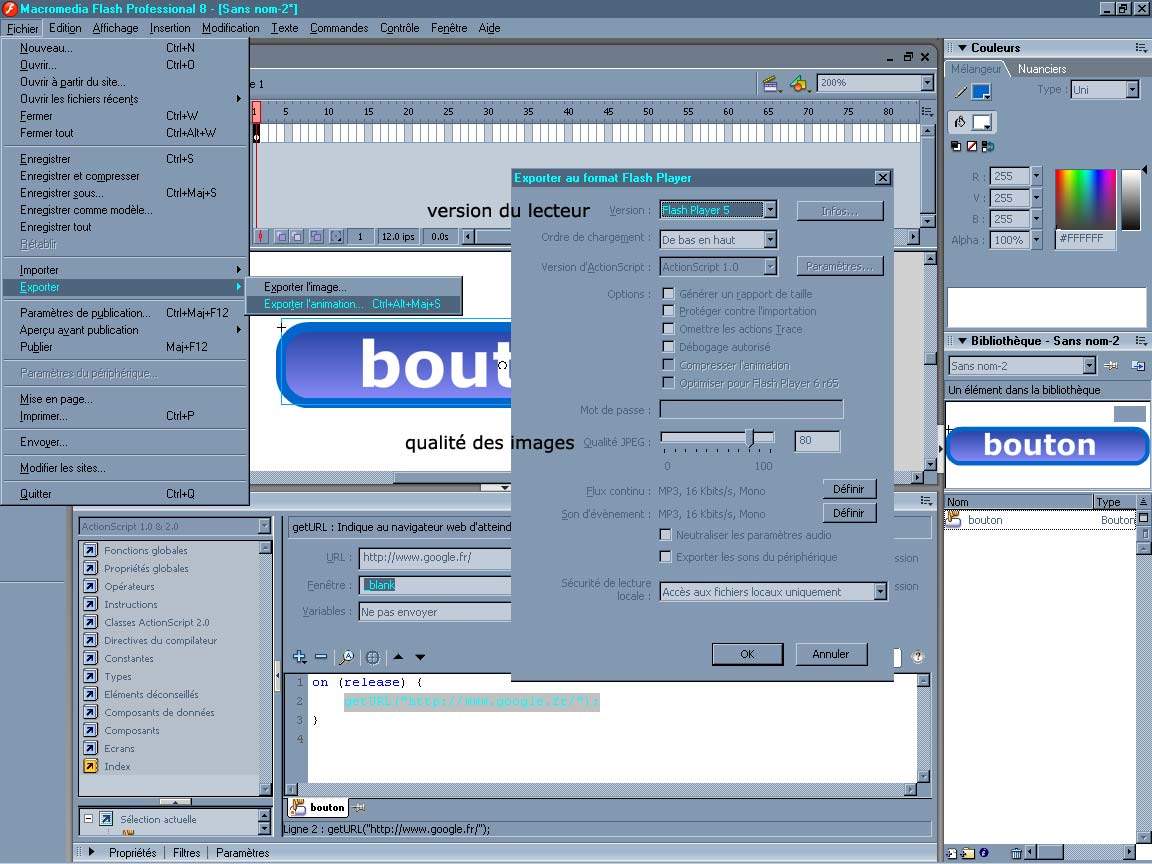
Maintenant que notre action est écrite, compilons notre animation en l'exportant en format flash "swf" > "Ctrl + Maj/Shift + Alt + S"

Laissons les paramètres par défaut, ok puis nommons notre flash.