
Flash Mx 2004
Niveau II
tutorial 18/28
Créer des interactions avec votre clavier
L' exercice consiste à créer un personnage animé avec votre clavier. Appuyez sur la touche "1" et le personnage brandit une pancarte "1", appuyez sur "2" et le personnage montre la pancarte "2", appuyez sur "3" ...
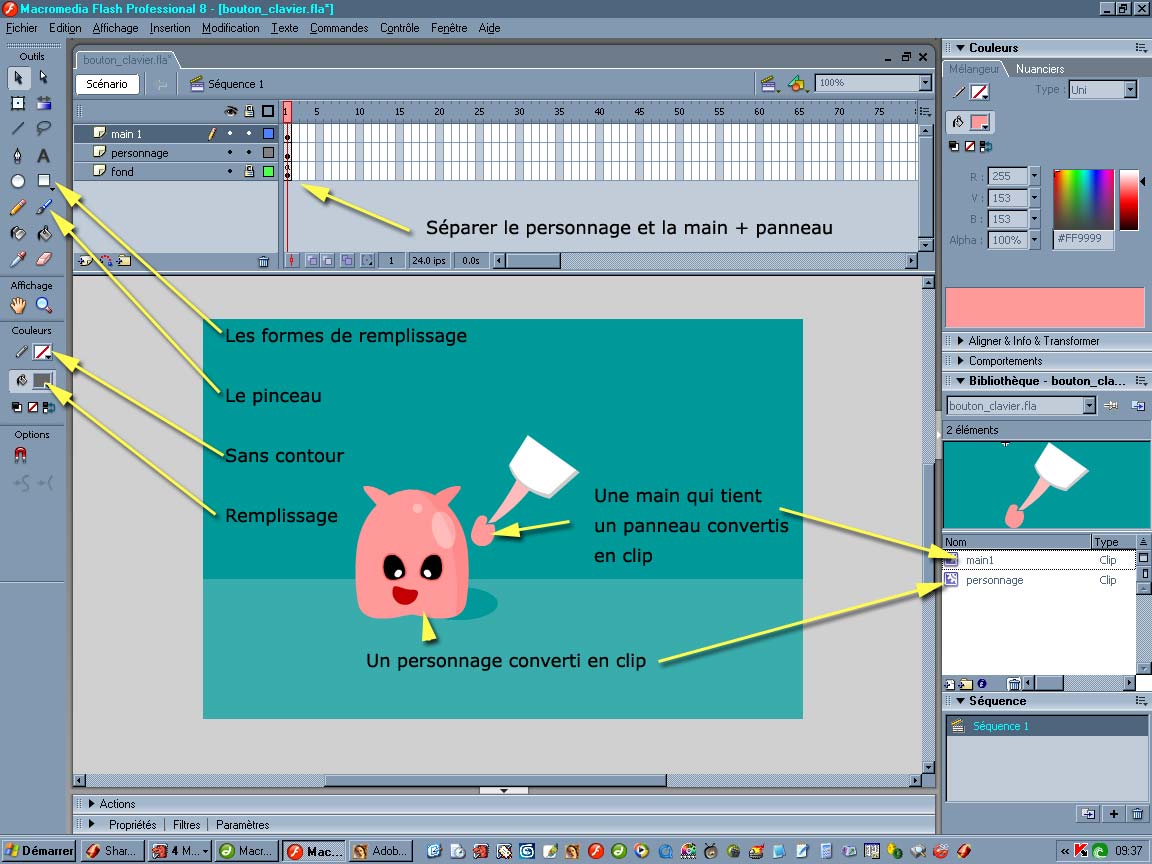
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le pinceau | Permet de dessiner à main levée avec la couleur de remplissage (dégradé ou uni) Tailles et inclinaisons de brosses dans les options. |
B | |
| La transformation | Sur toute sélection, permet de modifier l'échelle, le biseau, la rotation, l'inclinaison. "Alt" permet de transformer symétriquement, "Ctrl" permet de déplacer les coins indépendamment |
Q |
Créer un nouveau document flash de 600 x 400 x 24 ips
Modifier la couleur de fond du document, avec l'outil rectangle de remplissage et sans contour, faire un sol.
Puis sur un nouveau calque nommé "personnage", dessiner un personnage que l'on va convertir en clip
Et enfin sur un troisième calque nommé "main1", dessiner une main qui tient un panneau que l'on va convertir en clip
Clic droit > convertir en symbole > Clip, "F8" ou encore Menu du haut > Insertion > Nouveau symbole.

I) Animation de la main
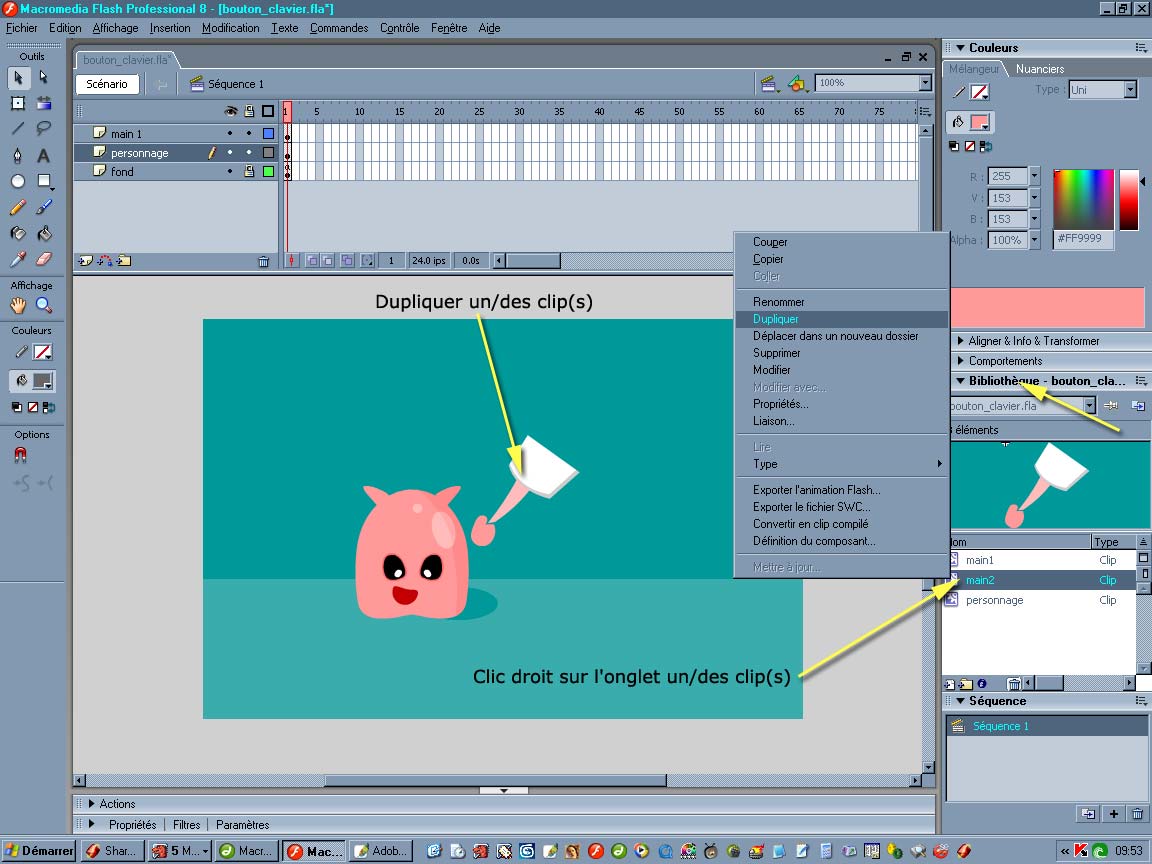
Nous allons dupliquer le clip "main1" et créer "main2" et "main3". Pour dupliquer les clip il suffit de faire un clic droit sur l'onglet du clip dans la bibliothèque des acteurs.

Sur le clip "main1" (double clic sur le clip dans le fenêtre) nous allons écrire le chiffre 1 au pinceau sur la pancarte, sur le clip "main2" écrire 2 sur la pancarte, de même pour le clip "main3"
II) Optimiser le temps de travail
Pour notre projet, nous aurons besoin de trois animations identiques, puisque les touches 1, 2, 3 du pavé numérique lanceront les animations de la "main1" qui brandit la pancarte "1", de la "main2" pour la touche "2" et la 3 ...
Nous allons faire une animation de la "main1" qui nous servira à créer les animations des autres mains.
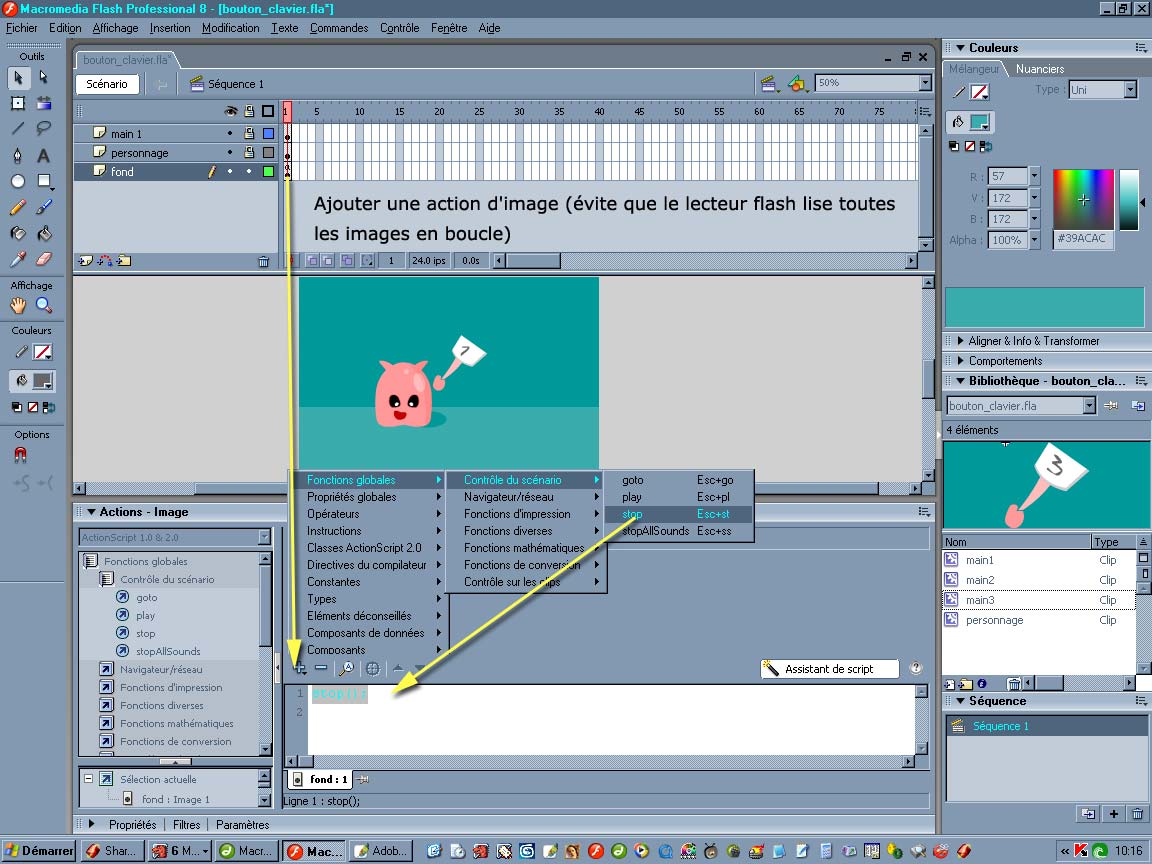
En premier lieu, créer une action d'image sur le calque du fond (celui du sol), clic droit sur l'image clef > Actions

1) Animation de la "main1"
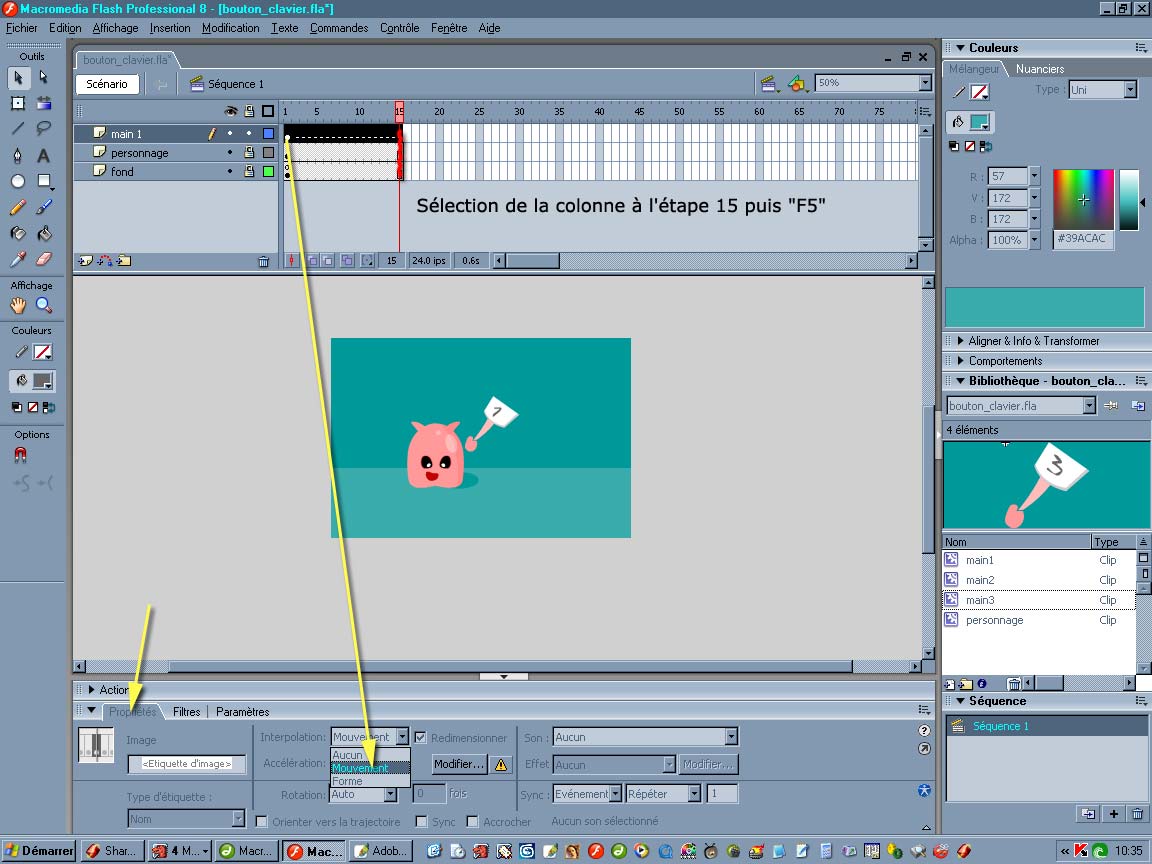
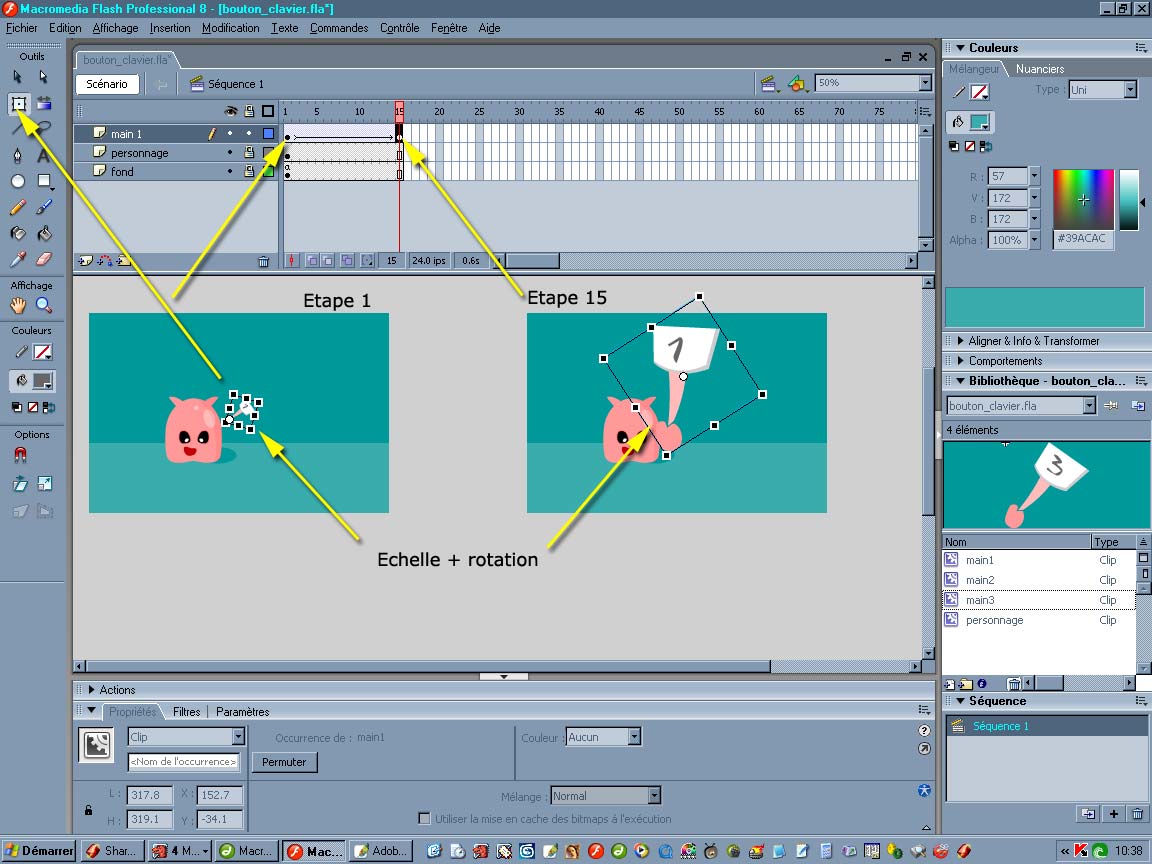
Sur les trois calques (pistes) augmentons la longueur des segments, clic sur les images de l'étape 15 puis "F5" dans les propriétés activer l'interpolation de mouvements.


Interpolation de l'étape 1 à l'étape 15
A l'étape 1 nous allons utiliser l'outil transformation ![]() et allons diminuer la taille de la main et effectuer une légère rotation
et allons diminuer la taille de la main et effectuer une légère rotation
A l'étape 15 nous allons agrandir la main de manière à obtenir un mouvement d'arrière (plus petit) vers l'avant (plus grand)

Nous déplacerons la première image clef de l'étape 1 vers l'étape 2. Et oui, lorsque nous lancerons l'animation qui "stop" à l'image 1 nous ne devons pas voir la main qui tient la pancarte puisque nous l'actionnerons avec le clavier
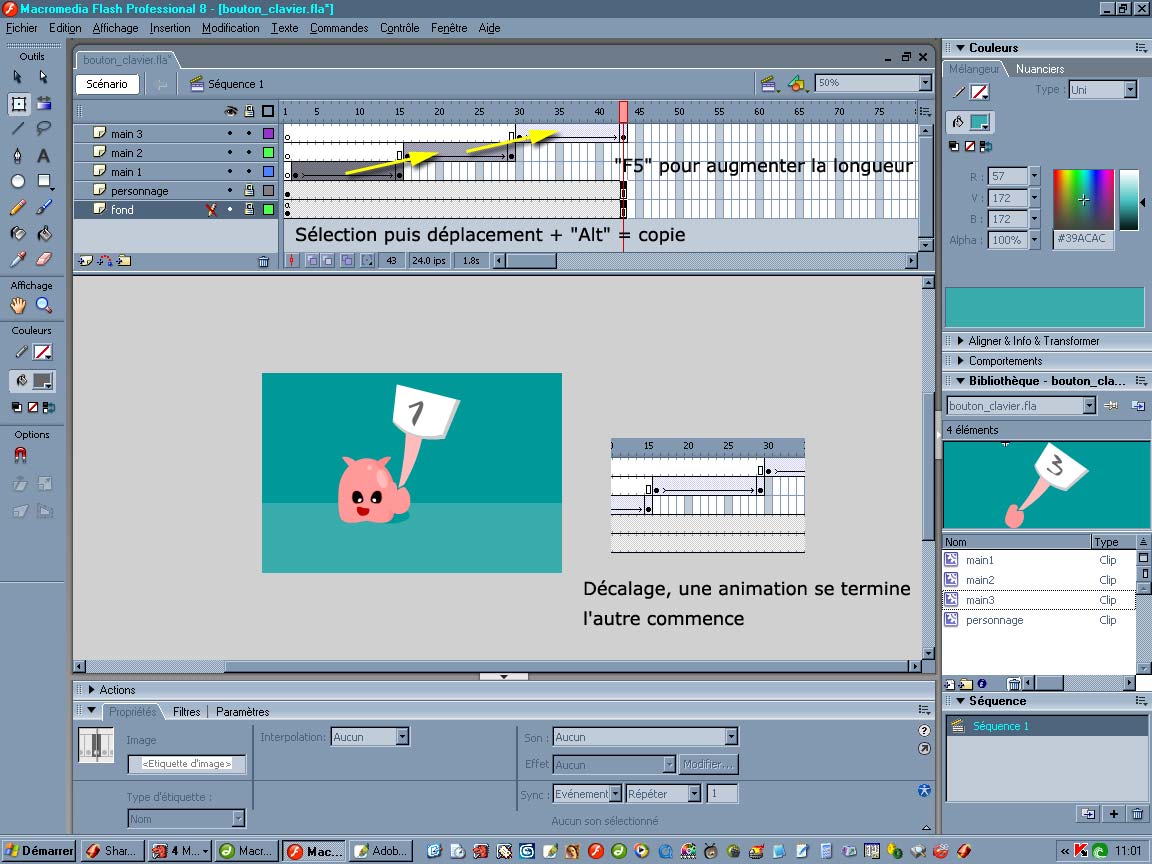
2) Copier l'ensemble d'un calque (piste)
Nous allons utiliser l'animation de la "main1" pour créer très rapidement des animations de "main2" et "main3"
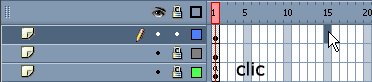
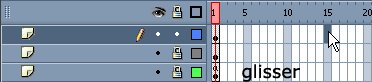
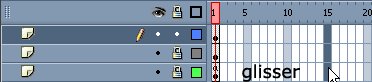
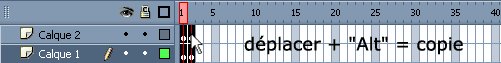
Créer les deux autres calques au dessus de "main1" et les nommer "main2" et "main3" puis dans le calque "main1" sélectionner toutes les images clef et les glisser sur les nouvelles pistes (touche "Alt pour copier") en décalant les segments.

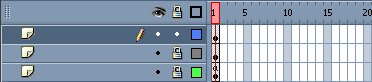
Décaler les segments de manière au ce que l'animation de "main1" finisse où commence "main2" qui fini où commence "main3", les pistes doivent ressembler à un escalier.

Placer des "stop" en action d'image à la fin de chaque segment pour éviter de lire toutes les animations à la suite.
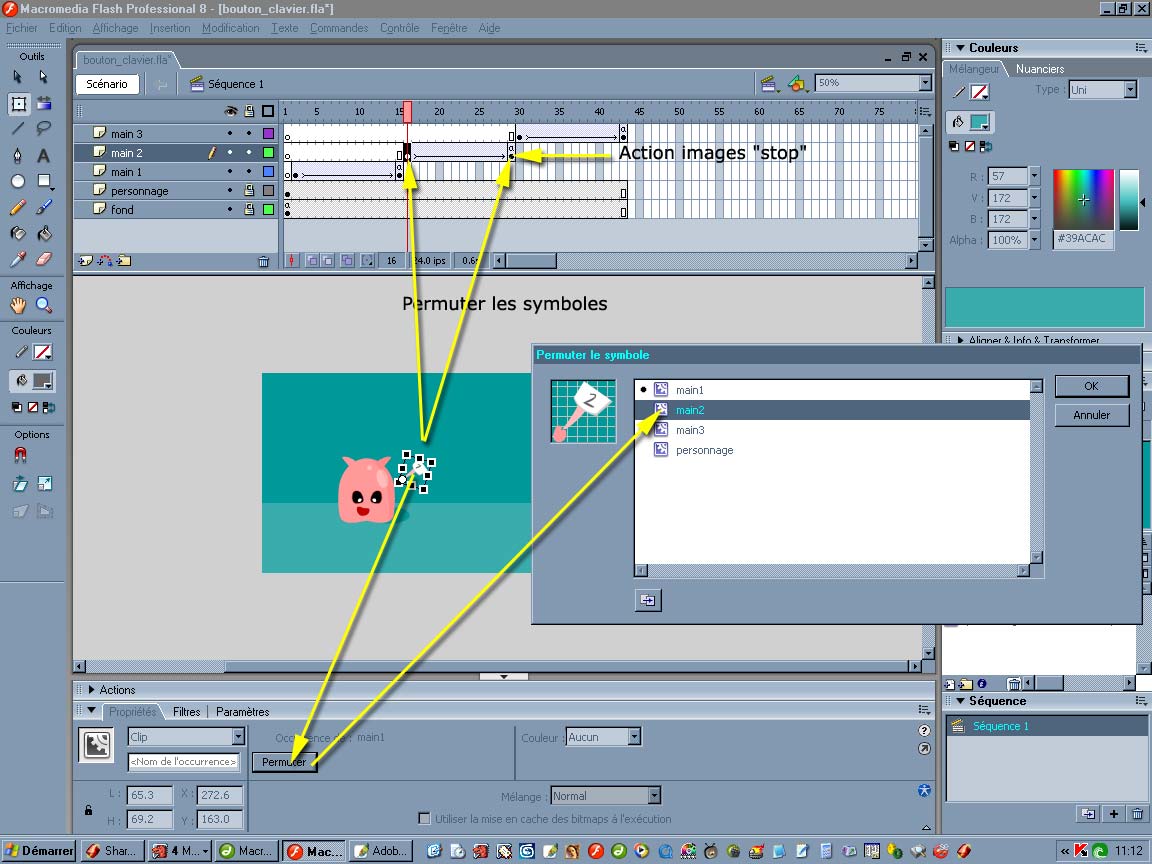
3) Permuter les symboles
Prévisualisez votre animation avec la touche "entrée" vous verrez les trois mêmes animations. Il suffira à chaque image clef de faire un clic droit sur le clip "main1" et de permuter le symbole en clip "main2" dans le calque "main2" et permuter le clip "main3" dans le calque "main3"

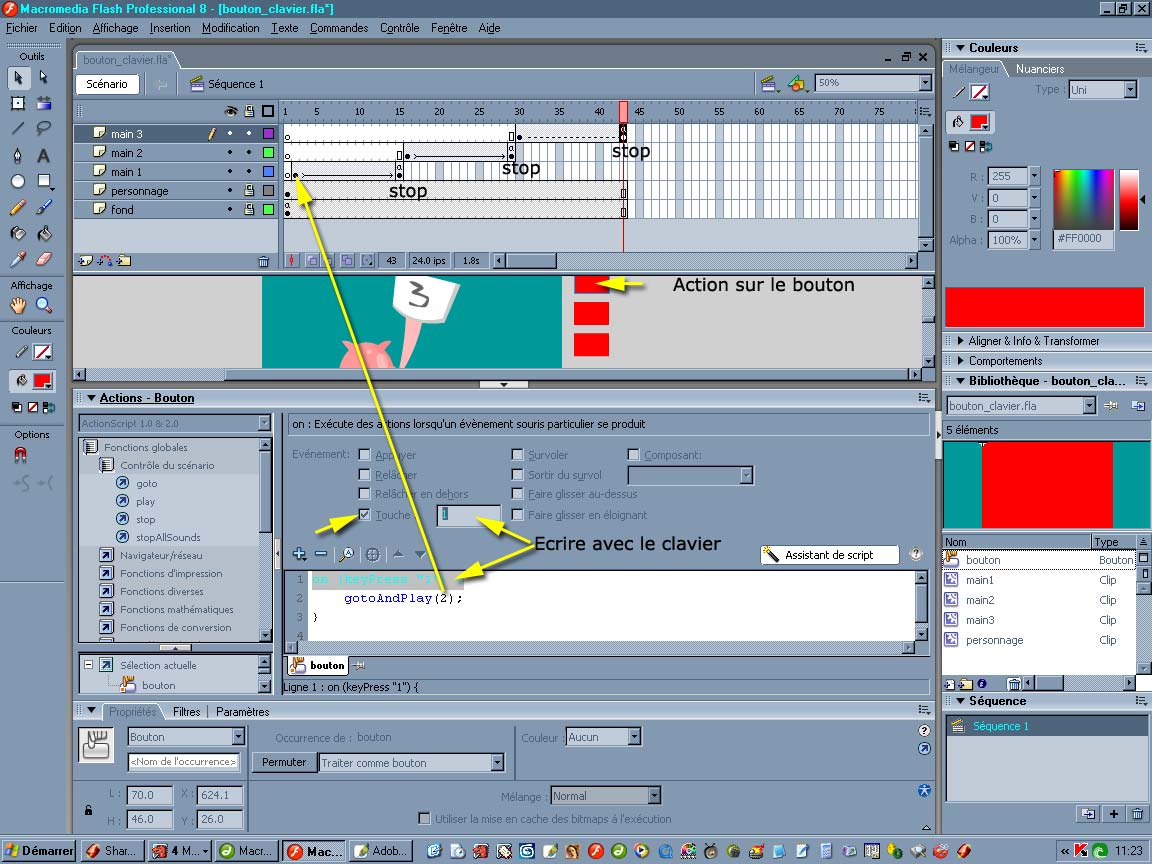
III) Actions au clavier
Nous allons créer 3 boutons placés hors du cadre de l'animation
Dessiner un rectangle puis clic droit sur celui-ci > convertir en symbole > Bouton
Voir les tutoriaux des boutons et des portfolios pour créer des boutons

1) Bouton pour la "main1"
on (keyPress "1") {
gotoAndPlay(2);
}
(keyPress "1") = appuyer sur le pavé numérique de votre clavier touche = 1
gotoAndPlay(2) = va à l'image 2 puis lit (jusqu'au stop de l'action d'image)
2) Bouton pour la "main2"
on (keyPress "2") {
gotoAndPlay(16);
}
(keyPress "2") = appuyer sur le pavé numérique de votre clavier touche = 2
gotoAndPlay(16) = va à l'image 16 puis lit (jusqu'au stop de l'action d'image)
3) Bouton pour la "main3"
on (keyPress "3") {
gotoAndPlay(30);
}
IV) Exporter l'animation
Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S" et amusez-vous avec votre clavier