
Flash Mx 2004
Niveau II
tutorial 02/28
Créer un bouton animé avec son
L' exercice consiste à créer un bouton animé avec du son
Les outils à utiliser
Pour configurer votre interface de travail vous devez ouvrir ces panneaux !

| Outil | Symbole | Descriptif | Raccourci |
| Le rectangle | Trace un rectangle seul ou un contour seul ou les deux à la fois selon que les options de couleur ou de contour sont activées. On peut remplir un ton uni ou dégradé. L'options "Alt" : le tracé s'effectue à partir du centre L'option "Maj/Shift" : le tracé est contraint à un cercle parfait ou un carré parfait |
R | |
| Le pot de peinture | Rempli d'une couleur unie ou d'un dégradé l'intérieur d'une ou plusieurs zones ou formes sélectionnées |
K | |
| La transformation de remplissage | Permet d'effectuer des modifications d'échelle, de rotations, de biseau qui s'appliquent uniquement à un ou des remplissages |
F | |
| Le texte | Outil d'écriture qui se paramètre dans les options. On peut écrire du texte statique et non statique. |
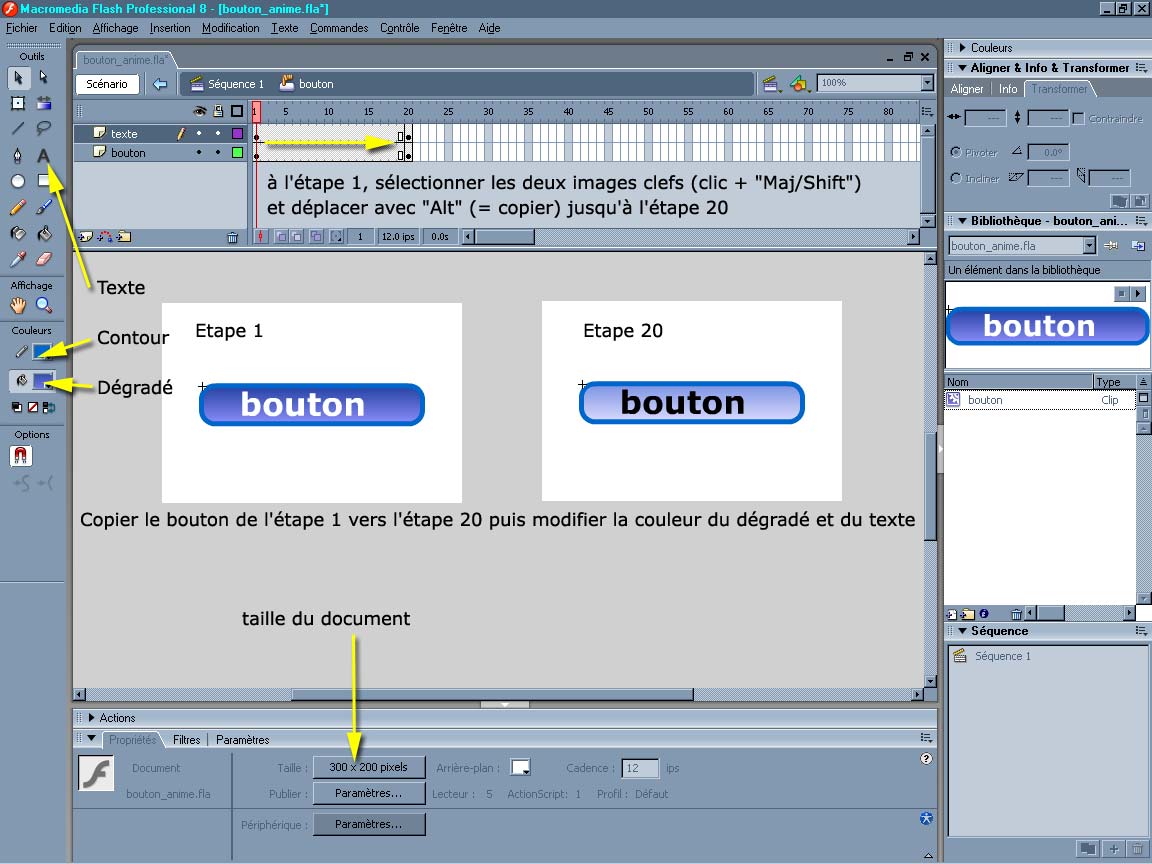
Créer un nouveau document flash de 300 x 200
I) Créer le bouton animé ![]()
Comme pour le bouton simple, il y a trois étapes : haut, dessus, abaissé. Pour le bouton animé, il suffira simplement de mettre un objet clip à chacune des étapes.
Créez un bouton avec l'outil rectangle (coins arrondis = flèches haut et bas du pavé numérique sans relâcher le bouton de souris) puis rajouter le texte sur un nouveau calque et enfin sélectionner l'ensemble puis convertir en symbole "Clip" > "F8"
Voir le tutorial "bouton_simple.html" pour créer un bouton
Rendons nous à présent dans le clip, double-clic sur le bouton ou double-clic sur l'objet bouton placé dans la librairie.
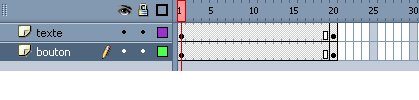
Copier les images clefs de l'étape 1 vers l'étape 20


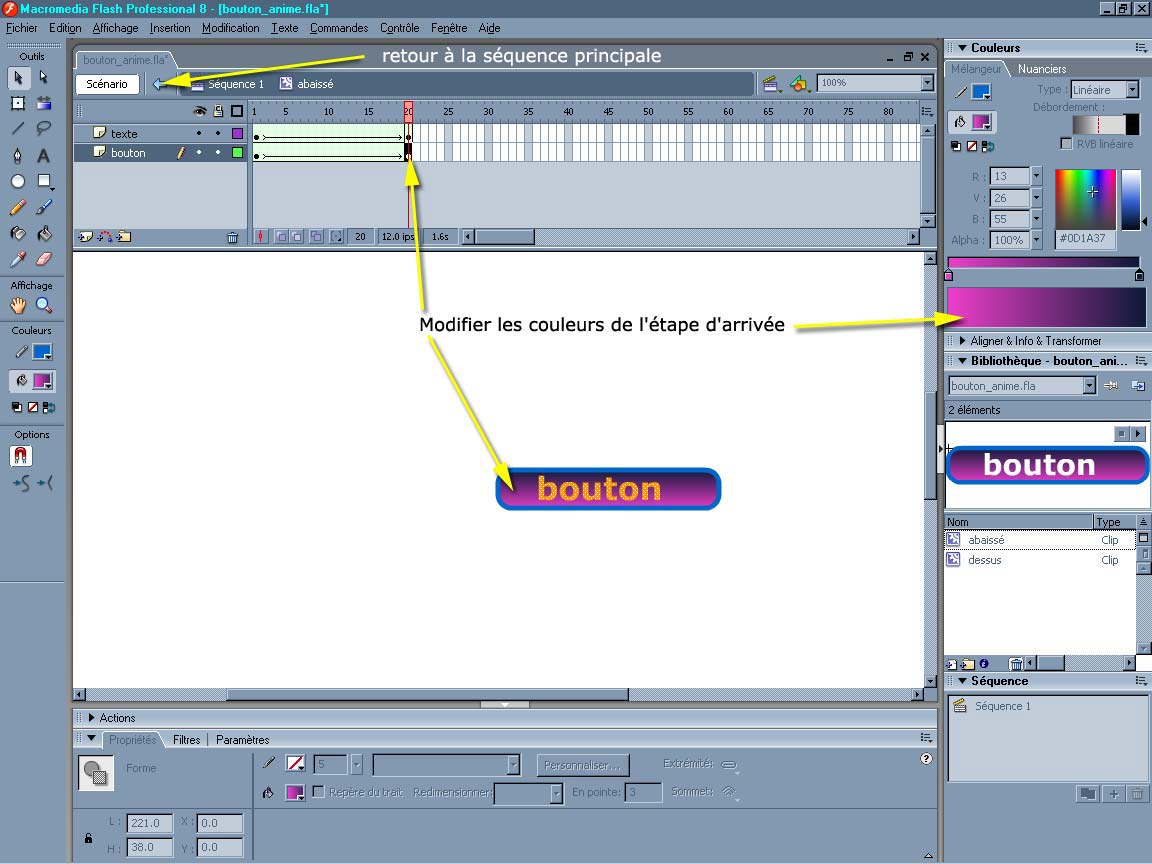
A l'étape 20 modifions les couleurs du bouton et du texte à l'aide des palettes nuancier et mélangeur de couleur.

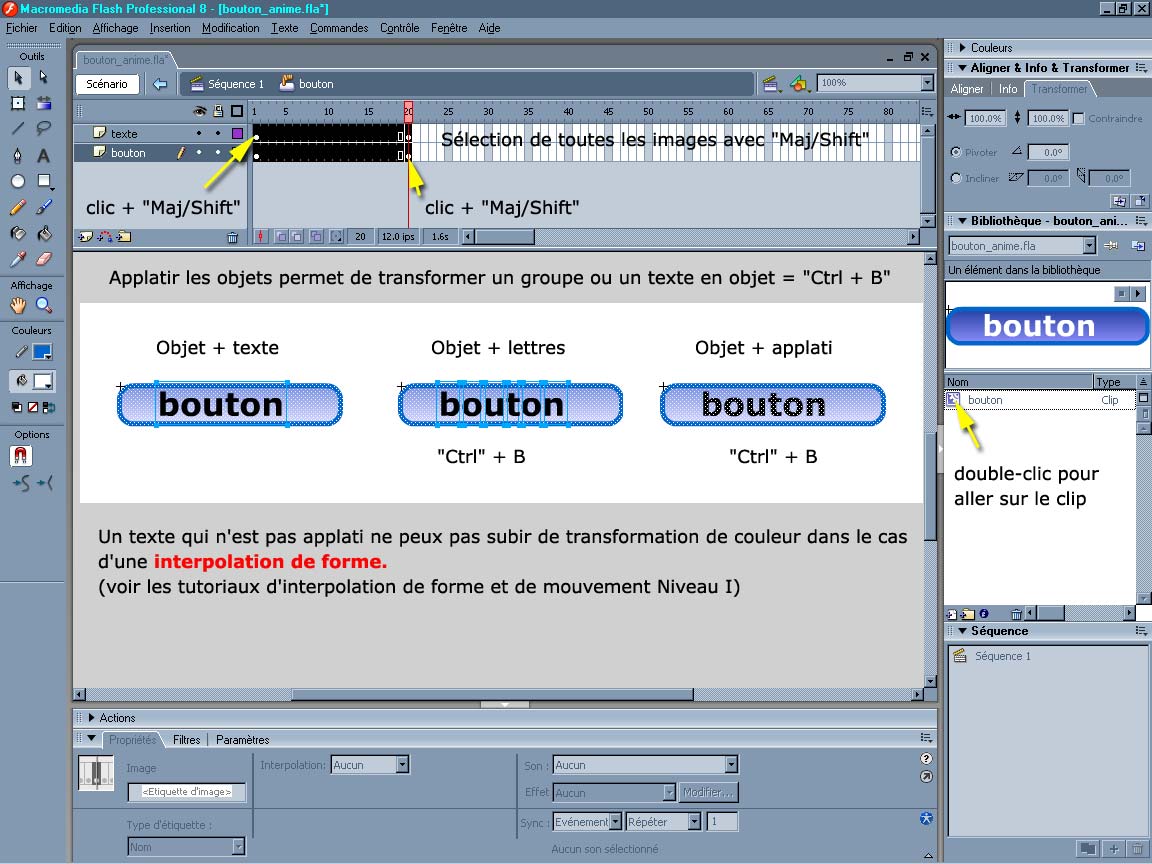
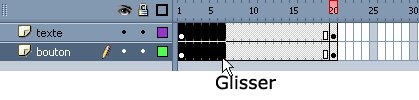
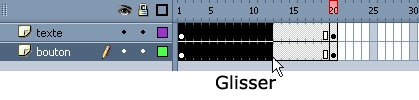
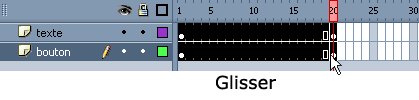
Après avoir copié les images clefs de l'étape 1 vers l'étape 20 et modifié l'apparence du bouton et du texte, nous allons applatir l'ensemble des objets (bouton + texte) en sélectionnant toutes les images (Clic + "Maj/Shift) sur l'image clef en haut à gauche puis en bas à droite. On peut aussi sélectionner l'ensemble des images d'un mouvement de souris : clic en haut à gauche et sans relacher le bouton de souris glisser la souris jusqu'à la dernière image à sélectionner.

Maintenant que vous avez tout sélectionné, faîtes "Ctrl + B" deux fois de suite pour applatir l'ensemble de la sélection.
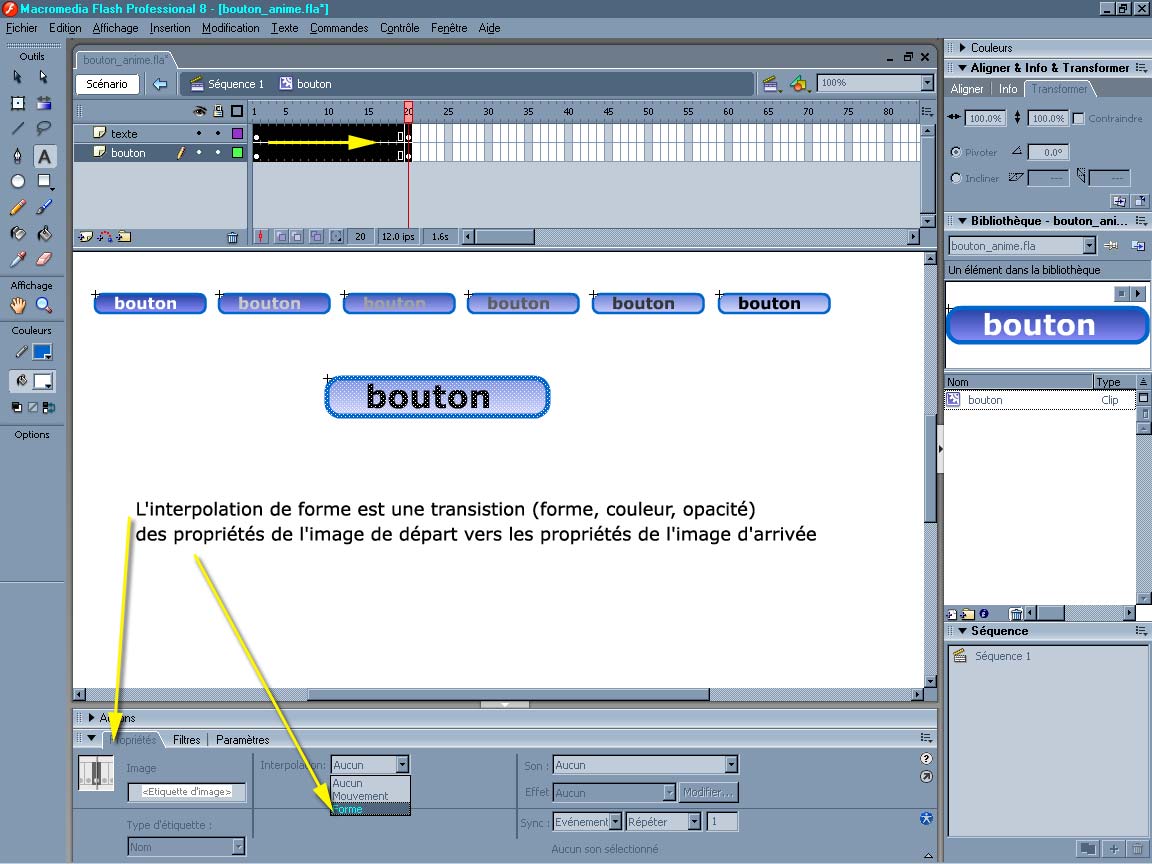
II) Interpolation de formes
Sans dé-sélectionner toutes nos images, rendons nous les propriétés du panneau en bas de notre interface et sélectionnons l'interpolation de "forme", la piste d'image (time line) devient verte (bleue pour les interpolations de mouvements). Voilà notre première étape réalisée puisque ce clip viendra dans l'étape "dessus" (survol ou roll over) de notre boutons. Renommons donc notre clip "dessus"

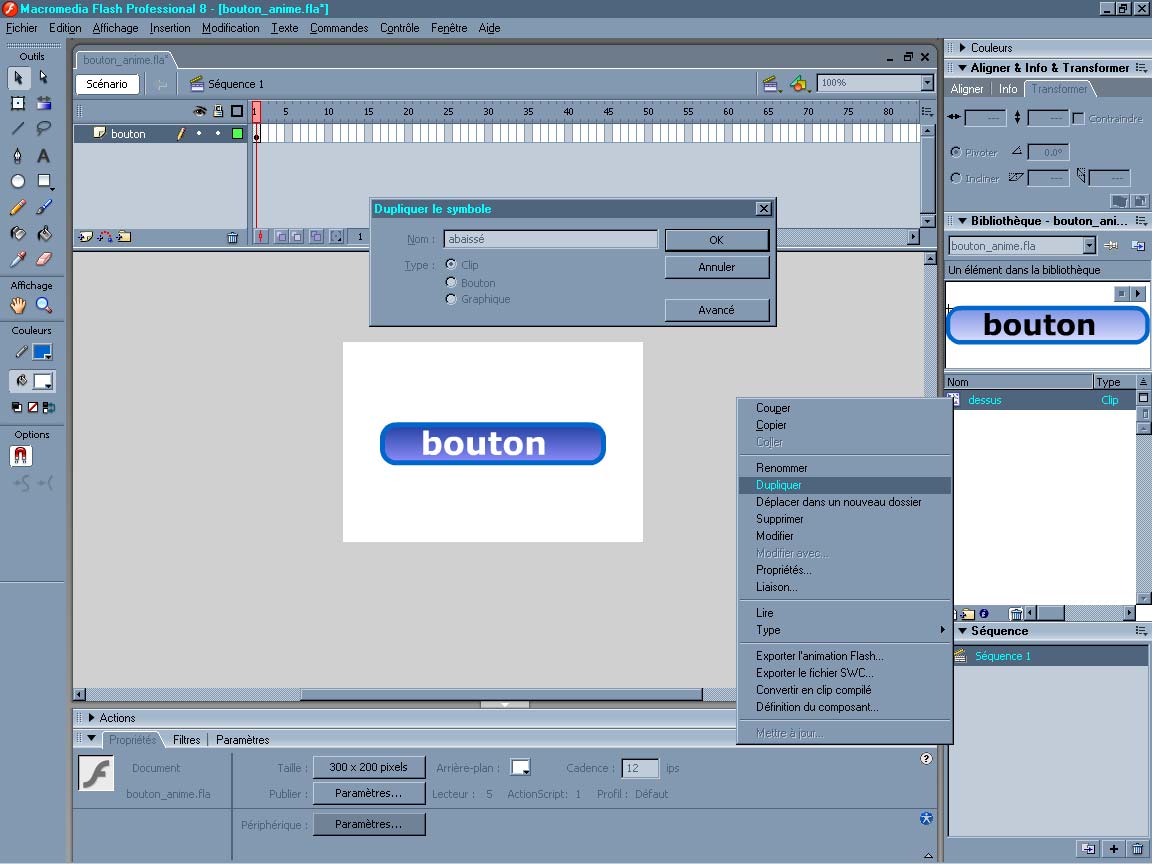
III) Dupliquer le clip
Maintenant, pour avoir de la méthode, nous dupliquerons le clip dessus et nommerons la copie en "abaissé"

Cette duplication de clip permet de conserver toutes les propriétés de l'objet "dessus" appliquées à l'objet "abaissé". Sur ce nouveau clip "abaissé" nous copierons les images clefs de l'étape 20 vers l'étape 1, puis nous retournerons à l'étape 20 effectuer de nouvelles modifications de couleurs. Et oui lorsuqe notre souris arrivera sur le bouton, il s'éclaircira et lorsque nous cliquerons il changera de couleur.

IV) Le bouton animé
Maintenant allons à notre séquence principale puis créons un nouveau symbole "bouton" vide Menu du haut > Insertion > Nouveau symbole "Ctrl +F8" que nous nommerons boutons. Dans la bibliothèque des symboles, double-clic sur le bouton et rendons nous dans l'interface vide de ce bouton.
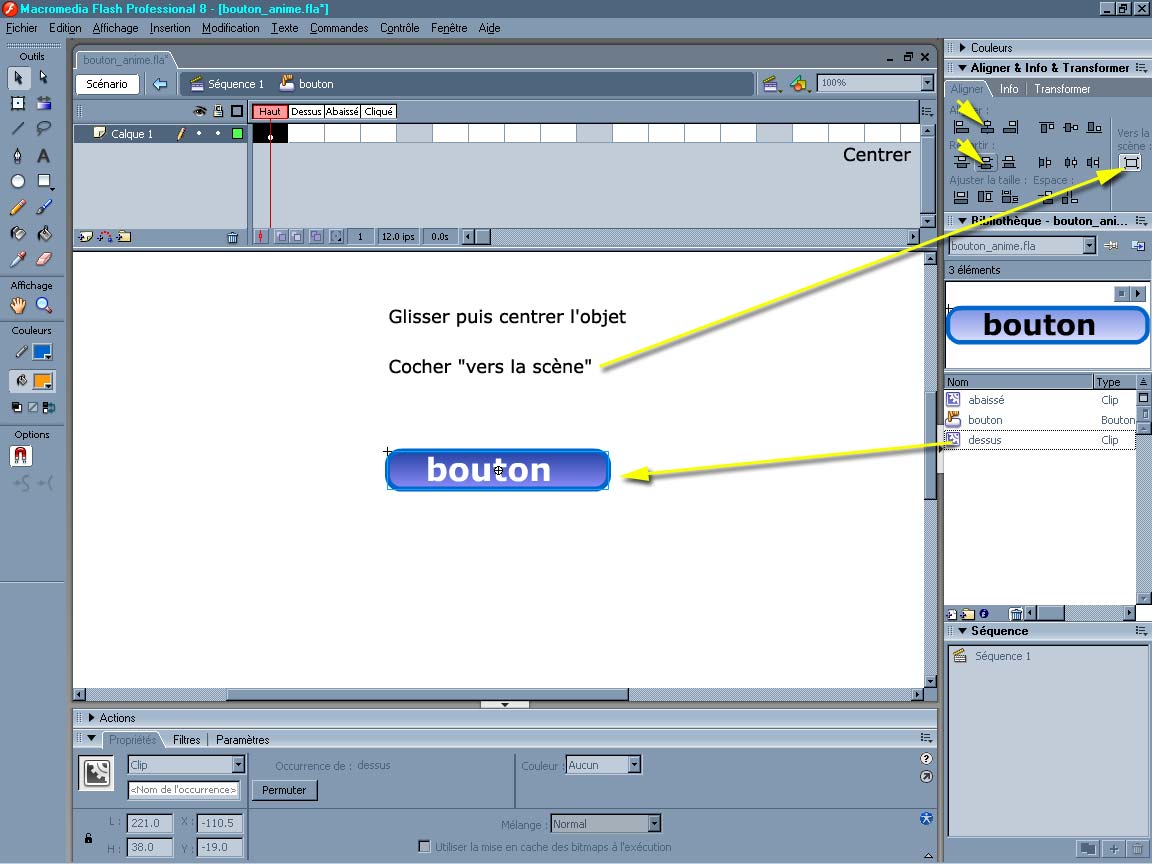
A l'image 1 (haut) glisser le clip "dessus", à l'image 2 (dessus) même opération, à l'image 3 (abaissé) glisser le clip "abaissé" puis, pour chacun des clips, centrez l'objet au milieu à l'aide des outils d'alignement.

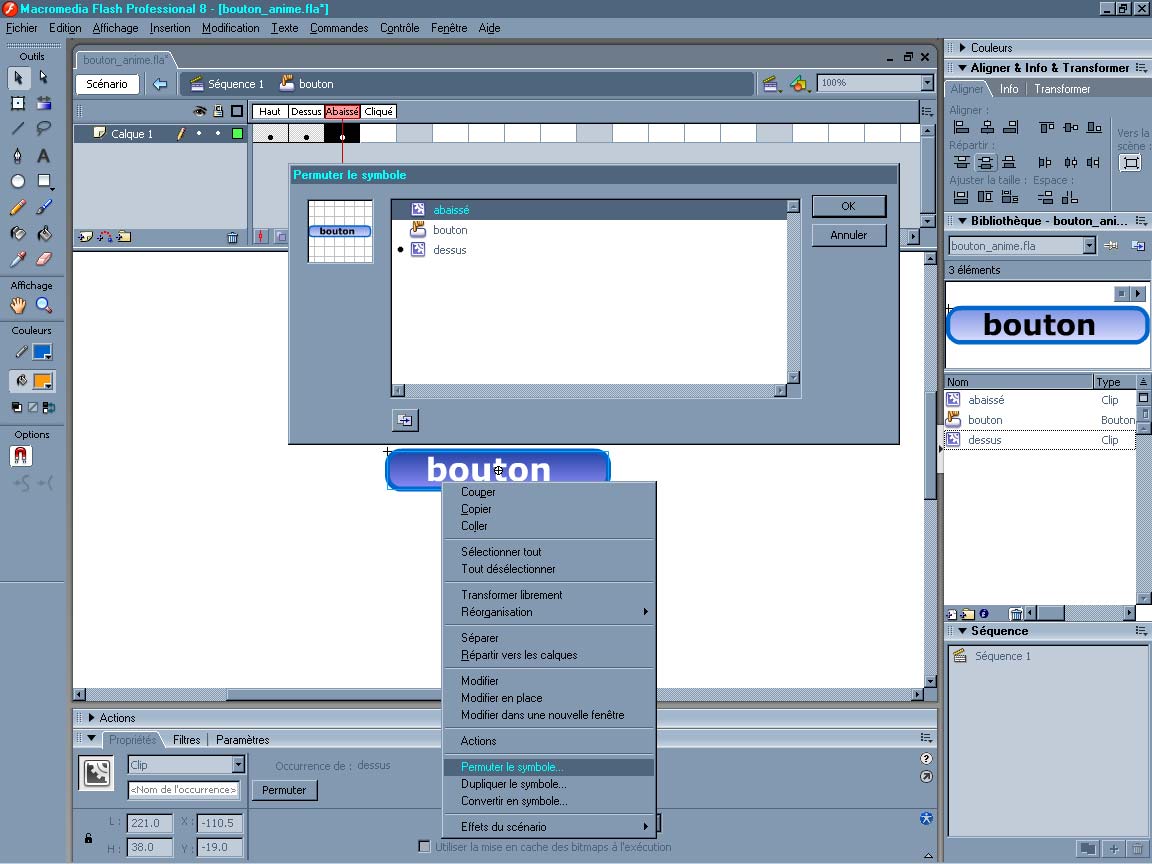
On peut aussi glisser/copier les objets ou bien sélectionner les étapes vides et ajouter des clefs en faisant "F6" dans ce cas, pour les étapse suivantes il suffira de permuter les symboles, c'est à dire remplacer le clip par un autre sans modifier son emplacement.

Maintenant que nos boutons sont à leur étapes respectives il faudra déterminer les animations de chacun.
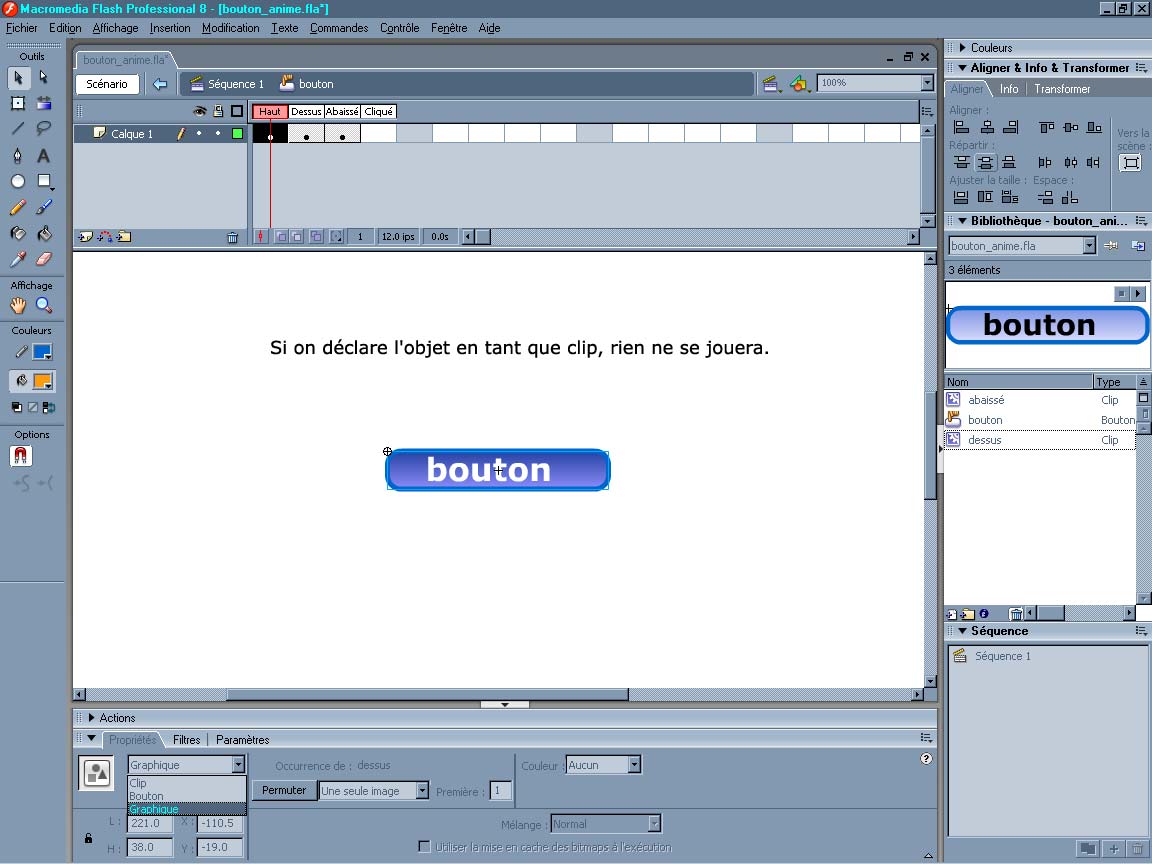
Bouton à l'étape 1 (haut) rien ne se passe, pas de passage de souris donc convertir le clip en graphique (ne jouera pas l'interpolation de forme)
Bouton à l'étape 2 (dessus) passage de la souris donc le bouton se transforme (déclarer en clip, valeur par défaut)
Bouton à l'étape 3 (abaissé) clic de la souris donc le bouton se transforme (déclarer en clip, valeur par défaut)

V) Les événements de la time line (piste d'images)
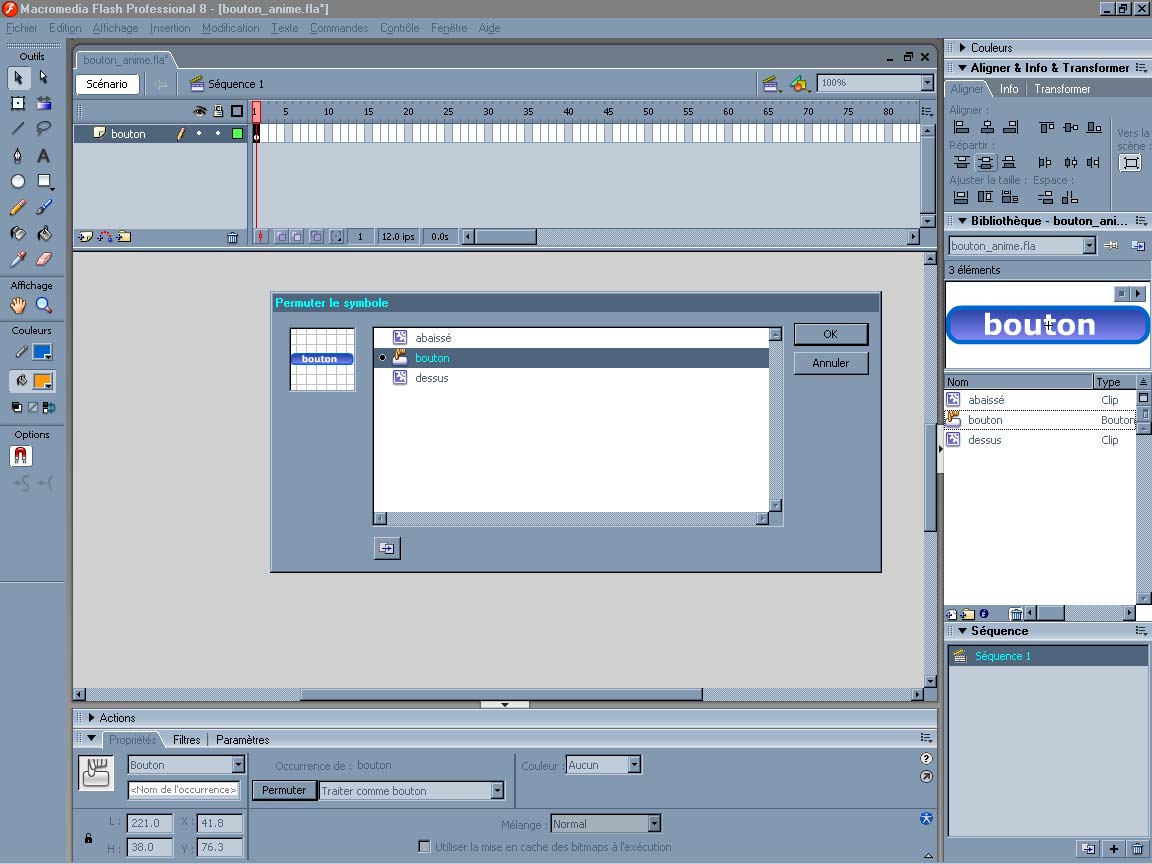
Sur notre séquence principale assurons que l'objet visible est bien le bouton et pas le clip, pour cela allons dans "permuter le symbole" dans la palette des propriétés du bas de notre interface et regardons qu'il s'agit bien du bouton !

Exportons l'animation afin d'avoir une prévisualisation de notre bouton Menu du haut > Fichier > Exporter > Exporter l'animation ou "Ctrl + Maj/Shift + Alt + S".
Observons qu'au passage et au clic de la souris, les animations tournent en boucle, nous allons faire en sorte qu'elles ne se jouent qu'une fois à chaque événement de souris. Nous devrons donc placer des "stops" à chaque fin d'interpolation de forme.
Revenons à notre interface de travail et allons dans nos clips (double-clic dans l'onglet bibliothèque)

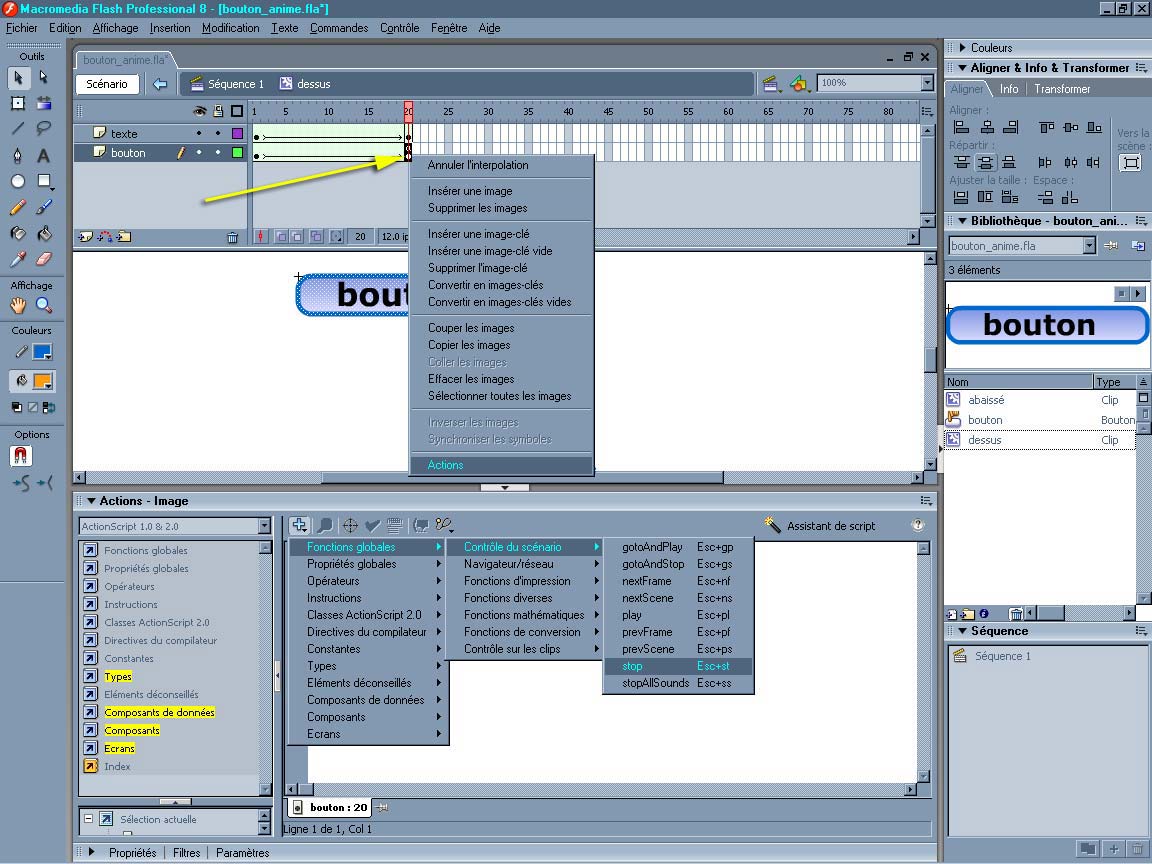
A la fin de l'animation, ajouter une action stop sur la dernière image clef (clic droit sur l'image clef) et faisons de même pour les clips "dessus" et "abaissé"
Nouvelle exportation de l'animation.
VI) Ajout du son dans les boutons
Dans le clip "abaissé" ajoutons un calque et nommons le "son"
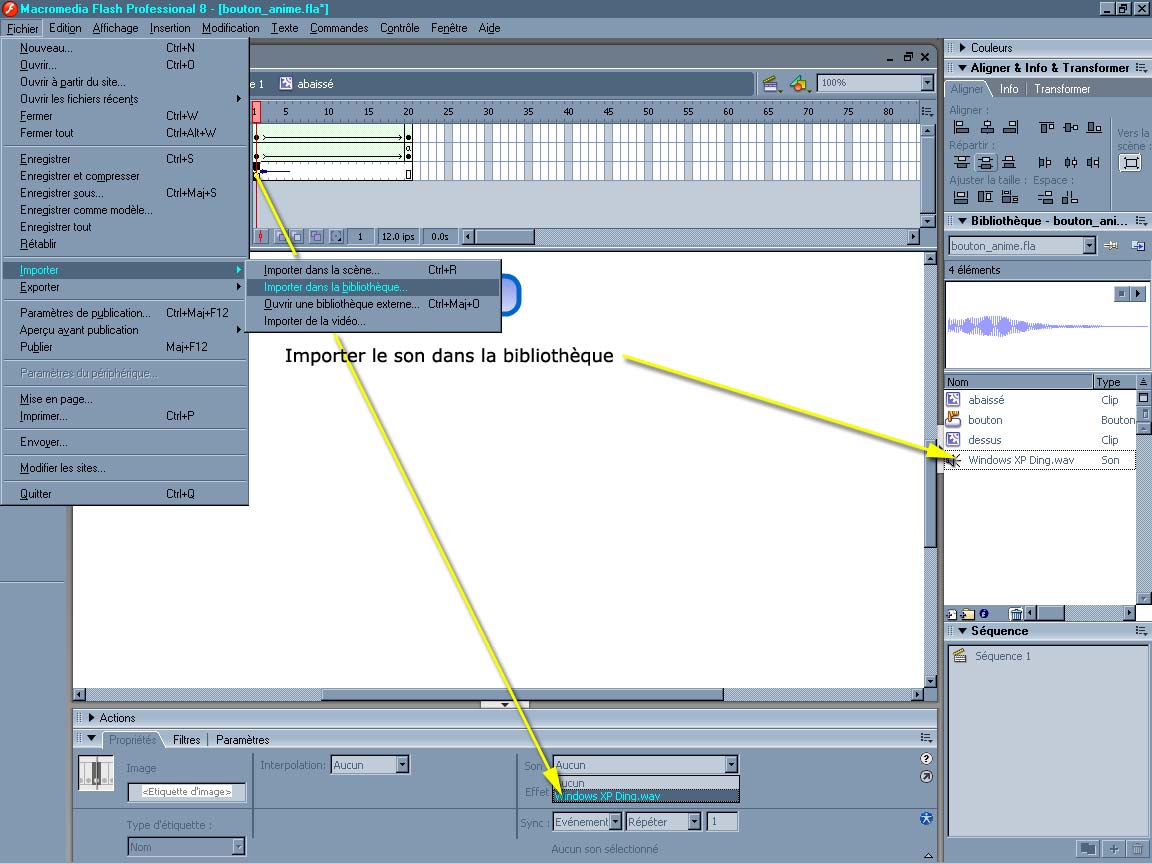
Importons dans notre bibliothèque le son "Windows XP Ding.wav" que nous trouverons dans C:\WINDOWS\Media
Menu du haut > Fichier > Importer > Importer dans la bibliothèque

Sélectionnons la première image clef de notre piste son puis en bas dans nos propriétés, sélectionnons notre son.
Nouvelle exportation de l'animation
Si nos animations de boutons nous parraissent un peu lentes, on peut très bien supprimer des images intermédiaires dans nos pistes d'images de nos interpolations de forme.